【画像トレース】Photoshopのカットアウトでは満足できない人へ
2019年9月27日

初めてPhotoshopのカットアウト機能を試した時は感動したものですが、慣れてくると次第に
「なんか荒いな…」
と思うようになりました。そこで写真をより細かくイラスト風に仕立てる機能を探したところ、Illustratorの画像トレース機能が使えるとわかり、早速試してみました。
フリーの写真ですがおそらく白川郷だと思われます。筆者は訪れたことはないですが、のどかな雰囲気ですね。イラストにする場合は彩度を上げておくとそれっぽくなります。

Photoshopの「フィルター/フィルターギャラリー/カットアウト」の結果です。「レベル数」を8「エッジの単純さ」を0にしています。

空に注目すると色数が足りなくて不自然になっていますね。これでは荒くて白川郷ののどかな雰囲気を伝えることができません。そこで早速Illustratorの画像トレースを使ってみました。
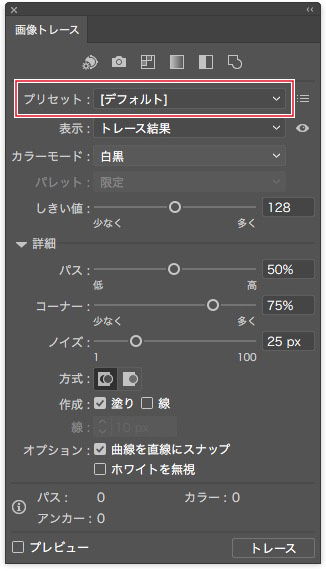
Illustratorにて新規ファイルに画像を配置して「ウィンドウ/画像トレース」を選ぶと以下のような画像トレースパネルが出るので、プリセットをデフォルトから「写真(高精度)」に変更します。(画像を選択状態にしないとアクティブになりませんので注意してください)

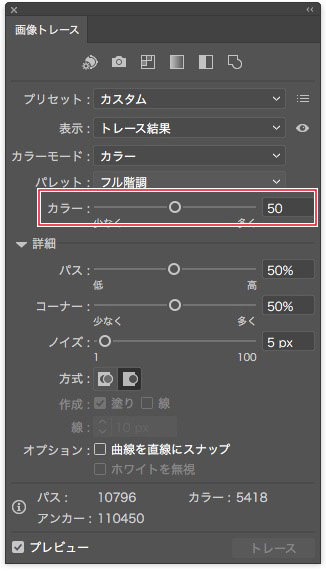
すると写真がイラストのようになるので、カラーの値を調整します。高くなるほど細かく、低くなるほど荒くなります。

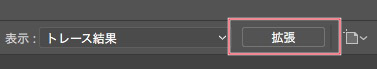
カラーの値が決まったら「拡張」をクリックして確定させます。これで完成です!


元の写真との比較です。いい感じにイラストっぽくなりました。

おまけ
他にも試してみたので比較してみてください。


Photoshopのカットアウトは手軽にイラストっぽくできるのが利点ですが、Illustratorの画像トレースならより細かい設定が可能です。用途に合わせて是非使い分けてみて下さい!