凝ったように見える囲みデザインの作り方3選
2022年12月12日

Illustratorでちょっと凝った感じのあしらいを作りたい。
そんな時に使えそうな、ワンポイントになる囲みデザインの作り方をご紹介します。
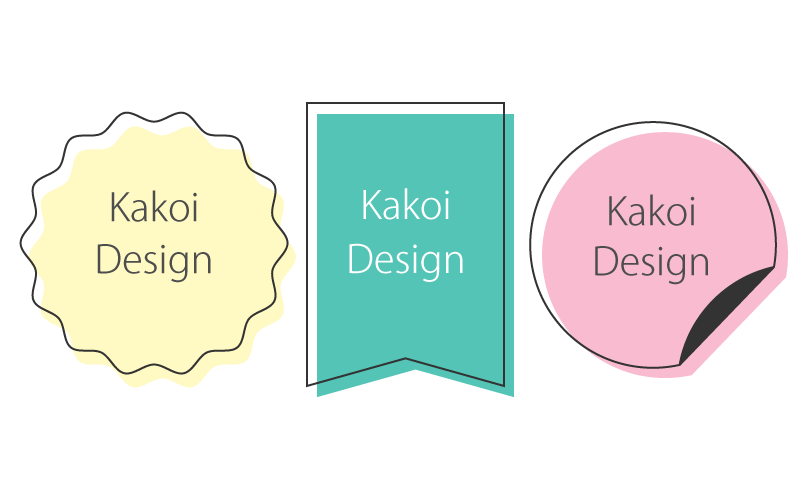
1.波線を使った囲みデザイン
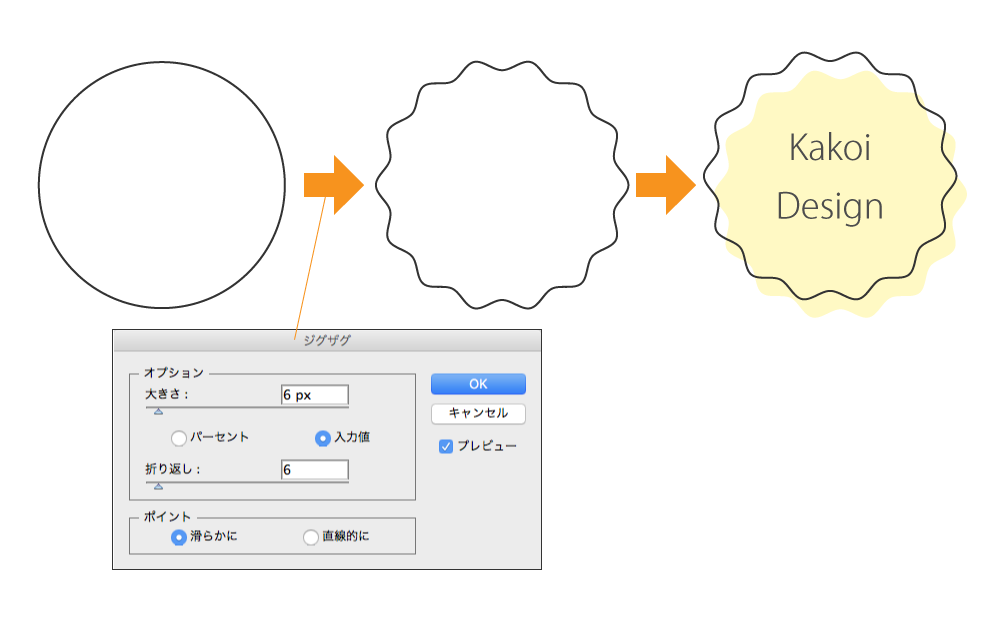
1.楕円形ツールで丸を作る
2.メニューバー-効果-パスの変形-「ジグザグ」を選択
3.プレビューしながら、大きさ・折り返し・ポイントを調整する
4.オブジェクトを複製後、好きな色に変更して少しずらす
5.文字を入れたら完成!

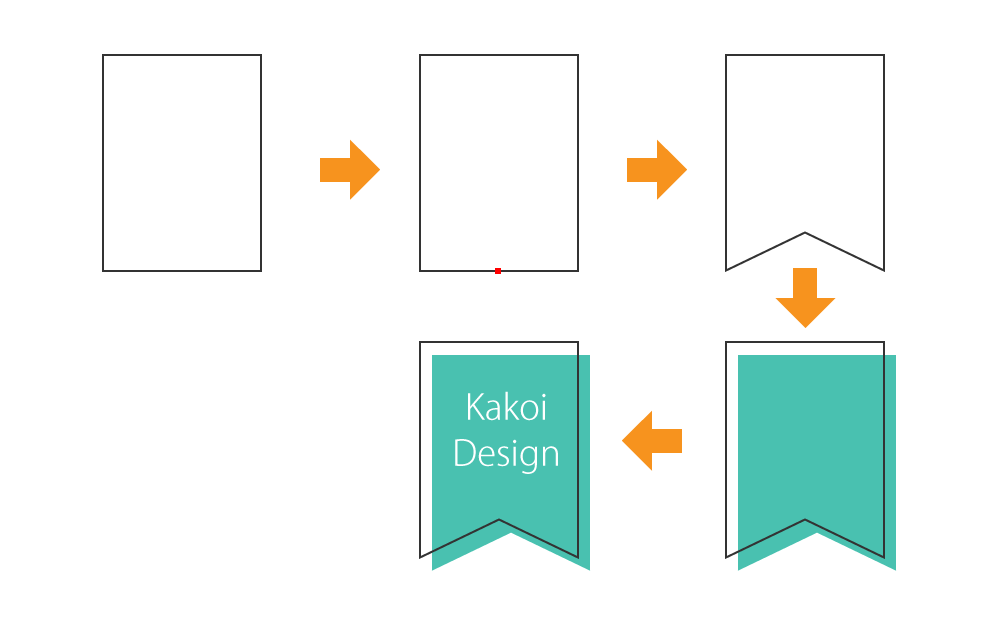
2.フラッグ風の囲みデザイン
1.長方形ツールで四角を作る
2.アンカーポイントの追加ツールを持ってパス上を触り、アンカーポイントを追加する
3.ダイレクト選択ツールで、先ほど追加したアンカーポイントを触り、上にスライドする(フラッグの形にする)
4.オブジェクトを複製後、好きな色に変更して少しずらす
5.文字を入れたら完成!

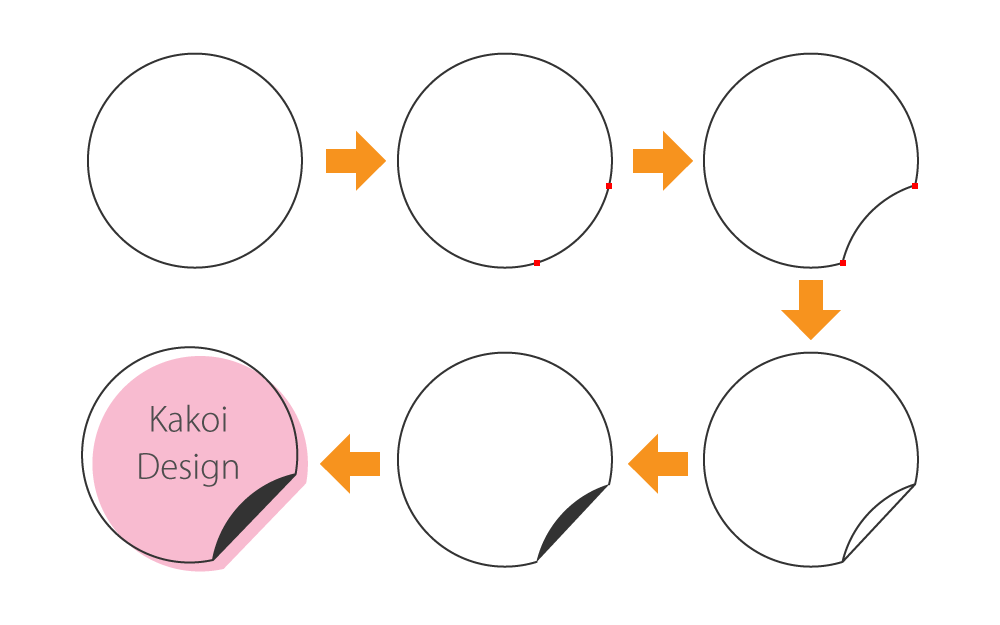
3.シール風の囲みデザイン
1.楕円形ツールで丸を作る
2.はさみツールを持ってパス上を2ヶ所、カットする
3.カットした部分を180度回転する
4.回転させた部分に対し、メニューバー-オブジェクト-パス-「連結」を選択
※4.が図のようにならない場合、次の点に気をつけてみてください
・回転させた小さいオブジェクトの両端のアンカーポイントについて操作する
・ダイレクト選択ツールで、1つめのアンカーポイントに触る
・shiftキーを押しながら2つ目のアンカーポイントに触り「連結」をする
5.オブジェクトをグループ化して、シールのめくれ部分を黒く塗りつぶす
6.オブジェクトを複製後、好きな色に変更して少しずらす
7.文字を入れたら完成!

いかがでしたでしょうか。
手順が分かれば意外と簡単で、すぐに取り入れることができそうですね!
是非作ってみてください。