新機能は使えるのか?アートボードの追加

フォトショップでデザインやドキュメントを作成する作業を複数のアートボードを表示しながら1つのPSDデータで管理し、ウェブサイトやスマートフォンのアプリケーションを素早くデザインすることが可能になりました。Photoshopでアートボードを追加する方法をご紹介します。(Photoshop CC2015から実装)
そもそもアートボードとは?
アートボードは、アートを作成するために必要なキャンバスのようなもので、印刷時に書き出される範囲の目安になるので便利です。アートボードはガイドと同じで印刷時には表示されません。
実際に使ってみます
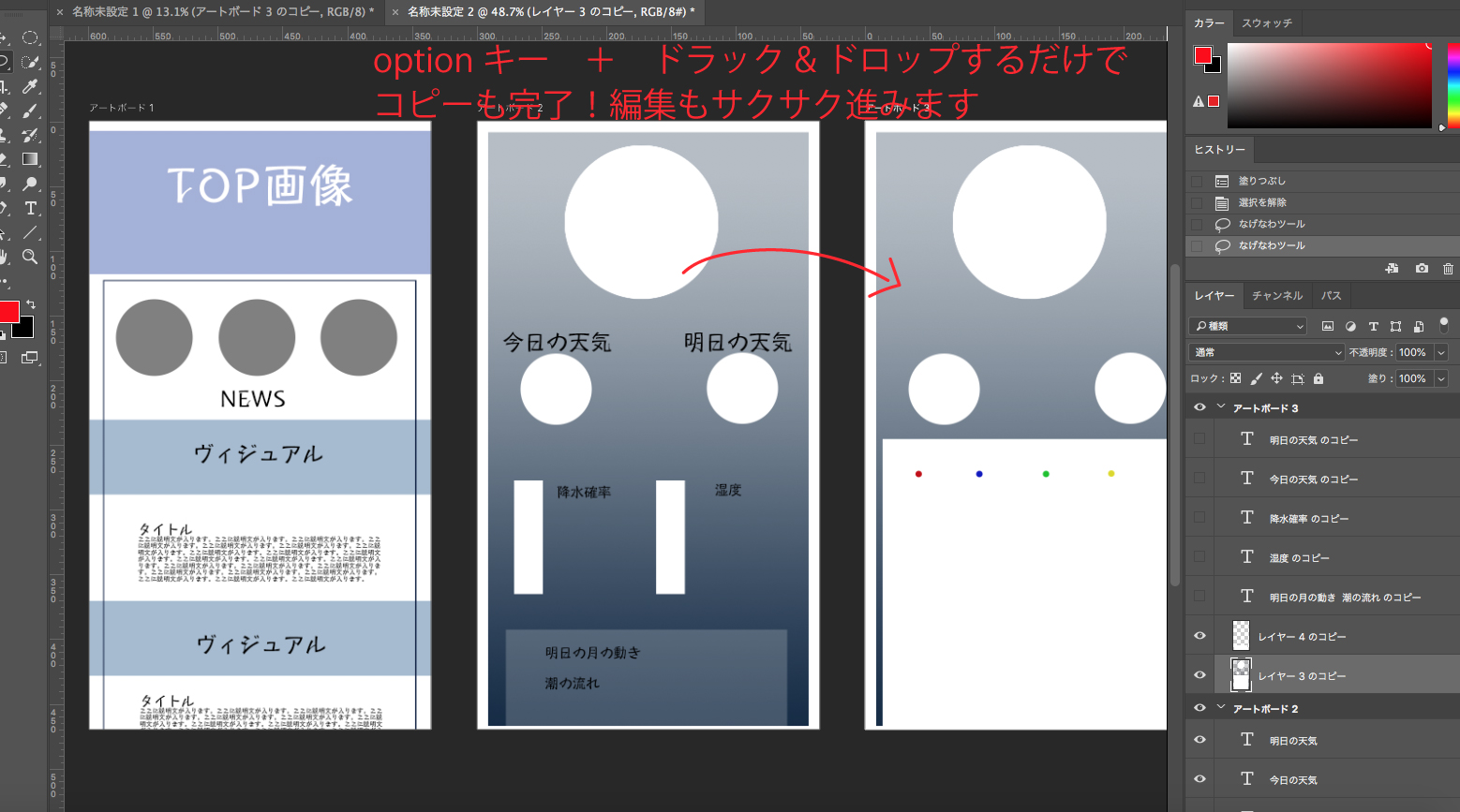
スマートフォン用に作ります。
アートボードを作ってしまえばドラッグ&ドロップで簡単に複製できます。
スマートフォンのアプリケーションやWEBサイトのデザインを考える際に1つのpsdデータで行え、移動やコピーもアートボード内で行えるので作業効率が格段に早くなります。

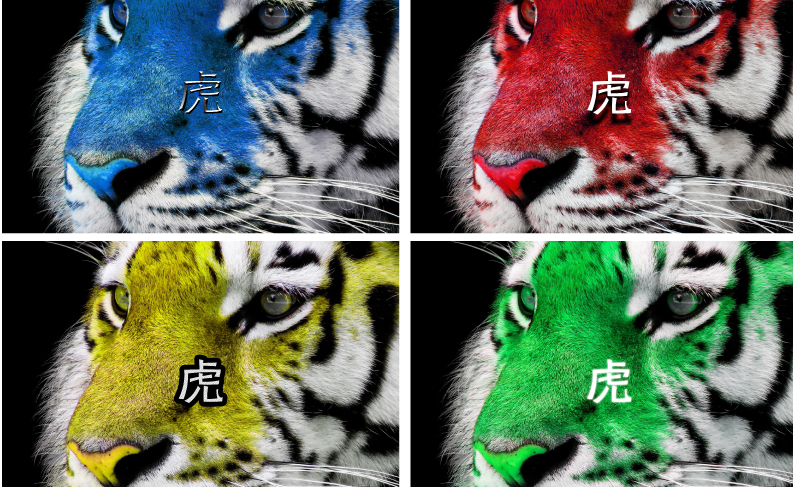
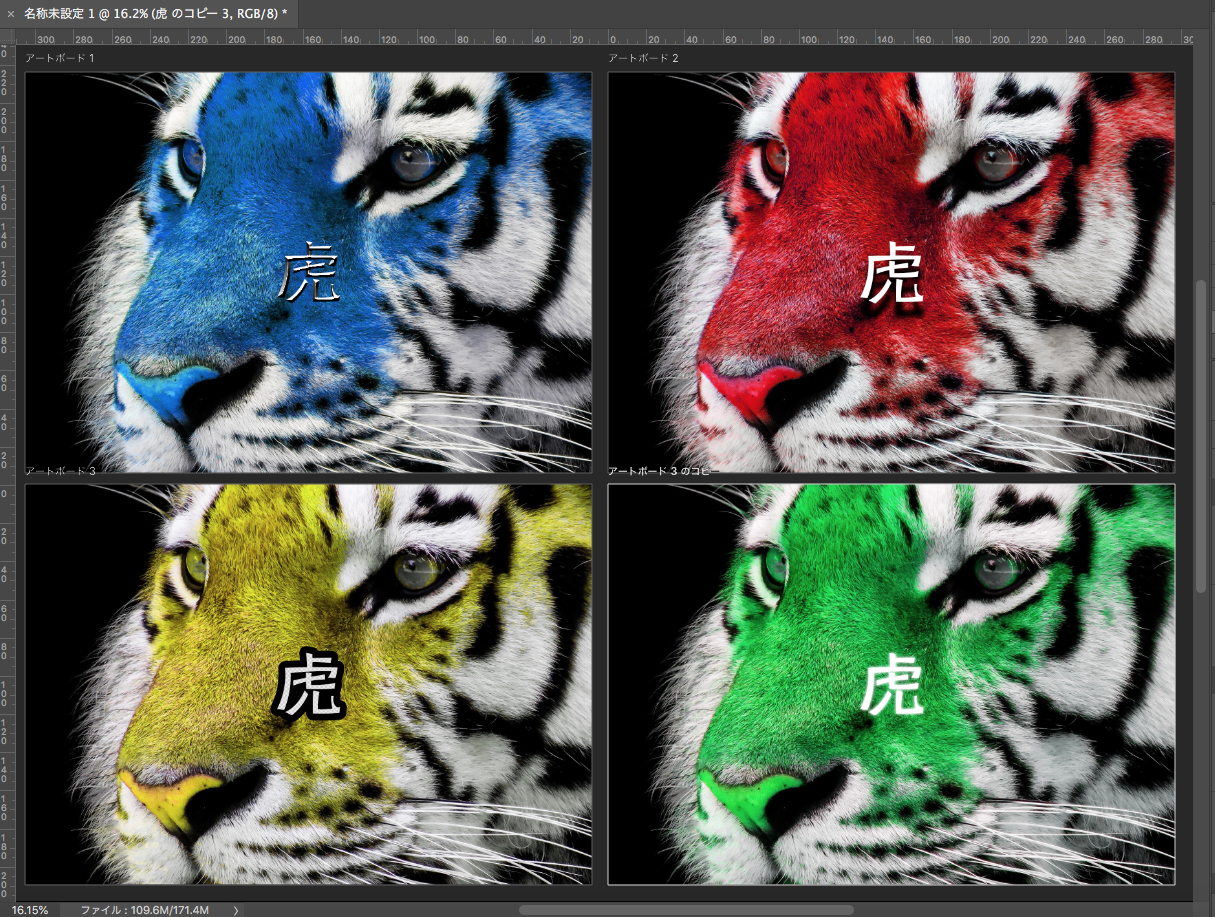
今度は写真の編集をする際に実際に見比べながらデザインしたいと思う事があるのでアートボードをわけながら作業してみました。

どうでしょうか?色調補正でカラーを変更した後のビジュアルも確認しやすいです。
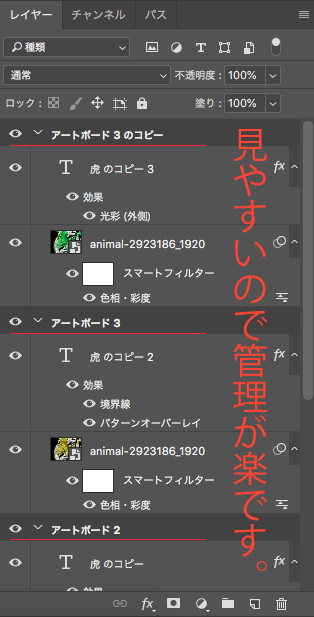
レイヤーパネルでもはっきり分けられていて管理が簡単でした。
1つ気づいたことは、アートボードを変えてもFX(レイヤースタイル)は全てのアートボードに影響していました。影の方向などは全て統一されています。
アートボード追加方法

1.レイヤーパネル→オプションを開きます。
オプションはパネル右上にある「三」というアイコンです。下画像を参考にしてください!

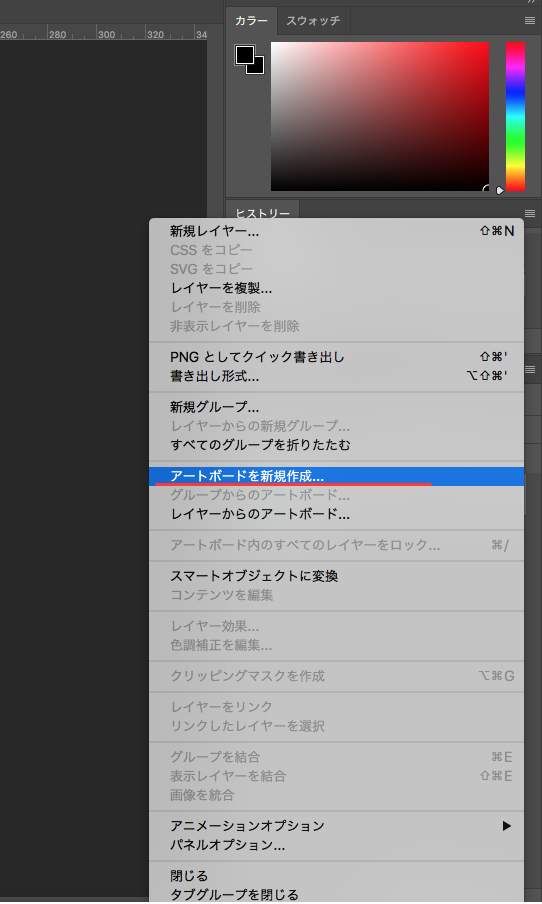
2.アートボードを新規追加….を探して選択してください。真ん中あたりにあると思います。

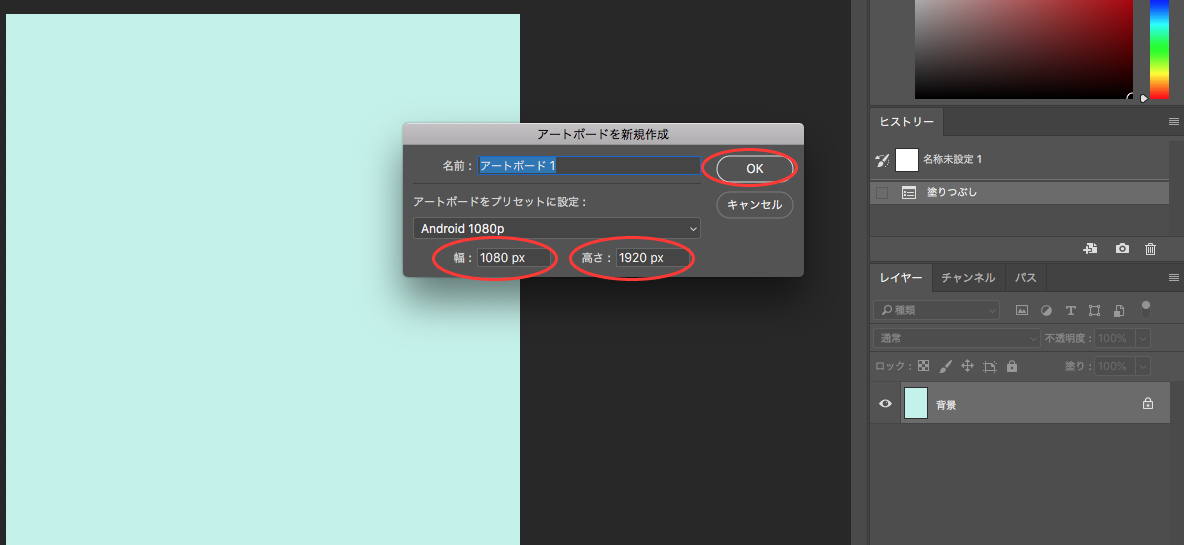
3.アートボード1を追加します。幅と高さを設定する場合は「アートボードを新規設定」下側に設定画面が表示されていると思います。
下画像ではpx(ピクセル)となっていますがmm(ミリメートル)で入力しても大丈夫です!印刷物用の写真を加工する場合などIllustratorと合わせてA4サイズ(210mm x 297mm)で作りたい事があるとおもいます、そういった場合であっても○○mmと入力で大丈夫です。

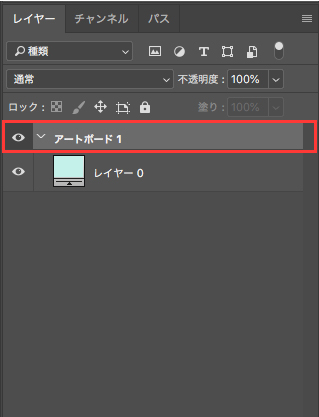
アートボードが追加されました!ですがこの状態ではアートボードが2枚あるような状態ではありません!
実はアートボード1が確定しただけでアートボード2は存在していないです、ですのでアートボード2を同じ方法で作っていきます。

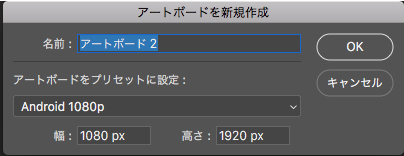
4.アートボード2を作る。(1〜3の方法と同じです。)

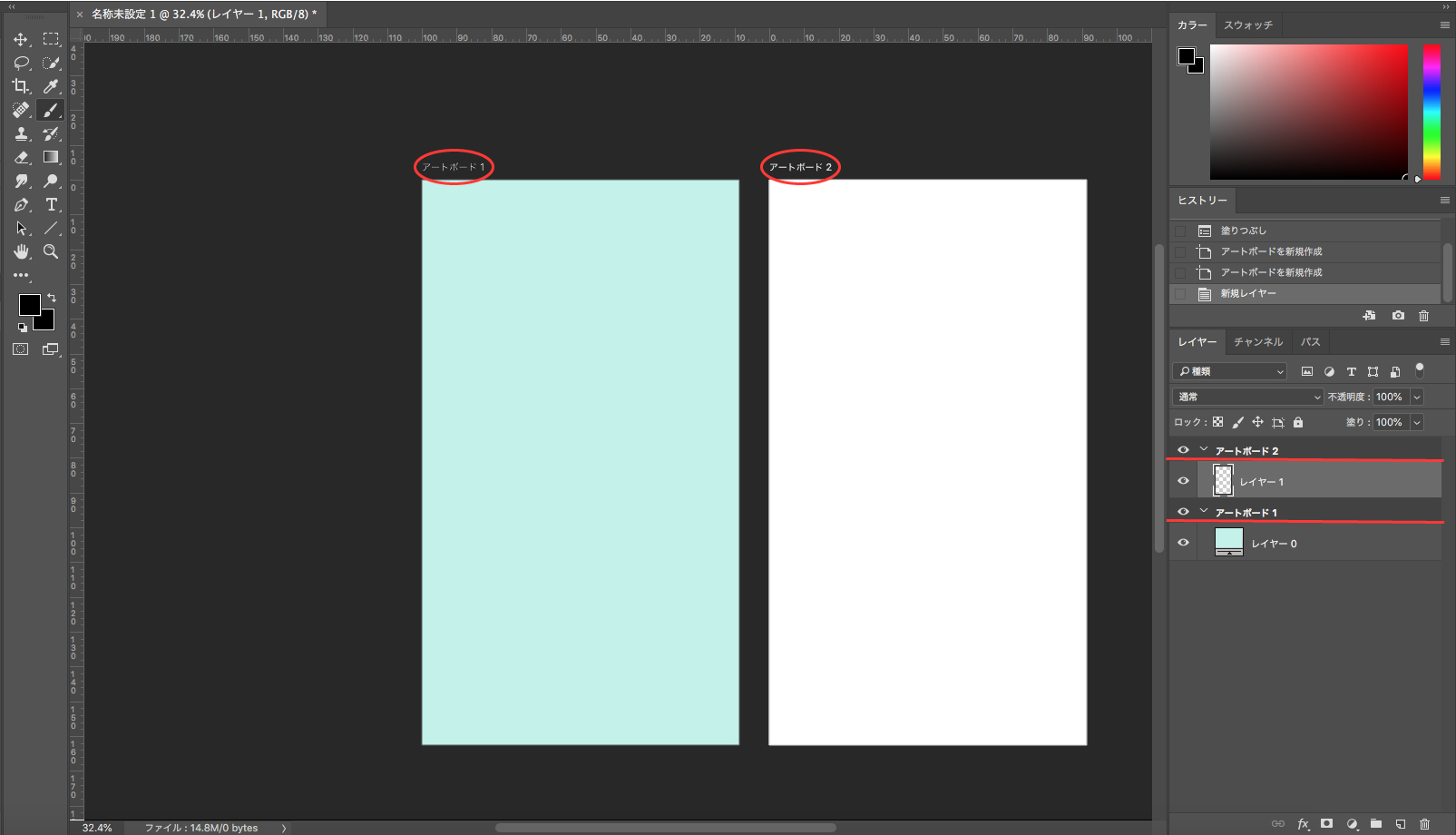
これでアートボード2がレイヤーパネルに表示されたと思います。アートボード2で編集していくには新規レイヤーをアートボード2に作りましょう!

アートボード2ができたと思います!
新しい機能なのでまだまだ使い方がありそうです。今までのPhotoshopとは違った新しい使い方ができそうです!