Illustratorで虹を作ろう

虹の色数は何色だと思いますか?
一般的には”七色の虹”と表現されることもありますので、7色だと思う方が多いのではないでしょうか。物理学の視点から考えると、自然の中の虹の色は無限にある、と見るのが正しいようです。
虹の色を赤、オレンジ、黄色、緑、水色、青、紫の7色と最初に定義したのは物理学者のニュートンだと言われています。7色にした理由としては、当時”7”が神聖な数と考えられていたからだそうです。ドレミの音階もドレミファソラシドの7つですね。
日本でも5色(古くは8色や6色)と捉える時代もあったようです。
現在のアメリカでは一般的に赤、オレンジ、黄、緑、青、紫の6色と認識されています。
遠い昔に、虹の色を何色と捉えるのかついて議論する先人たちのことを考えるとわくわくしますね。
今回、Illustratorで虹を作ってみたいと思います。
まずはニュートン式の赤、オレンジ、黄色、緑、水色、青、紫の7色でやってみましょう。
虹の作り方
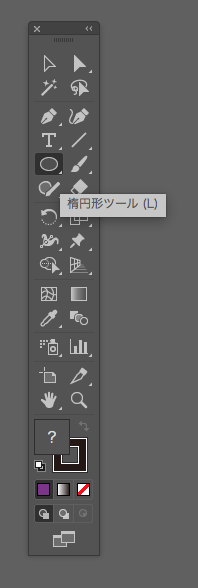
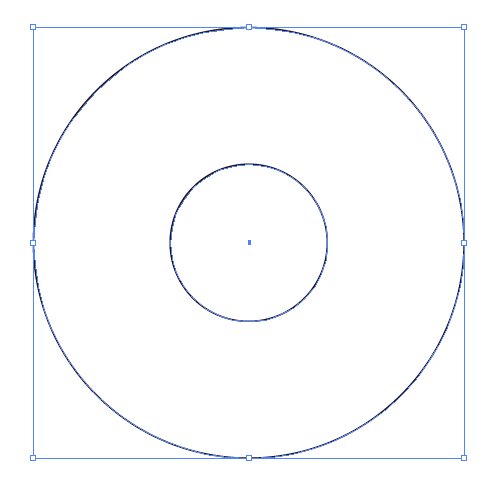
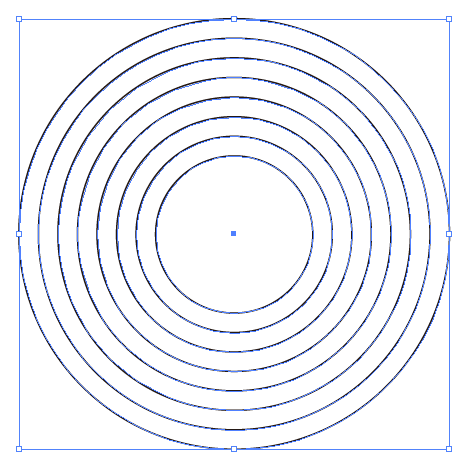
Illustratorを立ち上げ、[ツールパネル]>[楕円形ツール]を使用して正円を二重になるよう作成します。


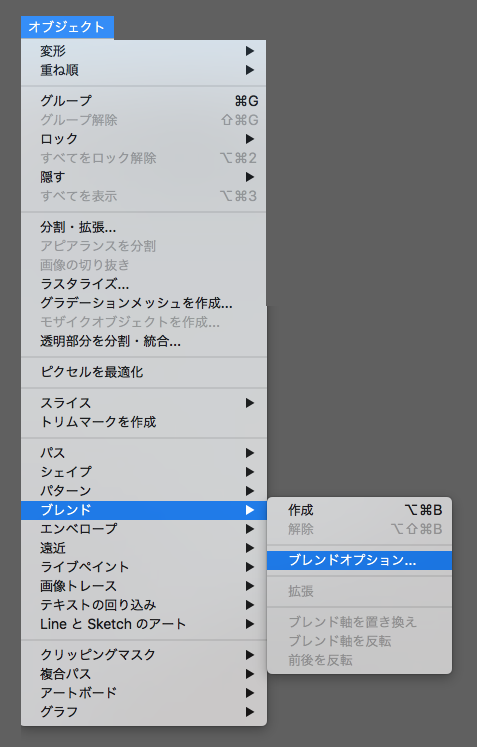
[メニューバー]>[オブジェクト]>[ブレンド]>[ブレンドオプション]を選択し、ブレンドオプションパネルを表示します。

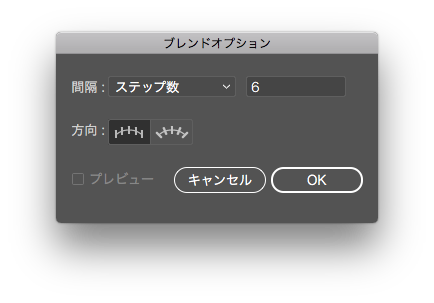
ブレンドオプションパネルをステップ数[6]に設定し、[OK]を選択します。

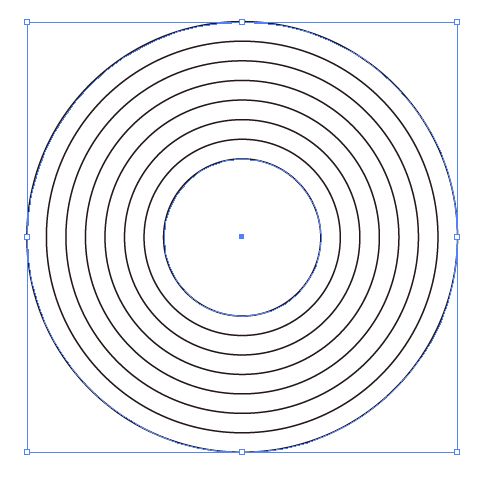
ブレンドの効果が適用されました。

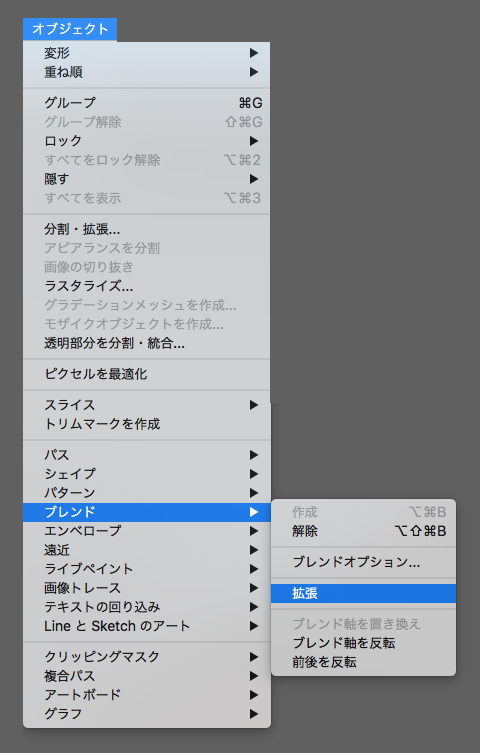
再度、[メニューバー]>[オブジェクト]>[ブレンド]から、[拡張]を選択します。

ブレンドの拡張が適用され、オブジェクトが個々に分割されました。

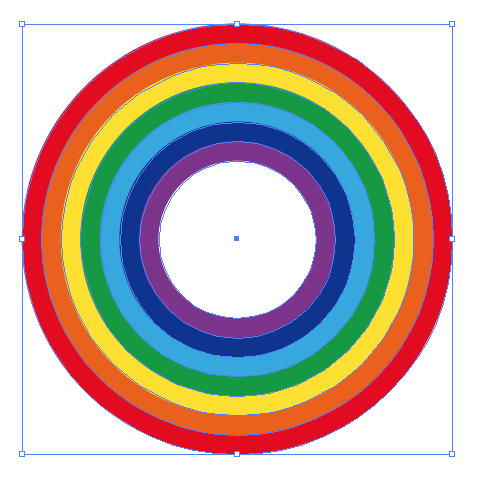
それぞれのオブジェクトに、赤、オレンジ、黄色、緑、水色、青、紫、の順で外側のオブジェクトからカラーを設定します。

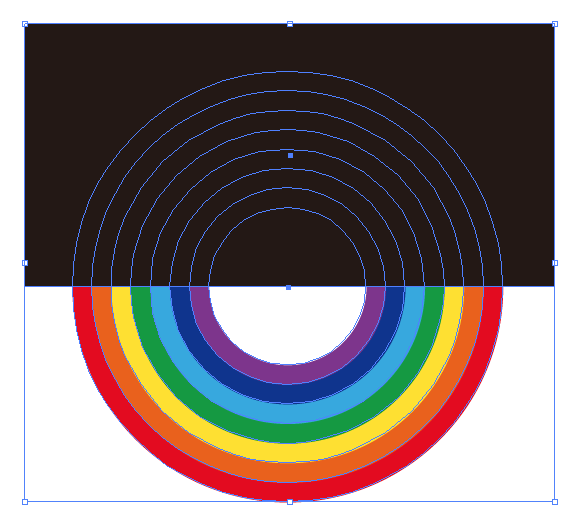
長方形ツールを使用して、虹のオブジェクトの上半分を覆います。
オブジェクトの全てを選択した状態で、[メニューバー]>[オブジェクト]>[クリッピングマスク]から、クリッピングマスクを作成しオブジェクトの下半分を消去します。

7色の虹の完成です!

少し質感を変えてみたいと思います。
クリッピングマスクを作成する前の状態で、オブジェクト全体にぼかしをかけてみます。
[メニューバー]>[効果]>[ぼかし]>[ぼかし(ガウス)…]を選択してぼかしパネルを表示し、半径を3pxelに設定し[OK]を選択します。

ふわっとした質感の、パステル画のような虹になりました。
透明度を高くしたり質感や色を変えて変化を楽しんでみてください^^

以上で、虹の作り方の説明を終了します。