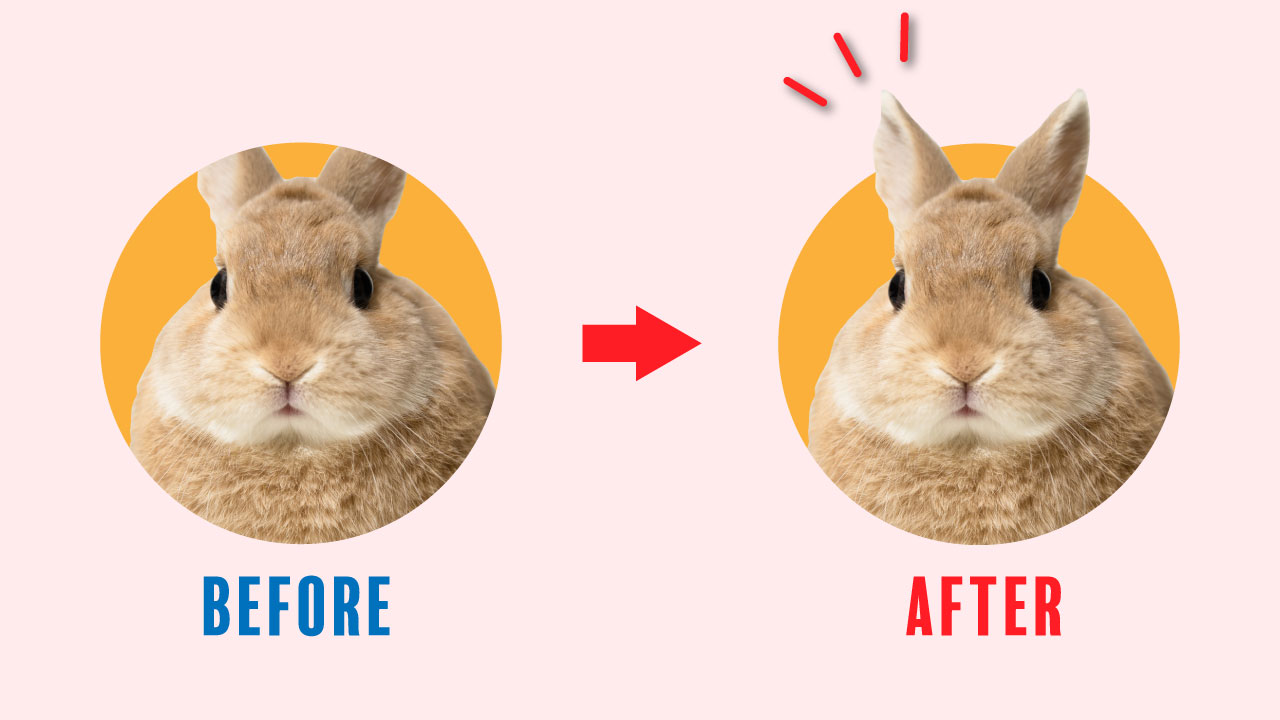
図形からうさぎさんの耳をはみ出させる方法
2023年10月10日

イラストレーターのクリッピングマスクの形をダイレクト選択ツールで変形させると、とてもカンタンに画像の一部を図形などからはみ出させることができます。
① 背景が透明な画像を用意
まず、図形からはみ出させたい画像を用意します。
画像の背景が透明なものを用意してください。

今回はフォトショップの自動選択ツールを使い、背景を削除したうさぎの画像を用意しました。
② 背景となる図形をイラストレーターで作成
次に、イラストレーターの楕円形ツールを使い、うさぎの背景にする図形を作成します。

ちなみに図形は丸でなくても、四角など好きなものでOKです。
③ 背景の図形をコピー&ペーストし、マスクとして使用する図形を用意する
先ほど作成した画像をコピー(command +C)し、前面にペースト(command+F)します。

※画像はわかりやすいように図形の色を灰色にしていますが、色は何でもOKです。
この画像をマスクとして使用します。
④ うさぎの画像を配置し、クリッピングマスクを作成
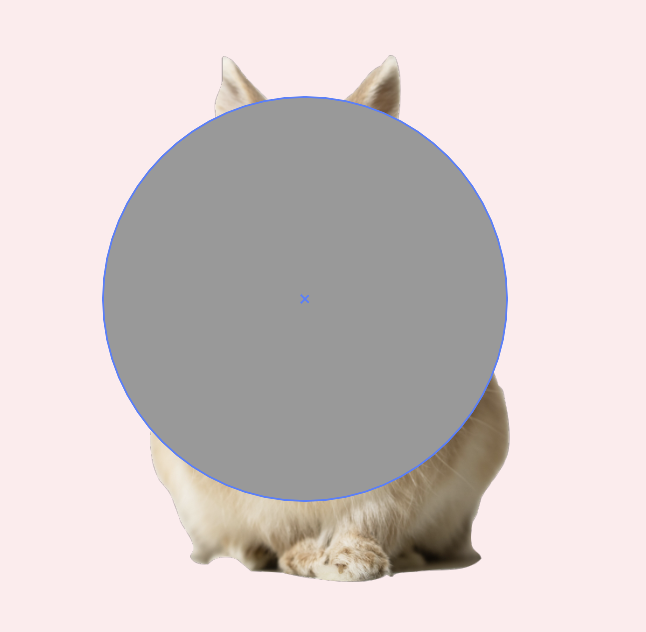
①で用意したうさぎの画像を、イラストレーター上に配置します。

このとき、マスクとして使用する灰色の円はうさぎの画像の前面に来るように配置してください。
準備ができたら、マスクとなる灰色の図形とうさぎの画像をどちらも選択(shiftキーを押しながらクリック)し、クリッピングマスクを作成(command+7)します。

しかし、このままだとうさぎの耳は円の中におさまったままです。ここから、耳だけを円の外にはみ出させてみましょう。
⑤ ダイレクト選択ツールを使いうさぎの耳だけをはみ出させて、完成!
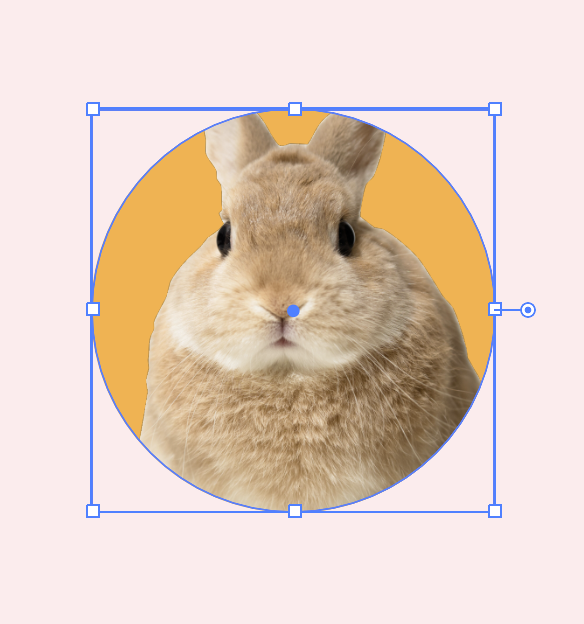
④で作成されたクリッピングマスクが選択された状態で、ダイレクト選択ツールに持ち替えます。

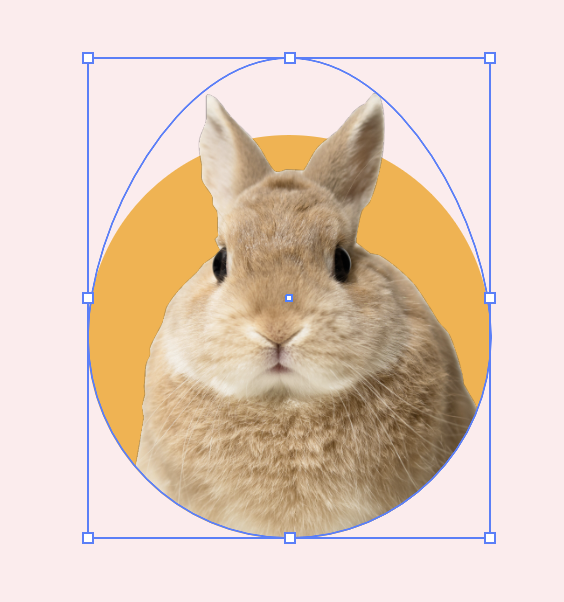
ダイレクト選択ツールに持ち替えたら、円の一番上のアンカーポイントをクリックし、真上に引き伸ばし、
円をたまごのような形に変形させます。
すると・・・

うさぎのかわいい耳がひょっこりと円の外に飛び出しました!
これで完成です♪