意外と知らない?Illustratorで歯車を作ろう

よく「設定」アイコンなどでみかける「歯車」。
実際に作ろうとすると・・・のような経験はありませんか?
今回は、簡単に作れて修正やアレンジも可能な「歯車」の作り方を解説します。
※[アートボード:A4/横][カラーモード:CMYK][ラスタライズ効果:300ppi]で作業を進めます。
1.好きな大きさの真円を作成
アートボード上に好きな大きさの真円を作成します。
今回は分かりやすく直径100mmで作成しました。

この時[線]は設定せず、[塗り]だけ設定しておくと作業が進めやすいです
2.効果[ジグザグ]を適用
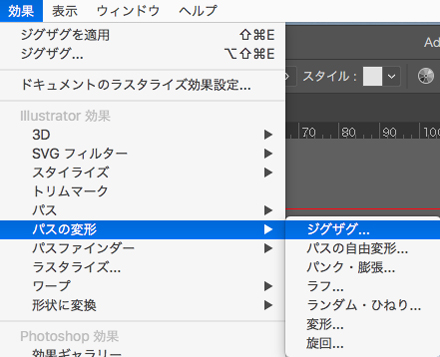
メニューバーで[効果]→[パスの変形]→[ジグザグ]を選択します。

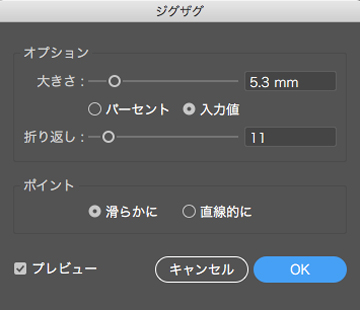
[ジグザグ]パネルが表示されたら[大きさ:5mm][折り返し:8][ポイント:滑らかにチェック]で実行をします。
この時の変化は作成した真円の大きさによって異なります
実行をするとこのようになります。

トゲトゲしています!
3.新しく真円を2つ作成する
先程、効果[ジグザグ]を適用したオブジェクトとは別に新しく2つ真円を作成します。
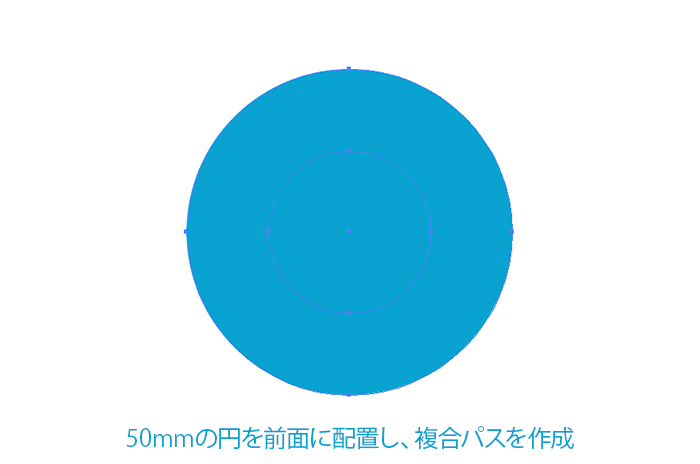
今回1つ目は最初と同じ100mmの真円と,2つ目はその半分の50mmの真円を作成しました。

1つ目の真円はジグザグと重ねた時、ジグザグの先端が飛び出す程度がちょうど良い大きさです
真円を作成したら、2つの真円を水平、垂直方向中央に整列させ重ねます。
この時のポイントは小さい方の真円を前面に配置しておくことです!!

重ねたら、2つの真円を選択した状態でメニューバーの[オブジェクト]→[複合パス]→[作成]を実行します。

複合パスを作成するとこのようになります。

ドーナツ状のオブジェクトができました。
ちなみに複合パスについて詳しく解説した記事もありますので「しょうがない。読んでやるか・・・」という方は下のリンクからどうぞ!!
[clink url=”https://soft-no-sosa.com/2020/06/30/composite_path/”]
[clink url=”https://soft-no-sosa.com/2020/07/06/composite_path2/”]
4.クリッピングマスクを適用する
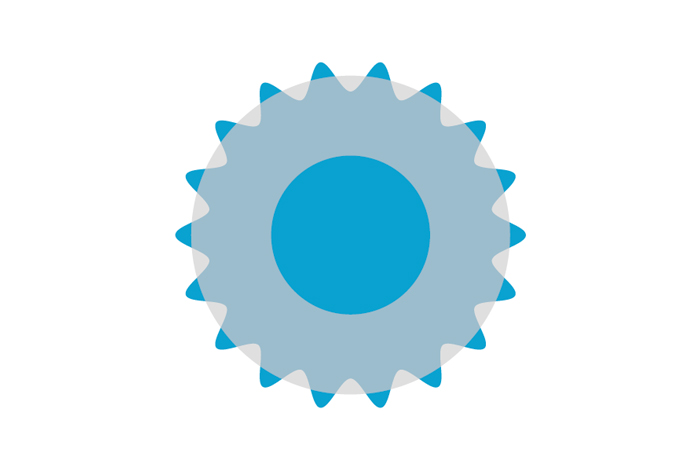
手順2で作成したトゲトゲしているオブジェクトと、手順3で作成したドーナツ状のオブジェクトを水平、垂直方向中央に整列させ重ねます。
この時のポイントはドーナツ状のオブジェクトを前面に配置することです!!

色を変えてお伝えしています
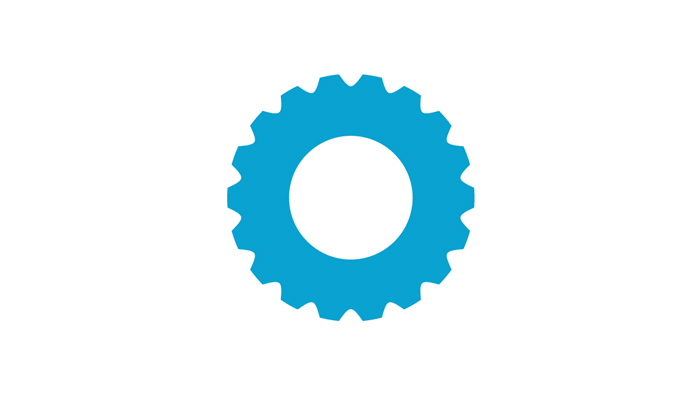
重なった2つを選択した状態でMac[command]+[7] Windows[Ctrl]+[7]を押してクリッピングマスクを作成します。

ここまでで完成です!!
では早速この状態で色を変えてみましょう!!

あれ?変わりません・・・
実はただクリックしただけではマスクをしたドーナツ状のオブジェクトの色を変更してしまうのです。
アレンジの方法
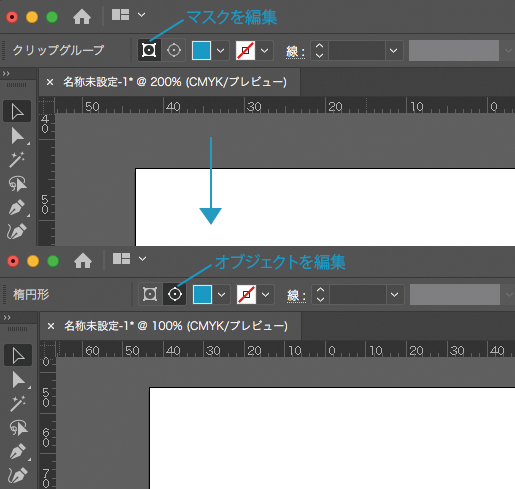
どうすれば良いのかというとメニューバー左上の表示を一箇所切り替えるだけで大丈夫です!!
[マスクを編集]から[オブジェクトを編集]に切り替えるだけです!

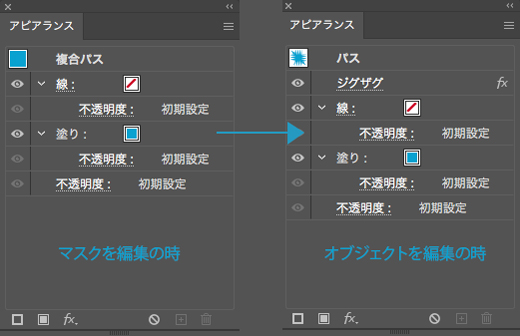
切り替えるとアピアランスパネルも切り替わるのが確認できます。

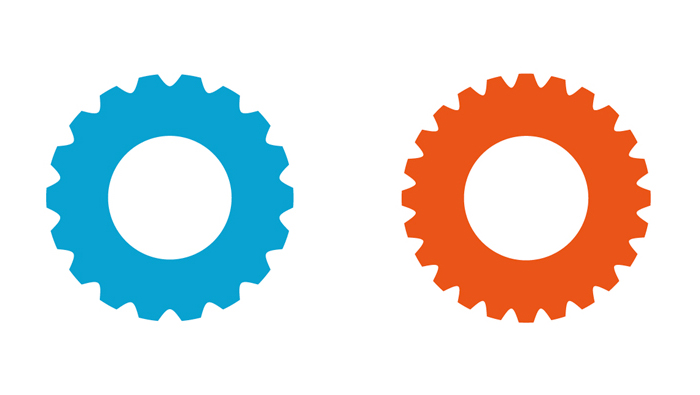
この状態で色を変更するとこのようになります。

ちなみにこの歯車の歯の数と谷の深さも変更してあります!!
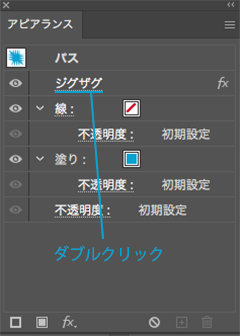
先ほどのアピアランスパネルに戻り[ジグザグ]fxのところをダブルクリックします。

すると[ジグザグ]パネルが開き数値を変更できます。

このように変化しました。

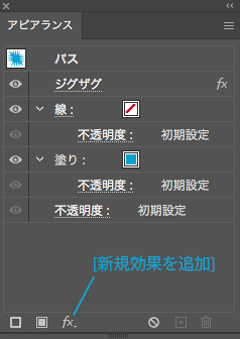
少し情報が多いですが[新規効果]も追加することができます!!
[新規効果追加]をクリックすることで追加が可能です。

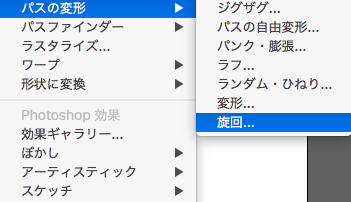
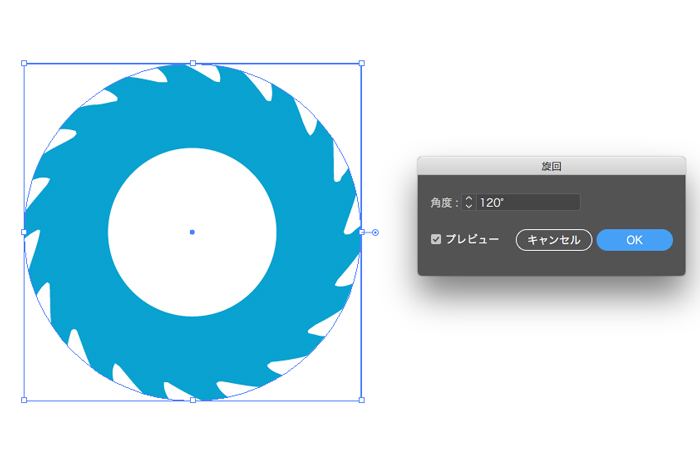
試しに[新規効果を追加]→[パスの変形]→[旋回]を実行してみます。

このように変化します。

まとめると、
変更したいときはメニューバーの[オブジェクトを編集]を選択することです!!
最後に
今回はシンプルな歯車を作成しました。
しかし好きな形で複合パスを作成した後、クリッピングマスクを作成すれば世界に1つだけのオリジナル歯車が完成しますよ!!
是非一度試してみてはいかがでしょうか?