二つの画像を自然に重ねる

ライオンの画像とシマウマの画像。
レイヤーマスクを使い、二つを自然に重ね合わせて、一枚の画像を作りましょう。
左右に重ねた画像と、上下に重ねた画像の2種類を作ります。
まずは左右に重ねた画像から。

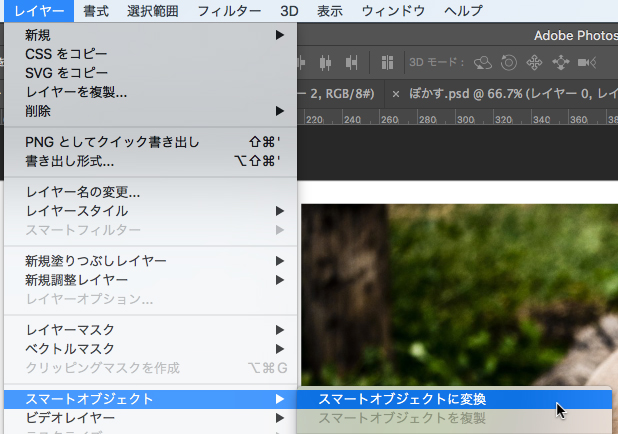
スマートオブジェクトで画像の劣化を防ぐ
画像をどう配置しようか悩みながら、拡大縮小を繰り返していると、画像がどんどん劣化してしまいます。
まずは、元の画質を確保したまま変形できるスマートオブジェクトに変換しましょう。

左右に並べた二つの画像を自然に重ねる
1.画像を配置
カンバスを作成して、ライオンの画像を右に、左にシマウマの画像を配置します。
レイヤーの重なりでライオンの画像が細く見えていますが、2つの画像の重なっている部分がカンバスの三分の一くらいあります。
この重なっている部分が無いと、自然になじみにくいです。

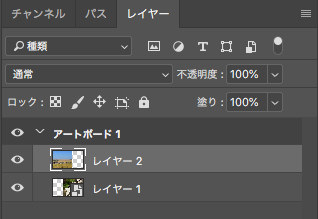
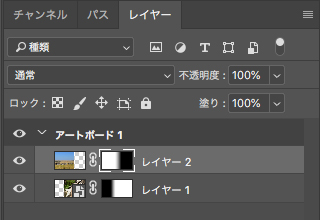
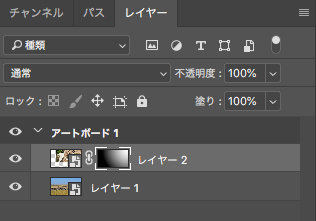
レイヤーパネルでみるとこんな重なりです。

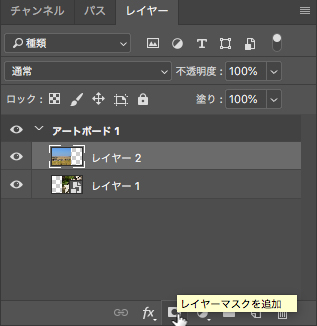
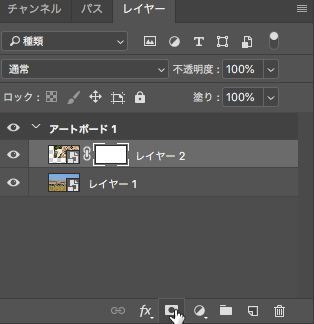
2.レイヤーマスクを追加
レイヤーパネルの下に「レイヤーマスクを追加」ボタンがあります。

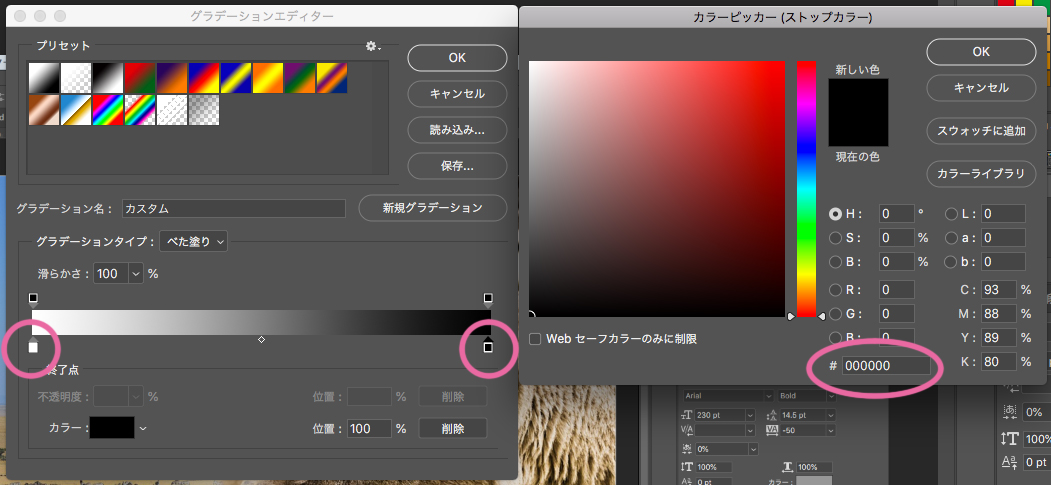
3.レイヤーマスクをグラデーションで塗る
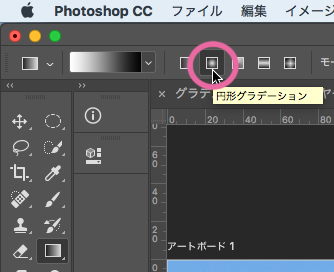
グラデーションツールを選択します。

白と黒の線形グラデーションを選択。

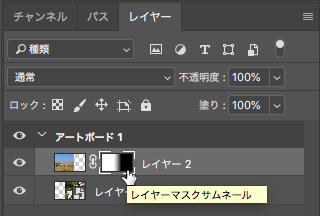
レイヤーパネルのレイヤーマスクサムネールをクリックして選択してレイヤーマスクをグラデーションで塗ります。

両方の画像を中央に向かって徐々に非表示になるように塗ります。

完成
画像の切れ目が見えてしまわないように、レイヤーマスクのグラデーションを調節してください。
その際、レイヤーマスクサムネールを選択するのをお忘れなく。

描画モードをつかって雰囲気を出す
同じ画像を使って、もう少し雰囲気を出してみましょう。
こんな感じの画像を作ります。

1.画像を配置
今度は、シマウマをベースに、その上にライオンを配置します。

レイヤーマスクを追加
ライオンの画像にレイヤーマスクを追加します。

レイヤーマスクをグラデーションで塗る
同じグラデーションですが、今度は円形グラデーションを選択します。

レイヤーマスクサムネールをクリック。
円の中心が白(表示される)なので、右上を中心にシマウマに向かって円形グラデーションで塗ります。

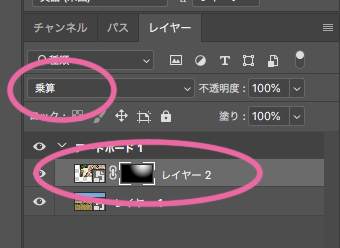
レイヤーパネルはこうなります。

まだ少しライオンの画像の下の切れ目が見えますね(汗)
グラデーションを何度か調節します。

描画モードを変更
ライオンのレイヤーを選択して、レイヤーパネルの描画モードを「乗算」にします。

乗算
各チャンネル内のカラー情報に基づき、基本色と合成色を乗算します。結果色は暗いカラーになります。どのカラーも、ブラックで乗算すると結果はブラックになります。どのカラーも、ホワイトで乗算した場合は変更されません。ブラックまたはホワイト以外のカラーでペイントしている場合、ペイントツールで繰り返しストロークを描くとカラーは徐々に暗くなります。この効果は、複数のマーカーペンで描画したような効果が得られます。(アドビ フォトショップマニュアルから引用)
上に重なっている画像の色を、下の画像の色と重ねて暗くします。上の画像の色が濃いほど暗くなります。白色は変化なしです。
乗算以外にも色々な描画モードがあります。理屈がムズカシイですが、片っ端から試してみましょう。
完成
ライオンの画像に占める使いたい部分が大きいせいで、縁がなかなか隠せず、円形グラデーションの場所が少々難しかったです。

まとめ
フォトショップのレイヤーマスクでグラデーションを使えば、自然に重ねあわせることができます。
描画モードでさらに雰囲気アップ。
幻想的な画像も作れそうです。
「マスクは黒が非表示、白が表示」が基本ですよ。