【簡単!】クリッピングマスクを使って写真をオシャレに

みなさんはよく写真を撮りますか?
例えば犬や猫など動物を飼っている方は、どんな一瞬も可愛くて、気がついたらカメラのフォルダがペットでいっぱいになっている、なんてことがあるのではないでしょうか。
たくさんある写真の中の一枚を少しだけ特別に。
イラレのクリッピングマスクを使って、大切な思い出を簡単におしゃれにする方法をご紹介します。
※クリッピングマスクの基本操作はこちらをご覧ください。
操作手順
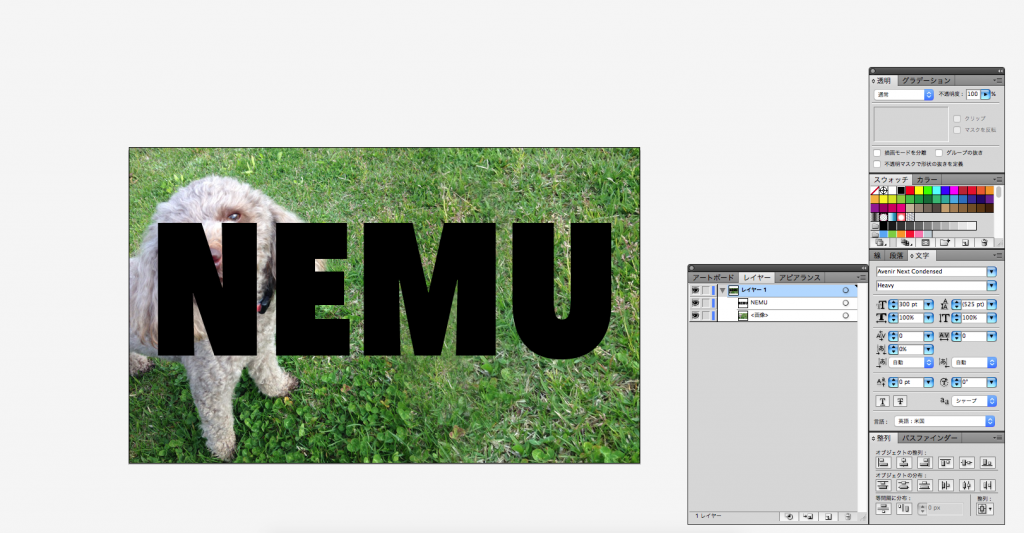
イラレの新規アートボードに、用意した画像を配置します。
今回、こちらのお散歩が大好きなトイプードル『ねむ』の画像を使用します。
(810px × 500px)

1.文字入力
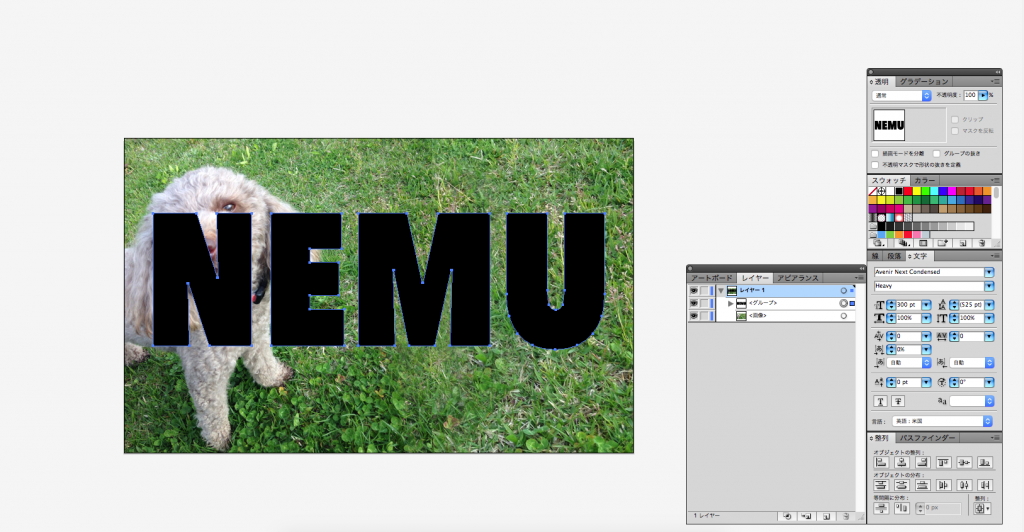
クリップしたい画像の上に、好きな文字を入力します。

ちょっとかっこよく「NEMU」。
(フォントサイズ300pt)
これだけでクリッピングマスクをすることもできますが、
犬の姿とうまく合わないので、文字を変形させます。
2.文字をアウトライン化
入力したテキストを選択した状態でアウトラインを作成。
続けて選択グループ解除。これでそれぞれの文字が編集可能なオブジェクトになります。

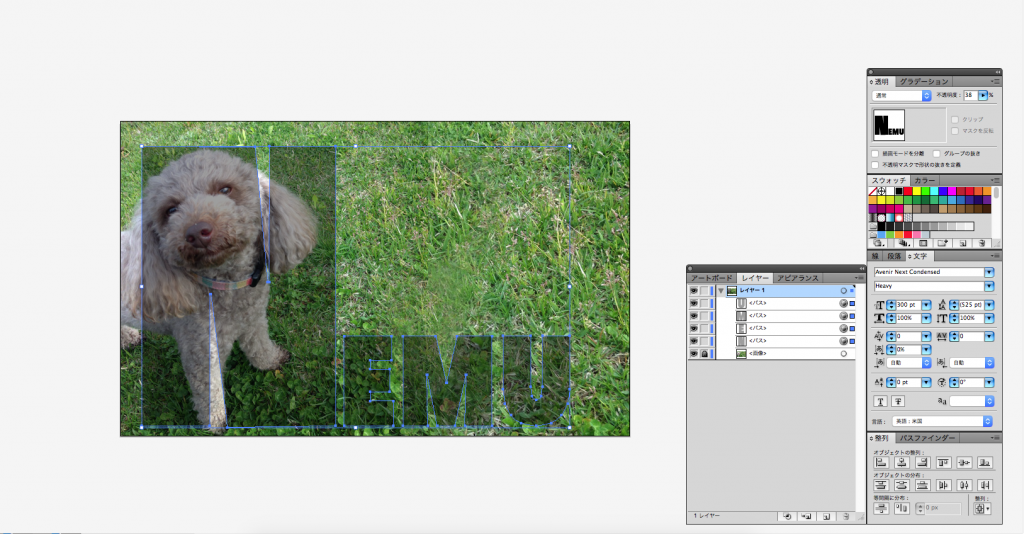
アンカーポイントが現れるので、ここで文字を変形したり、
別々に位置を変えたりすることができます。
文字オブジェクトの透明度を下げると、後ろの画像が見えるようになって作業しやすいです。
3.文字をデザイン
画像に合わせて文字をデザインします。

犬が左側に寄っている画像なので、犬が隠れるように「N」の文字を大きくし、「N」の上下の隙間を調整しました。
残りの「EMU」は枠内に収まらないから「N」を飾る装飾的役割として小さくしています。
4.複合パス
文字がデザインができたら、いよいよクリッピングマスク!…はできません。
クリッピングパスをするためのパスはひとつしか使えないのです。
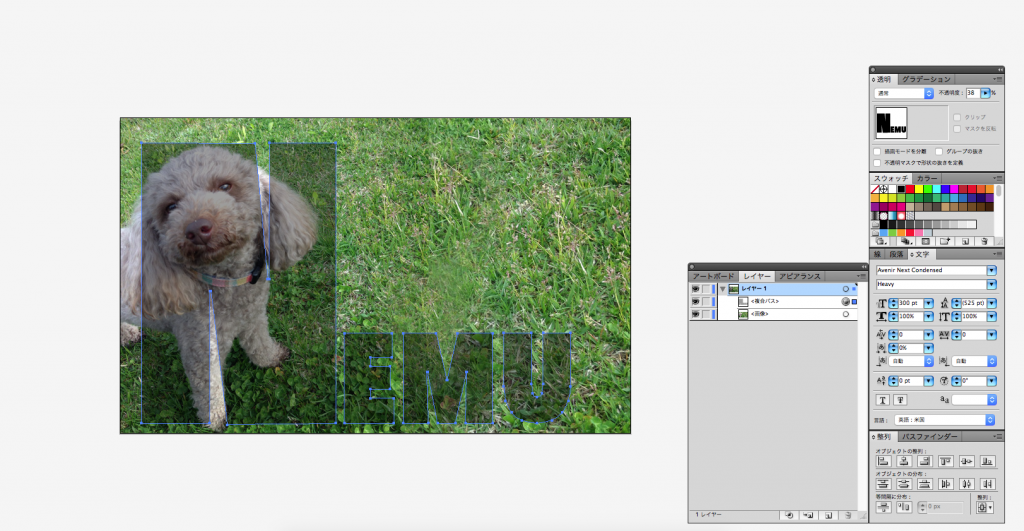
文字をひとつのパスに変換するため、文字をすべて選択し、複合パスを作成します。

5.クリッピングマスク
最後に、画像とパスの両方を選択し、クリッピングマスクを作成!

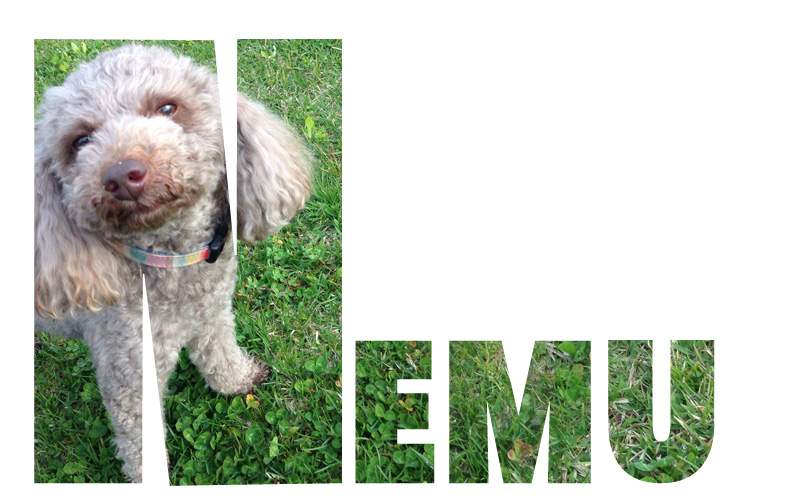
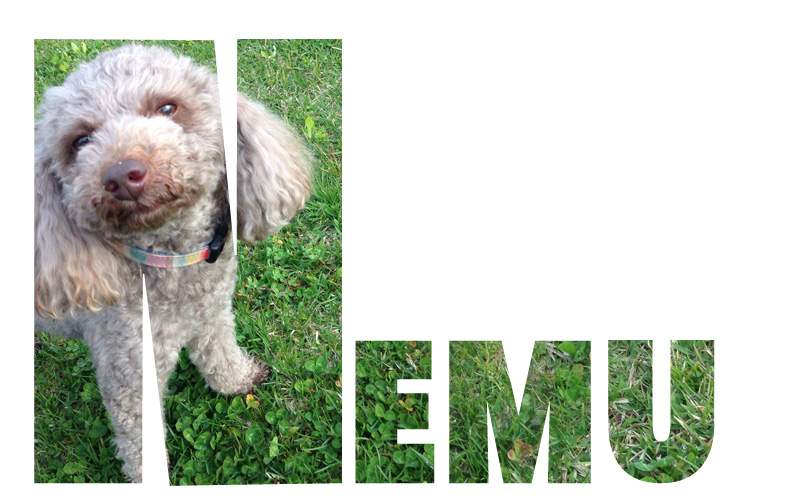
完成!!
お家に飾ってもよし、待ち受けにするもよし。
自粛ムードな連休中にチャレンジしてみては?