整列パネルを使いこなそう

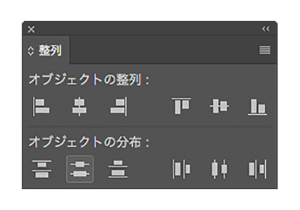
整列パネルについて
イラストレーターにはオブジェクトを整列させたり分列させたりできるツールがあります。
オブジェクトの位置を揃えたり、均等に配置させたい時にとても役に立ちます。
機能は大きく分けて以下の通り三つのものがあります。
①オブジェクトの整列
→オブジェクトを揃えます。
複数のオブジェクトを水平方向または垂直方向に整列させます。
②オブジェクトの分布
→複数のオブジェクトを均等に並べ分布させます。
③等間隔に分布
→複数のオブジェクトの間隔を均一にします。
整列させたいオブジェクトに対して、整列させる基準となる場所を選択することができます。
選択範囲、キーオブジェクト、アートボードのいづれかを指定することができます。
キーオブジェクトを選択した場合のみ間隔値を指定することもできます。
選択するオブジェクトは、オブジェクト全体またはダイレクト選択ツールで選択した一部分のアンカーポイントにも指定することができます。
これらの機能を組み合わせることで、思い通りの位置にオブジェクトやアンカーポイントを移動することが可能です。
デザインするにあたって、オブジェクトや文字を揃えるということはとても重要になってきます。
整列パネルを使いこなすことでデザイン性をさらに向上させることができるでしょう。
それでは、やってみましょう!
整列パネルを表示しよう
はじめに、メニューバーの[ウィンドウ]>[整列]を選択して整列パネルを表示します。

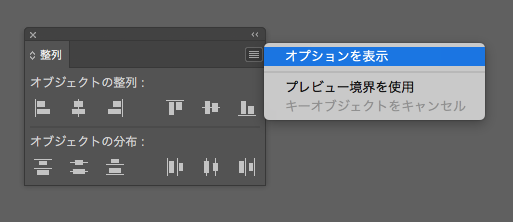
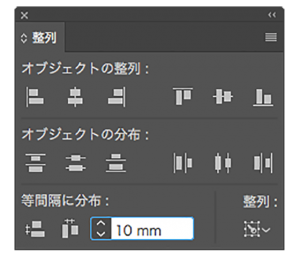
整列パネルにはオプションがあり、右上のボタンから[オプションを表示]を選択すると表示されます。

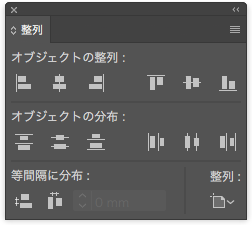
オプション部分は使用頻度も高いので常に表示しておくのがおすすめです。

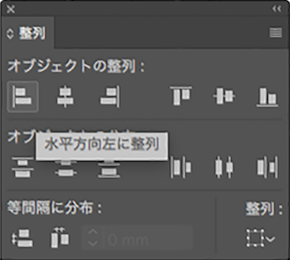
①オブジェクトの整列
水平方向左に整列
オブジェクトを左側に整列させます。
(風船のオブジェクトはグループ化[command+G]されています。)


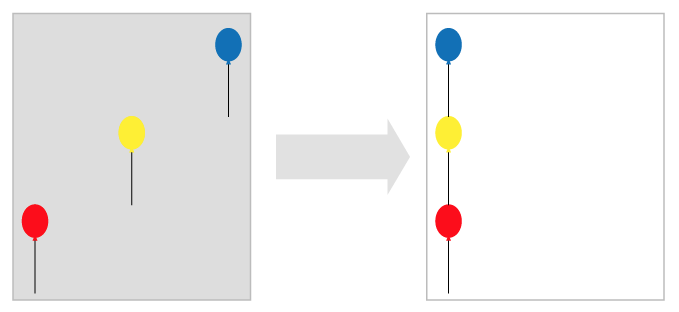
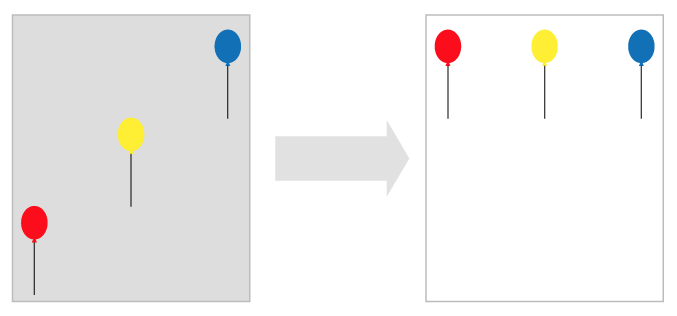
水平方向中央に整列
オブジェクトを中央に整列させます。


垂直方向上に整列
オブジェクトを垂直方向上部に整列させます。


②オブジェクトの分布
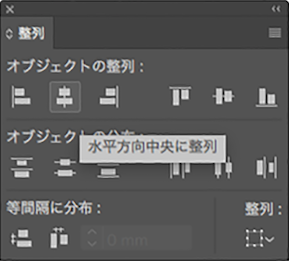
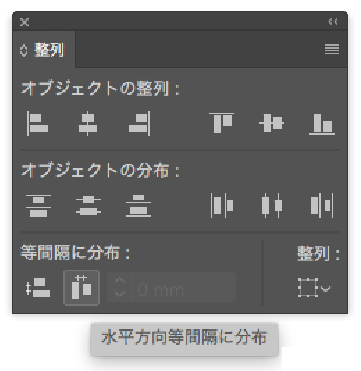
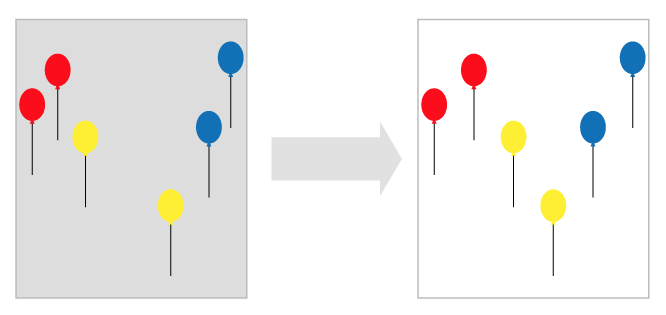
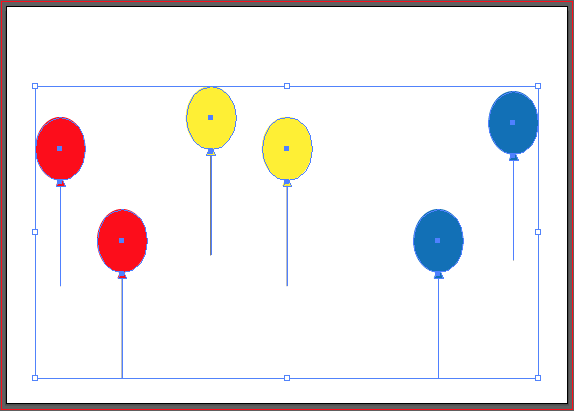
水平方向中央に分布
オブジェクトの中心を基準に均等に分布させます。


③等間隔に分布
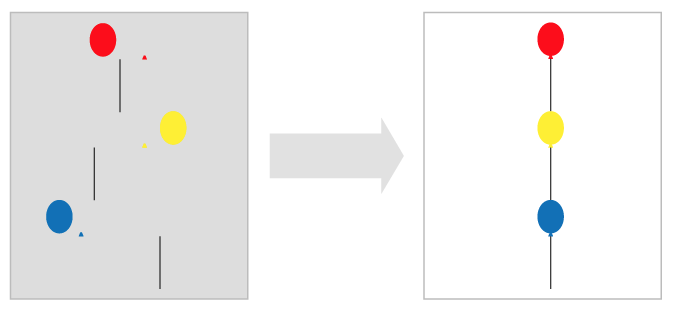
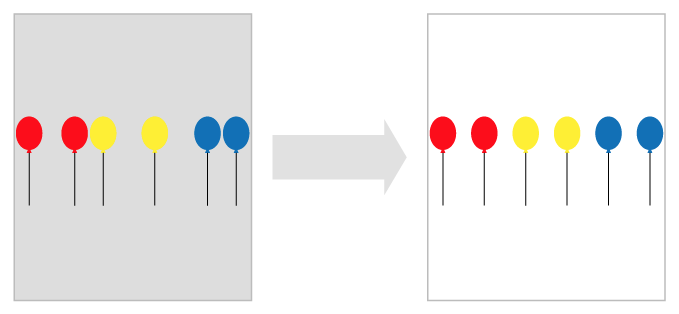
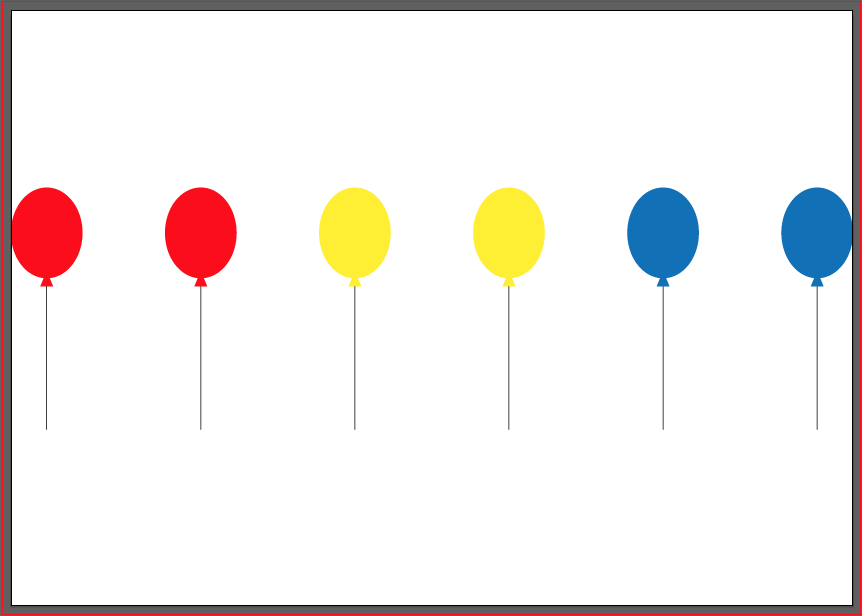
水平方向等間隔に分布
オブジェクトが水平方向に均一の間隔で配置されます。


整列させる基準を指定しよう
整列させたい基準となる場所を指定することができます。
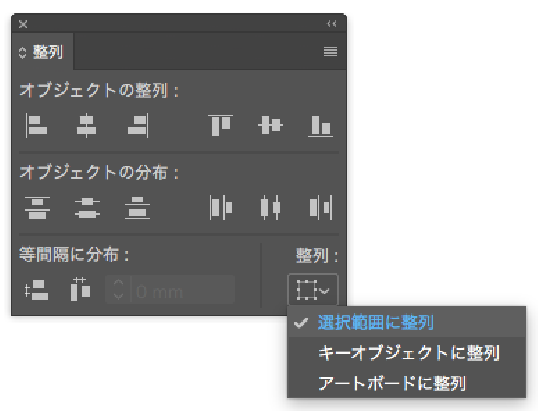
・選択範囲に整列
・キーオブジェクトに整列
・アートボードに整列
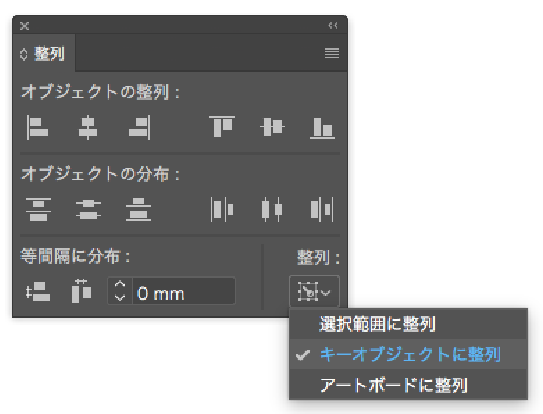
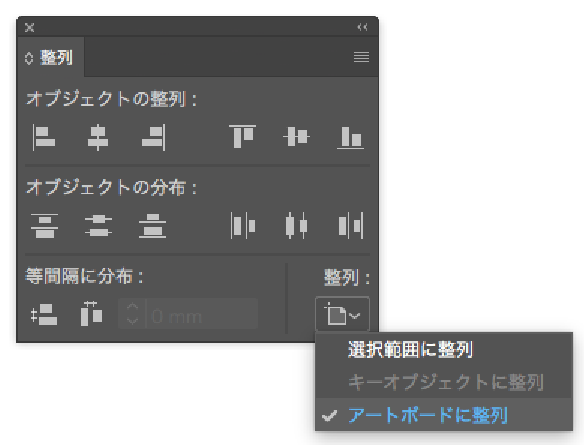
以上の三つがあり、整列パネルの右下にある[整列]から選択することができます。
整列の選択をする前に、あらかじめ整列させる基準を選択しておくことがポイントです。
それぞれの特性をよく理解して使いこなしましょう。
選択範囲に整列
オブジェクトを選択範囲内に整列させます。
あらかじめ選択範囲を指定してから整列させます。


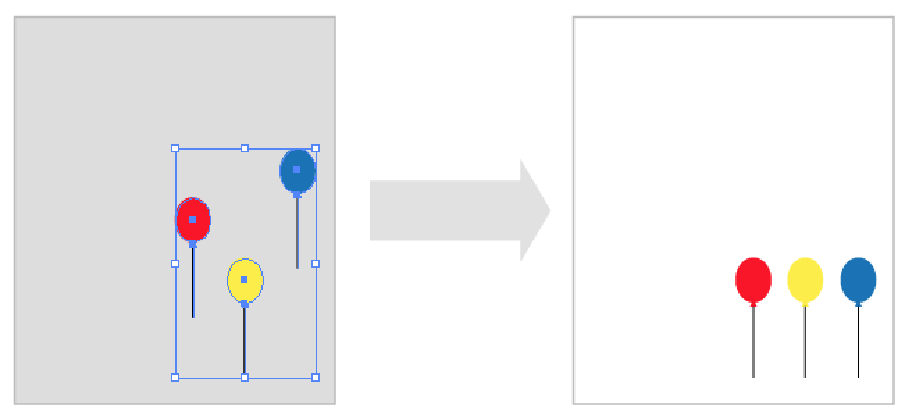
キーオブジェクトに整列
選択したキーオブジェクトを基準に整列させます。
キーオブジェクトを選択するときは、基準にしたいオブジェクトを複数回クリックします。
キーオブジェクトとして選択されたオブジェクトは太線で表示されます。


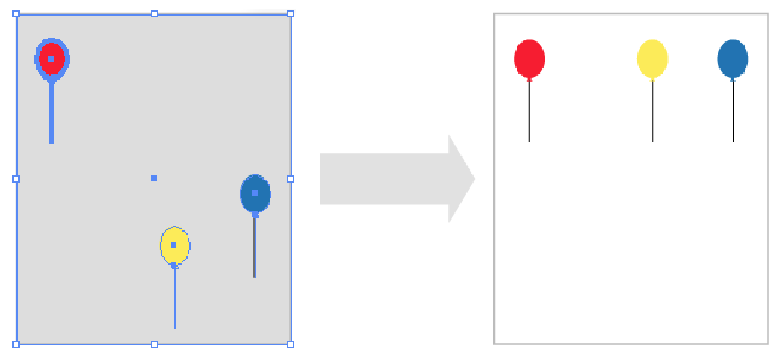
アートボードに整列
基準となるアートボード内に整列させます。


アートボードの中心を基準に整列できました。

間隔値の指定
等間隔に分布を選択し[整列]から[キーオブジェクトに整列]を選択した時のみ、間隔値を設定することができます。
設定したい値をピクセルで指定すると、設定した値の間隔で配置することができます。

おつかれさまでした!
整列パネルの使い方がお解りいただけましたか?
使い方次第でいろいろな場面で大変役に立つツールです。
整列パネルをどんどん制作に役立ててください^^