Create 3D Text with Photoshop Layer Style

“Layer Style” in Photoshop allows you to add a variety of effects to objects in a layer.
Here, I’ll explain the basic way to make a 3D text.
Let’s make a basic 3D text
First of all, type some text.
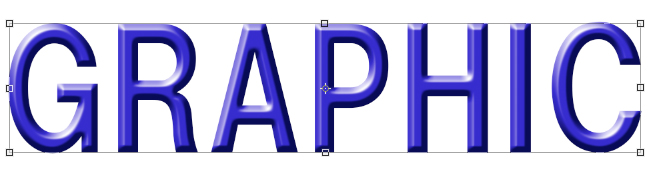
I typed “GRAPHIC” for an example.

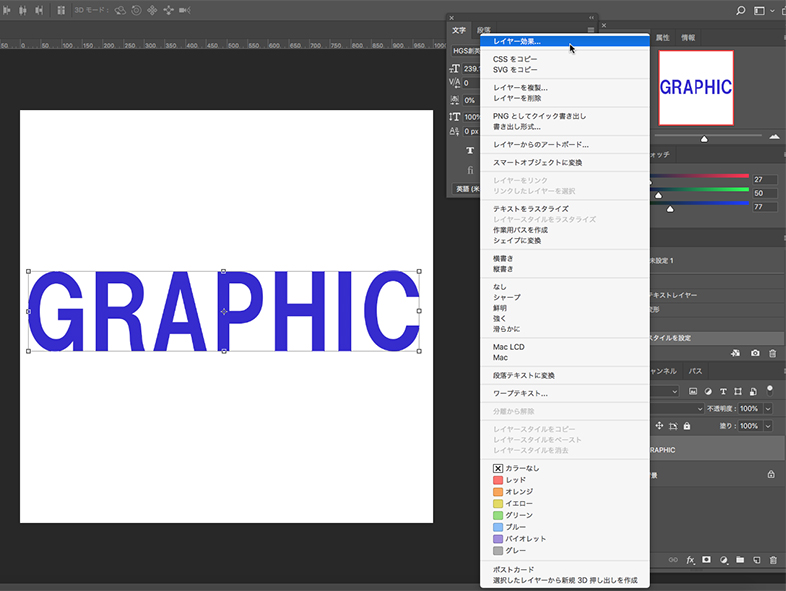
Right-click on the text layer in the Layers panel and select [Blending Options].
The Layer Style dialog box will open.
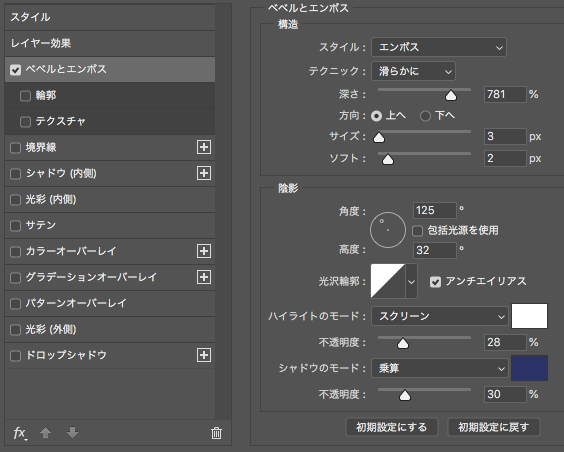
Select [Bevel and Emboss] in [Styles].

The setting screen of various effects will be displayed. You can make your favorite 3D text by changing the values.
There are different ways to express depend on styles and techniques, so try various ways.
Note: The style’s “Stroke Emboss” applies the emboss effect to the border when you apply the “border” effect.
Here is an explanation of the angle and altitude that determines the position of the light.
Highlights are stronger when the angle is the direction of the light and the altitude is closer to 0 degrees.
The Highlight mode is the color of light part and the Shadow mode is the color of the shadow.
In our example, we have applied Inner Bevel, white Highlight, and blue Shadow. The light angle (light source) is the top left, so the light is coming from that position.

The Layer Style allows you to add multiple effects.
Here I’ve added Gradient Overlay and Drop Shadow.

It’s simple, but even with just this, we’ve created 3D text.
That’s the explanation of the basic way to make 3D text. You can create various expressions depending on layer style settings, so I hope you’ll give it a try.