【初心者向け】イラレで可愛いお花を作ろう

みなさん、急に聞いたことも触ったこともないIllustratorのソフトを使用して制作しなくちゃいけない時ってないですか?
今日はそんな緊急事態時の、お花のお絵描きの方法です。
まずはIllustratorのお支度
アートボードを作成

Illustratorを立ち上げたら、コマンド+Nで新規アートボードを作成しましょう。
大きさやカラーモードは自由です。
お花を作りましょう
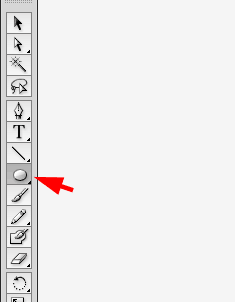
楕円形ツールを選択

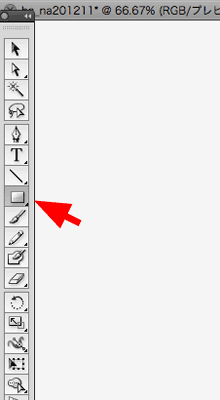
ツールバーの真ん中くらいにある楕円形ツールを選択。
もしも、「ないよ!!」って時↓↓↓

丸ではなく四角や違う形状で表示されている部分があると思うので
そこに楕円形ツールが隠れていますので
長方形ツールを選択して長押してみてくださいね。
選択肢が表示されますので楕円形ツールを選択してください。
長細い丸を一つ作ってください。

アートボードのどこでも好きなところに
マウスを置いて左クリックを押したままドラッグします。
色は後でも先でも変更可能。(後ほど紹介します)
花びらを複製しよう

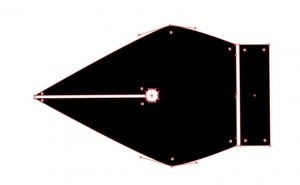
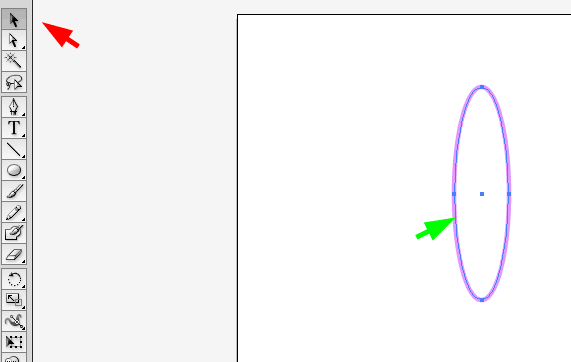
移動ツール(↑図の赤矢印)で作ったオブジェクトを選択して
コピー(コマンド+c)
選択されていると青いラインが出ます(↑図の緑矢印)。
その後全面へペースト(コマンド+F)
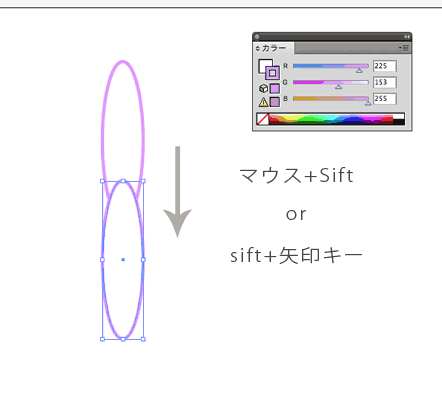
ペーストしたオブジェクトを垂直方向へドラッグ

全面へペーストした2枚目の花びらオブジェクトを選択したまま移動します。
マウス+sift や、sift+矢印キーで水平や垂直に移動できます。
矢印キーにsiftを一緒に押すと、10pxずつ移動してくれます。
ちなみにsiftを押さないと1pxずつ移動します。
気が遠くなりますね。
2枚の花びらオブジェクトが離れていても重なっていても大丈夫!
内側に色がついてしまっている人も後で編集するので大丈夫!
花びらを複製しよう

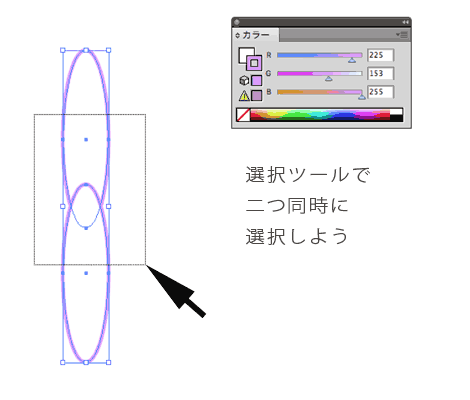
選択ツールで二つを範囲選択して、

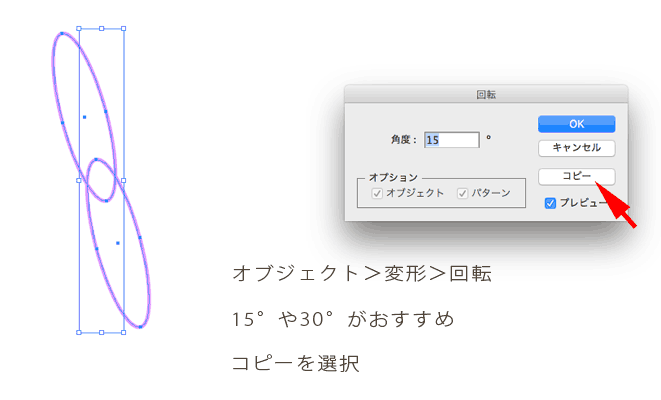
角度を15度や30度にしてコピーを選択したら↓のようになりまいしたか?

なってない人はもう一回戻ってやってみましょう!
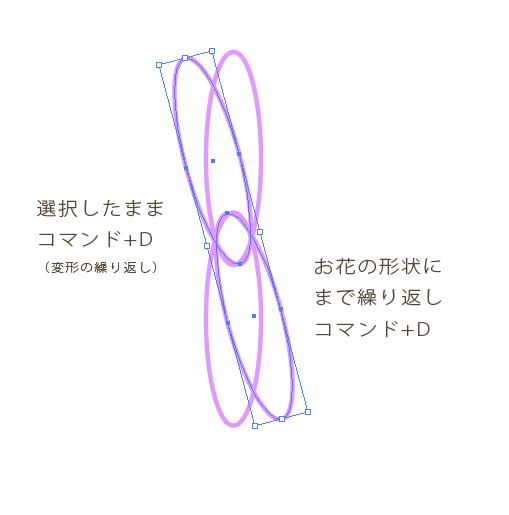
なった人は花びらが一周するまでただただコマンド+Dを押し続けると

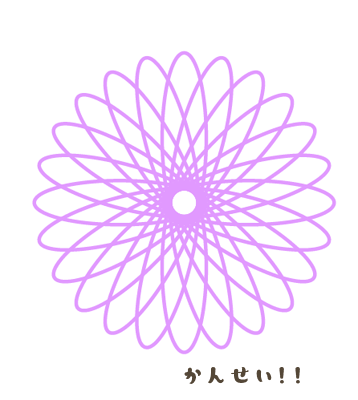
ついに完成!
移動や編集などの操作がしやすいように、選択ツールで全選択してコマンド+Gで
グループ化しちゃいましょう!
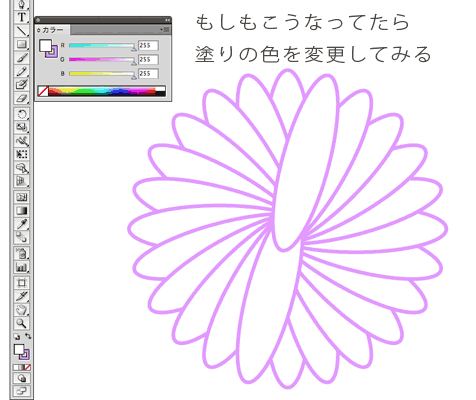
中に色がついている人や、色を変更したい人はもう少し読んでね↓↓↓
お花の色を整えよう

なんだかちょっと変だなと思ったている方は”塗り”と”線”を編集していきましょう!
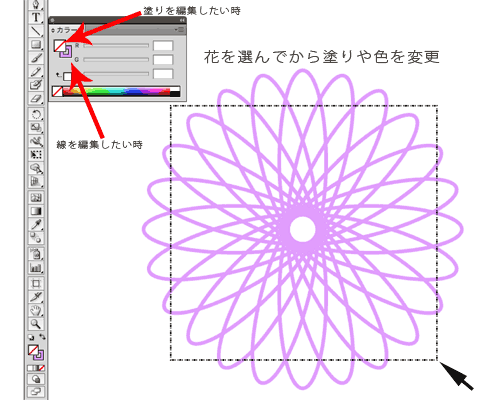
塗りをなくして線だけにする

花を選択したらカラーパネルで色を変更してみましょう!
↑の図のようにカラーパネルの左上のほうが”塗り”、右下のほうが”線”を編集する役目をしているので、
変更したい方の重ね順を上にして、操作してみましょう。
もしも、”塗り”を透明色に変更したい場合はカラーパネルの右下にある赤い斜線を選択すると透明になります。

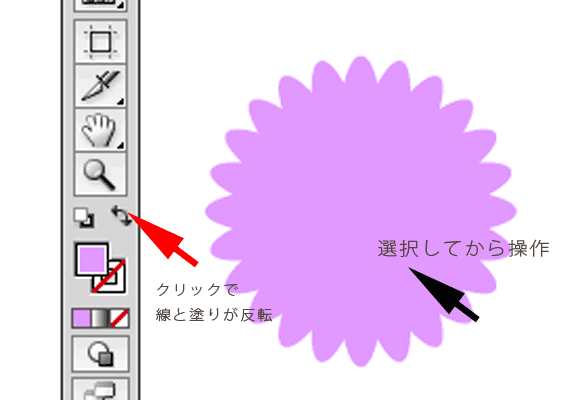
塗りと線両方入れたい方
または、左端にあるツールバーの一番下で、”塗り”と”線”を入れ替えることも可能です。
ちなみに、私はよくオブジェクトを選択し忘れて、変更できないな〜ともやもやしていたので選択だけは忘れずに(^^)

両方色をつけて、中心に丸いオブジェクトを置いたり、
もう少し花びらの距離を離して制作してみてもいいかもですね。
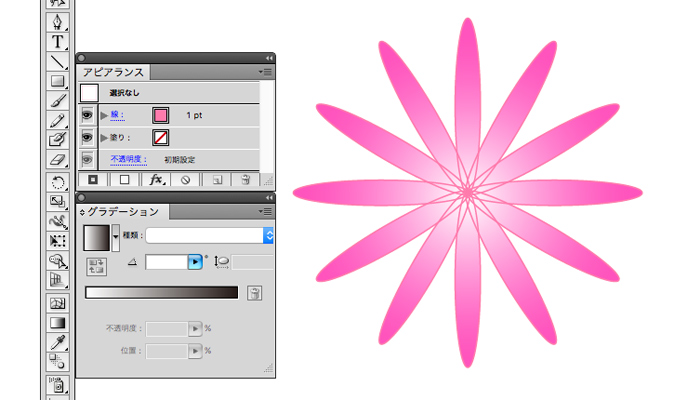
その他
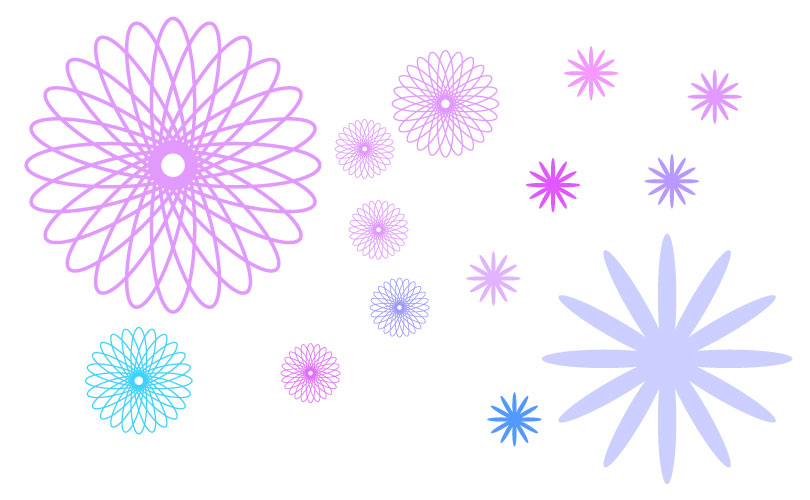
塗りをグラデーションにしてみても

スタンプにしてもブラシにしても・・・

アピアランスパネルから加工してもかわいいです。
ちなみに↓はラフで手書き風にモコモコなってます。(わかりずらいけど)

私は初めてIllustratorのソフトで花を作った時、作り方が全くわからず全て手作業で回転していました(涙)
これからIllustratorを始める方が少しでも楽しく学べますように願っています(^^)