Illustratorでクリッピングマスクをする方法
2019年3月13日

みなさんクリッピングマスクはご存知ですか?クリッピングマスクとはある部分だけを表示させたいときやいらない部分を消したいときに使える機能です。Illustratorでは頻繁に使用するため、覚えておいて損はありません!
操作方法
まず切り取りたい画像を用意します。今回はこの猫さんの画像を使います。

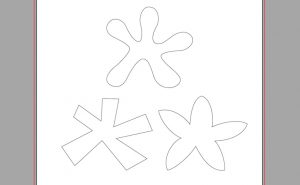
切り取りたい形にオブジェクトを作ったら、そのオブジェクトを画像の上に配置してください。

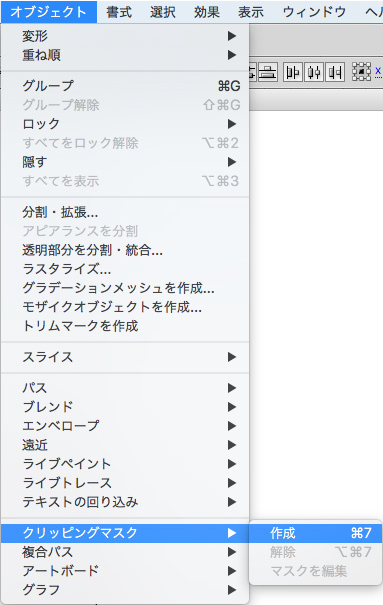
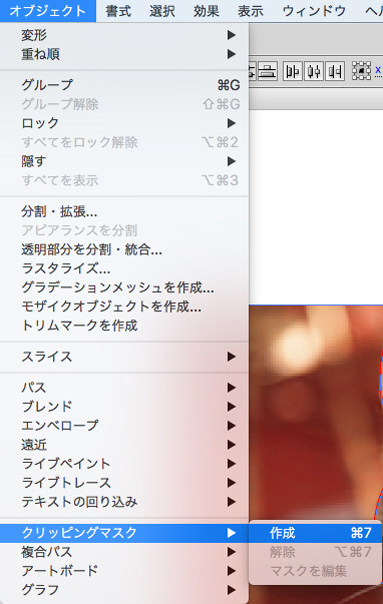
配置したらオブジェクトと画像を両方選択した状態でメニューバーのオブジェクトからクリッピングマスクの作成をクリックしてください(ショートカットキーはMacの場合はcommand+7/Windowsの場合はctrl+7)。

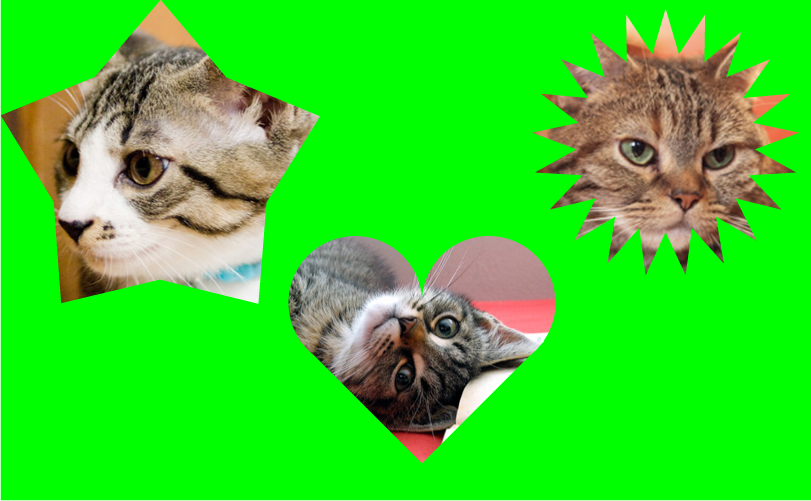
オブジェクトの形通りに画像が切り取られましたね。

また、ペンツールで対象を切り抜くこともできます。方法は、ペンツールをアクティブにして切り抜きたい形にパチパチアンカーポイントを打ち込みます。

あとは先ほどと同じようにクリッピングマスクの作成をすれば切り抜きができます。


今回はここまでです。お疲れ様でした。