How to Create 3D Designs

Even if you’re not very good at using paths, you can use the 3D effect of Illustrator to create 3D objects and overhead perspective designs.
How to use the 3D effect in Illustrator

First, prepare the object.
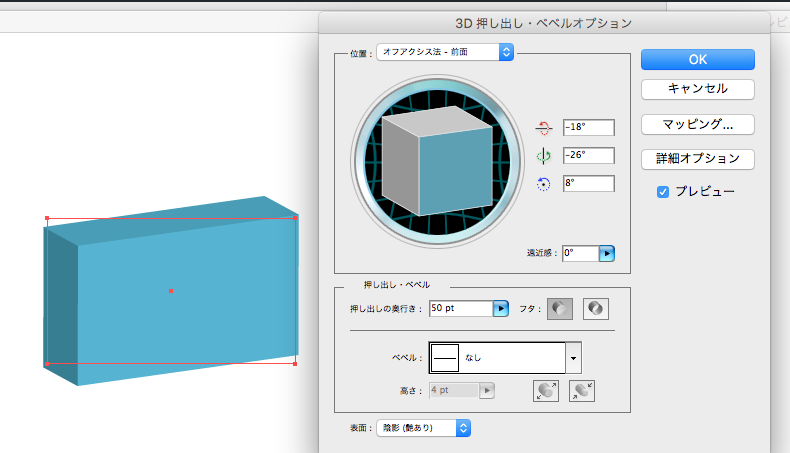
![[Effect] / [3D] / [Extrude Bevel]](https://soft-no-sosa.com/wp/wp-content/uploads/2020/02/0104d8e6af46a5c10b32fea36d7bdaf9.png)
Go to [Effect] > [3D] > [Extrude Bevel] and apply it on default settings.

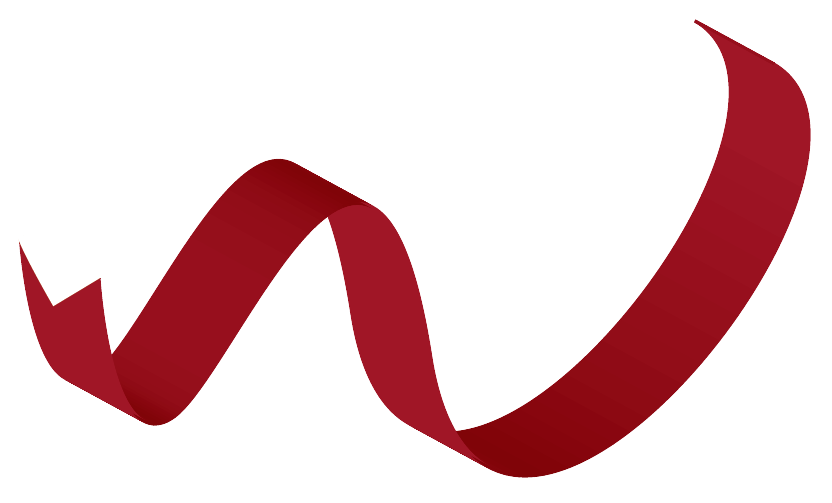
Here is the result.
For more details about the 3d effect, check this article.
Example of Objects
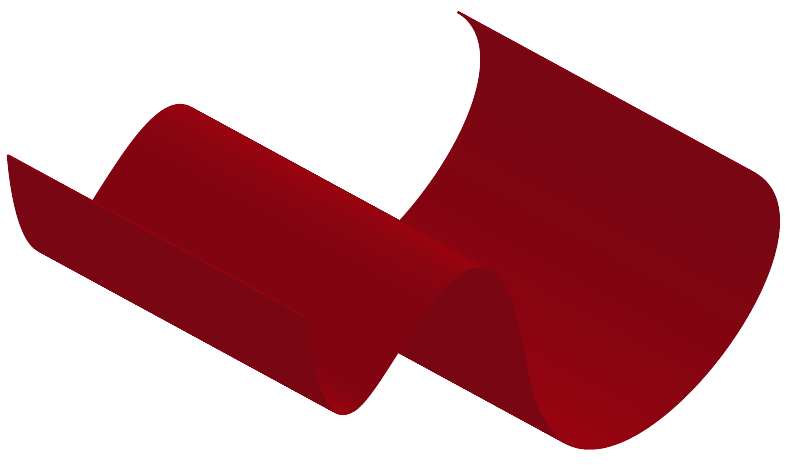
Ribbon

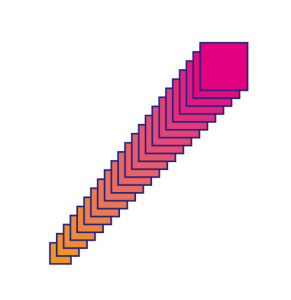
Draw a curve with the Pen tool and apply the previous effect without a fill. (This is the default setting.)
You can create the edges of ribbon as you wish.

If you increase the Extrude Depth, it can be like a carpet.
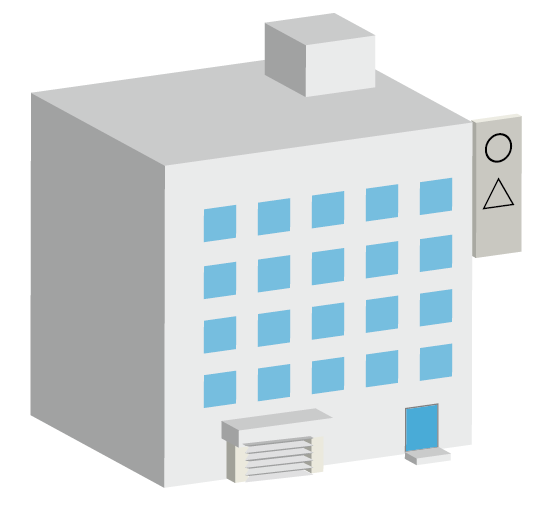
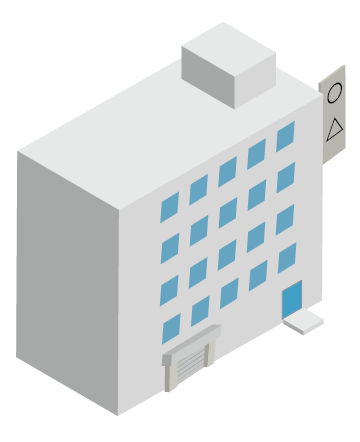
Buildings

It is easy to make the window as the Compound Path.The zig-zag of the shutters was made by setting the position to the “Off-Axis Top”, making the Bevel “jagged”, and adjusting the depth. The text on the sign should be at the same position as the sign and have zero depth. Now, all you need to do is to combine all the things I’ve introduced above.
Isometric design
Isometric is a drawing viewed from an angle, with width, depth, and height (x.y.z) axes all spaced at 120 degrees. It is often used for drawing websites and buildings.
This can be created in the same way using the 3D effects as above.

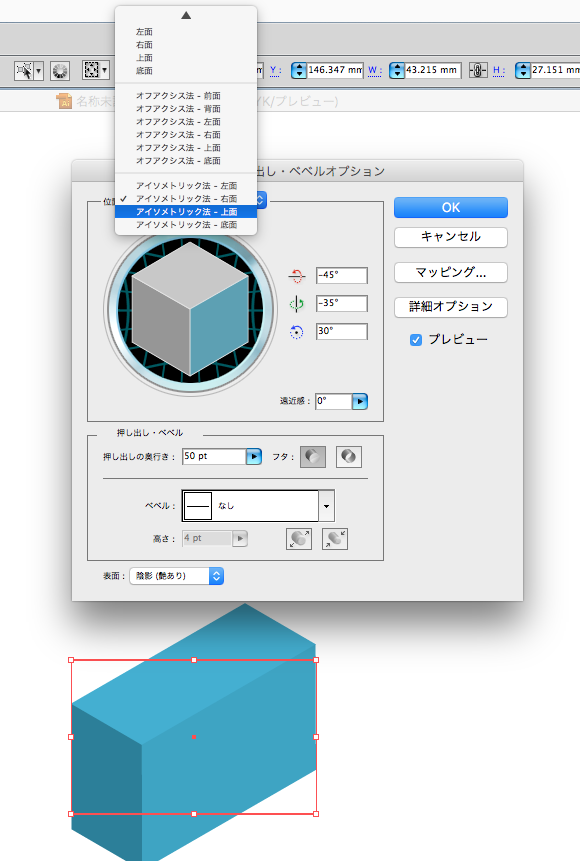
The method is the same as above, just set the Position to “Isometric” in “Extrude Bevel” dialog. The rest of the work is the same as above.

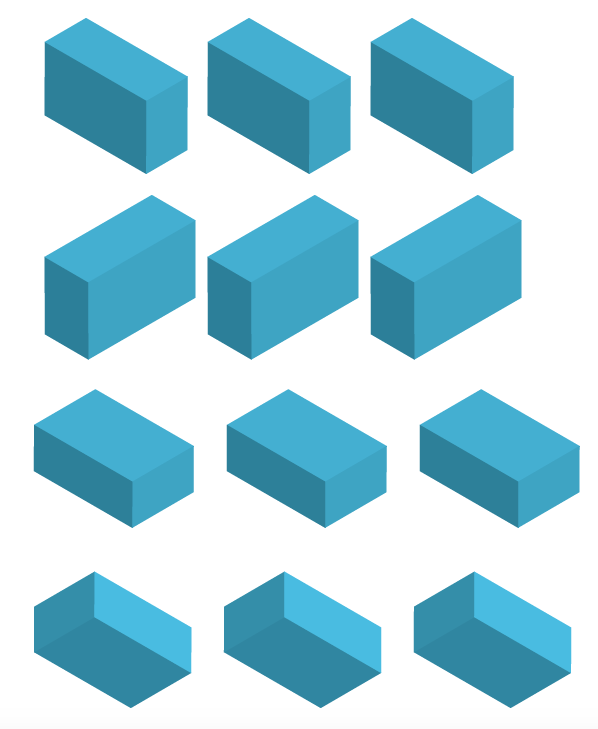
From the top, Isometric Left, Isometric Right, Isometric Top, and Isometric Bottom.
I applied it to the building above.

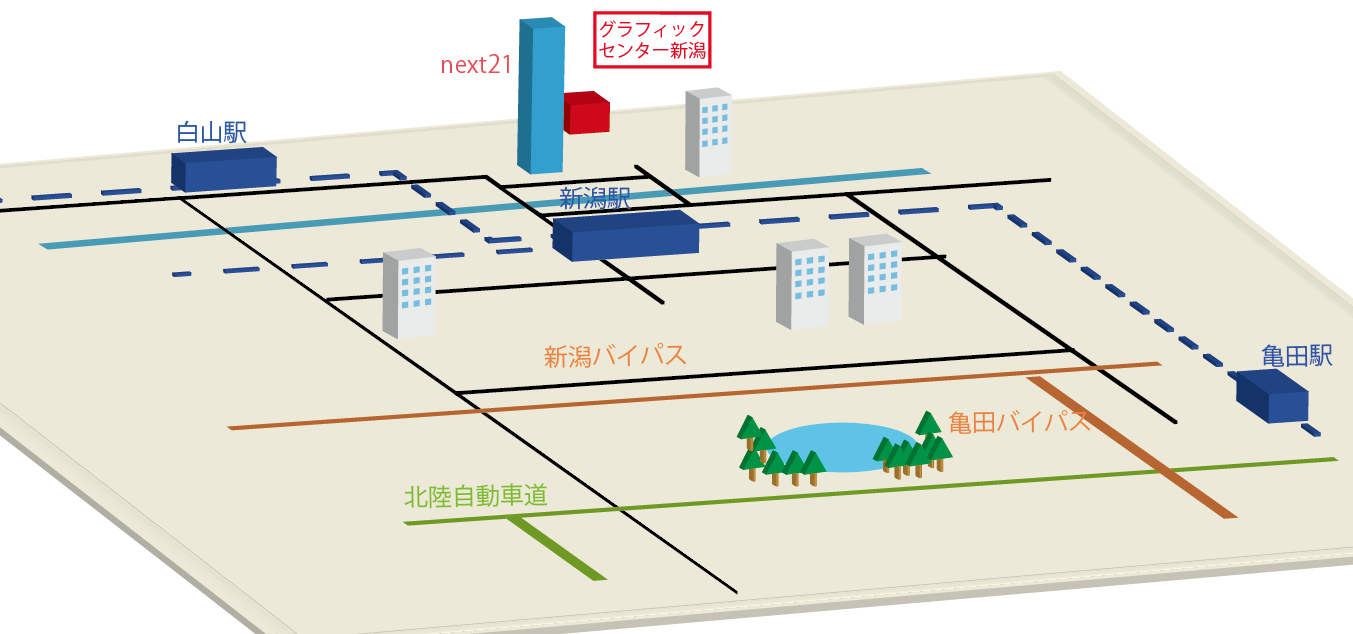
Making a 3D Map
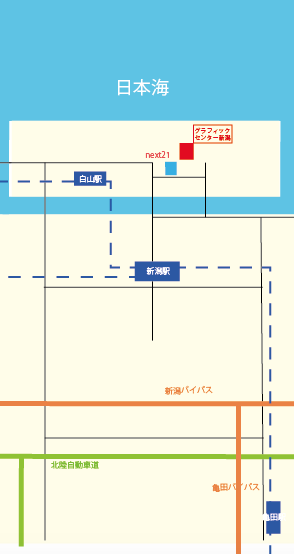
Prepare the normal map.
For more information on how to make a map, please refer to this article.

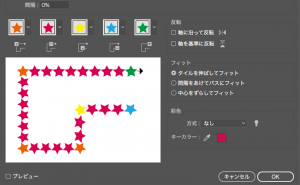
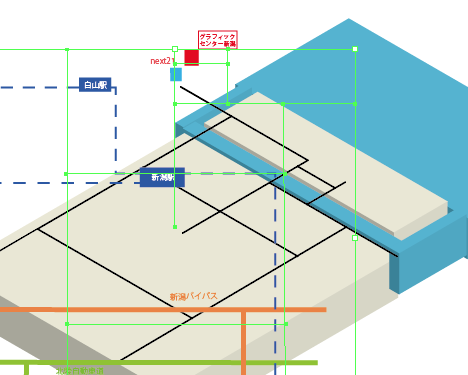
Apply the effects from the base of the map in order and adjust the position of the objects.

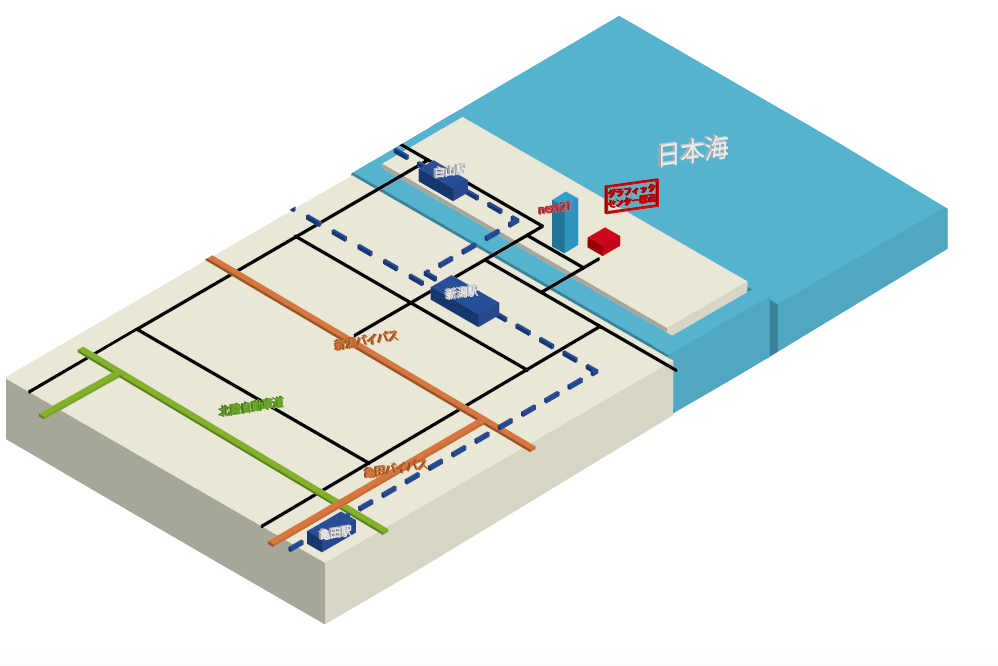
Finished!

You can start making a 3D map from the beginning instead of making a flat map beforehand.
Learn more

If you apply the “Off-Axis Top”, this is what it looks like.
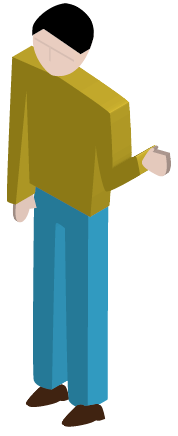
Make a human shape
The same procedure can be used to make a human shape.

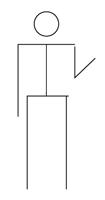
First of all, build a simple framework.

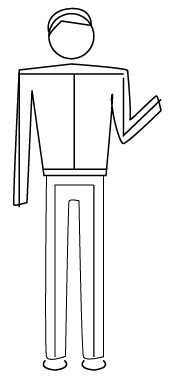
On top of that, add clothes, hair, etc.

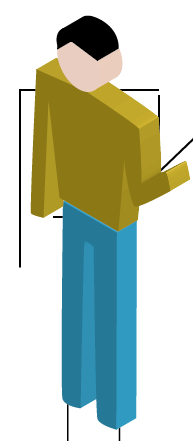
Apply the effect. (Example is Isometric left)

Correct the head with a clipping mask, and add the arms and legs, etc.
If you need, you can add the effect on it.

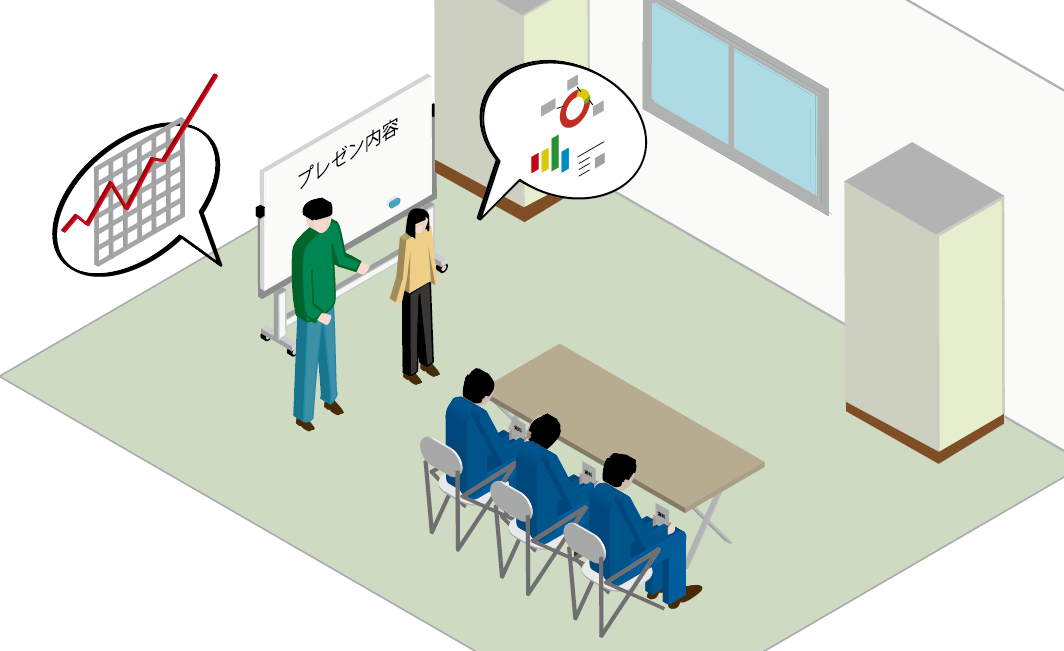
Example

A design example using the techniques in this article