パターンブラシ を自作してみる

イラストレーターには、描いた線を装飾してくれるブラシというものが用意されています。
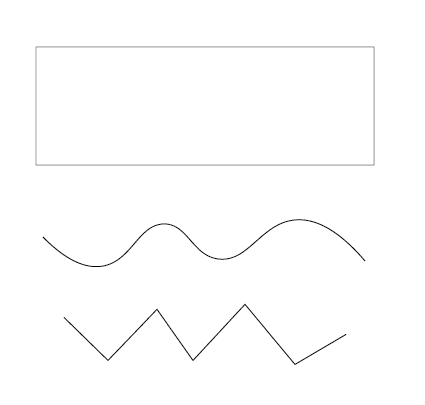
例えば図のようなパスを

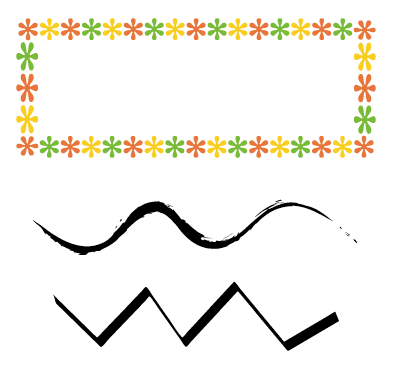
様々に彩ってくれます。

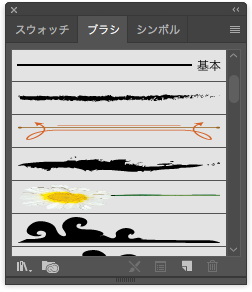
パスを選択してブラシパネルから好きなものを選んでクリックしてください。

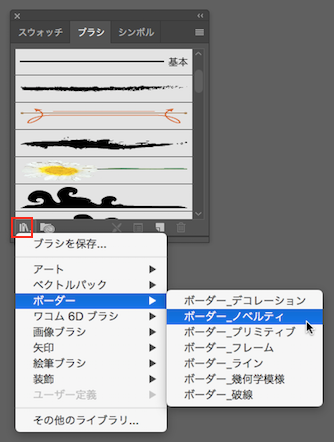
ブラシライブラリを開くと、デフォルトでも結構いろいろなものが用意されています。

もちろん自分でつくることも可能です。
そこでパターンブラシ をつくってみたいと思います。
まずは好きな図柄をつくります。

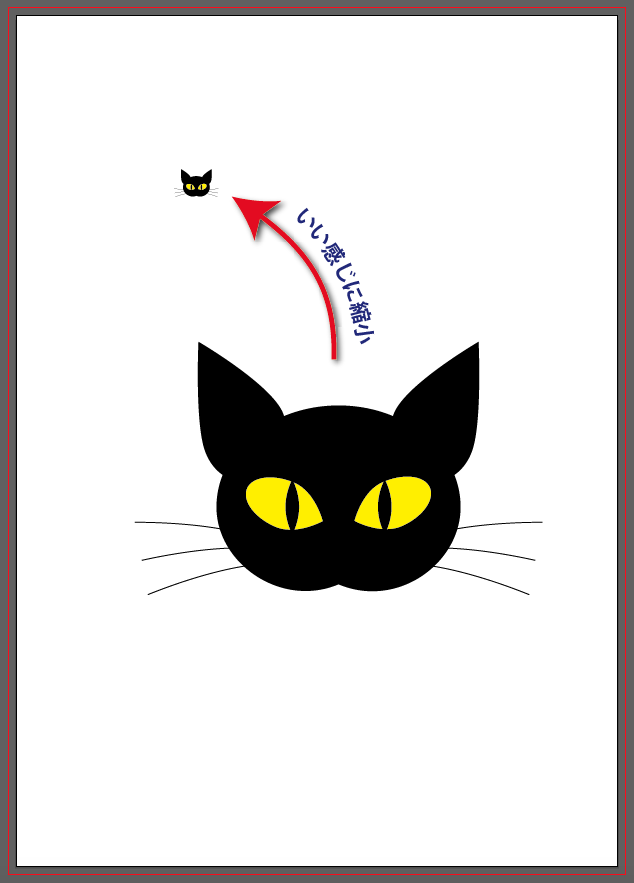
いい感じに縮小して、

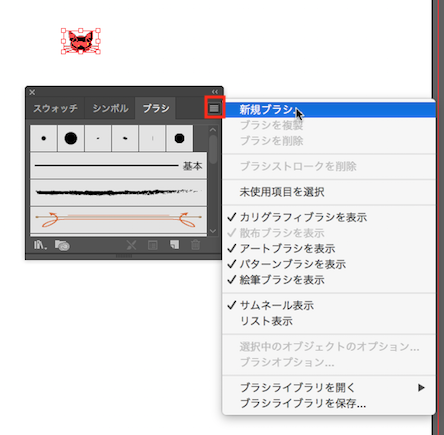
オブジェクトを選択し新規ブラシに登録。もしくはサムネールにドラッグ&ドロップでもOKです。

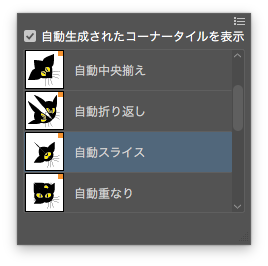
パターンブラシをチェックしてOKを押すと、

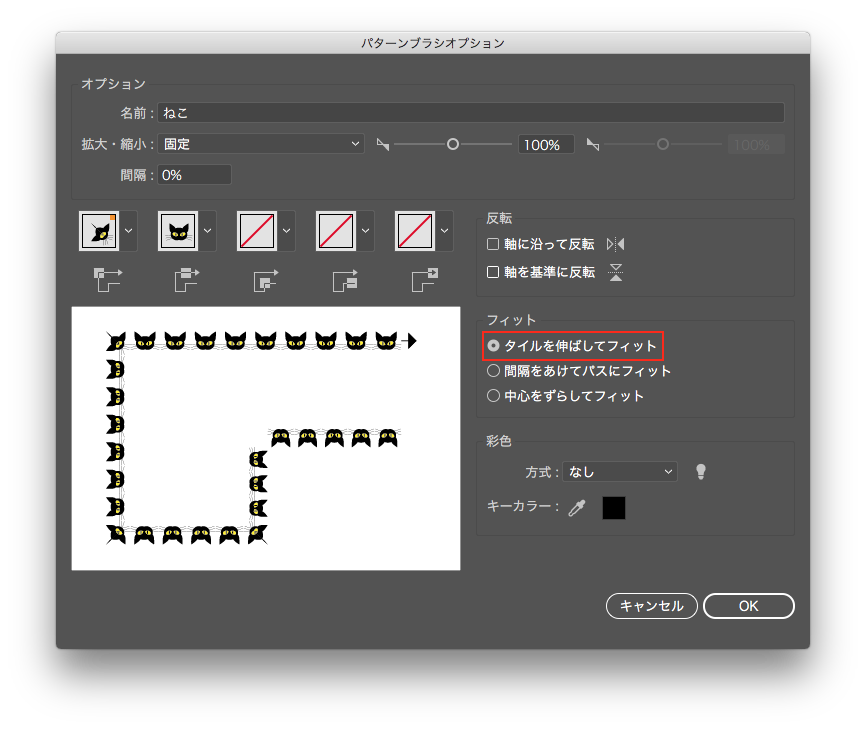
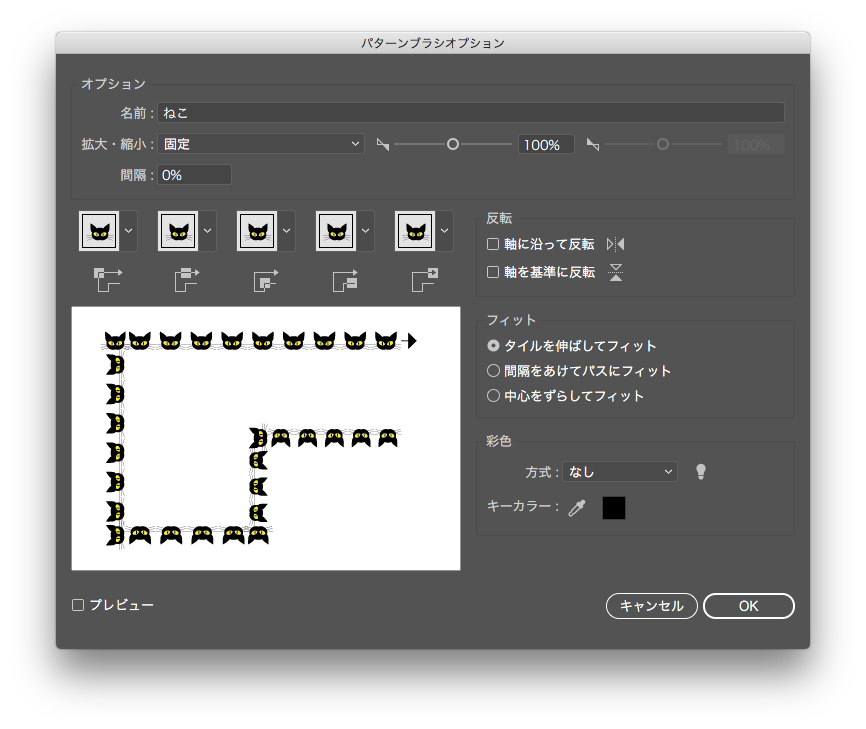
パターンブラシ オプションパネルが現れるので、「タイルを伸ばしてフィット」を選んでとりあえずOKを押してください。

サムネールに新しいブラシが現れます。

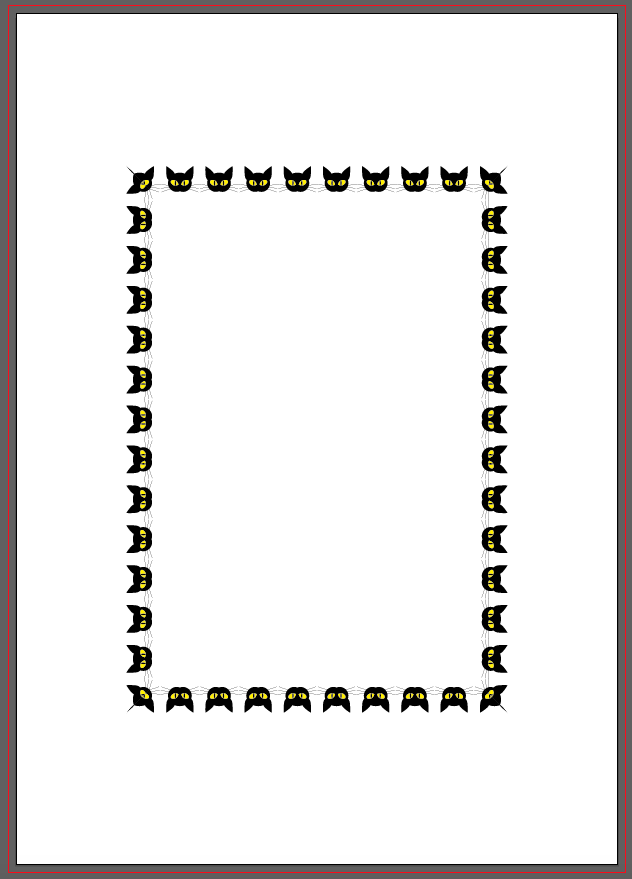
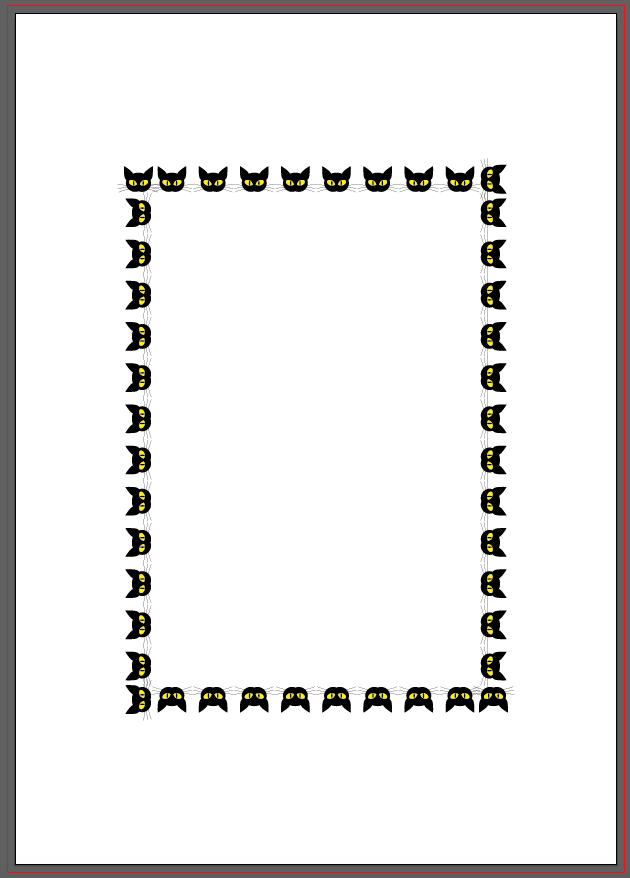
長方形でフレームをつくってブラシを適用してみます。


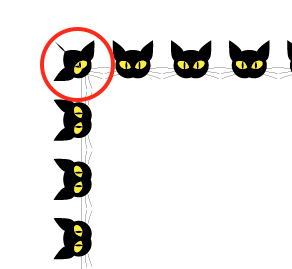
なんか、角が気に入りません。

illustratorCCの場合、角の部分を自動で生成してくれるようですが、少し複雑な模様になるとなかなかピタッとはまってくれません。

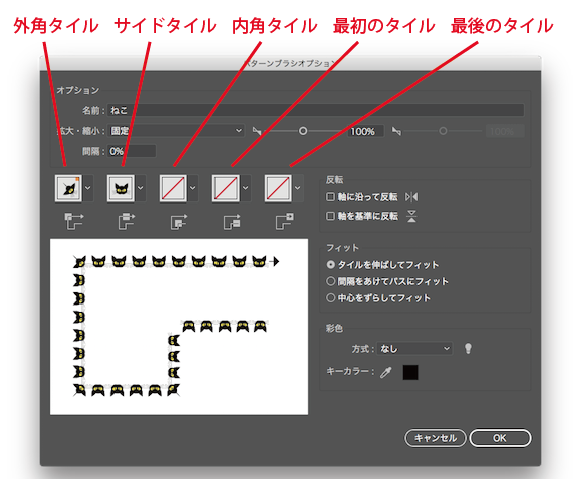
サムネールをダブルクリックするとパターンブラシ オプションパネルが再び現れます。
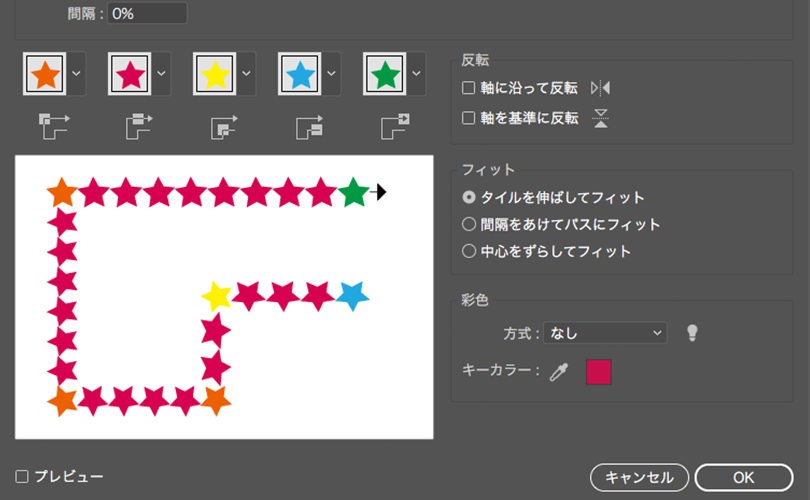
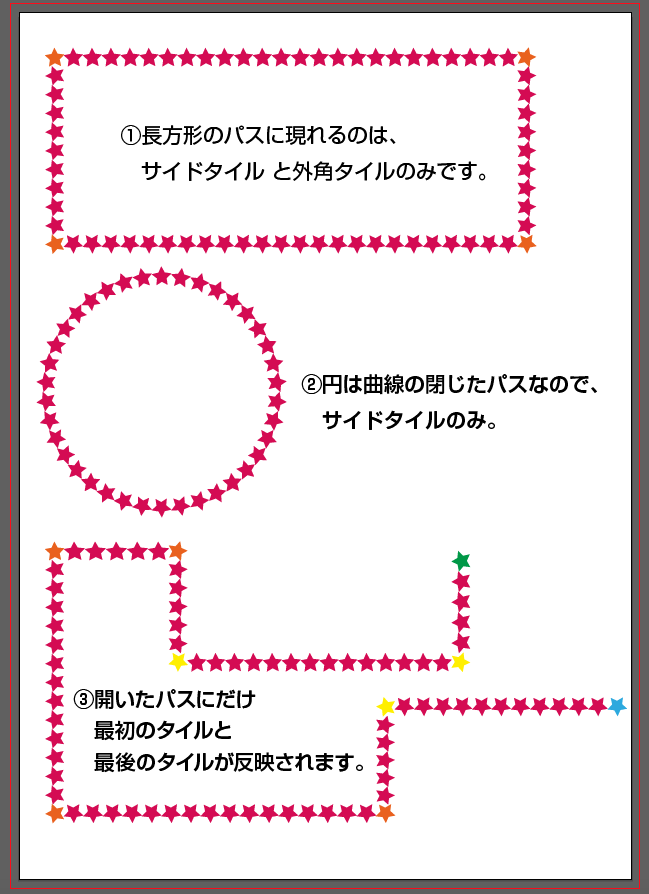
パターンブラシ には外角タイル(山折り)、サイドタイル(辺)、内角タイル(谷折り)、最初のタイル(始点)、最後のタイル(終点)があります。

例えば、わかりやすいようにスターツールで作った星でパターンブラシ をつくってみます。

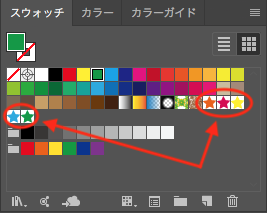
パターンブラシ のタイルはスウォッチパネルの中にあるパターンとリンクするので、まずは色の違う5種類の星をスウォッチパネルにドラッグして新規のパターンをつくります。

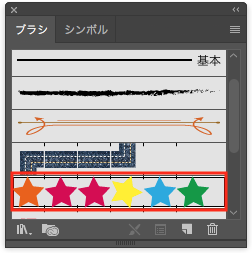
新規ブラシを立ち上げそれぞれのタイルに違う星を割り当てていきます。


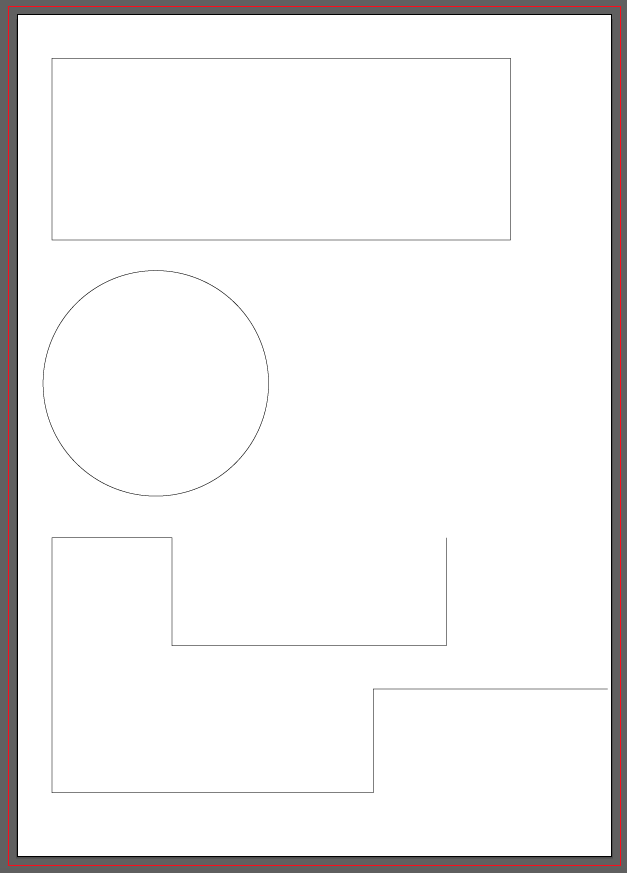
下図のようなパスを作って

パターンブラシ を適用してみます。

ちなみに新規ブラシで登録した猫はサイドタイル になっていて、スウォッチパネルに登録すれば角にも最初、最後にも使えます。

フレームを作って適用するとこうなります。

線パネルから線幅を変えれば、ブラシの幅も変わります。