立体感のあるデザインを作ろう

よく見かける立体的なオブジェクトや俯瞰的な視点デザインが、イラレの3D機能を使えばパスの操作が苦手だという人でも全く問題なく作ることが出来ます。
3D機能を使ってみよう

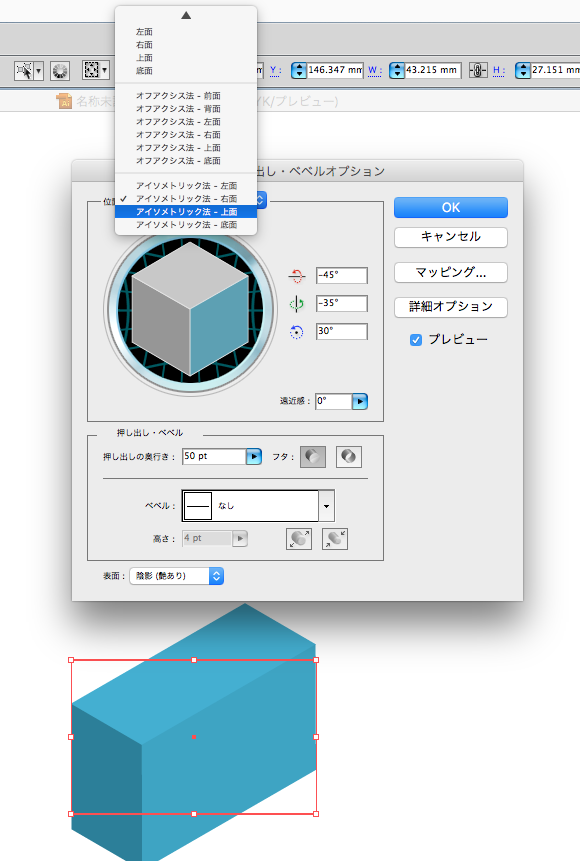
まずオブジェクトを用意して

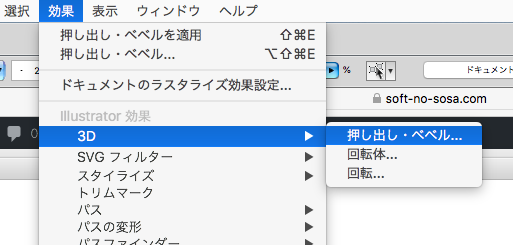
ここを開いて効果をかけると

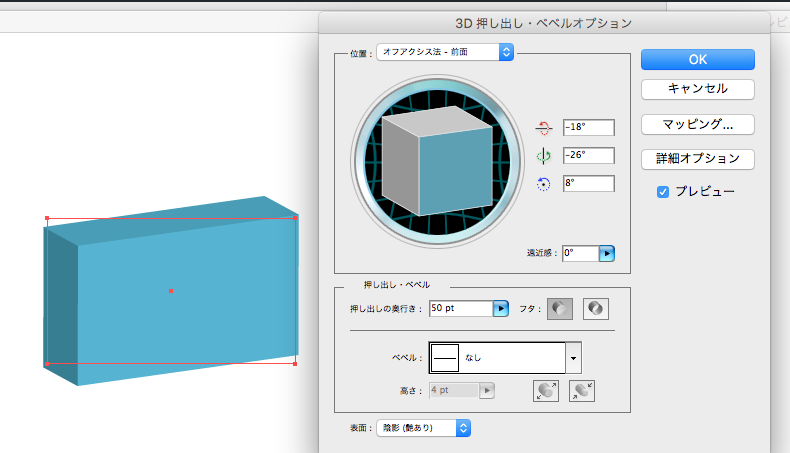
こうなります。
(上はオプションを開いて初期設定で効果をかけた場合。)
オブジェクトの例
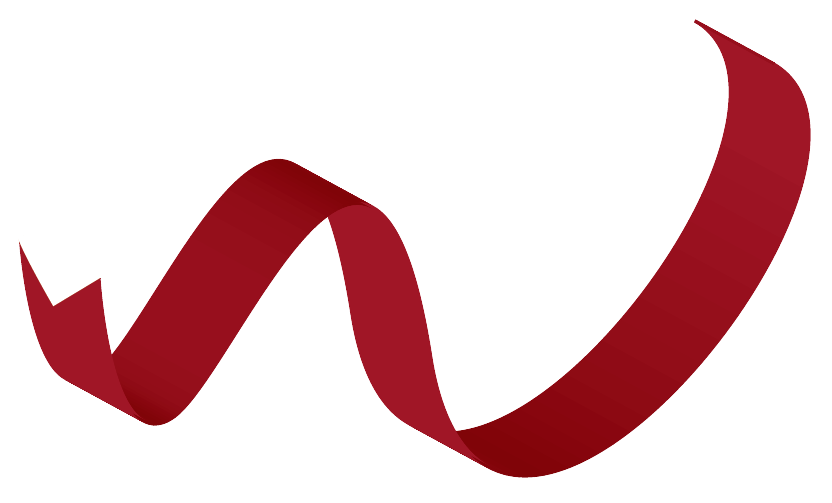
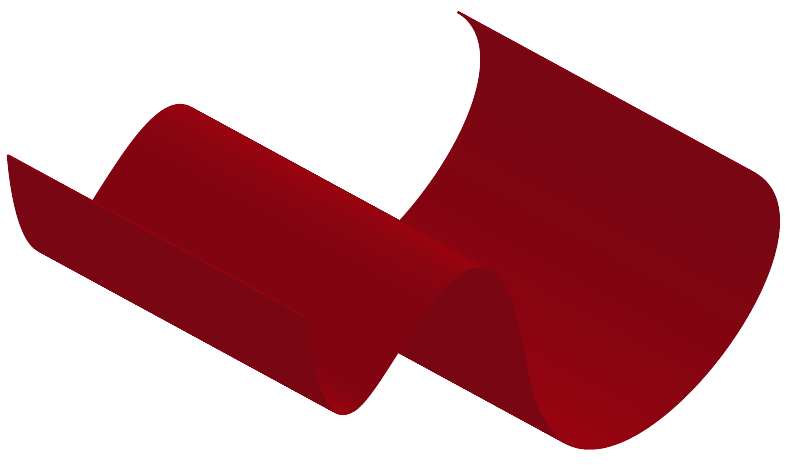
リボン

ペンツールで曲線を描き、塗りなしで効果をかけます。(例は初期設定)
先端の細工はお好みで

そのまま押し出しの奥行きを増やすとカーペットみたいにもなります。
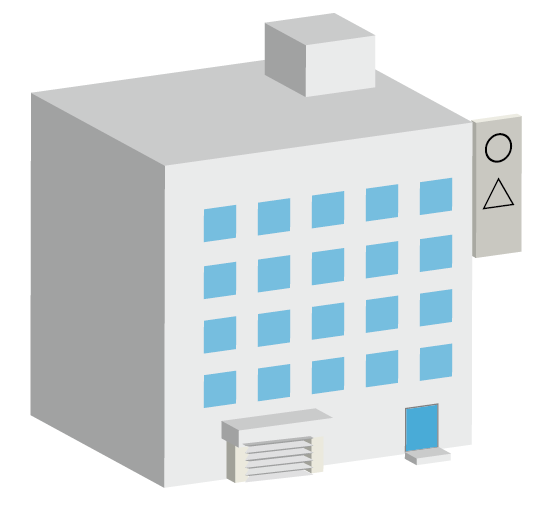
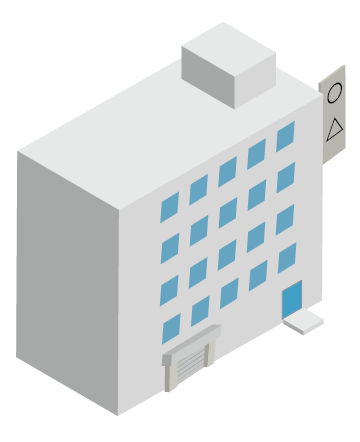
建物

窓は複合パスにするとやりやすいです。シャッターのジグザグはオフアクシス法上面でベベルをぎざぎざにし奥行きなどを調節するとそれっぽくなります。看板の文字は看板と同じ位置で奥行きを0にします。あとは始めに書いたことと同じ事をしてくみあわせるだけで完成です。
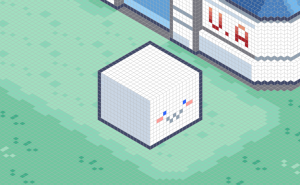
アイソメトリック風なデザイン
アイソメトリックとは、横、奥行き、高さ(x.y.z)の軸が全て120度間隔になっている図のことで、見た感じで言えば斜め上の俯瞰からみた構図になり、webサイトや建物などの作図によく使われています。
これも先程のイラレの3D機能を使って同じように出来ます。

やり方は上と同じように押し出し、ベベルから位置をアイソメトリック法に設定するだけ、あとは一緒です。

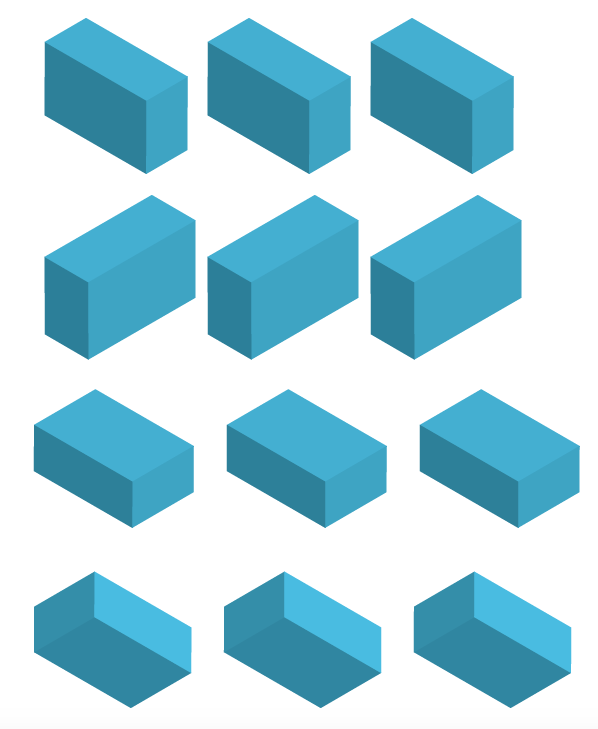
上からアイソメトリック法(左,右,上面,底面)
上の建物にかけてみました。

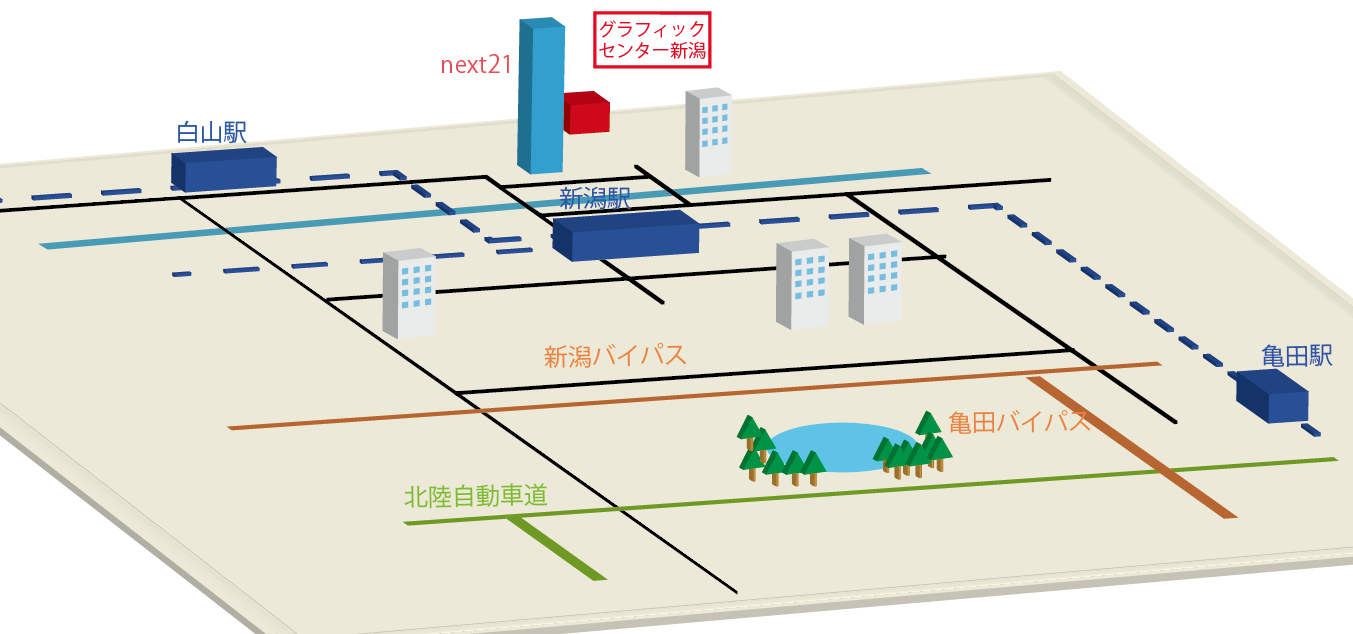
立体マップを作ろう
まず普通に地図を用意しましょう。(初めは簡単なやつがいいですね)
地図の作り方はここへ
(一つ一つレイヤーで分けておくとやりやすいと思います。)

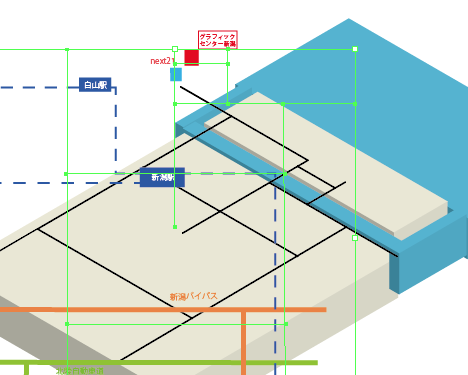
作ったものに土台から順に効果をかけながら位置を調節して行きます。
(結構オブジェクトの上下が関わってきます)

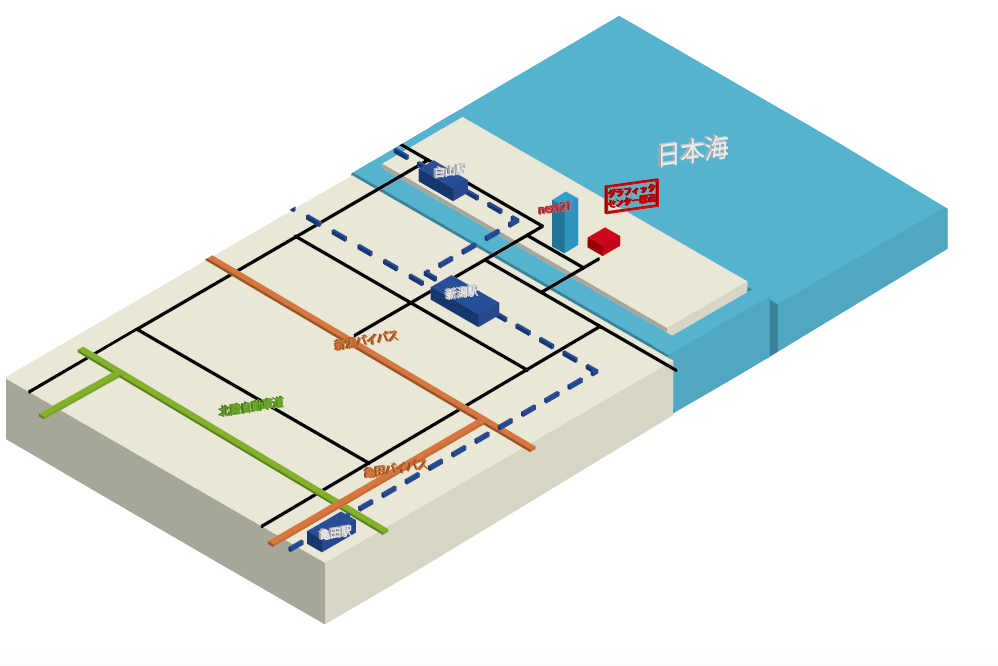
完成

予め地図を作るより一つ一つ作って並べる方が良い人はそちらでもいいです。
補足

オフアクシス法-上面で作るとこんな感じになります。
空いたとこにオブジェクトを置くとちょっと賑やかになりますね。
人型を作る
人型も同じ様な要領で作ることが可能です。

まず簡単に骨組みを作り

その上から服や髪などをつけて行き

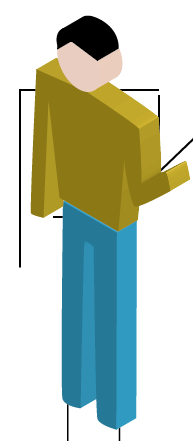
効果をかけます。(例はアイソメトリック左)

クリッピングマスクなどで頭部を修正し、手足などを足して完成です。
こだわりたい人は、効果をかけたものをガイドに上から書いて修正したり付け加えるのもいいですね。

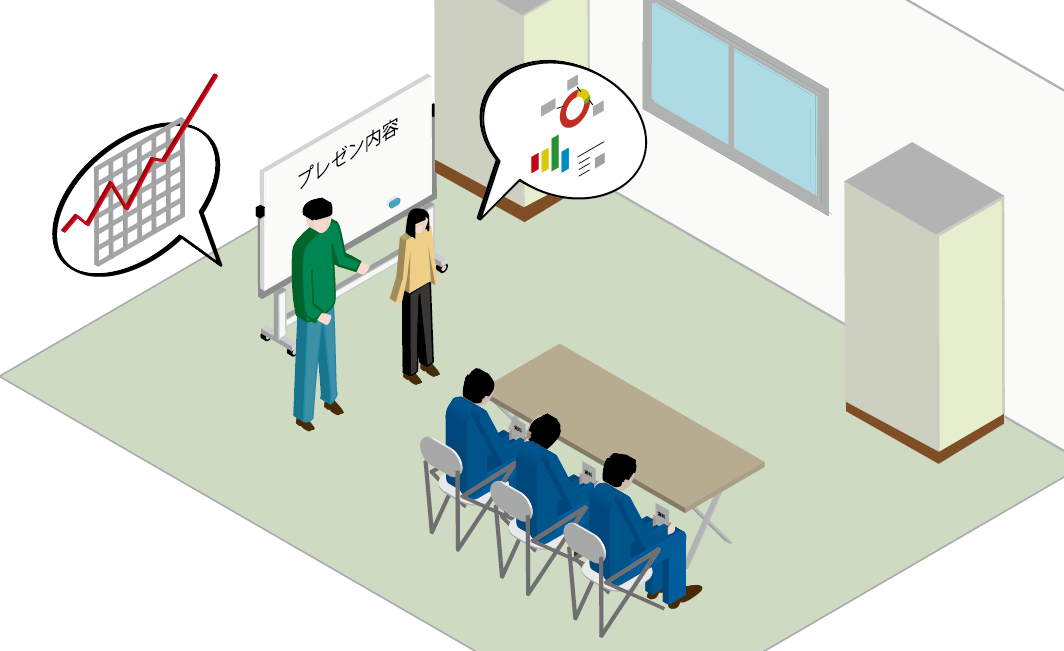
使用例

これまでのものを使ってのデザイン例