Illustratorで作るネオン文字加工

昨今、80’sや90’sなどの流行がリバイバルされています。
そうしたレトロなものを現代の流行ではネオレトロなんて言ったりもするそうです。
ネオンサインなどは昔の欧米などの看板に用いられていましたが、
今ではインスタグラムのストーリーなどのSNSでも広く見られるようになりました。
今回はIllustratorで作るネオン風加工文字を解説していきます。
1.アートボードは真っ黒に
文字を光らせるために暗い色の背景を用意します。

2.ネオンにしたい文字を配置
最初に配置する文字の色は白にしましょう。ここがネオン管になります。

フォントはお好みですが、
・長体
・線の端が丸い
・筆記体
このどれかをクリアしていれば、ネオンっぽい雰囲気が出やすいです。
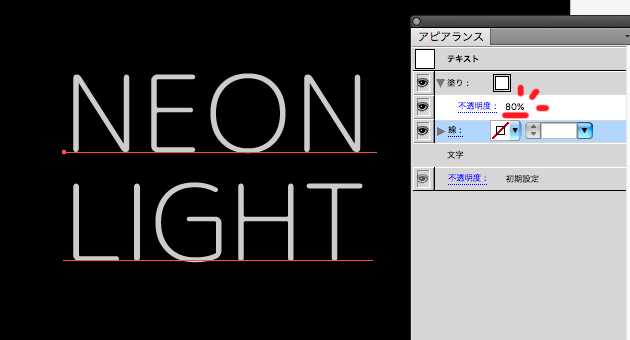
3.配置した文字を半透明に
よりネオン管らしさを出すために半透明にしていきます。

[アピアランス]パネル内の[塗り]を[不透明度:80%]にします。
不透明度は95〜80%ぐらいにします。今回は80%にしてみました。
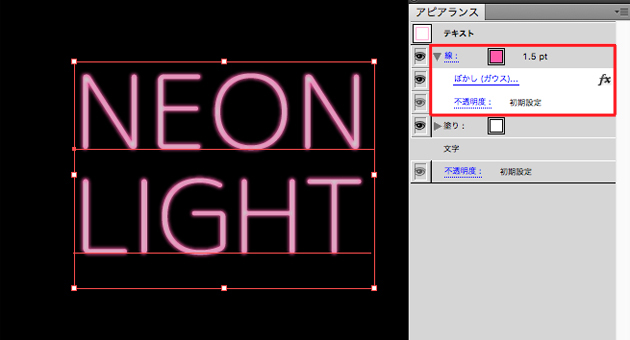
4.周りをぼかしていく
次にネオン管の周りをぼかしていきます。

[アピアランス]パネル内の[塗り]の上に[新規線を追加]します。
線幅は1.5ptぐらいで。足りなければ2ptぐらいあってもいいかもしれません。
この[線]にお好きな色を指定します。今回はピンクにしてみました。
(なるべく明るくて濃いめの色が良さそうです。)
そして、この[線]に[新規効果を追加]で、
Photoshop効果の[ぼかし]から[ぼかし(ガウス)]を選択します。
[半径:1px〜2px]ぐらいをかけると、周りが少しだけぼやけるようになります。
今回は[半径:1.5px]でやってみました。
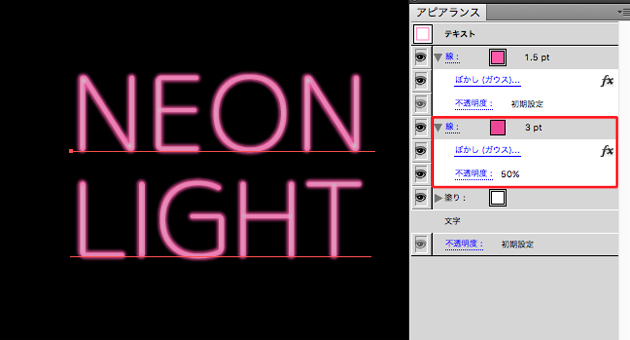
5.さらに周りをぼかしていく
もっと強めに周りをぼかして発光感を出していきます。

[アピアランス]パネル内で4の工程で作った[線]の下に、[新規線を追加]しますが、
このとき4の工程で作った[線]を選択したまま、
[アピアランス]パネル内の下部にある[選択した項目を複製]をクリックすると、
すぐ下に[効果]なども保った状態で複製されるので効率的です。
下に複製された[線]の色と線幅を変更します。
色は4の工程で作った[線]より暗い色に変更します。線幅は3ptぐらいに。
次に、ぼかしの半径を変更します。
複製された[線]の[ぼかし(ガウス)]をクリックすると、ぼかしをかける半径を変更できます。
ざっくりと[半径:3~5px]ぐらいかけましょう。
今回は[半径:4px]にしてみました。
さらに、複製された[線]の[不透明度]をクリックし、[不透明度:50%]にします。
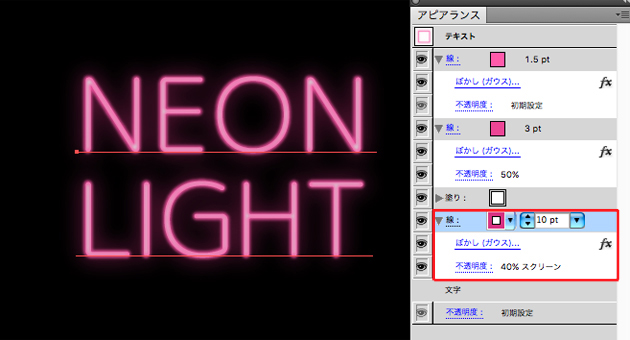
6.背景に反射光をつける
ネオン管の光が壁に反射しているような加工をしていきます。

[アピアランス]パネル内の[塗り]の下に[新規線を追加]します。
先程と同じように[選択した項目を複製]をしますが、この[線]は[塗り]の下に配置したいので、
[塗り]の下に移動させましょう。
この[線]も、色と線幅を変更します。
色は5の工程よりもさらに暗い色に変更し、線幅は大きく10ptにします。
[ぼかし(ガウス)]は[半径:5px〜15px]程度。
今回は[半径:10px]にしてみました。
[不透明度]は[レイヤーモード]を[スクリーン]にし、[不透明度:40%]にします。
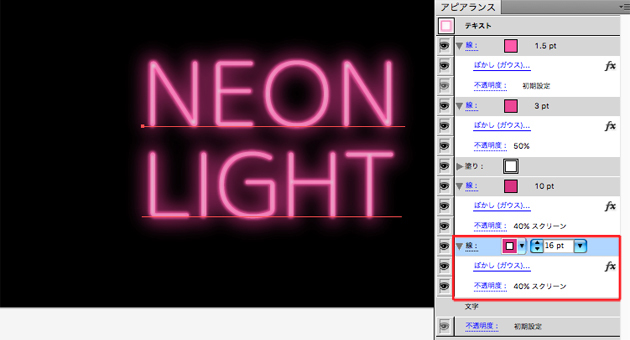
7.反射光を強くする
さらに反射光を重ねていきます。

6の工程で作った[線]の下に[選択した項目を複製]でさらに[線]を追加します。
この[線]の色は変更しません。線幅のみ変更します。
さらに大きく16ptぐらいにします。
[ぼかし(ガウス)]、[不透明度]はそのままになっていますが、
[ぼかし(ガウス)]を[半径:20px〜50px]ぐらいで設定してより反射光を強くしても良さそうです。
これで完成です。

いかがでしたでしょうか?
アウトライン化していないので文字の変更がスムーズにできます。
さらにアピアランスの設定を覚えてしまえば文字だけでなくオブジェクトなどにも使えます。
是非皆さんも一度使用してはいかがでしょうか?
自分のデザインに物足りなさを感じたら…
今回は、ネオン風加工文字の作り方を紹介しましたが、もっと自分の制作物を彩りたいと思ったあなたには、こちらの本がおすすめです。
中級者向けですが、ちょっとしたデコレーションをしたいときに使える技が盛りだくさんです。
一度試して見てくださいね!