あるとちょっと便利な簡単リボンの作り方。

ワンポイントになるリボンの簡単な作り方をご紹介します。
Illustratorを起動して、横長の新規アートボードをご用意ください。
塗りは好きな色で、線はなしでOKです。後で好きに変更できます。
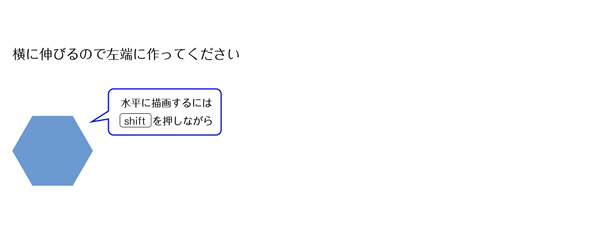
スタートは六角形
1.ツールパネルの長方形ツールを長押しして、
「多角形ツール」から六角形を水平に作ってください。

2.図の 部分(六角形の左側)のアンカーポイント3点を選択します。
部分(六角形の左側)のアンカーポイント3点を選択します。
「ダイレクト選択ツール」でそれぞれのアンカーポイントを選択してもいいですが、 範囲をドラッグで選択すると楽ですよ。
範囲をドラッグで選択すると楽ですよ。

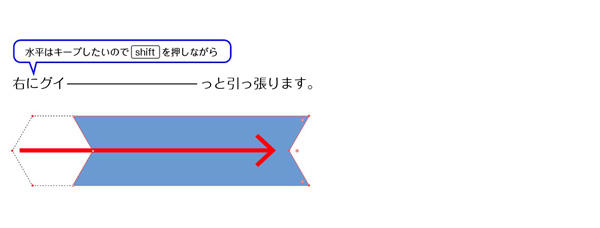
3.選択した部分を右へグイーーーーと水平に移動してください。
これでリボンの両端ができました。

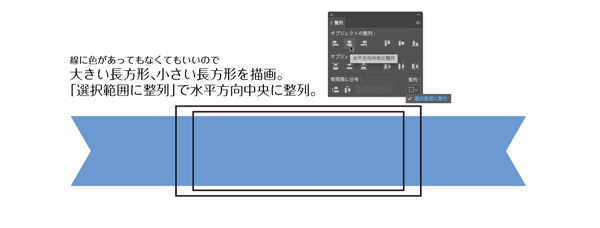
4.「長方形ツール」で長方形を2つ(大と小)をリボンの上に作ります。
大きい方が折り部分、小さい方が最前部分になります。
リボンと長方形2つの計3つを選択した状態で、水平方向中央揃えにしてください。

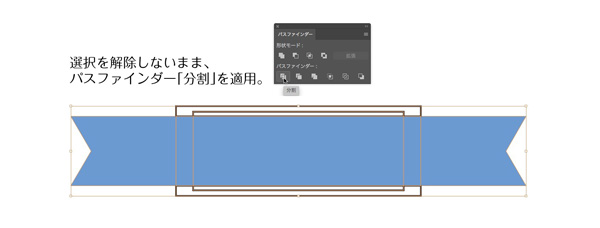
5.次に、パスファインダーパネルもしくはメニューバーの「効果」>「パスファインダー」から「分割」を適用。

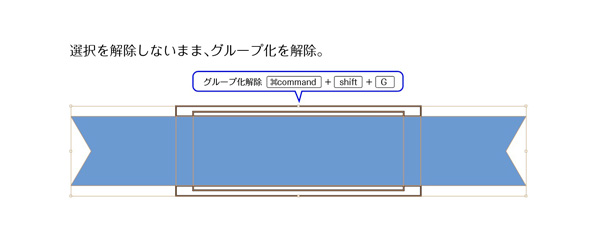
6.そのまま選択を解除せずにグループ化解除します。これでバラバラになりました。

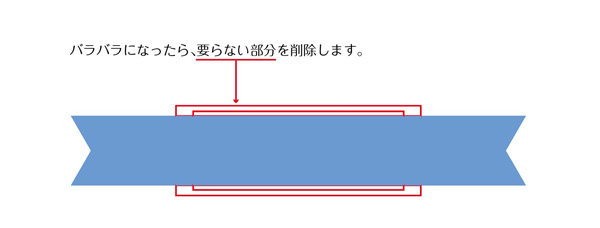
7.リボンの上下にはみ出た部分は要らないので削除してください。

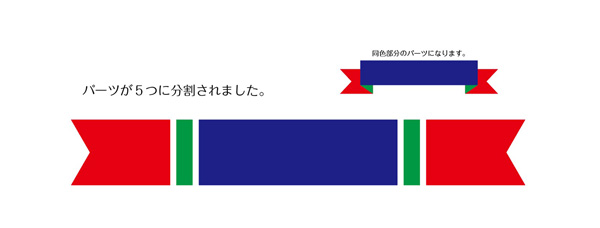
どこがどのパーツになるのか色分けしてみました。

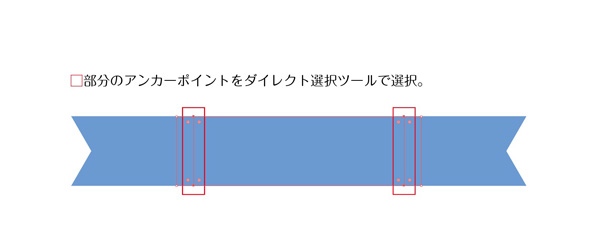
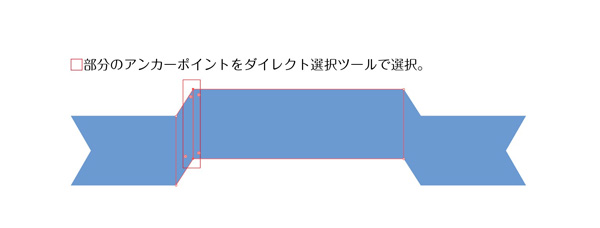
8.図の 部分のアンカーポイントを選択します。
部分のアンカーポイントを選択します。
重なっているので2つずつに見えますが、実際は4つずつアンカーポイントがあるので、アンカーポイントを含むようにダイレクト選択ツールで図の の範囲をドラッグで選択してください。
の範囲をドラッグで選択してください。

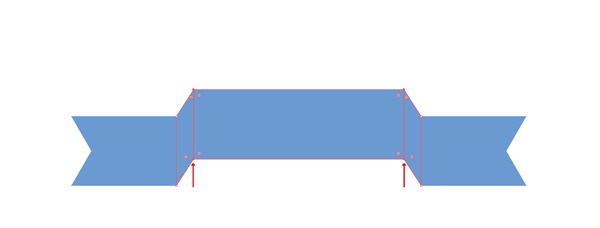
9.選択したアンカーポイントを上に移動します。4つのアンカーポイントが選択出来ていれば、中央パーツと隣接パーツの3つが変形されます。

10.図の 部分のアンカーポイントを選択します。8の時と同じく、範囲を選択してください。
部分のアンカーポイントを選択します。8の時と同じく、範囲を選択してください。

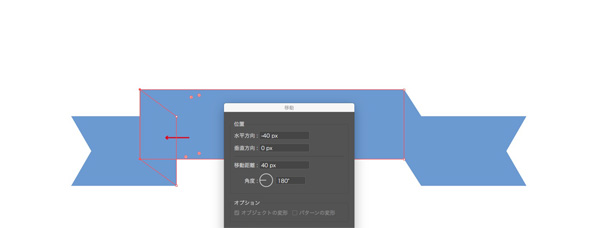
11.選択したアンカーポイントを左に移動します。リボンの折り部分になります。
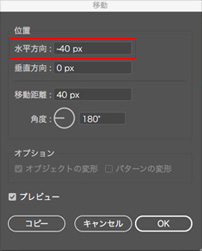
後で右側も同じだけ移動したいので、メニューバー>「オブジェクト」>「変形」>「移動」で数値入力してください。

横に移動させるので「水平方向」に数値を入力してください。

現在位置が0になるので、左に移動する場合は「ー(マイナス)」になります。
12.10と11を右側にも実行してください。
(右に移動するので、左側が-40px移動したとしたら、右は40px移動させてください)
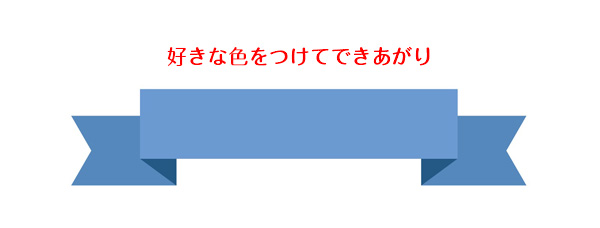
13.形はできたので、好きな色(線もお好みで)をつけてできあがり!
図では中央→両端→折りの順で色を暗くしています。

塗りをグラデーションにしたり

線をつけたり

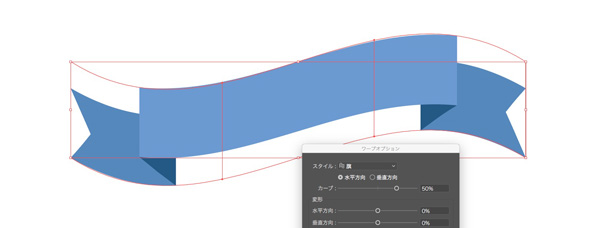
オブジェクト>エンベロープで変形してみたり

好きにアレンジする事ができます。
使い方の練習にもなるので色々と試してみてください。
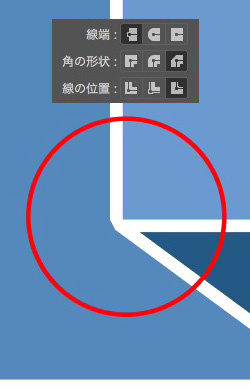
線についての注意
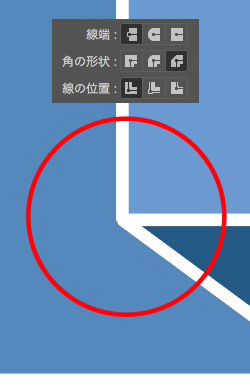
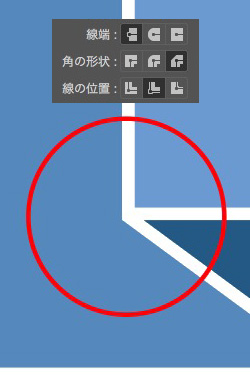
線パネルでは線の幅だけでなく「線端」「角の形状」「線の位置」などが指定できます。
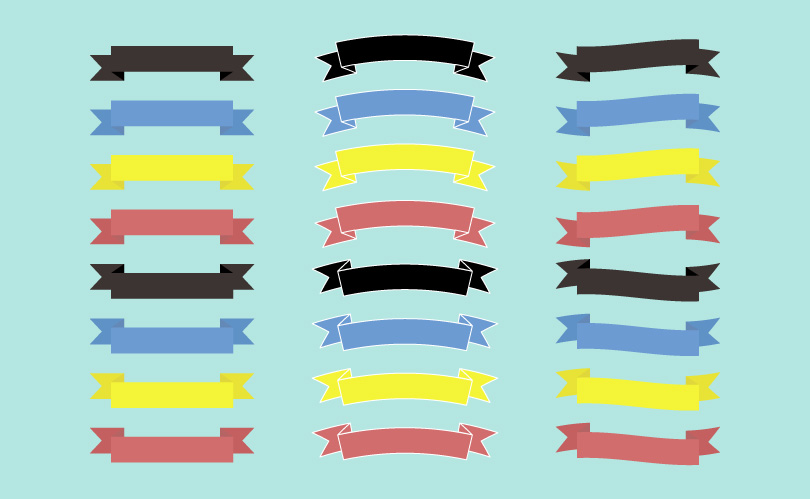
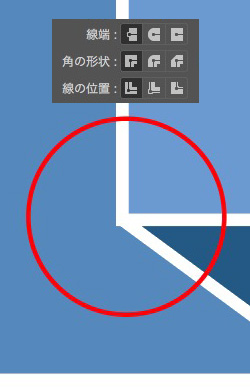
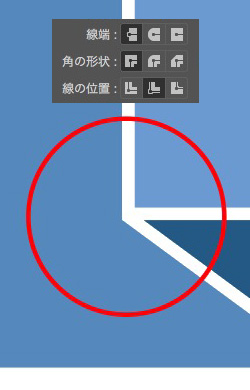
今回のリボンにつけた線の「角の形状」と「線の位置」を変えた場合、どのようになるか。
組み合わせは下の画像を参考にしてください。
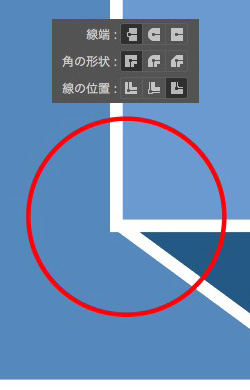
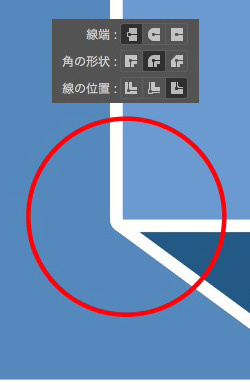
<角の形状:マイター結合/線の位置:中央に揃える>

<角の形状:マイター結合/線の位置:内側に揃える>

<角の形状:マイター結合/線の位置:外側に揃える>

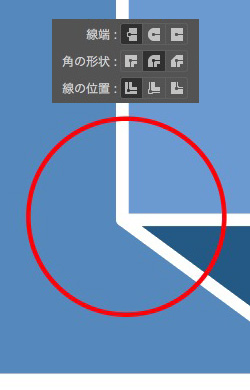
<角の形状:ラウンド結合/線の位置:中央に揃える>

<角の形状:ラウンド結合/線の位置:内側に揃える>

<角の形状:ラウンド結合/線の位置:外側に揃える>

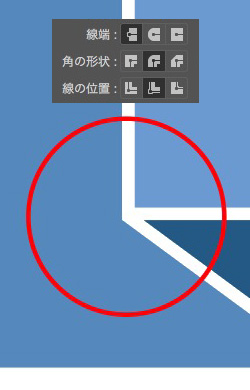
<角の形状:ベベル結合/線の位置:中央に揃える>

<角の形状:ベベル結合/線の位置:内側に揃える>

<角の形状:ベベル結合/線の位置:外側に揃える>