図形ツールに効果を使って、花の図形を作ろう!

Illustratorを使って簡単に花の図形を作りたい!
そんなときは、図形に効果を付けるだけで、いろんな形の花が作れます!
とても簡単で、花以外の形も作れるので色々試してみてください。
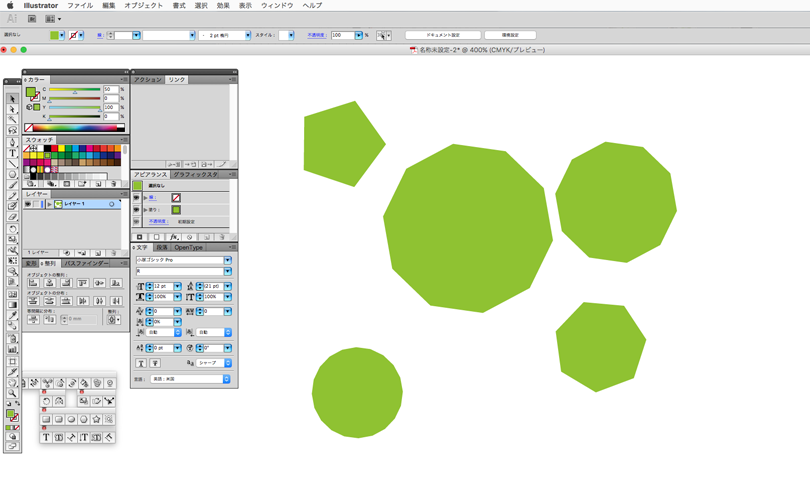
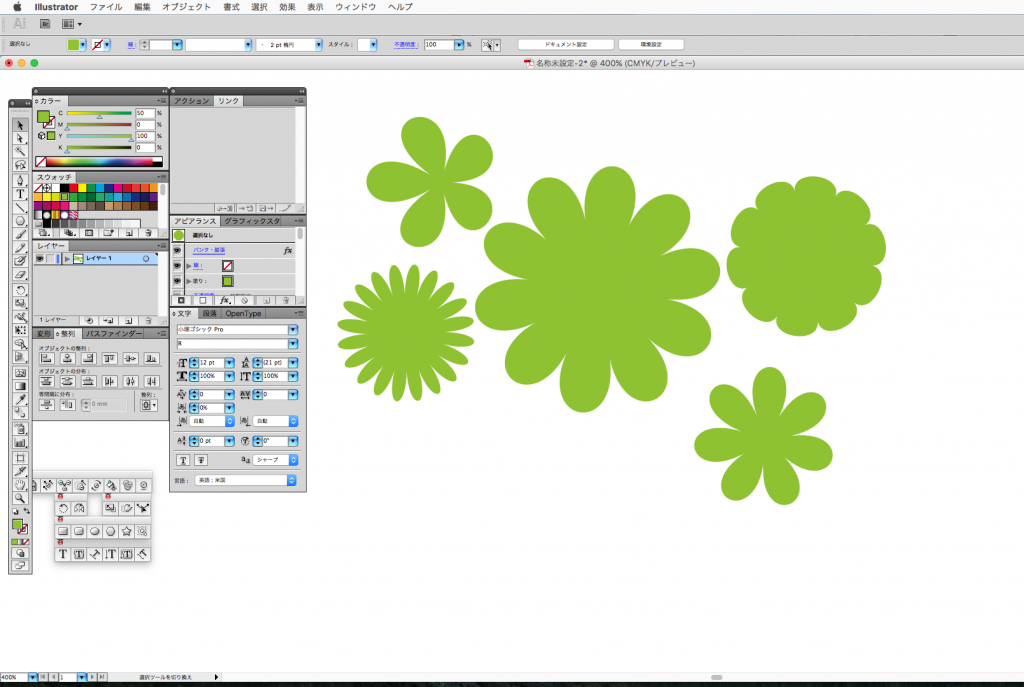
1、アートボードに図形を作る。
まずアートボードに、図形ツールを使って図形を作ります。花の形を作る場合、多角形がお花に適しています。色は好きな色で作りましょう。クリッピングする場合は何色でも構いません。

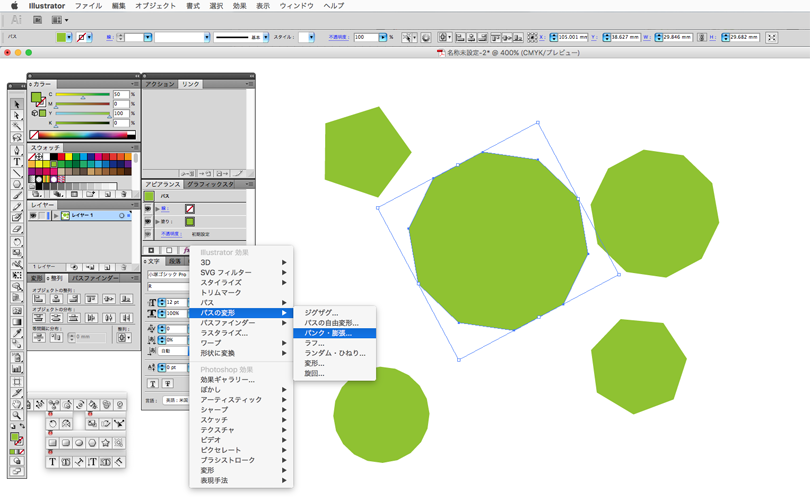
2、図形に効果を付ける
アートボードに作った図形を選択し、アピアランスパネルの[fx](効果)をクリック。
[パスの変形]→[パンク・膨張]をクリックします。

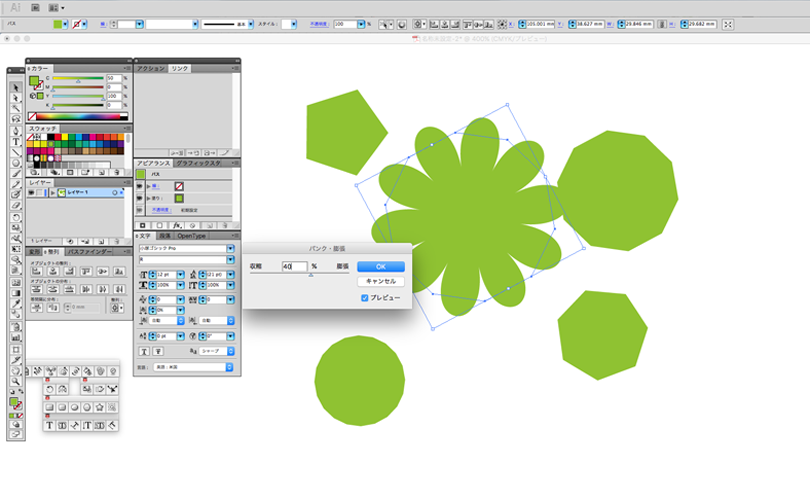
3、パンク・膨張を設定する
パンク・膨張のパネルが表示されます。右にスライドしていくと、膨張していき、多角形がお花の様な形になっていきます。[プレビュー]にチェックを付け、プレビューを見ながら調節していき好きな形で[OK]をクリックしましょう。
左にスライドすると、光の様な図形になるので、他の図形などでも試してみると面白いです。

他の図形も同じ様に[効果]をかけていきましょう。

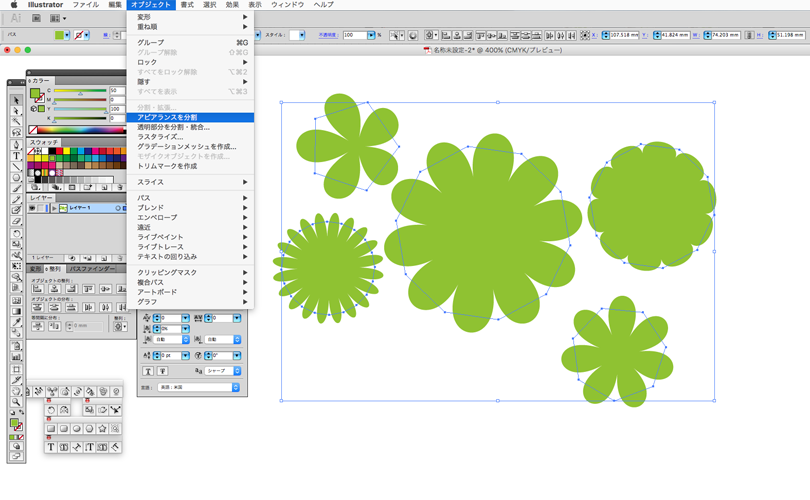
4、アピアランスを分割する。
図形として使うなら、ここまで良いです。
今回はこの図形に画像をクリッピング(切り抜き)してみましょう。
でも、このままでは見た目が花になっているだけで、元のパスの形は多角形のままです。
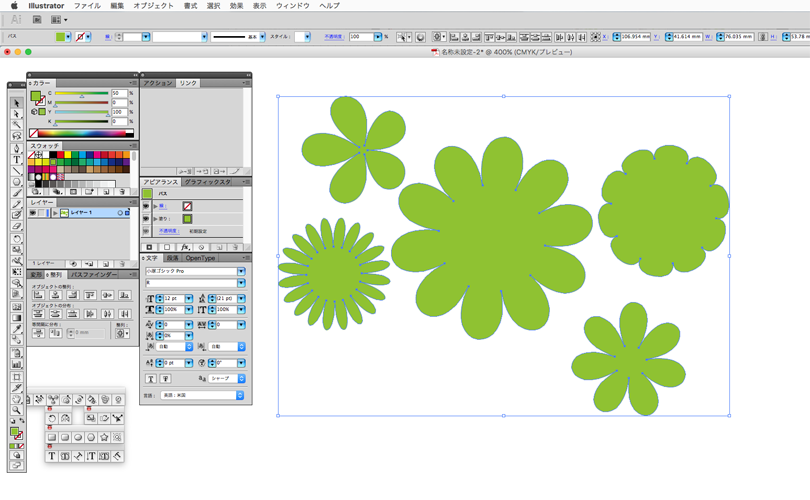
この図形のパスを作った花と同じ様にするには,オブジェクトを選択し、[メニューバー]→[オブジェクト]→[アピアランスを分割]をクリックします。

パスが花形に分割されました。

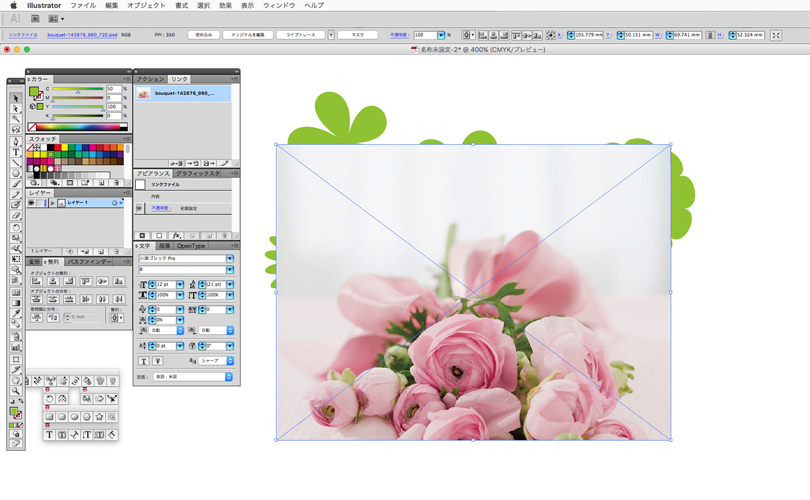
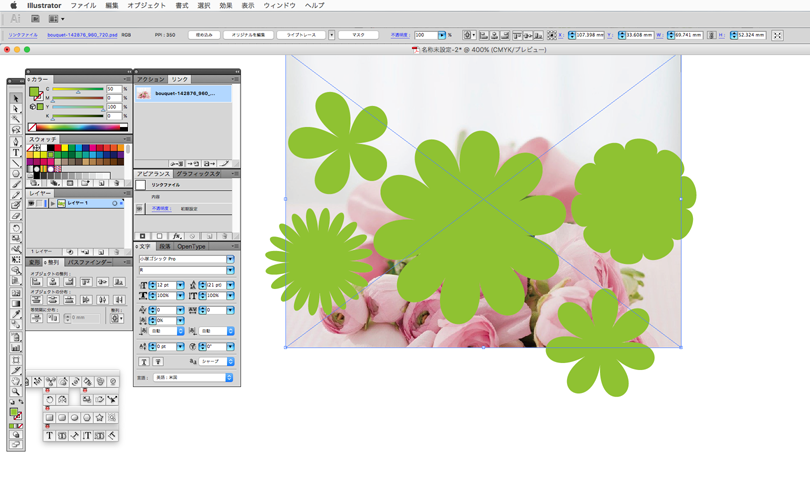
5、クリッピングしてみよう
この花形の図形を使って、クリッピング(切り抜き)する画像を配置します。

クリッピングする場合は、図形の後ろに画像がないとクリッピングできないので、
画像を選択し[⌘]+[x]で切り取り、[⌘]+[b]で図形の後ろに図形を置きましょう。

図形と画像を2つ一緒に選択し、[⌘]+[7]を押すとクリッピング完成です。

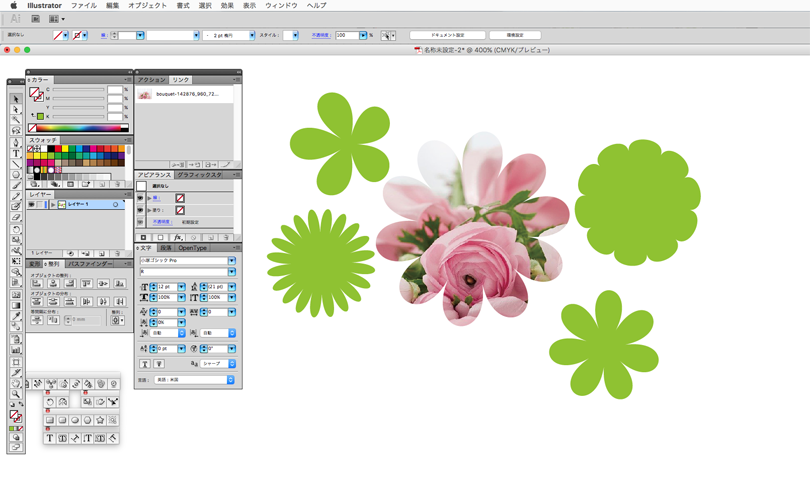
6、完成
他の図形にも、好きな画像をクリッピングして行きましょう。
背景色など置いてみると、雰囲気がでます。図形のまま単色使いも良いですし、クリッピングで画像を切り抜くとより華やかな感じも作れます。簡単なので色々試してみてはいかがでしょうか?