手書き風イラストを作ろう
2020年1月27日

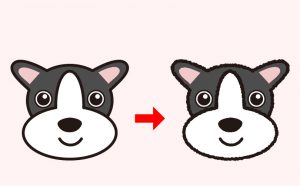
ペンツールを使って作業をしている時、ちょっと一工夫ほしいなって思う時などありませんか?
そんな時手描きっぽくしてみるのはどうでしょう。
効果やブラシを使えばとっても簡単にできてしまうんです!
1 効果のパスの変形ラフを使う

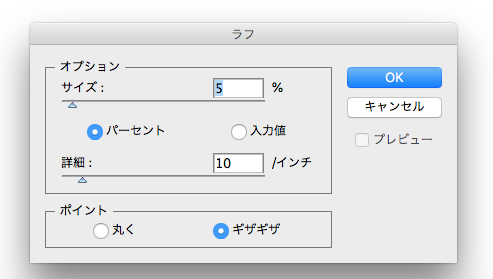
「ラフ」は上の効果の中のパスの変形にあります
開いたら写真と同じものが出てきたと思うので、「ポイント」からパスをギザギザにするか丸くするか選び、「オプション」のサイズ、「詳細」の数字を調節していきます。
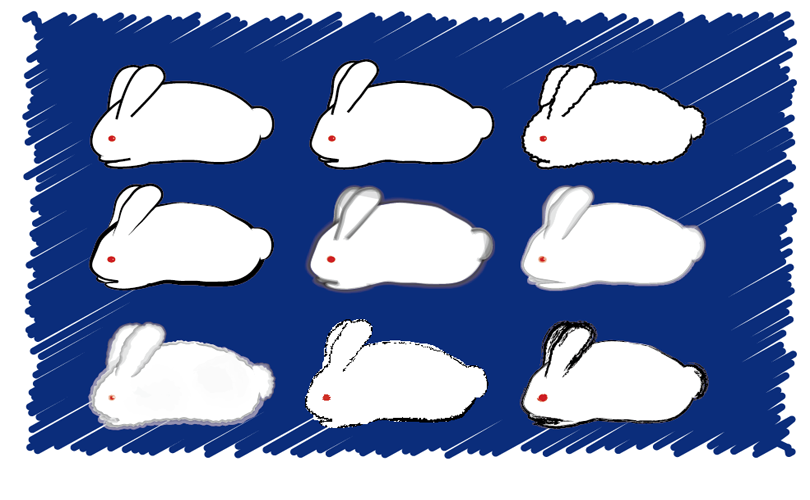
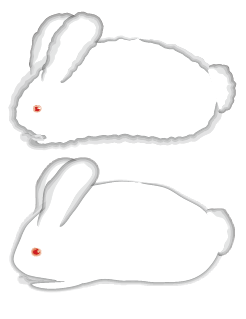
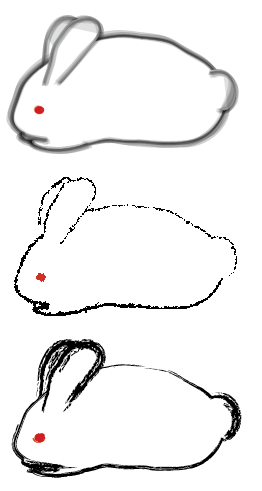
例
通常


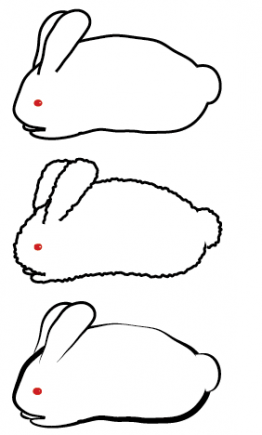
上(サイズ0.4mm 詳細10/インチ 丸く)
中央(サイズ0.3mm 詳細85/インチ 丸く)
下(上で線パネルから線幅プロファイル2に設定)
数字で大きく変わってくるので色々試して見ましょう。
2 ブラシツールを使う
例
水彩ブラシを使う(ライブラリからアート_水彩へ)

上(1の中央の設定で水彩ブラシ(ブレンド))
下(1の上の設定で水彩ブラシ(ブレンド))
その他ブラシ

三つとも1の上の設定で
上(絵筆ブラシ 丸筆-しみ)
中央(線パネルから線幅プロファイル6で効果「ブラシストローク、スプレー」)
下(チョーク(手描き))
(設定してグチャっとなってしまったら線幅を調節してみると良いかもしれません)
1も2も絵だけでなく文字にも使えるので色々試しながらデザインに活かしてみてください。
上記以外にも様々なやり方があるので自分で探すのも楽しいですよ!