
レイヤースタイルで立体文字を作ろう
2019年3月11日

Photoshopの「レイヤースタイル」は、レイヤー内のオブジェクトに様々な効果を追加することが可能です。
ここでは、文字を立体にする基本的な作成方法を説明します。
基本的な立体文字を作ってみましょう
まず適当な文字を入力します。
ここでは例として「GRAPHIC」と入力しました。

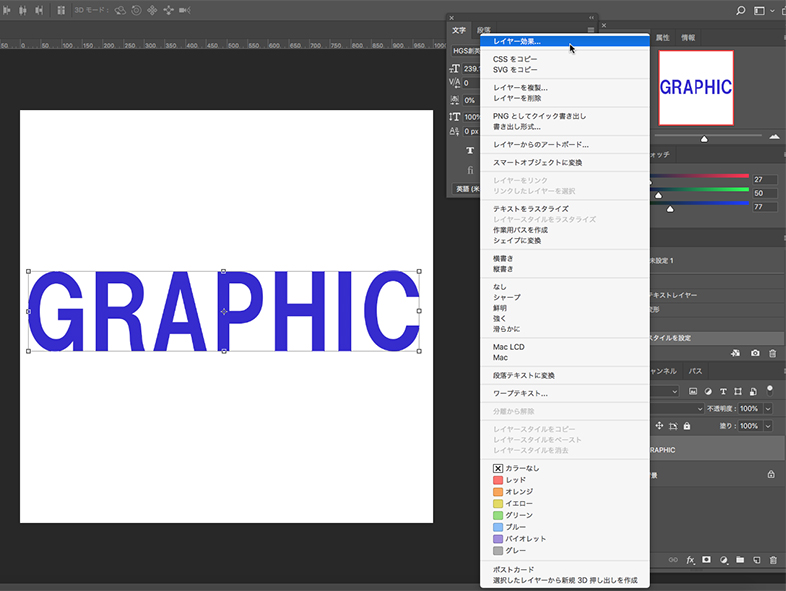
レイヤーパネルの文字レイヤーを右クリックし、一番上の「レイヤー効果」を選択します。
レイヤースタイルダイアログボックスが開きます。
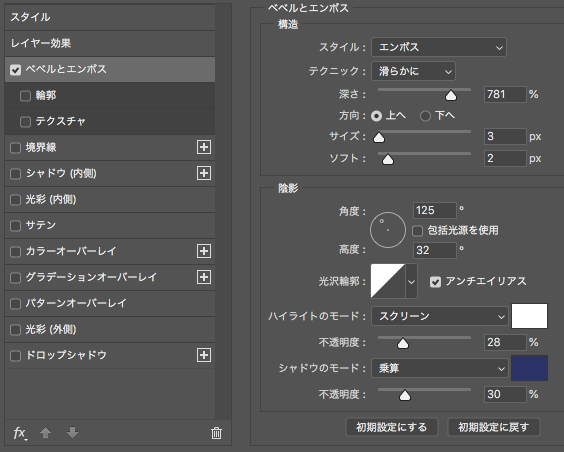
左に並んでいる効果の「ベベルとエンボス」を選択します。

選択すると様々な効果の設定画面が表示されます。ここの数値などをいじって好みの立体文字にしましょう。
スタイルやテクニックの種類によって表現方法は異なりますので、色々と試してみてください。
注意:スタイルの「エンボスの境界線を描く」というのがありますが、これは「境界線」効果を適用している場合に、その境界線にエンボス効果を適用します。
光の位置を決める角度や高度についてです。
角度は光の当たる方向で、高度は0度に近いほどハイライトの強さが上がります。
ハイライトのモードは光の部分の色で、シャドウのモードは影の色です。
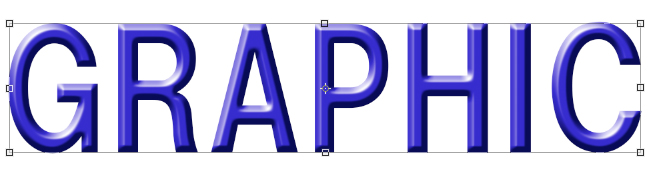
例ではベベル(内側)を適用し、ハイライトは白、シャドウは青に設定しました。光の角度(光源)は左上に設定していますので、その位置から光が当たっています。

レイヤースタイルでは、複数の効果をつけられます。
ここではさらにグラデーションオーバーレイとドロップシャドウを追加してみました。

シンプルですが、これだけでも立体感のある文字が完成しました。
以上、立体文字の基本的な部分の説明でした。レイヤースタイルの設定次第で様々な表現が作れますので、ぜひ試してみてください。








