使い方自由!!Illustratorで作るオリジナルスタンプ

今回は様々な場面に使用できる簡単オリジナルスタンプについて解説します!!
※[アートボード:A4/横][カラーモード:CMYK][ラスタライズ効果:300ppi]で作業を進めます。
1.Illustratorに切り抜き画像を配置
Photoshopで切り抜きデータを用意します。
「上手に切り抜き画像が作れない・・」という方はこちらの記事も参考にして見てください!!
[clink url=”https://soft-no-sosa.com/2018/06/07/sentaku_mask/”]
今回はこの切り抜き画像を使用します。

2.画像をトレースする
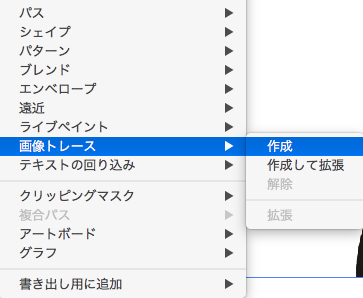
画像を選択した状態で[オブジェクト]→[画像トレース]→[作成]を選択します。

選択した後にこのような警告が出ます。

この状態のままトレースを実行しても問題はないのですが、気になるという方は、[オブジェクト]→[ラスタライズ]を選択します。

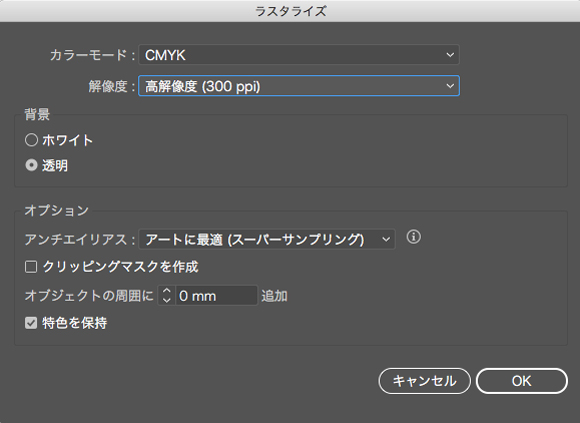
開くと[ラスタライズ]パネルが表示されるので[カラーモード:CMYK][解像度:高解像度(300ppi)][背景:透明]に設定をします。
[オプション]は特別変更する必要はありません。

ラスタライズが完了したら再び切り抜き画像を選択した状態で[オブジェクト]→[画像トレース]→[作成]を選択します。
再度、警告が表示される場合そのまま進んで問題ありません。
トレース後の画像がこちらです。

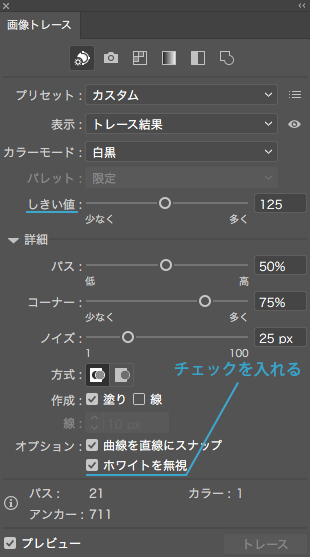
3.トレースパネルを表示させ詳細を設定
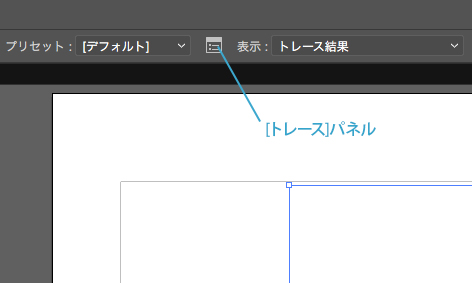
トレース実行後にメニューバー左上の[トレースパネル]をクリックします。

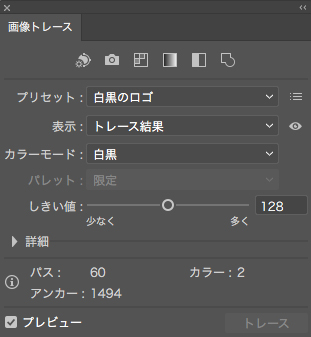
パネルが表示されたら、[プリセット:デフォルト]から[プリセット:白黒のロゴ]に変更します。

若干白い部分が増えました。

次に[トレースパネル]の[詳細]の部分を開き、[ホワイトを無視]にチェックを入れます。

チェックを入れて変化した後に黒い部分が多いと感じた場合は[しきい値]を変更してください。
[しきい値]は数値が小さい程白い部分が増え、大きい程黒い部分が増えます。
詳細を設定後はこのような結果になります。

ここまでで少し雰囲気が出てきましたね!!
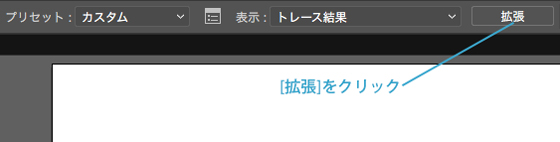
4.拡張をする
3の手順が完了後メニューバー左上の[拡張]ボタンを選択します。

すると先ほどの画像がパスに変換されました。

この状態になると普通のオブジェクトと同様[塗り]の変更なども出来るようになります。
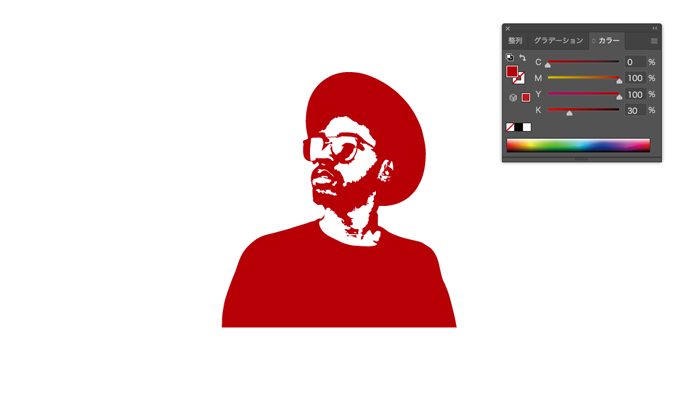
5.[塗り]の変更をする
今回はシンプルなスタンプに仕上げるので[CMYK:0 100 100 30]に設定しました。

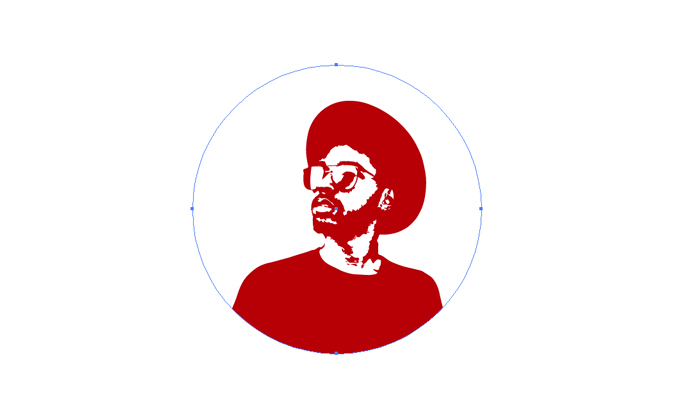
6.円形にクリッピングマスクを作成
円にオブジェクトが収まるサイズの円を前面に作成します。

作成出来たら、円とオブジェクトの両方を選択してMac[Command+7]Windows[Ctrl+7]でクリッピングマスクを作成します。

7.クリッピングマスクの縁の線を変更
先ほど作成したクリッピングマスクの縁の線をダブルクリックして線の塗り・太さを変更します。
今回は[CMYK:0 100 100 30][線幅:10pt]に設定しました。
これで完成です!!
完成

左上にスペースが空いたのでこんな風にアレンジを加えてみました!!

好きな切り抜き画像をスタンプ風に仕上げていつもの書類にワンポイントなどいかがでしょうか?