PhotoshopでGIFアニメーションを作ってみよう

webサイトや個人の作品ページなどで、単純でありながら深い表現でまだまだ人を飽きさせないGIFアニメーション。
単純であるからこそ、作り方次第でかなり面白い表現を作り出すことも可能です。
今回、PhotoshopでGIFアニメーションを作成する方法をご紹介しようと思います。
GIFってなに?
そもそもGIFアニメのGIFってなんなんでしょう?
GIF(ジフ)とは、画像を保存するファイル形式の一つです。
たくさんのファイル形式が存在するなか、GIFの際立った特徴とは”データ容量の軽さ”と”扱いやすさ”ではないでしょうか。
使用できる色数は256色であり、音声もなく高画質なクオリティは望めませんが、タップなしで表示できる手軽さやスマホ上でも素早く表示されるなどのメリットがありweb上では根強い需要があります。
どうやって作るの?
GIFアニメーションの構造は至ってシンプル。
しいて言えばパラパラ漫画に近いでしょう。
パラパラ漫画との違いとしては、常に一枚の画像として画面上に表示されることになるため、ループさせた状態の画像を動画として表示し続ける、ということになります。
なんだかわくわくしますね。
さて、それではやってみましょう!
PhotoshopでGIFアニメーションをつくる
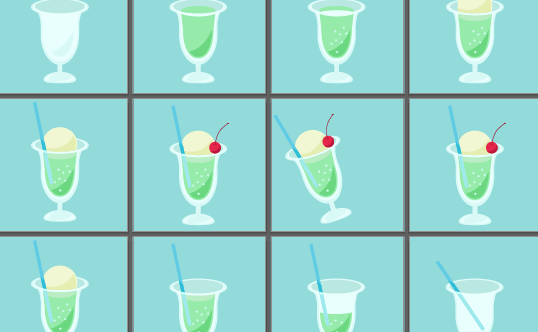
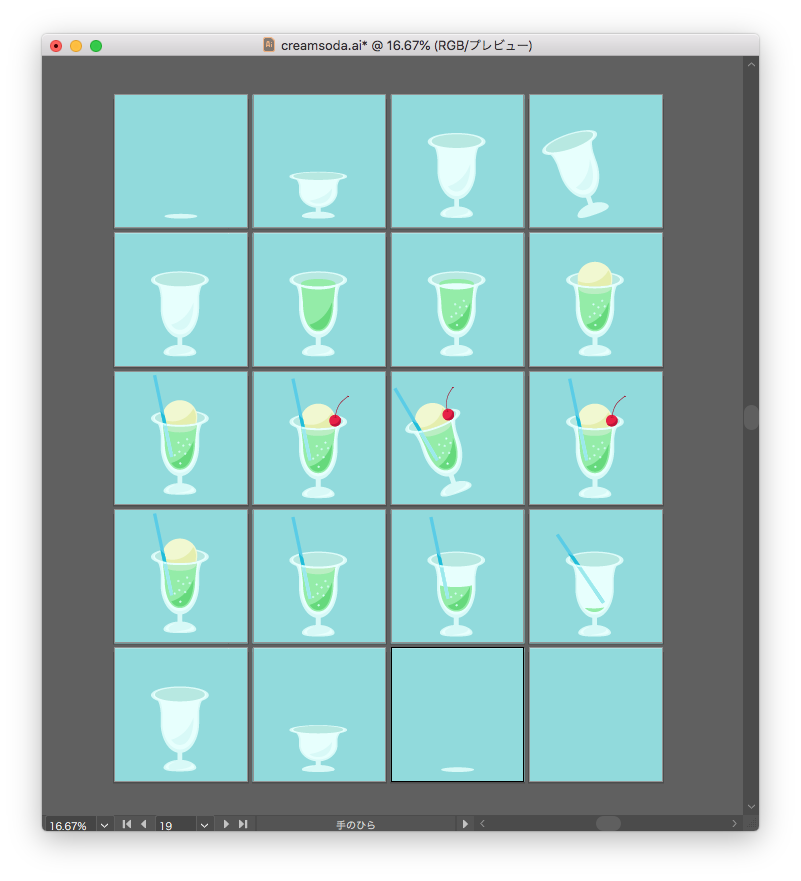
はじめに、アニメーションに必要な画像を用意します。
使用する画像は写真を使用することも可能ですが、今回はIllustratorで作成したイラストを使用したいと思います。

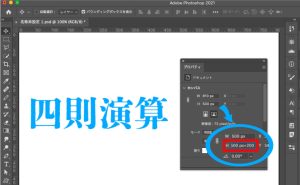
①PhotoshopCCを開き、作成するアニメーションと同じサイズのドキュメントを作成します。
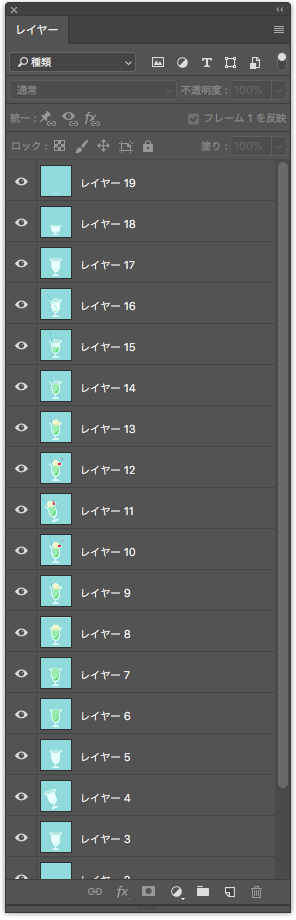
作成したドキュメントのレイヤーパネルを開き、レイヤーを画像と同じ枚数作成し、各レイヤーに画像を取り込みます。

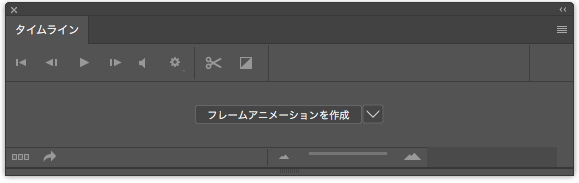
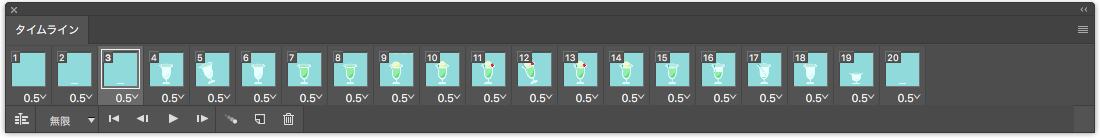
②メニューバーの[ウィンドウ]>[タイムライン]を選択しタイムラインパネルを表示します。

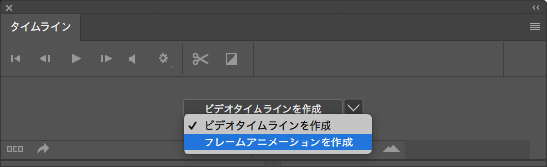
③タイムラインパネルから[フレームアニメーションを作成]を選択します。
アニメーションの最初に入れるレイヤーを選択し(この時、レイヤーが背景の状態になっていないようにしてください)、[フレームアニメーションを作成]をクリックします。

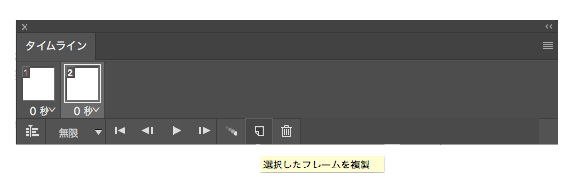
④タイムラインのフレームに1枚目のレイヤーが選択されました。
2枚目のレイヤーを選択する前に、タイムラインパネルの右下から[選択したフレームを複製]をクリックし次のフレームを用意しておきます。

⑤用意した次のフレームを選択した状態で、2枚目のレイヤーをクリックします。
この作業を繰り返し、表示させたい画像を順番通りにフレームにすべて入れ込んでいきます。
タイムラインパネル内で、各フレームごとに表示させる時間などを設定します。

さあ、準備はできましたか?
さっそくタイムラインパネルの再生ボタンをクリックして仕上がりを確認しましょう!

できあがったフレームアニメーションは、メニューバーの[ファイル]>[書き出し]>[web用に保存]からGIFとして保存します。
思いのほか簡単にGIFアニメーションが作成できました。
PCの画面からでも、スマホからでも、さくさく動いているのをぜひご確認ください!
お気に入りの写真の編集や、webサイトのバナー作成などにも活用できそうですね。
以上で、Photoshopを使ったGIFアニメーション作成の説明を終わります。