Adding Artboards in Photoshop

Starting with Photoshop CC 2015, it is now possible to manage multiple artboards with a single PSD data. This makes it possible to efficiently design websites and smartphone applications in a single file.
In this article, we’ll show you how to add artboards in Photoshop.
What is an artboard?
An artboard is like a canvas for creating art. It’s useful because it provides a print guide. The artboard is not displayed when you print it.
Let’s use it!
We’ll make artboards for mobile site design.
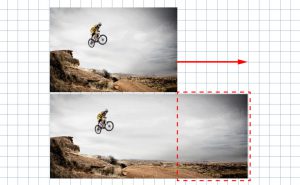
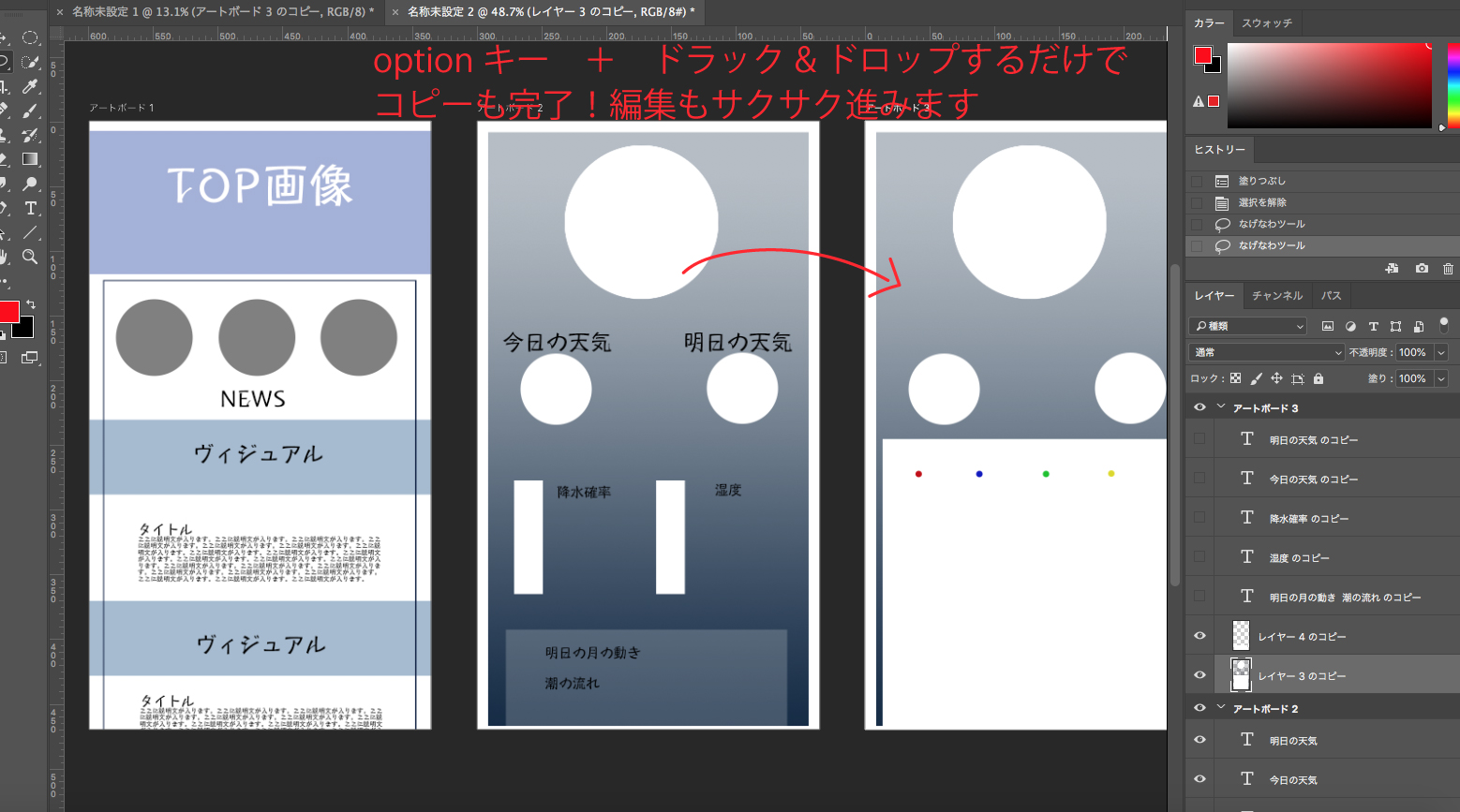
Once you have created an artboard, you can easily duplicate it with drag and drop.
When designing smart phone applications and websites, you can design them with a single psd data, and move and copy them from one artboard to another, which makes your work efficiency improved.

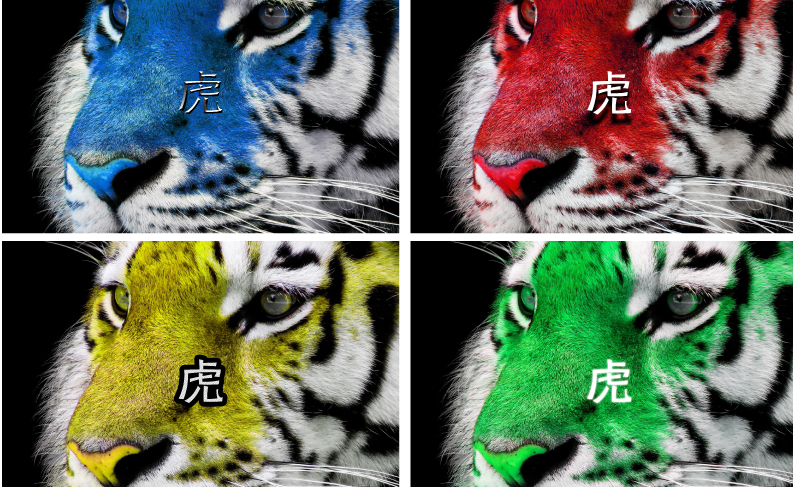
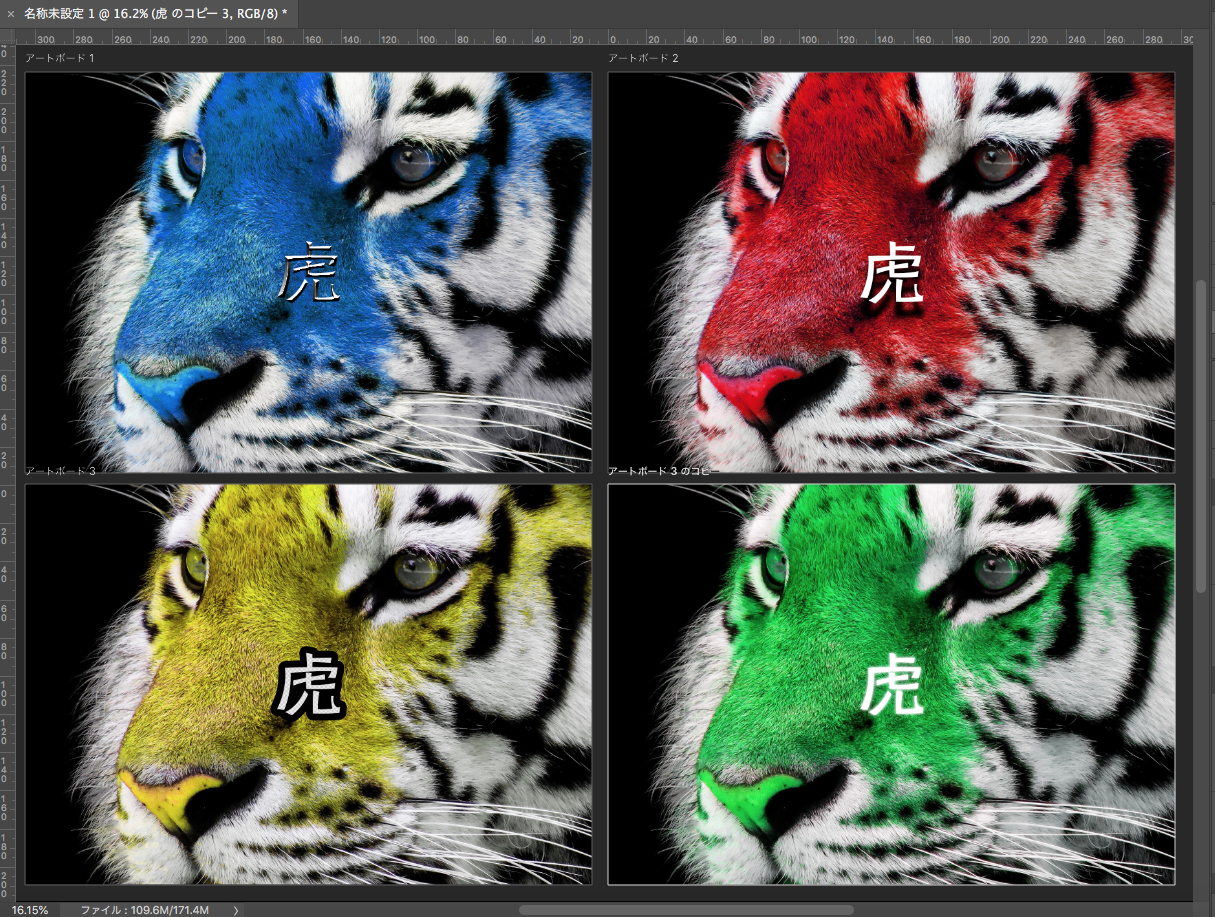
This is what it looks like when you work with multiple images.

How do you think? It’s easy to check the visuals after changing the color with color adjustment.
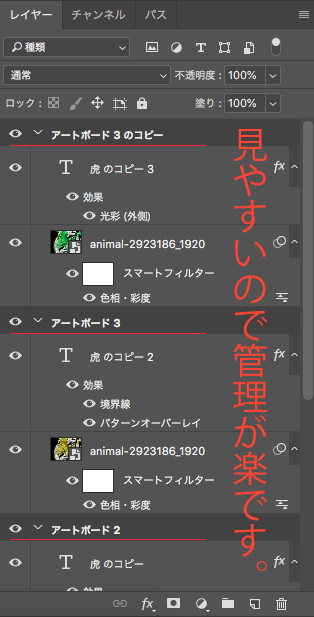
It was separated in the layers panel and easy to manage.
One thing I noticed was that the FX (layer style) affected all the artboards, even when I changed artboards. Shadows and other aspects are all consistent.
How to add artboards

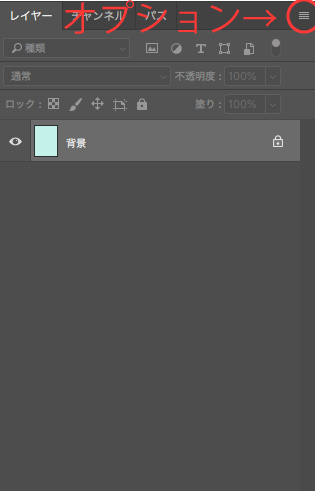
1. Go to [Layers panel] > [Options]。
The [Options] is in the top right corner of the panel. Take a look at the image below!

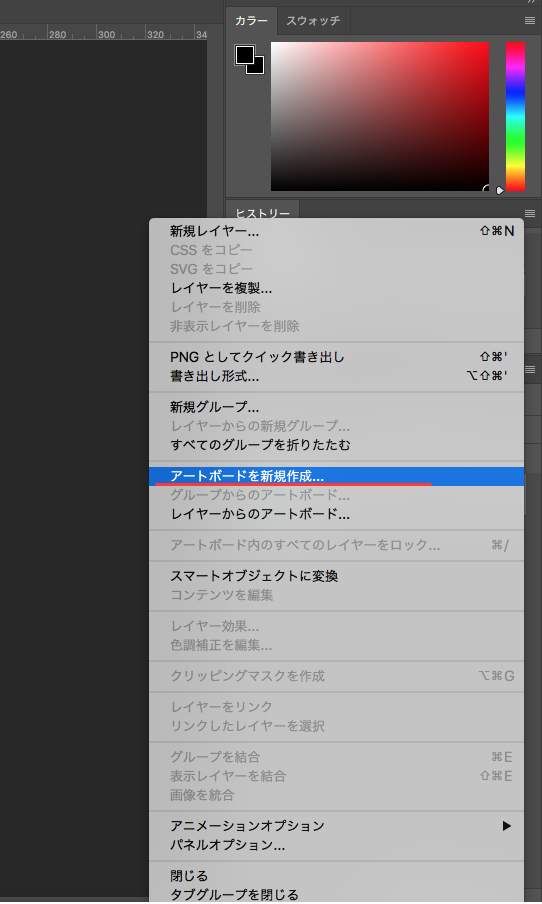
2. Choose [New Artboard…]. It’s in the middle.

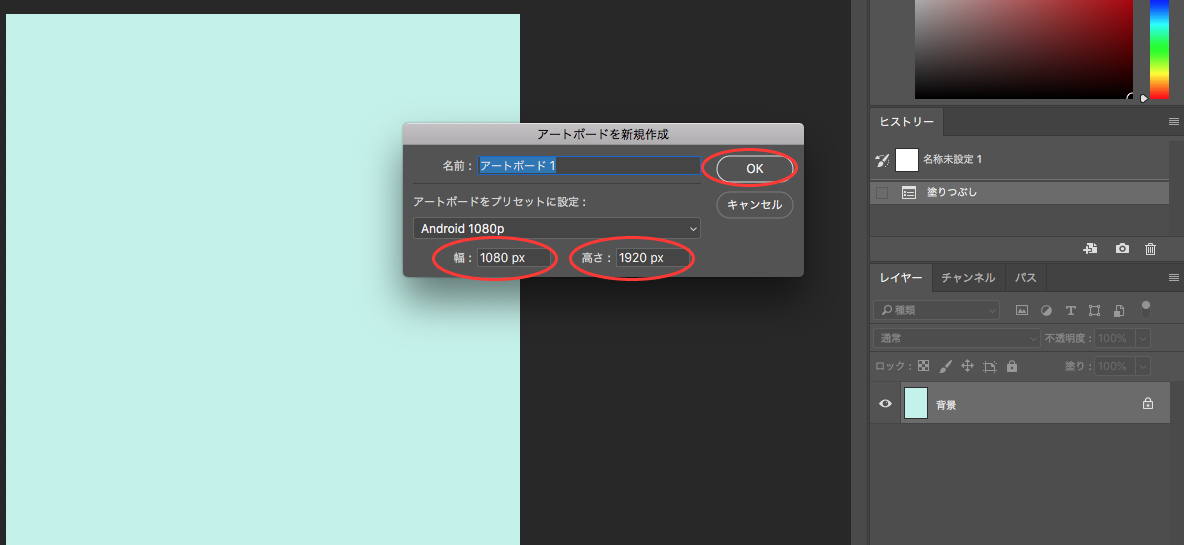
3. Add Artboard 1. When you set up the width and height, enter the values at the bottom of the “New Artboard” dialog box.
The image below shows px, but you can also enter them in mm. For example, if you want to process a photo for printing.

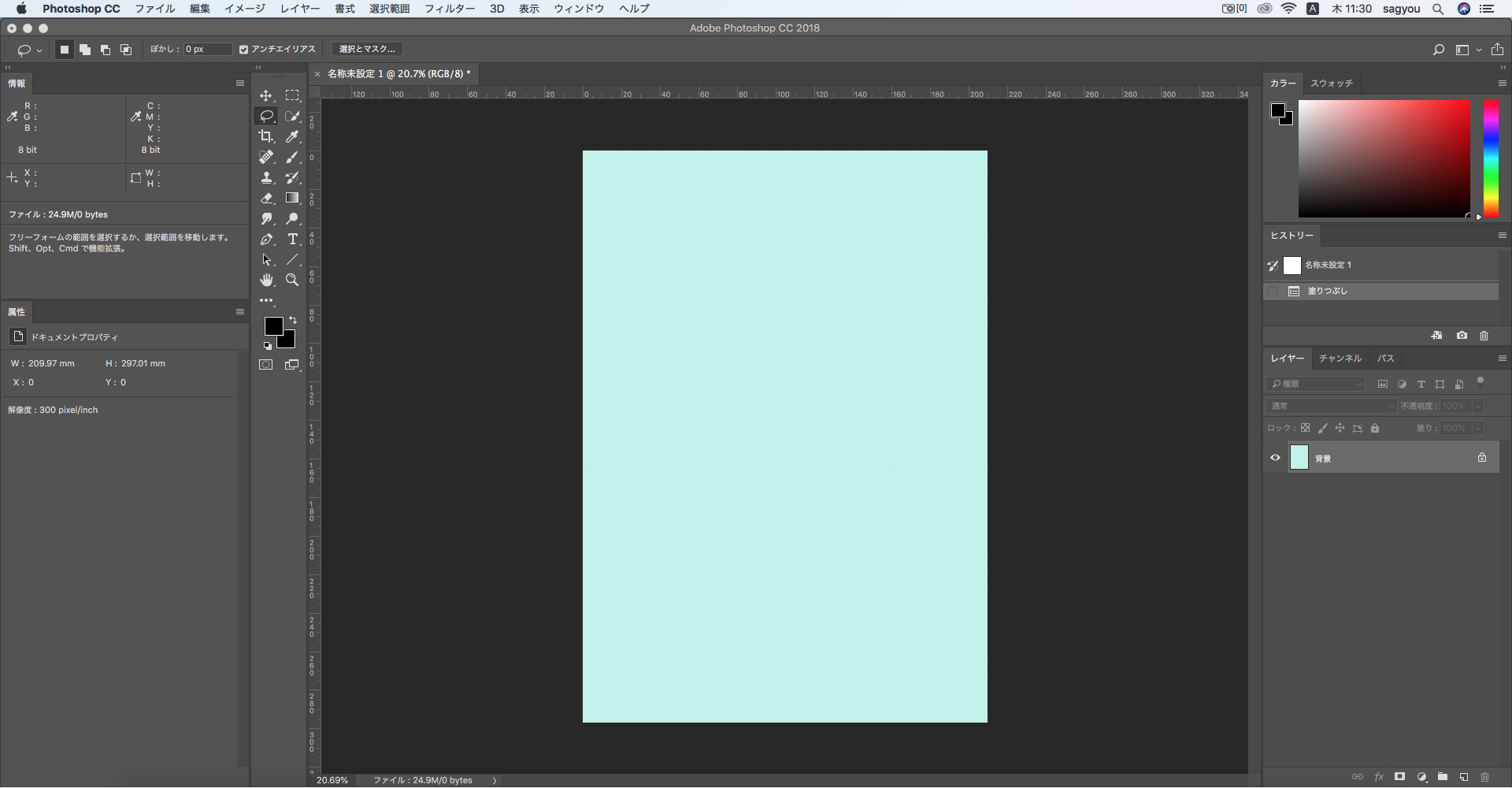
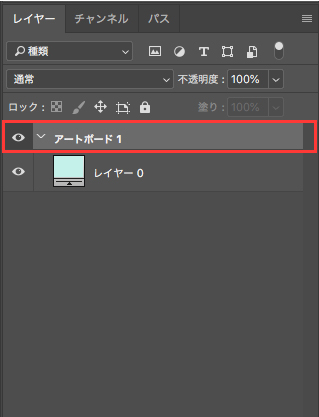
The artboard has been added.
But actually, Artboard 1 has only been confirmed, and the number of artboards is still only one.
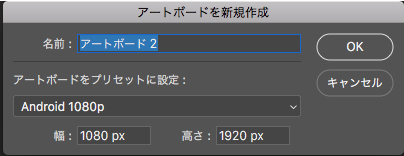
So we will make Artboard 2 in the same way.

4. Make Artboard 2. (Same method as in 1-3.)

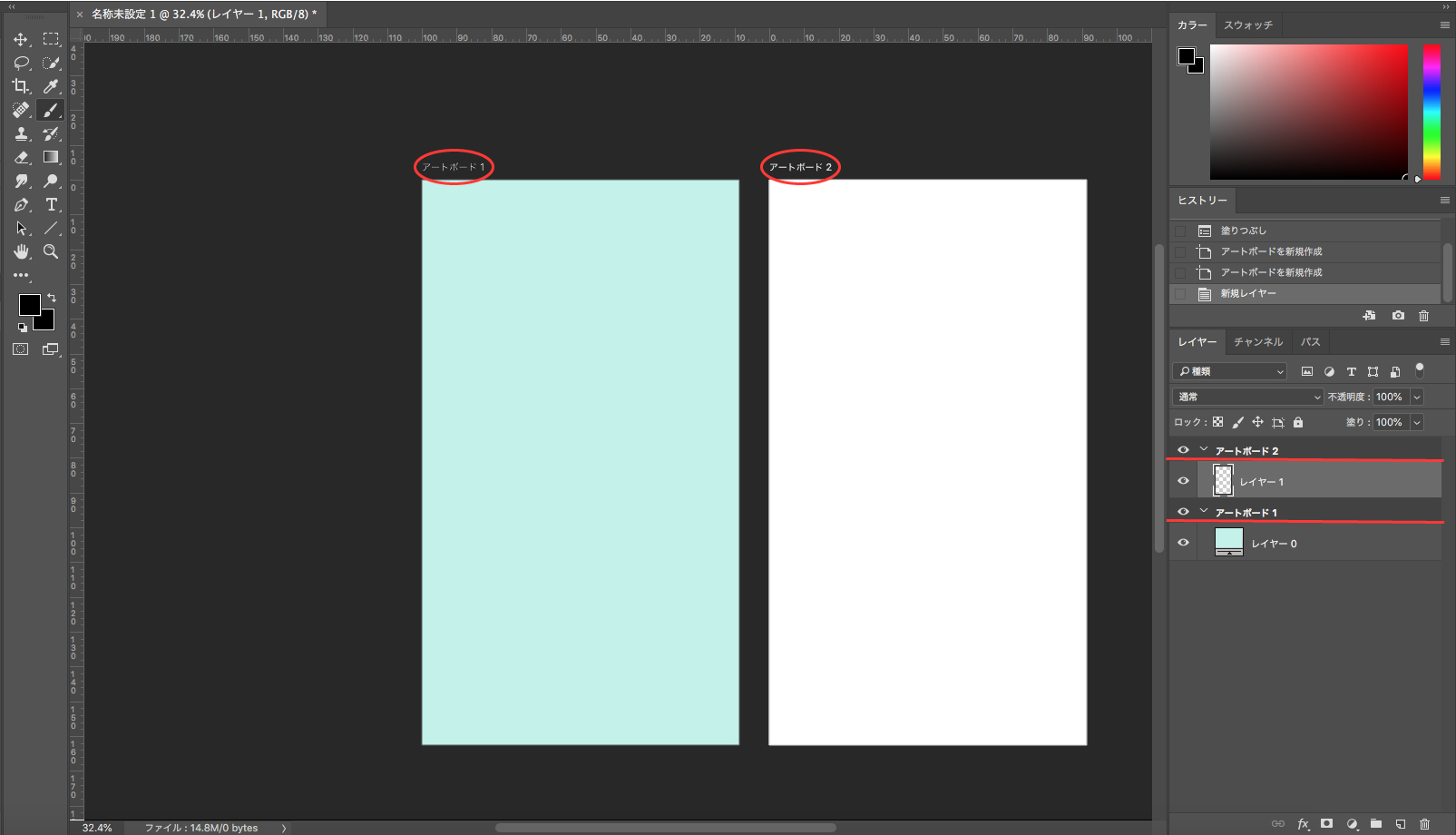
You should now see Artboard 2 in the Layers panel. Create a new layer on Artboard 2 to edit on Artboard 2.

Artboard 2 is done.
There are still more uses for it. I hope you’ll take advantage of it.