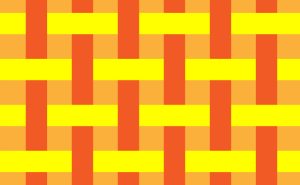
和柄パターン(算木崩し)の作り方

和柄パターンを作る前に少しスウォッチパターンの特性について説明します。
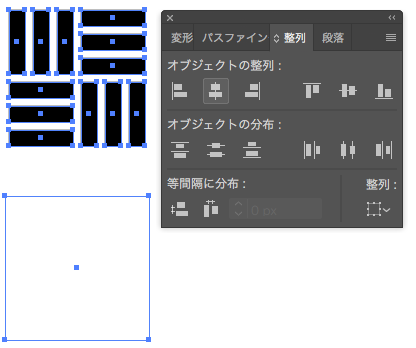
正方形四つを均等に間を空けてスウォッチパターンに登録すると、

外側がくっついてしまいこのようになります。

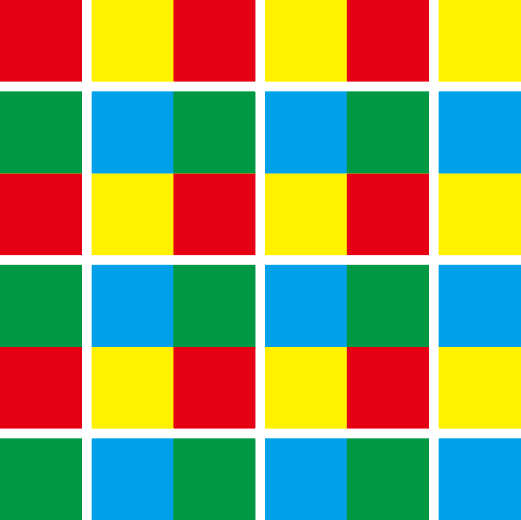
そのような時は、透明オブジェクト(塗りナシ・線ナシ)をパターン柄の一回り大きく作り、最背面に置くと透明オブジェクトに反映され均等に間が空きます。
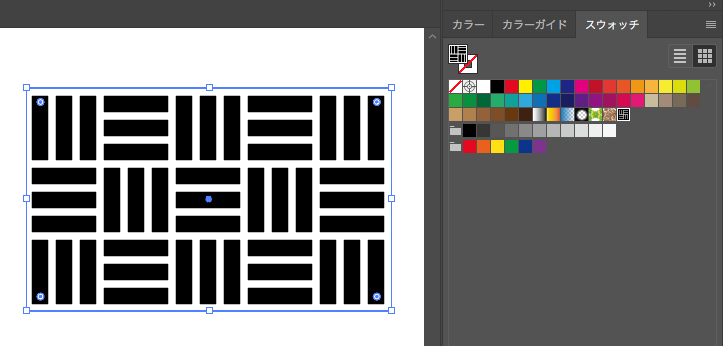
今回はわかりやすく透明部分を黒色に置き換えます。

黒色の部分が反映される所と考えるとわかりやすいと思います。

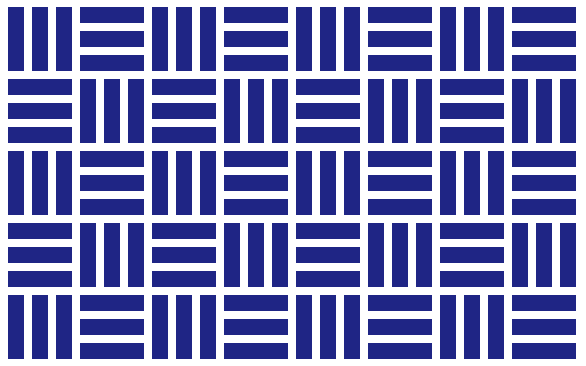
この特性を活かして和柄「算木崩し」を作っていきたいと思います。
「算木崩し」とは、、、
和算で用いられた計算の道具で算木と言うものがあり
算木を崩した形から算木崩しと呼ばれます。
算木崩し(さんぎくずし)パターンの作り方
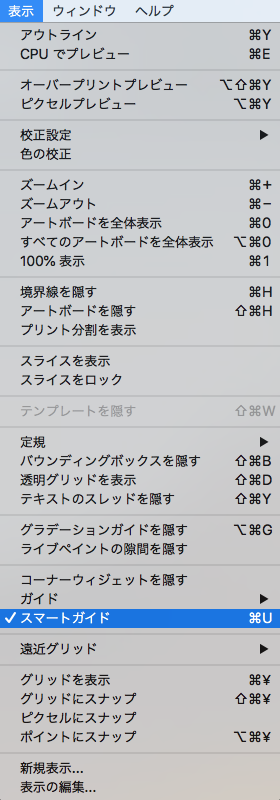
スマートガイドを「ON」にしておきます。

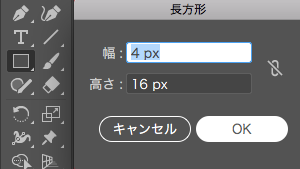
長方形ツールを使い[幅:4px 高さ:16px]のオブジェクトを作ります。

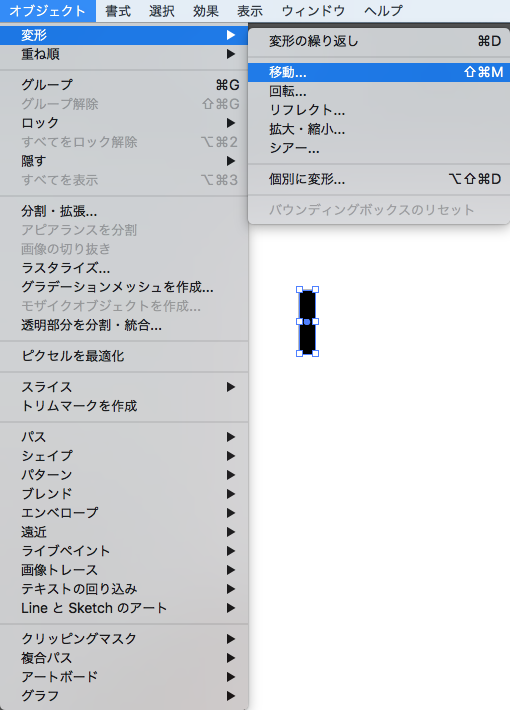
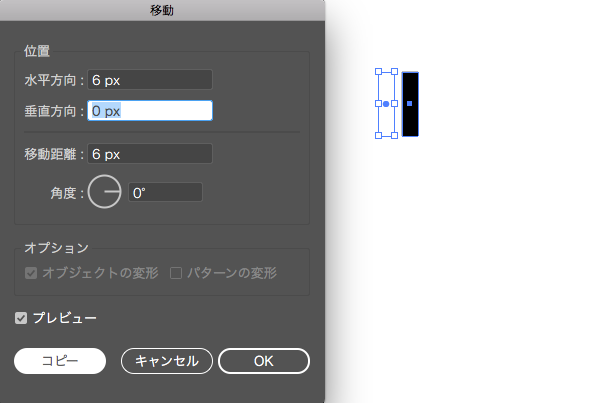
オブジェクトを選択し[オブジェクト]→[変形]→[移動]

[水平方向:6px 垂直方向:0px]入力 コピーをします。

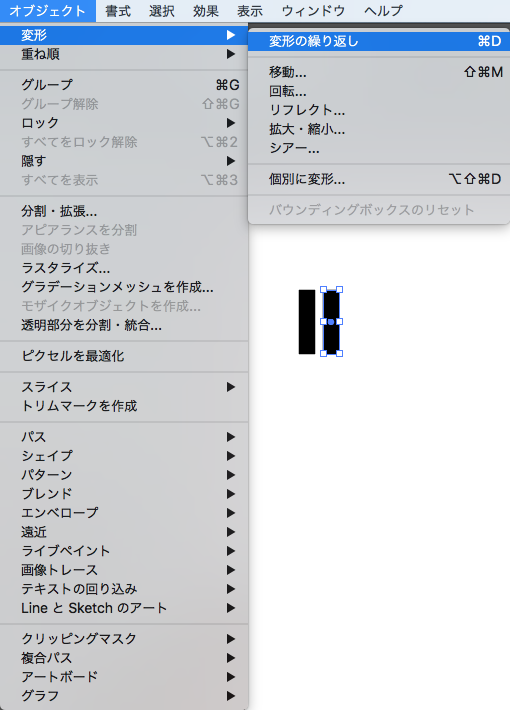
[オブジェクト]→[変形]→[変形の繰り返し]

出来た3個のオブジェクトを選択し
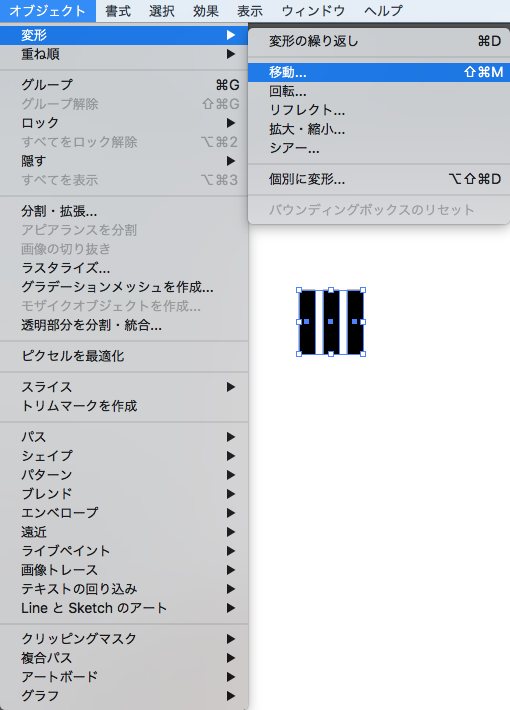
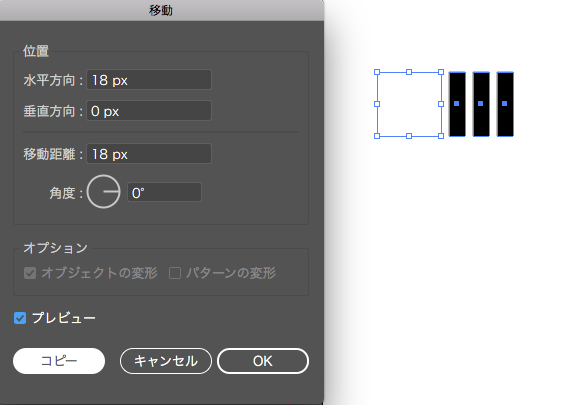
[オブジェクト]→[変形]→[移動]

[水平方向:18px 垂直方向:0px]入力 コピーをします。

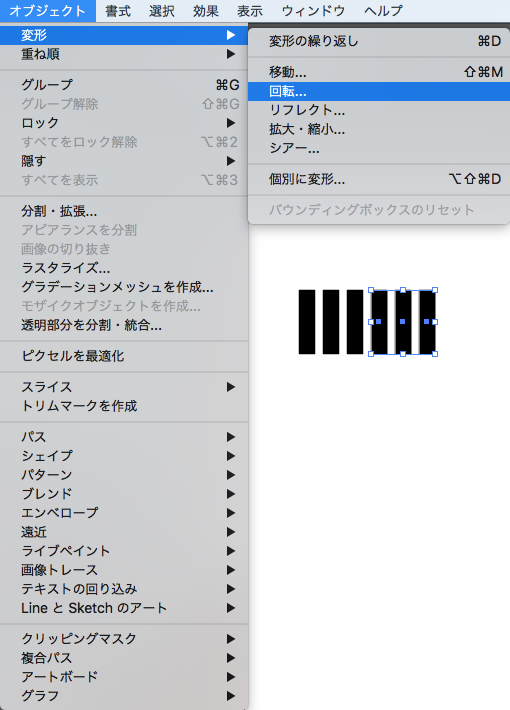
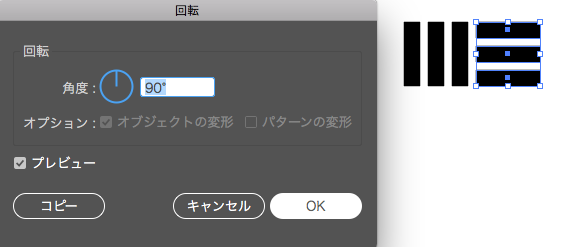
次に[回転ツール]を使い[角度:90°]にします。


6個のオブジェクトを選択し
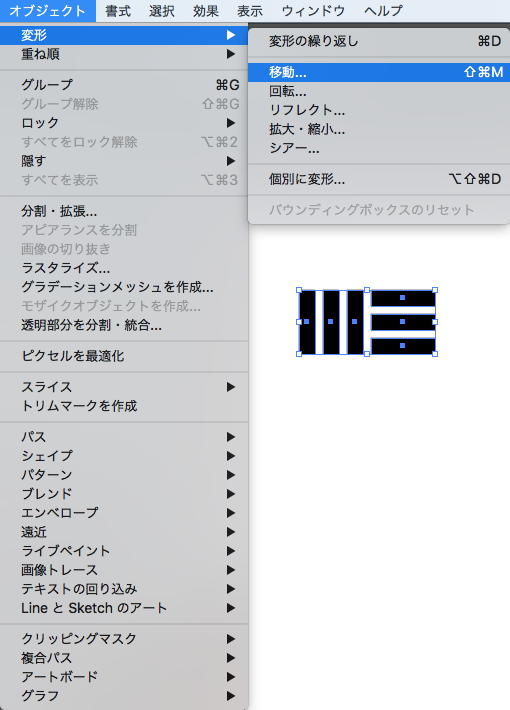
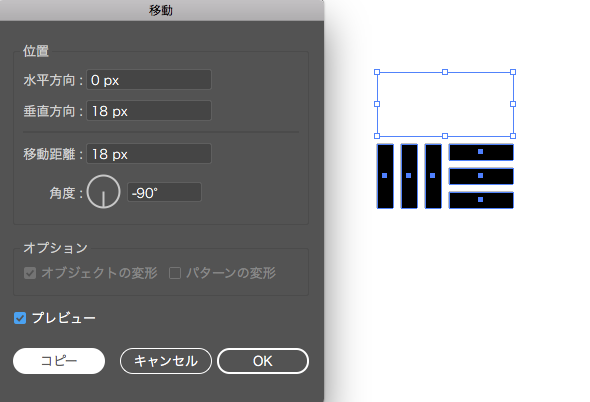
[オブジェクト]→[変形]→[移動]
[水平方向:0px 垂直方向:18px]入力 コピーをします。


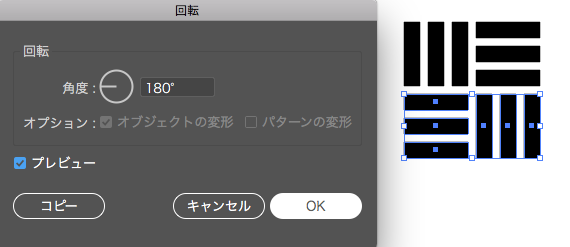
[回転ツール]を使い[角度:180°]にします。

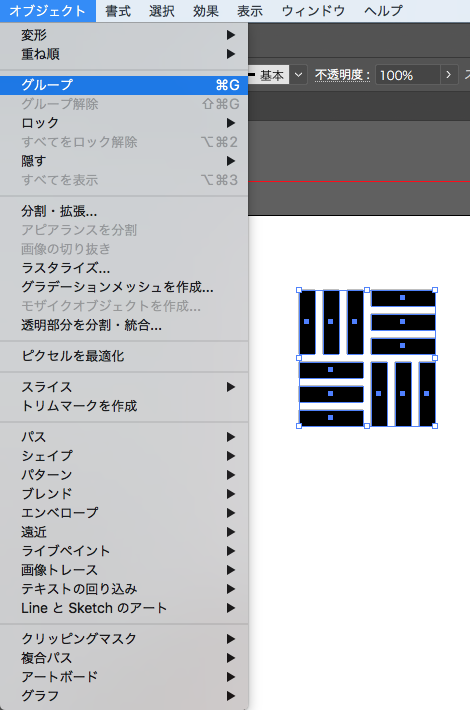
全てのオブジェクトをグループにします。

最背面に入る透明オブジェクトを作ります。
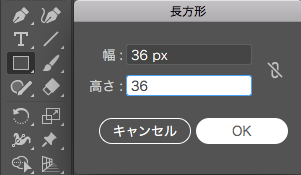
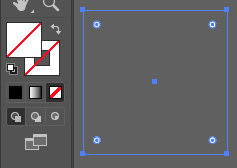
[長方形ツール]→[幅:36px 高さ:36px]を作り、塗り・線はナシにします。


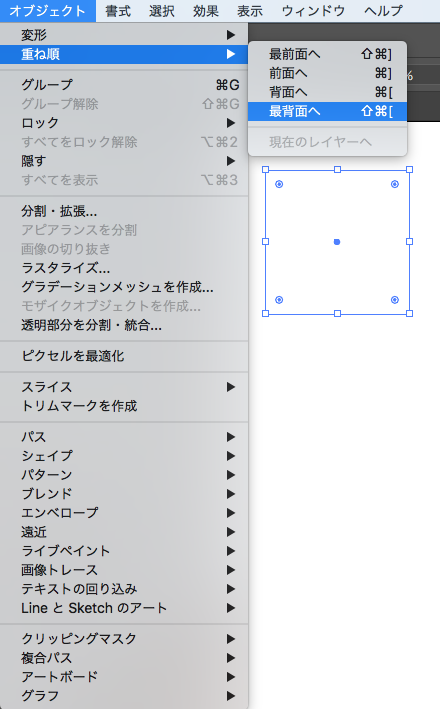
[オブジェクト]→[重ね順]→[最背面へ]にします。

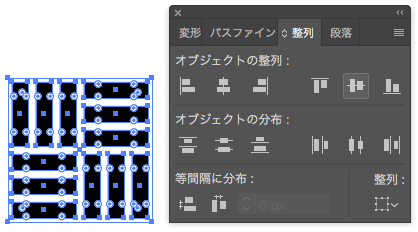
全てのオブジェクトを選択し、整列パネルから
[水平方向中央][垂直方向中央]を選択。


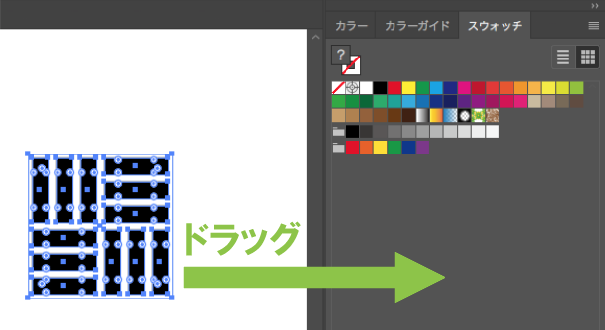
スウォッチパネルにドラッグして
パターンスウォッチに登録します。

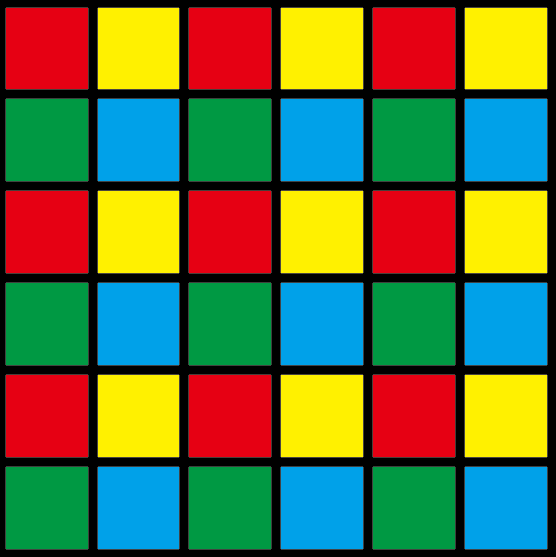
これで算木崩し柄がパターン化されました。