切り抜きツールを使ってみよう!
2019年4月26日

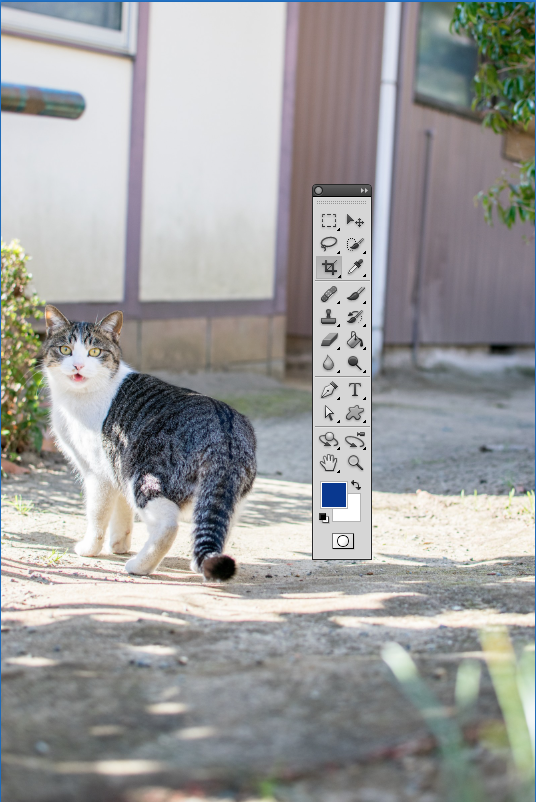
今回は、Photoshopの機能。切り取りツールの紹介です。
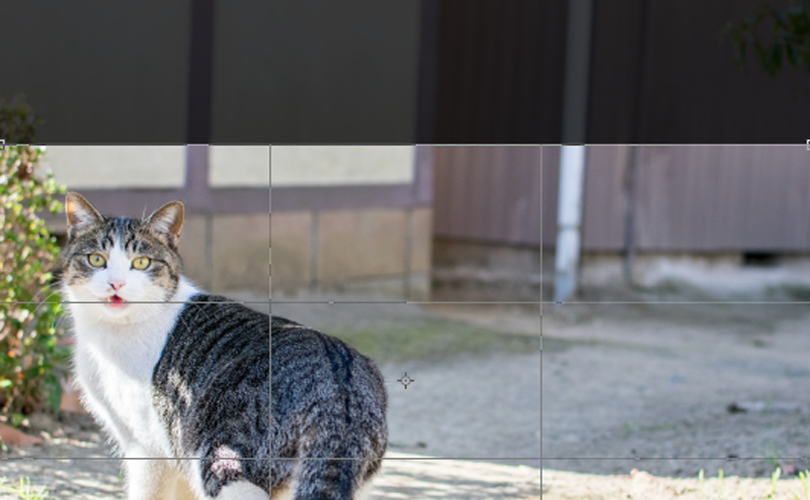
[切り抜きツール]は、トリミングと違い選択範囲の要領で切り抜きをするツールです。
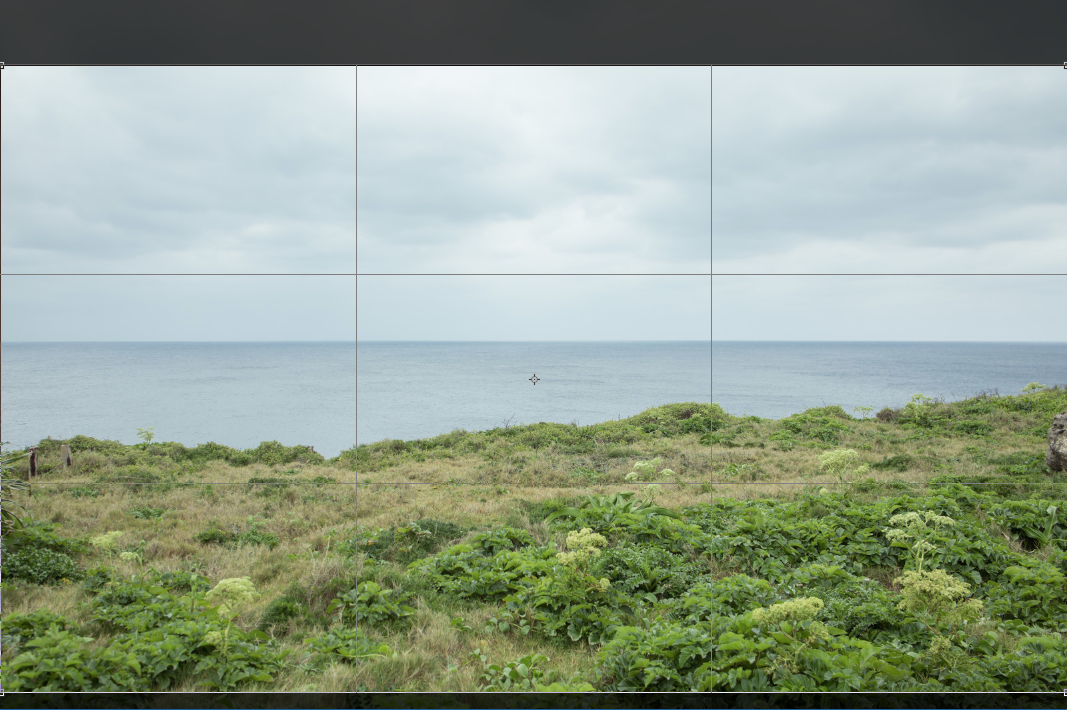
まず、切り取りたい部分を選択ツールを選択し

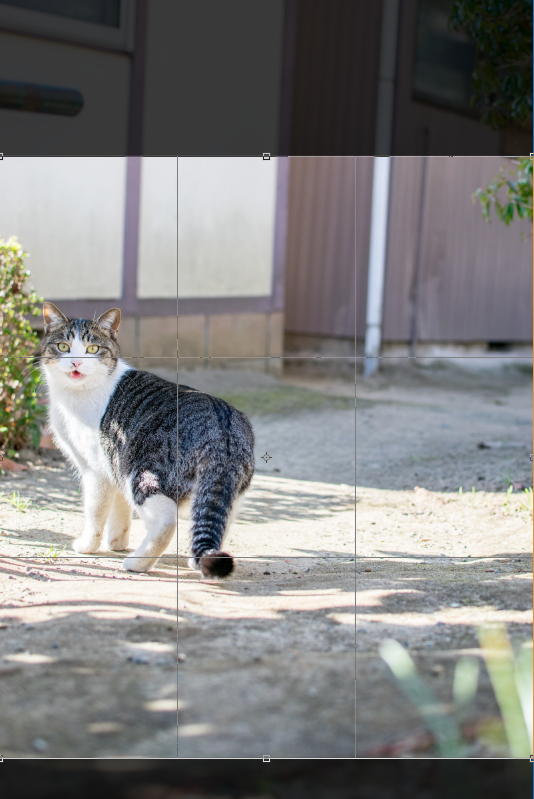
選択範囲やオブジェクトを作るときと同じ要領で切り抜きたい部分を囲んで行きます。

囲んでこの範囲でOKだなと思ったら上にある◯をクリックしてください。
切り抜きを中止する場合は、×をクリックしてください。

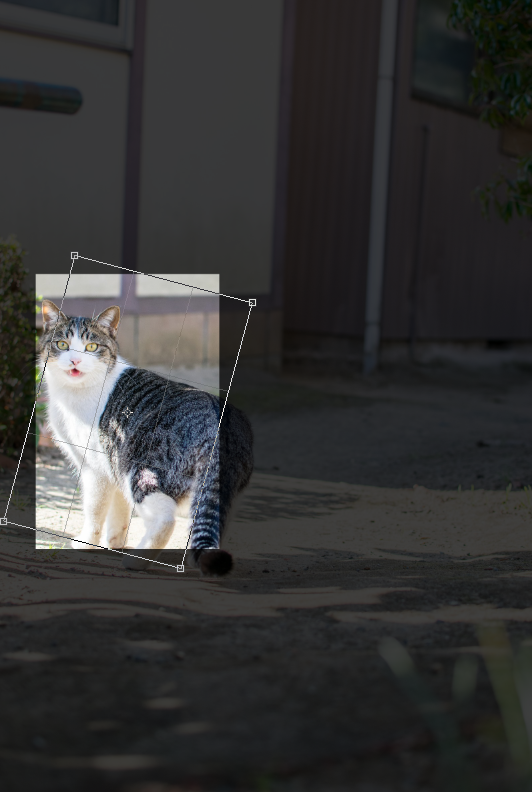
[切り抜きツール]は、自分好みのサイズで切り取るだけでなく
角度変更もすることができます。図形オブジェクトを作成した時と同じ要領です。

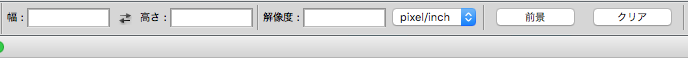
[切り抜きツール]は数値を入れて切り抜きすることもできます。
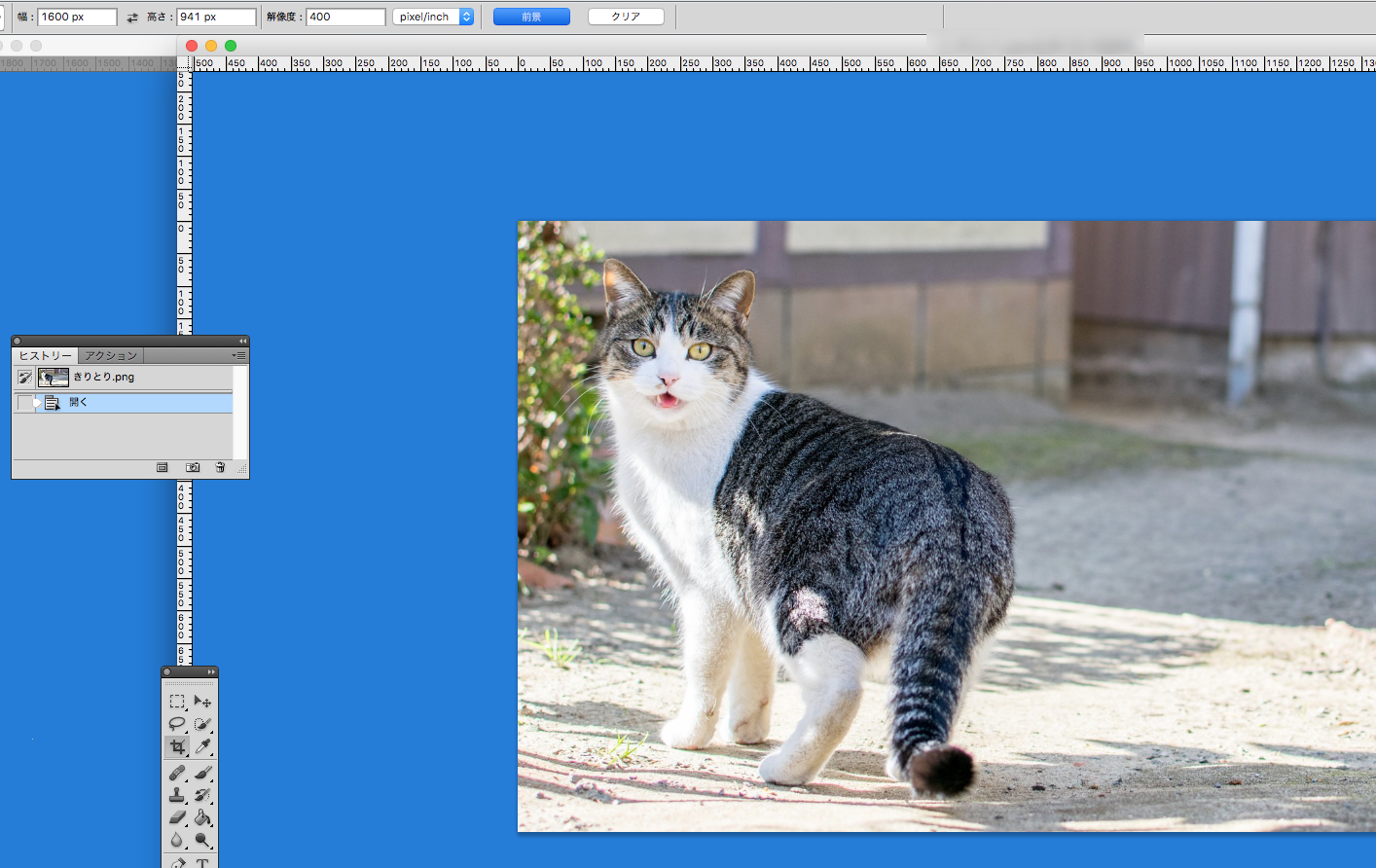
左上にある幅⇄高さと書いてある部分に数値を入力し
普段と同じ[切り抜きツール]の使い方をすると選択範囲を数値以上の
サイズにすることができなくなります。
数値を間違えてしまった場合などは、クリアの部分をクリックすると数値がクリアされます。

前景は、Bの画像をAの画像と同じサイズにしたいという時に便利です。
同じサイズにしたい方の画像を罰ウィンドウで開き前景をクリックするとその画像数値が表示されます。

表示されたら切り取りたい画像の方のウィンドウを表示し切り取りツールを使用すると同じ数値で切り取ることができます。

とても便利なので是非使ってみてくださいね!