ロゴ(ビジュアル・アイデンティティ)の作り方と使い方

ビジネスのためのビジュアル・アイデンティティをデザインする
ロゴ、カラースキーム、フォント、レターヘッドを含むビジュアル・アイデンティティ・システムのコンポーネントを作成する方法について説明します。
Typekitは現在Adobe Fontsに移行しています。



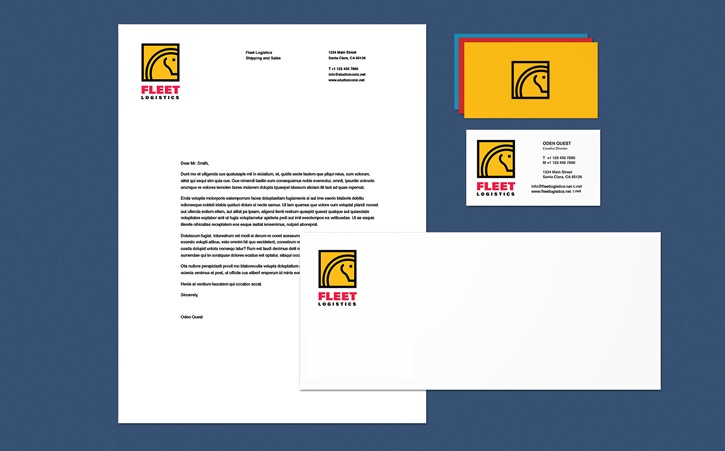
ビジュアル・アイデンティティとは、印刷物、ウェブ、モバイルのすべてにおいて企業イメージを一貫させるためのグラフィック要素のシステムです。
ビジュアル・アイデンティティの最も一般的な用途は、名刺、レターヘッド、封筒、その他のビジネスコミュニケーションです。

ロゴを一からデザインする
Illustratorを起動します。
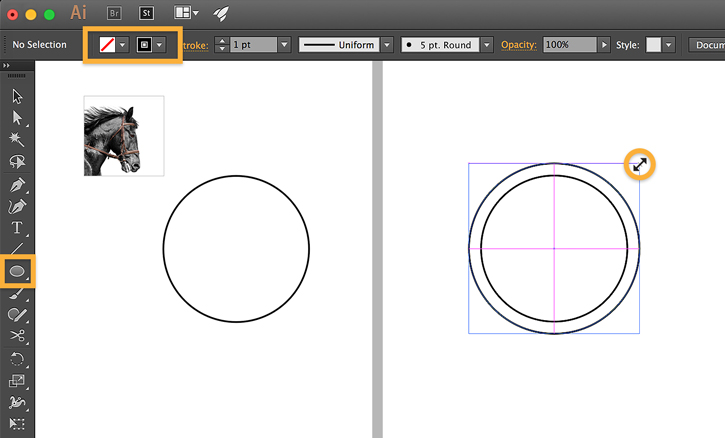
今回は、Adobe Stockの写真を参考画像として使用しました。
コントロールパネルで、塗りの色を「なし」、ストロークの色を「黒」に設定します。
楕円ツール(L)を選択し、Shiftキーを押しながら円をドラッグします。円をコピーし(Control/Command + C)、「編集」 > 「前面に貼り付け」(Control/Command + F)を選択します。
Alt/Option + Shiftキーを押しながら軸ウィジェットをドラッグし、円のサイズを中心から比例して変更します。

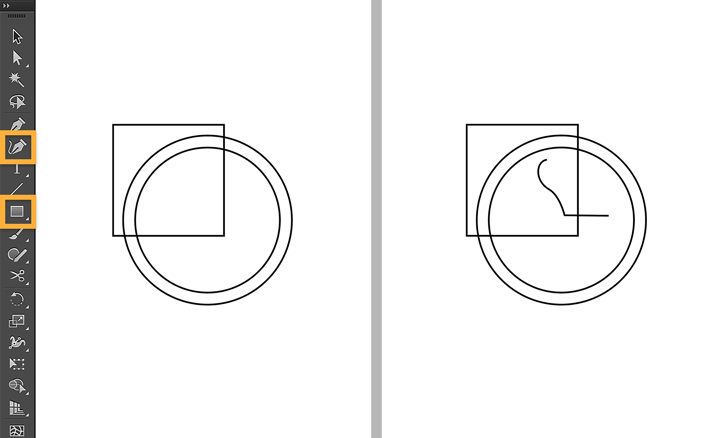
矩形ツール (M) を選択し、Shift を押しながら四角形をドラッグします。それを図のように、円の左上隅に配置します。
次に、曲率ツール (Shift + `) を選択し、図のようなパスを描きます。シングルクリックすると滑らかな点ができ、ダブルクリックすると角の点ができます。
詳しくは、曲線の描画と編集をご覧ください。

Control/Command+Aを押すか、「編集」→「すべて選択」と進みます。
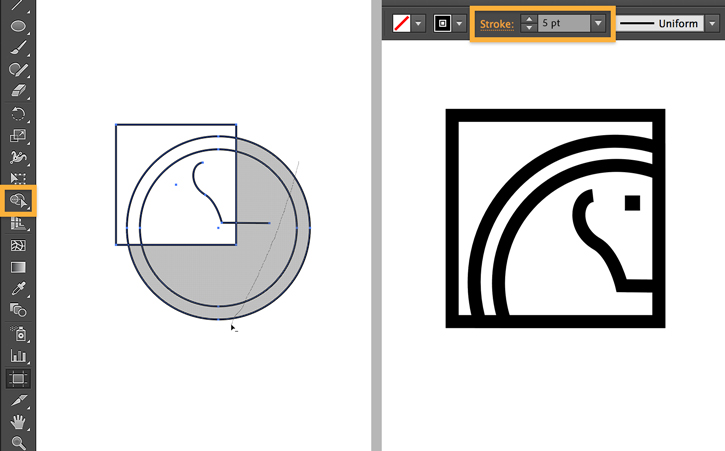
シェイプビルダーツール(Shift + M)を選択します。Alt/Optionキーを押しながら、四角の外側にあるすべての要素をドラッグして削除します。
コントロールパネルで、ストロークの太さを希望通りに増やします。私たちは5ptを選択しました。
目を描くには、長方形ツール (M) を選択し、Shift を押しながら四角をドラッグします。塗りつぶしの色を黒に、ストロークの色をなしに設定します。

タイプを追加する
タイプツール(T)を選択し、アートボード上でクリックし、会社名を入力します。ESCキーを押します。
テキストのサイズを変更するには、Shiftキーを押しながらコーナーハンドルをドラッグします。
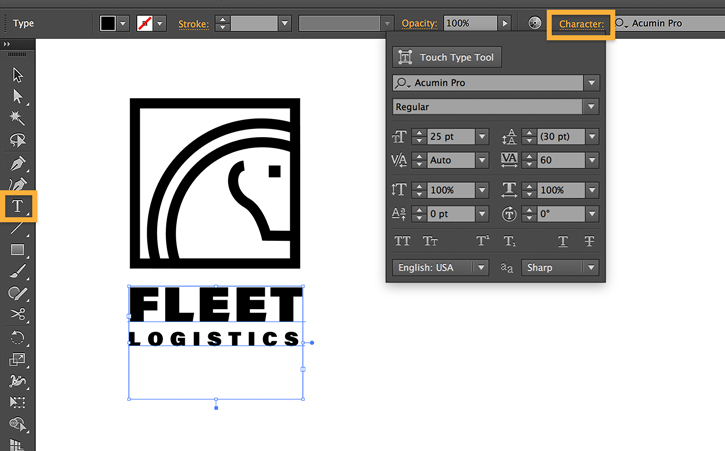
フォントを変更するには、コントロールパネルで「文字」をクリックし、メニューからフォントを選択します。トラッキング、つまり文字と文字の間のスペースを調整し、必要に応じてフォントサイズも調整します。

Typekit ライブラリを見る
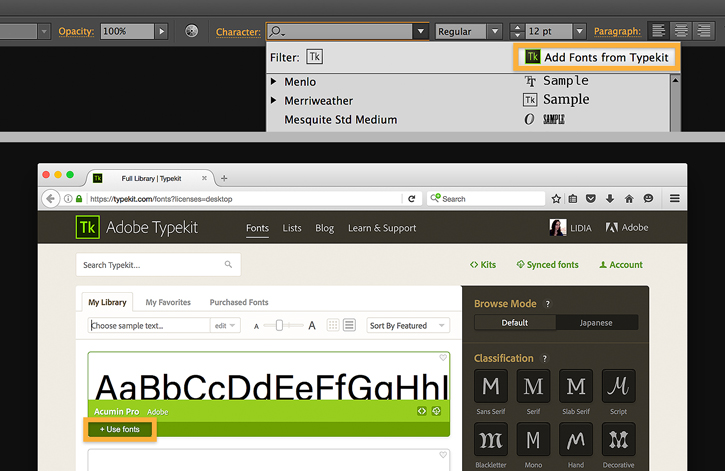
既存のフォントを選択するか、Creative Cloud会員が利用できるAdobe Typekit Libraryから新しいフォントを追加します。 フォントファミリーのプルダウンメニューをクリックし、Typekitからフォントを追加をクリックします。
続いて、検索フィールドに「Acumin Pro」と入力し、「+Use fonts」をクリックします。すべて選択]を選択し、[選択したフォントを同期]をクリックします。フォントはあなたのコンピューターに追加され、すべてのプロジェクトで使用できるようになります。
印刷物やデジタルコミュニケーションで使用するフォントを選択する場合も、同じ方法を使用します。
注:一部のフォントは、Creative Cloudの有料メンバーシップでのみ利用できます。

カラーを選択
色彩理論の専門家でなくても、Illustratorから直接アクセスできるAdobe Colorで、調和のとれたカラーテーマを探求してみませんか?
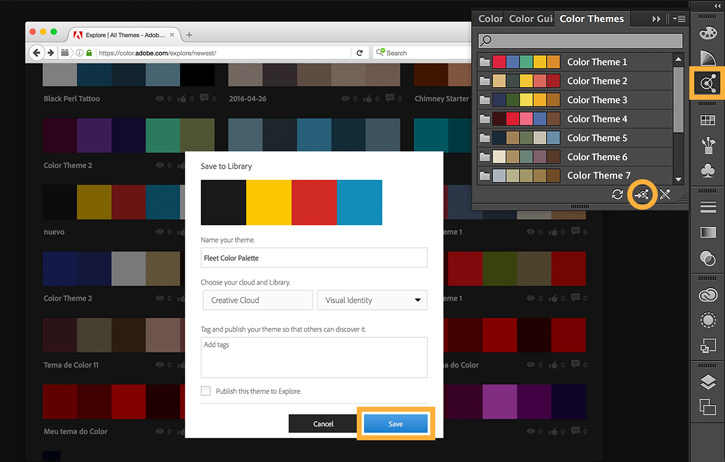
カラーテーマパネルで、「Adobe Colorウェブサイトを起動」ボタンをクリックしてAdobe Colorをブラウザで開き、「エクスプロア」タブを選択します。
カラーテーマを選択し、[保存]をクリックします。カラーテーマに名前を付けて、ライブラリに保存します。ビジュアルアイデンティティ要素を保存するための新しいライブラリを作成するには、「ライブラリ」プルダウンメニューをクリックし、「+新しいライブラリを作成」を選択します。ライブラリに名前を付けて、「保存」をクリックします。
メモ: ブラウザから直接Adobe Colorにアクセスすることもできます。

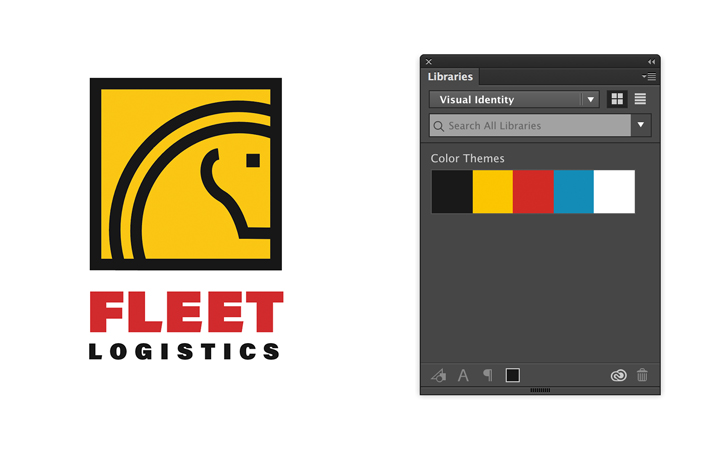
カラーテーマは、Creative Cloudのライブラリパネル(ウィンドウ > ライブラリ)に表示されます。
色を適用するには、ロゴの一部を選択し、コントロールパネルで適切な塗りつぶしの色またはストロークの色のスウォッチをクリックします。次に、カラーテーマで色をクリックして適用します。
ヒント:色の付いた四角で馬が隠れてしまう場合は、四角を選択してから右クリックし、「アレンジ」>「背面へ送る」を選択します。

ビジュアルアイデンティティを集めて保管する
完成したロゴやその他のビジュアルアイデンティティをCCライブラリに保存すると、すべてのAdobeデスクトップおよびモバイルアプリケーションから整理してアクセスできるようになります。Illustrator、Photoshop、InDesign、Dreamweaver、Animate、Adobeモバイルアプリなどで作成したアセットを追加できます。また、Adobe Stockからダウンロードしたアセットを追加することもできます。
新しく作成したビジュアルアイデンティティライブラリにロゴを追加するには、ロゴを選択し、CCライブラリパネルにドラッグします。または、パネルの下部にある「グラフィックを追加」ボタンをクリックします。
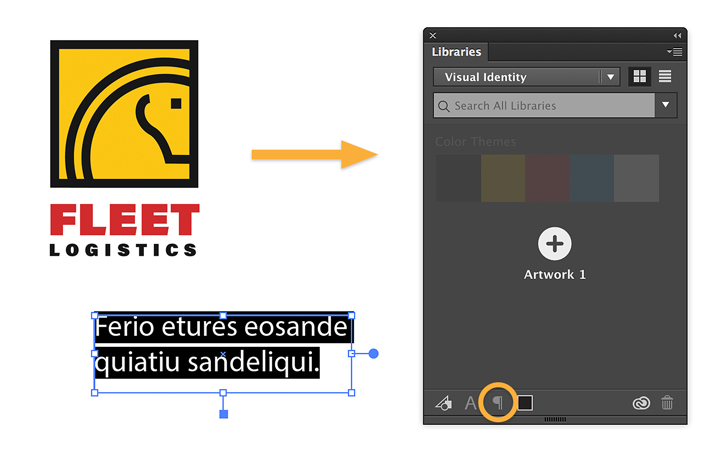
フォントスタイルを保存するには、テキストツールでテキストをハイライトし、「段落スタイルを追加」をクリックします。

ビジュアル・アイデンティティをチームで共有する
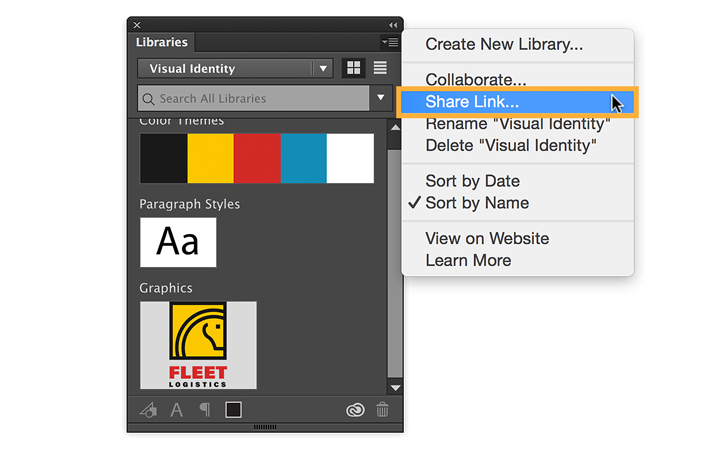
様々な用途に使えるよう、アイデンティティ要素をライブラリに安全に保存して、チームで共有すれば、最新のイテレーションをすぐに利用できます。
ライブラリパネルで、ビジュアルアイデンティティライブラリを選択します。次に、フライアウトメニューを開き、「リンクを共有」を選択します。