便利かも?チェック柄を作ろう

「Illustratorでチェック柄を作りたいけど何かと面倒・・」
そんなお悩み抱えていませんか?
今回は数値的にチェック柄を作る方法を解説します!
この方法であれば、感覚で行う動作が少なくて済みますので時間の短縮に繋がるはずです。
それでは作業を進めていきます。
1. Illustratorで新規ドキュメントを作り、長方形を作成
今回は[サイズ:A4][方向:縦][カラーモード:CMYK]で作業を進めます。

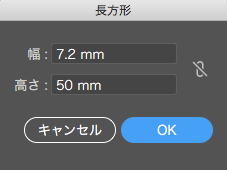
[w:7.2mm H:50mm][CMYK:0 40 0 100][線:なし][描画モード:乗算]の長方形を作成します。


[描画モード:乗算]の長方形が2つ出来ました!
2.複製して「井」の形に組む
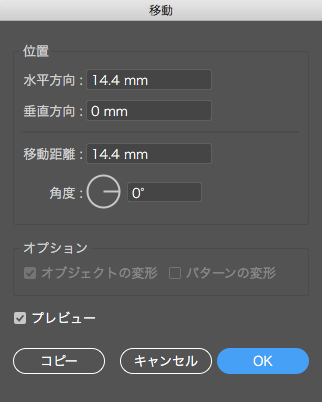
長方形を選択した状態で[オブジェクト]→[変形]→[移動]か[右クリック]→[変形]→[移動]
移動パネルが出たら[位置:水平方向/14.4mm 垂直方向/0mm][角度:0°]でコピーをします。


作成後、2つの長方形をグループ化します。
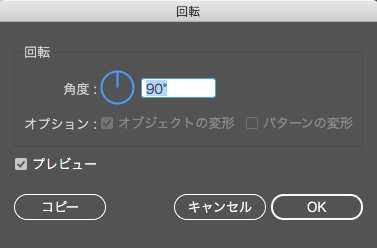
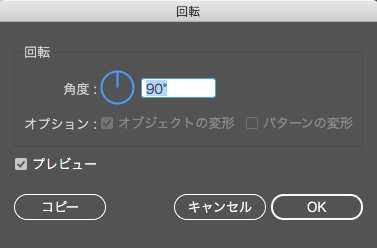
グループを選択した状態で[オブジェクト]→[変形]→[回転]か[右クリック]→[変形]→[回転]
回転パネルが出たら[角度:90°]でコピーをします。


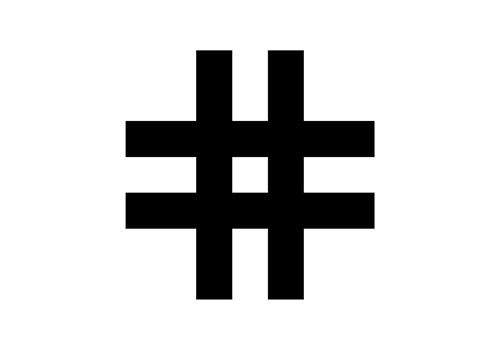
これで「井」の形が出来ました!
3.幅の狭い長方形を作成および複製
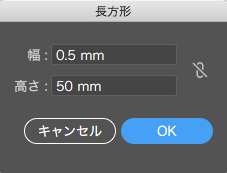
[w:0.5mm H:50mm][CMYK:0 40 0 100][線:なし]の長方形を作成します。


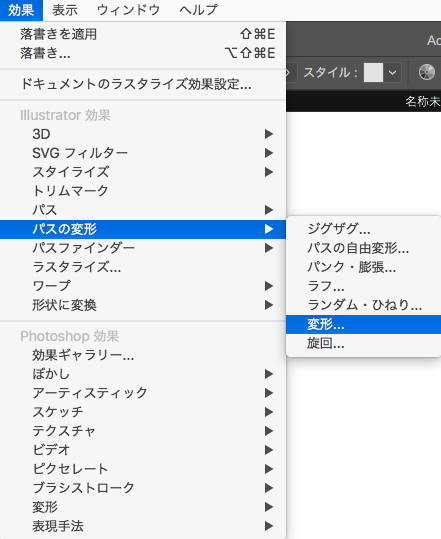
作成後、[効果]→[パスの変形]→[変形]パネルを開きます。

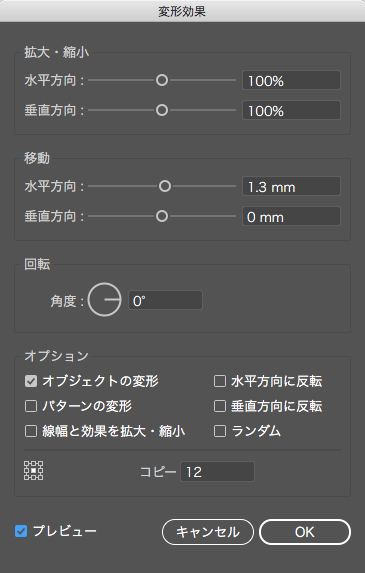
[拡大縮小:水平方向/100% 垂直方向/100%][移動:水平方向/1.3mm 垂直方向/0mm][回転:0°][オプション:オブジェクトの変形][コピー:12]に設定をします。


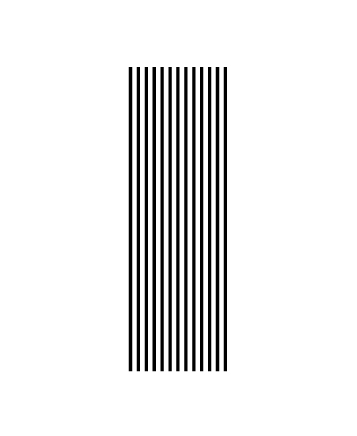
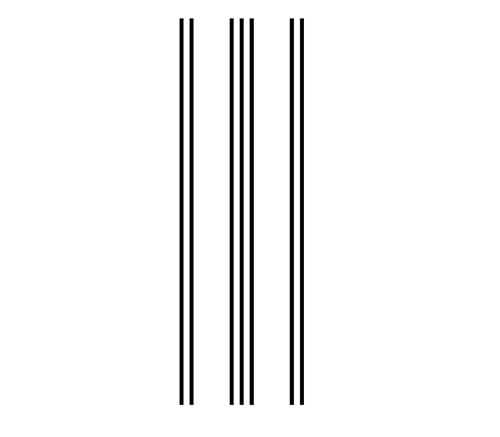
全部で13本の長方形が出来ました!
4.複製した幅の狭い長方形(以下ライン)を調整
ラインを選択した状態で
1.[オブジェクト]→[アピアランスを分割]
2.[オブジェクト]→[グループ解除]を実行
この手順を実行することで全てのラインが個々で選択できるようになります。
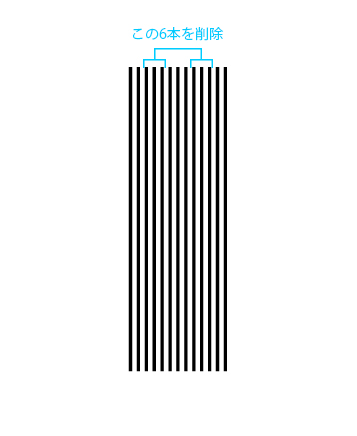
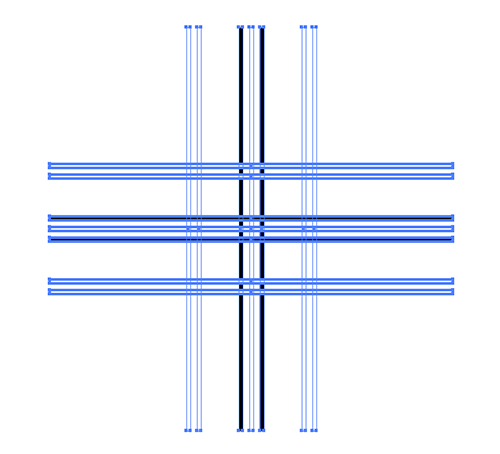
次に下の画像で示す6本のラインを削除します。

このようになります。

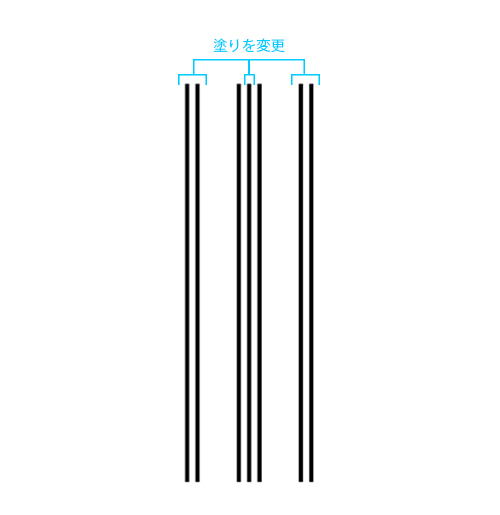
続けて、下の画像で示す5本のラインの塗りを変更します。
[CMYK:0 0 0 0][線:なし]

このようになります。

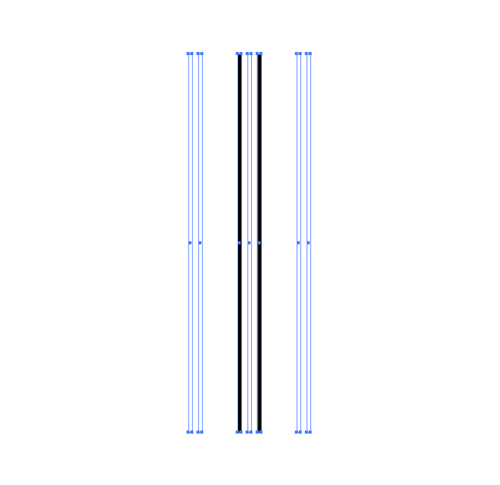
その状態でラインをグループ化します。
5.ラインを「十字型」に組む
グループを選択した状態で[オブジェクト]→[変形]→[回転]か[右クリック]→[変形]→[回転]
回転パネルが出たら[角度:90°]でコピーをします

このようになります

6.最背面に正方形を作成
正方形を作成します。
[W:50mm H:50mm][CMYK:40 100 100 30][線:なし]


作成後[オブジェクト]→[重ね順]→[最背面へ]を実行します。
ここで全てのオブジェクトを選択して[整列]パネルで全てのオブジェクトを中央に揃えます。

揃えるとこのようになります。
少しチェック柄に見えてきました!!
7.「井」に[効果:落書き]を適用する
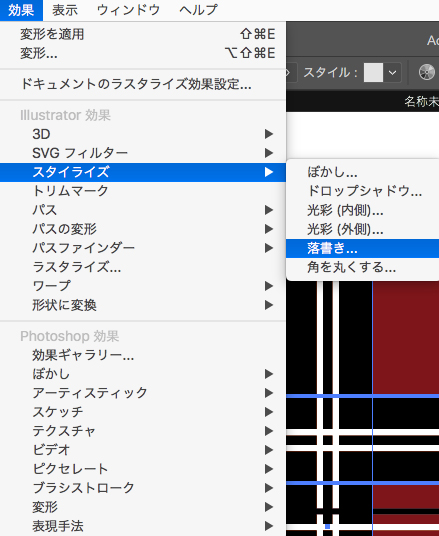
「井」を選択して[効果]→[スタイライズ]→[落書き]パネルを開きます。

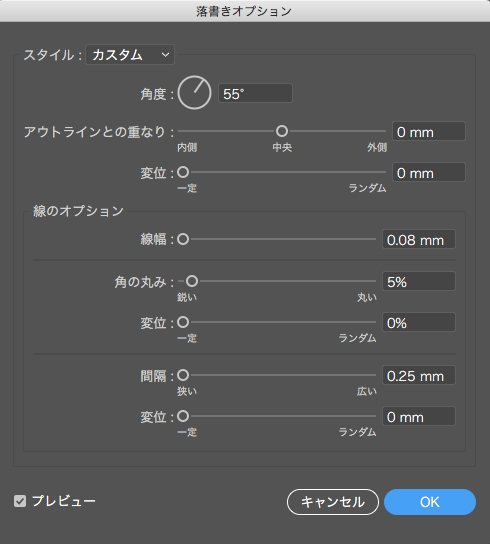
[落書き]パネルが開いたら上から
[角度:55°][アウトラインとの重なり:0mm][変位:0mm]
[線のオプション:線幅/0.08mm 角の丸み/5% 変位/0% 間隔:0.25mm][変位:0mm]に設定します。

このようになります。

いい感じですね!
8.ラインに[効果:落書き]を適用する
ライン(縦方向)を選択後グループを解除します。
その後[効果]→[スタイライズ]→[落書き]パネルを開きます。
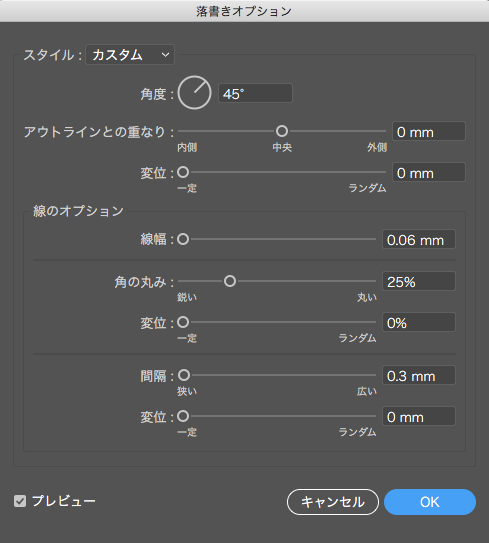
[落書き]パネルが開いたら上から
[角度:45°][アウトラインとの重なり:0mm][変位:0mm]
[線のオプション:線幅/0.06mm 角の丸み/25% 変位/0% 間隔/0.3mm 変位/0mm]に設定します。

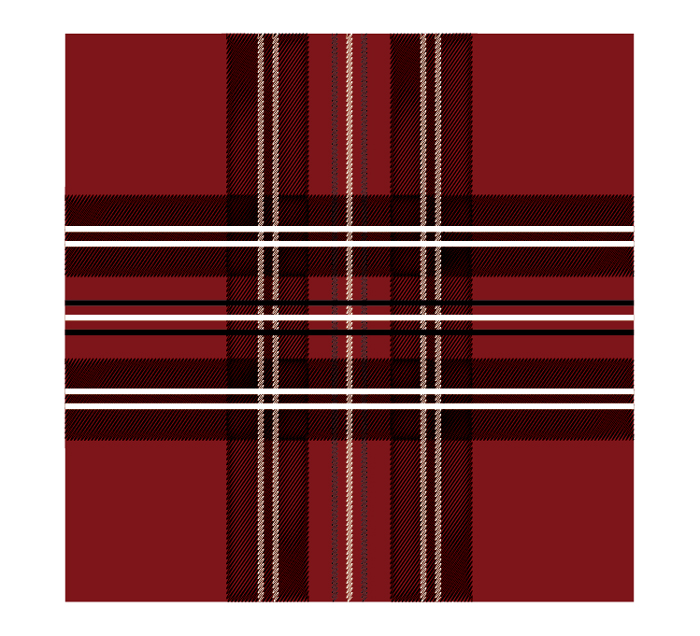
このようになります。

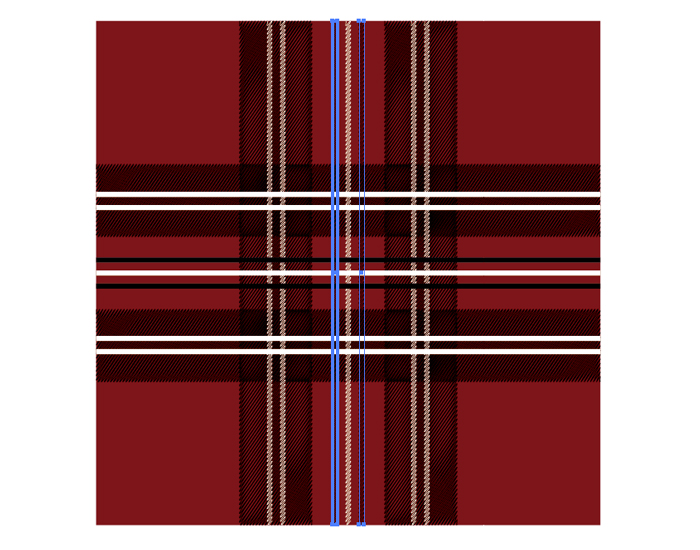
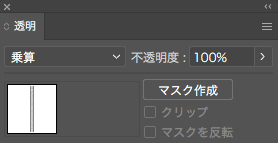
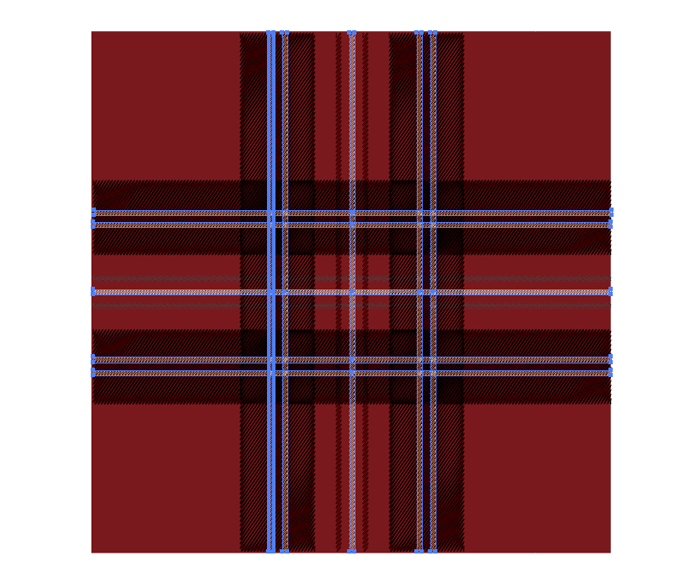
下の画像の選択部分を[描画モード:乗算]に設定します。


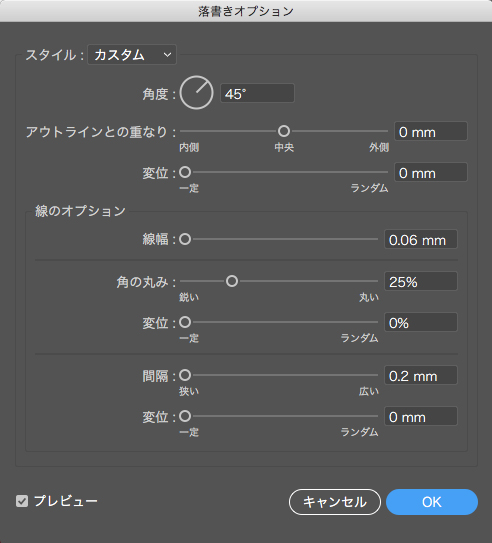
次に横方向に[効果:落書き]を適用します。
[角度:45°][アウトラインとの重なり:0mm][変位:0mm]
[線のオプション:線幅/0.06mm 角の丸み/25% 変位/0% 間隔/0.2mm 変位/0mm]に設定します。

縦方向と同様に2本の黒いラインを[描画モード:乗算]に設定します。
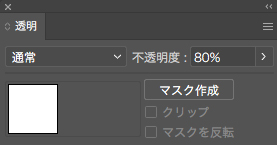
9.白いラインの不透明度を変更
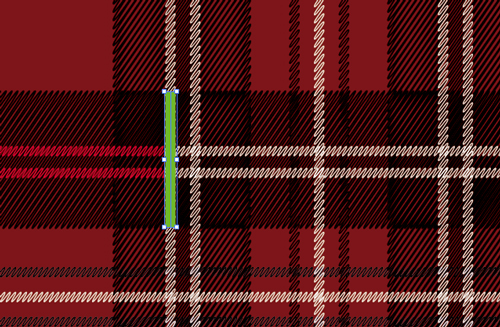
白いラインを全て選択して、不透明度を80%に設定します。


その状態のまま[オブジェクト]→[重ね順]→[最前面へ]を実行するとこのようになります。

あと少しです!
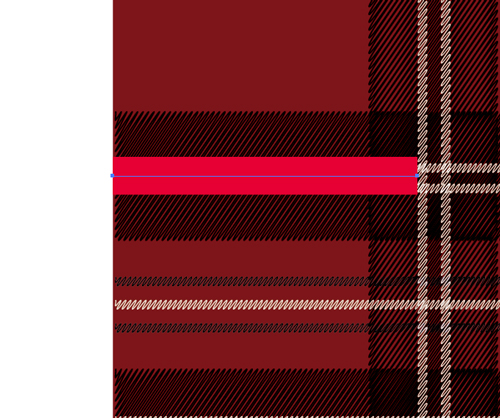
10.白いラインに色を加える
白いラインの任意のところに下の画像のような線や長方形を[描画モード:乗算]で上に乗せていきます。
[CMYK:0 100 70 0]

[CMYK:25 0 100 0]

今回はこのように設定しました。

完成!!と言いたいところですが少し手を加えます
パターンに登録
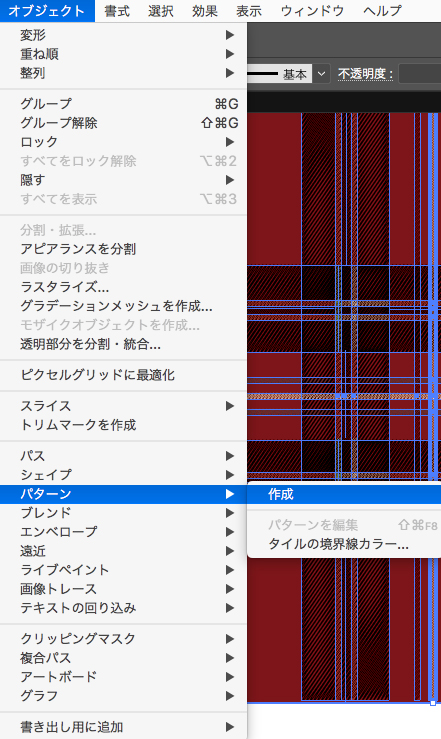
チェック柄全てを選択した状態で[オブジェクト]→[パターン]→[作成]を選択します。

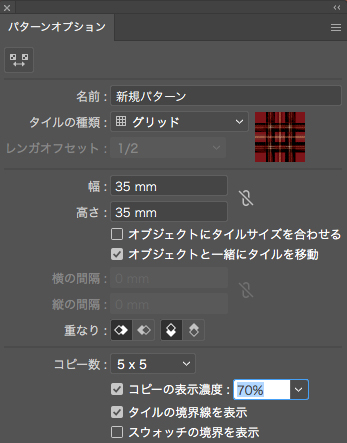
[パターンオプション]パネルが開いたら、
[名前:任意][タイルの種類:グリッド][幅:35mm 高さ:35mm][オブジェクトと一緒にタイルを移動][重なり:左を前面/上を前面]に設定します。

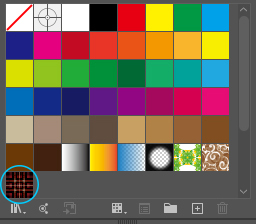
これでスウォッチパネルに登録されました。

パターンを使ってみよう
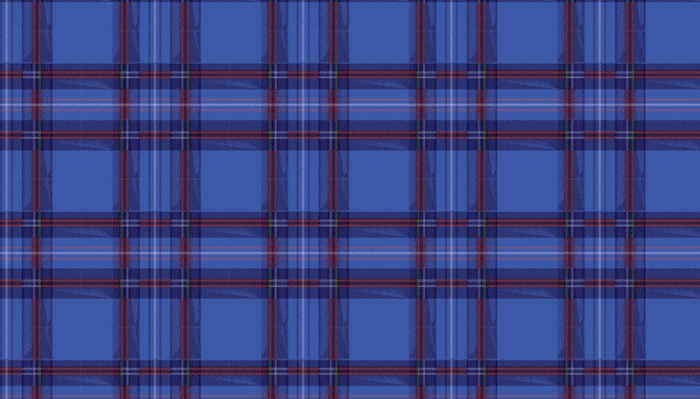
実際に使ってみましょう!

なかなかいい感じですね!
背景の色を変更してみました。


いかがでしたか?
自分だけの特別なチェック柄を作ってみてはいかがでしょうか?