「パス上文字」を紐解いてみよう

パス上文字の機能は知っているけれど、その詳しい中身まではあまり知られていませんよね?
今回は、パス上文字について紐解いてみます!
1.準備
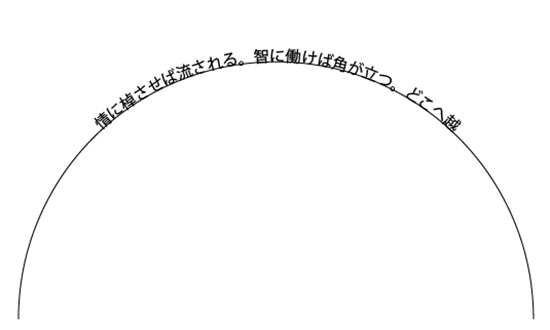
半円を用意します

※パス上文字の場合は、テキストを配置した時にパスが消えてしまうので今回はパスを背面にコピーしています
文字ツールかパス上文字ツールを選択してパスの上でクリックするとテキストを入力できる状態になります

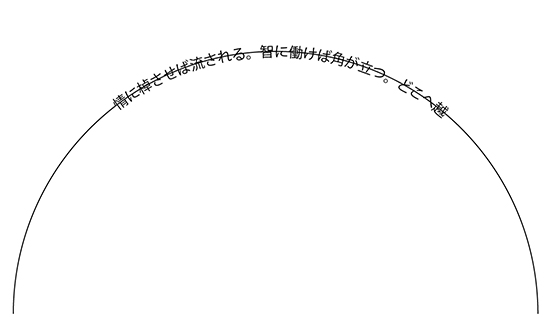
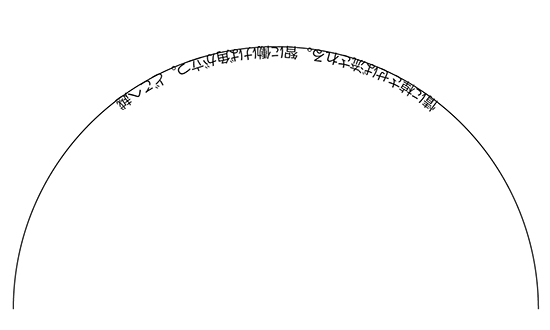
テキストを入力しました

2.パス上文字オプションを開く
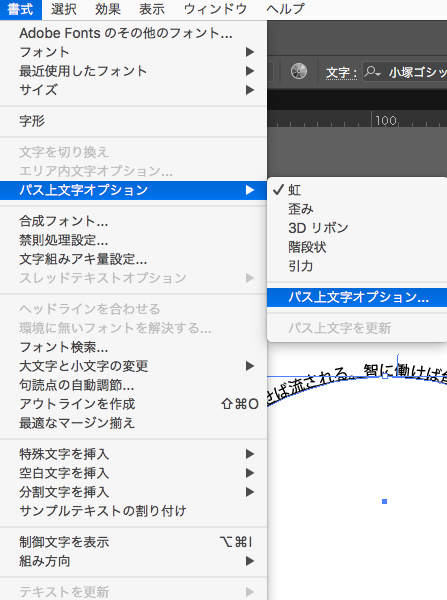
テキストを選択した状態で[書式]→[パス上文字オプション]→[パス上文字オプション]を選択します

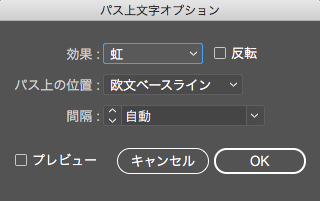
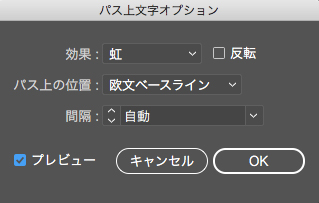
[パス上文字オプション]パネルが表示されました

これで準備完了です!次から詳しくみていきましょう!
パス上文字の効果
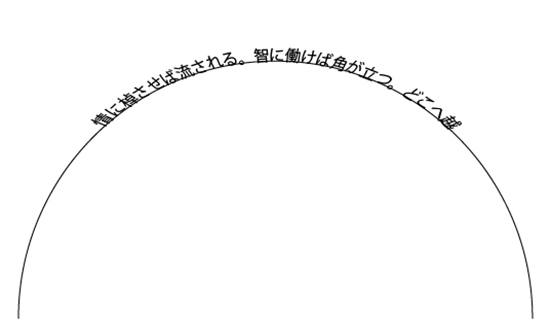
1.[虹](デフォルト値)

[虹]は通常に入力した時の効果です

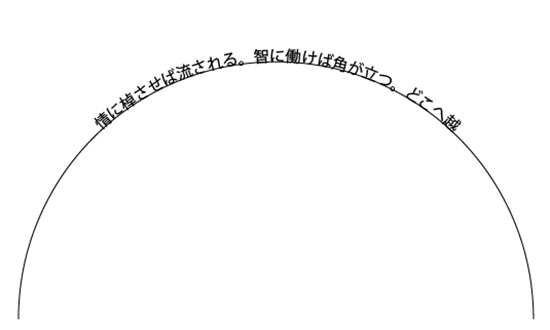
2.[歪み]

[歪み]はテキストが外側に行こうとしていることがわかります

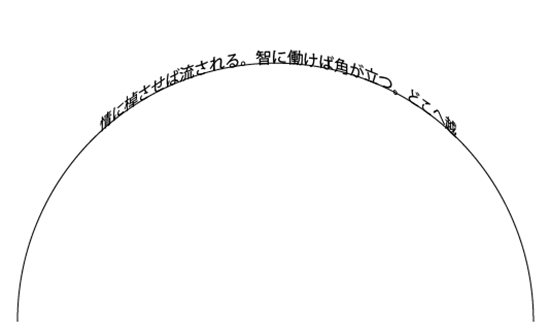
3.[3Dリボン]

若干ですが浮き出ているように見えます
加えてテキストがパスの中に入っていることがわかります

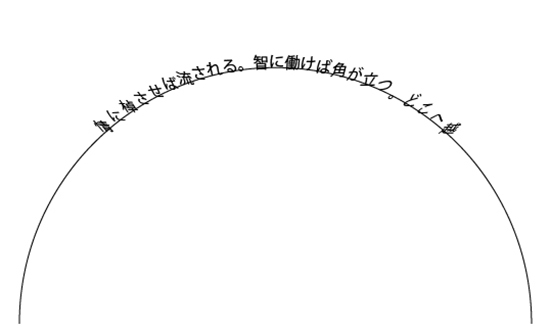
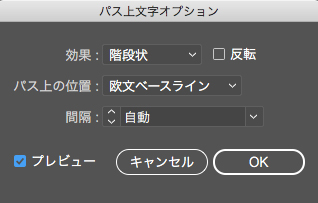
4.[階段状]

階段状(段々)になっていることがわかります

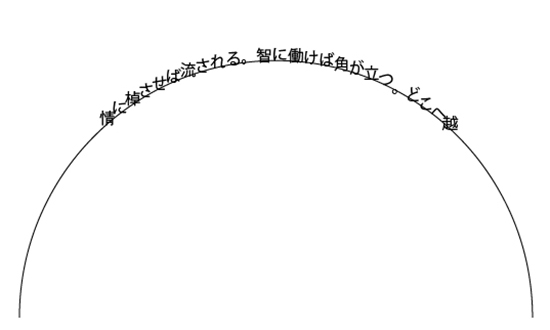
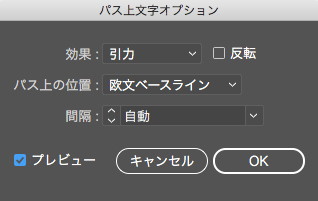
5.[引力]

パスに引きつけられていることがわかります
まさに引力

パス上文字の位置
デフォルト設定の[虹]で見比べてみます
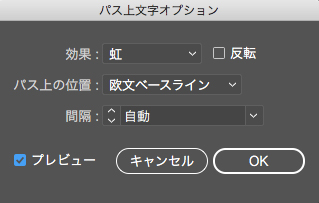
1.[欧文ベースライン](デフォルト値)

パスに文字が揃っていることがわかります

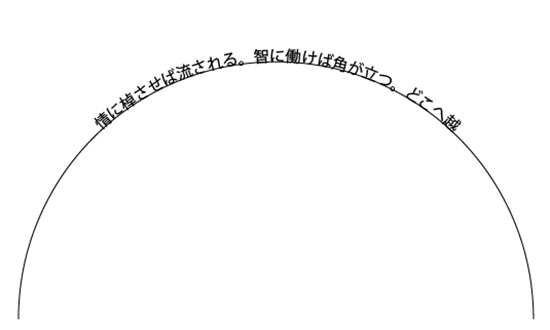
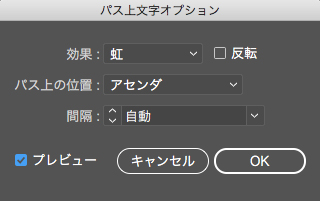
2.[アセンダ]

テキストが内側に入っていることがわかります
使い勝手が良さそうです!

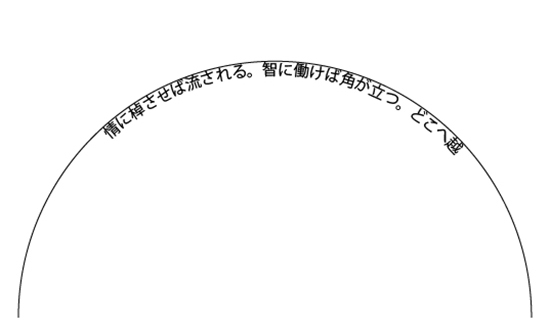
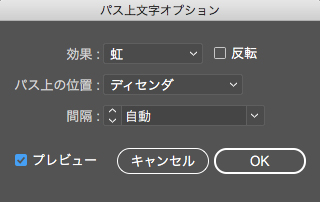
3.[ディセンダ]

[欧文ベースライン]と比べると上にテキストが配置されていることがわかります

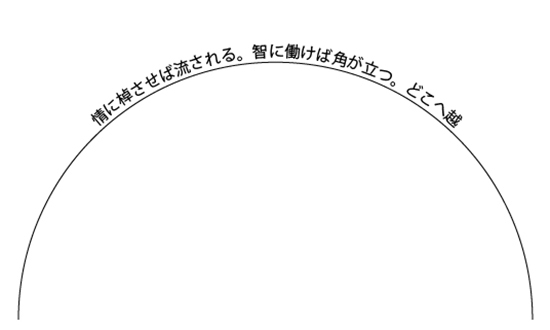
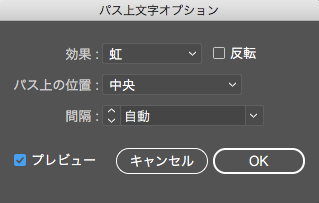
4.[中央]

パスの中央にテキストが配置されていることがわかります

パス上文字の文字間隔
パス上文字の文字間隔は通常のテキストの文字間隔と異なります!
1.[自動](デフォルト値)

文字間隔が通常入力した状態になっています

2.[数値がプラスの値の時]

ほんの少しだけ文字間隔が詰まったことがわかります

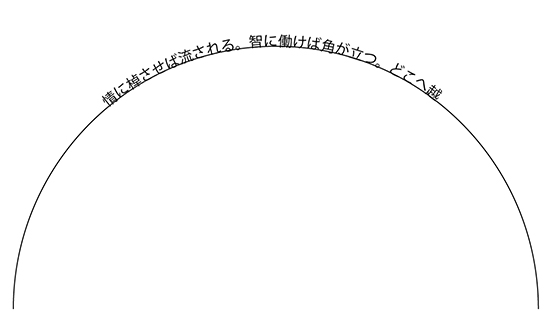
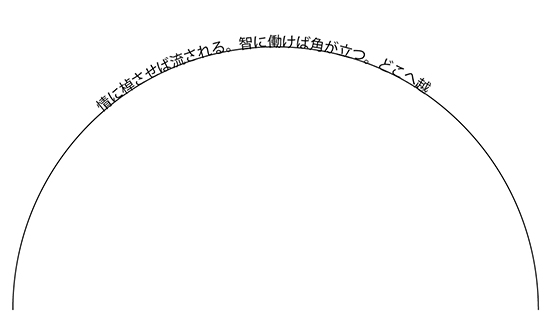
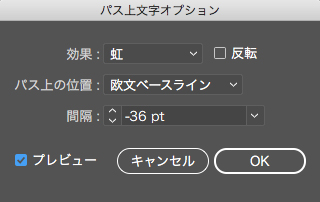
3.[数値がマイナスの値の時]

文字間隔が空いたことがわかります

このように通常トラッキングなどで用いられている「プラスの値で文字間隔が空いて、マイナスの値で詰まる」の逆であることがわかります
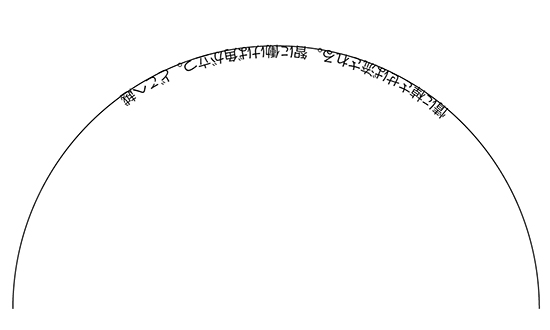
ややこしいことに[反転]の時は上記の逆になります・・・
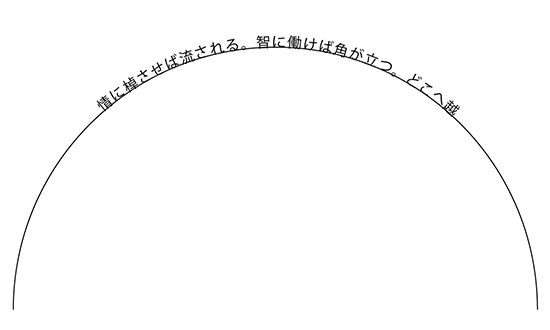
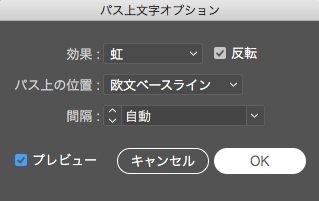
1.[自動](デフォルト値)

文字間隔が通常入力した状態になっています

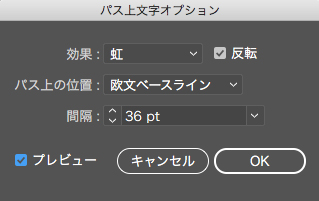
2.[数値がプラスの値の時]

[反転]していない時と違い文字間隔が空きました
ややこしい・・・

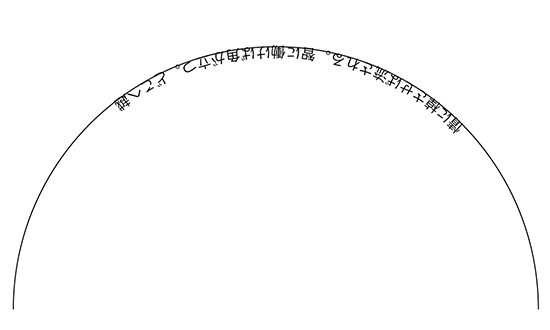
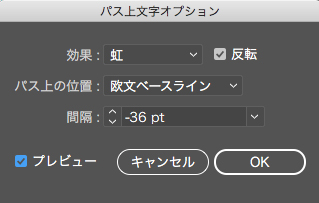
3.[数値がマイナスの値の時]

今度は[反転]していない時と違い文字間隔が詰まりました

[反転]状態の時は通常のトラッキングなどと同じと考えて良さそうです
最後に
いかがでしたでしょうか?
随分と長くなってしまいましたが、アイデア次第で使えそうな効果なども多いですね!!
私も1つ作ってみました(街中で見たことある感じ)