How to stretch images naturally by “Content-Aware Scale”

What is the “Content-Aware Scale”?
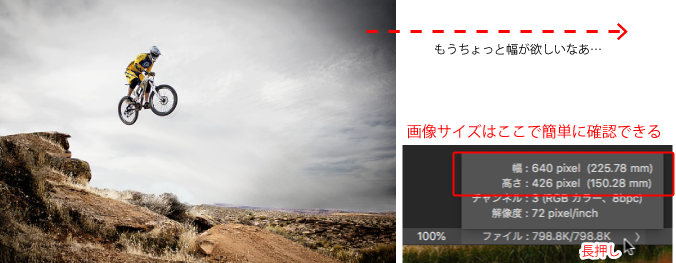
Have you ever needed to extend the background of your image?
If so, I recommend you the [Content-Aware Scale] command.
This method allows you to resize and reshape your images without changing the content and composition of those images.
Press and hold the status bar in the bottom left corner of the screen to check the size of the image. This image is W640pixel x H426pixel. For example, if you want an image with a width of 1,000 pixels, you need to stretch the missing 360 pixels.
How to use
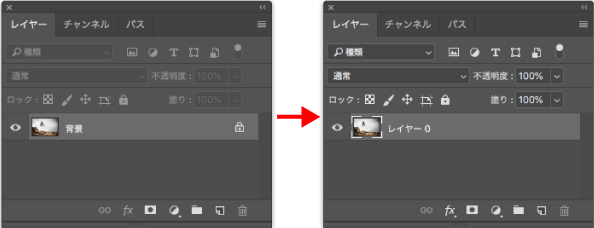
1. There’s a [Background] layer in the [Layers] panel. Double-click the [Background] layer to convert it into a normal layer. Click OK in the [New Layer] dialog without changing anything.

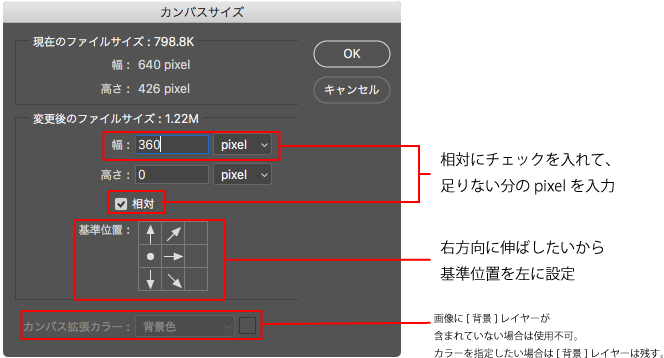
2. Go to [Image] > [Canvas Size]. Open the [Canvas Size] dialog box. This time, extend 360 pixels to the right, so set the [Base Position] to the left center clicking on ![]() . Also, check the [Relative] checkbox, set the unit to pixel, and enter [360] for the width. Click OK and you are all set.
. Also, check the [Relative] checkbox, set the unit to pixel, and enter [360] for the width. Click OK and you are all set.

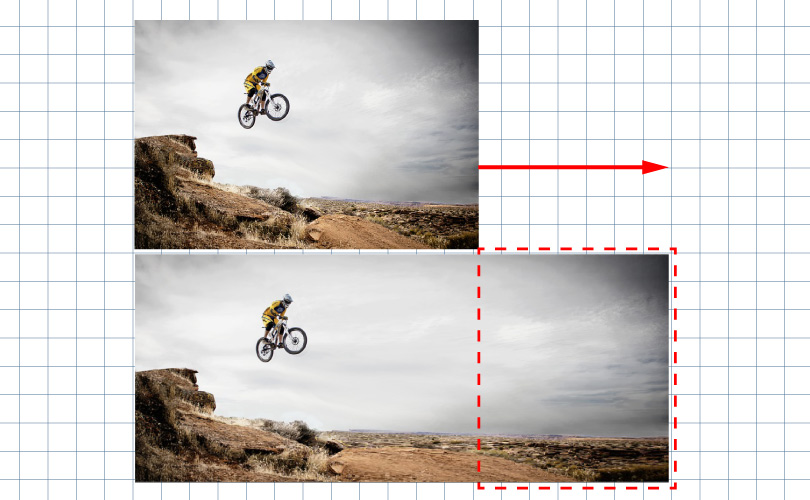
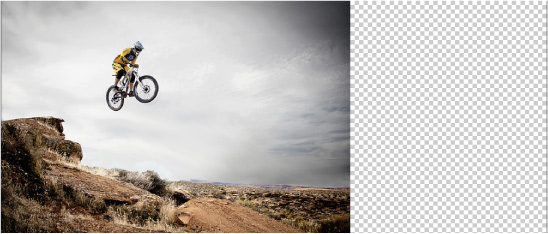
3. When you change the canvas size, a transparent area of 360 pixels is added to the right side of the image.

4. Specify the part of the image that you don’t want to transform. Select [Lasso] tool in the Tool Panel, and create selections by roughly surrounding the target object.

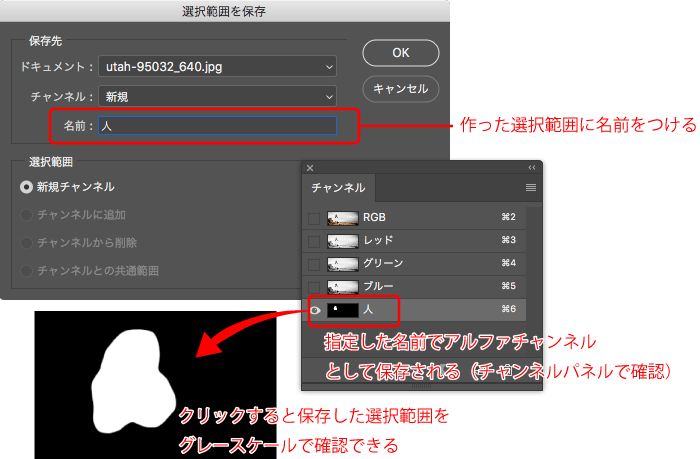
5. Select [Selection] > [Save Selection] and then display [Save Selection] dialog. In the dialog, type a [name] for the channel and save the selection to the alpha channel. After that, release the selection pressing [command]+D.

6. Select [Edit] > [Content-Aware Scale].

7. The screen turns to edit mode and an options bar will appear at the top of the screen. Specify the alpha channel “People” that you just saved in [Protect].
![]()
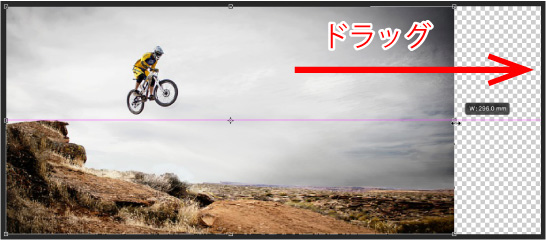
8. Drag the bounding box of the image to stretch it. When the transformation is fixed, click the circle button.

9. The background has been naturally stretched while the protected person remains in the original image.

With some texts
I added a Steve Jobs quote to the resulting image. It’s easier to add a catchphrase or other text when there is a margin. Please try this method when you need a little more space in your images.