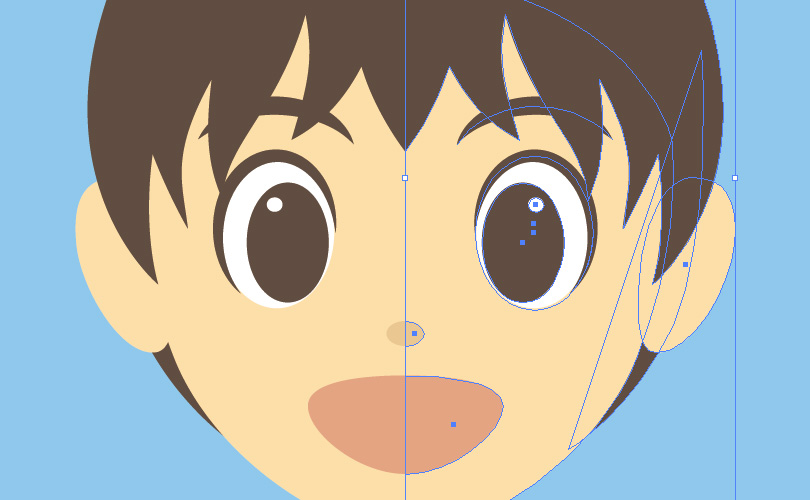
【左右対称・上下対称】鏡面描画が便利です

左右または上下対称のイラストなどを作成する時、半分だけ作ってコピー+反転で合体したら、
合体した形が想像していたイメージと少し違っていたり、細かい修正をしたくなる事があります。
慣れていれば脳内で完成図がイメージ出来るのでしょうが…
「後から合体する半分も見ながら作業出来たら楽なのに」と思いませんか?
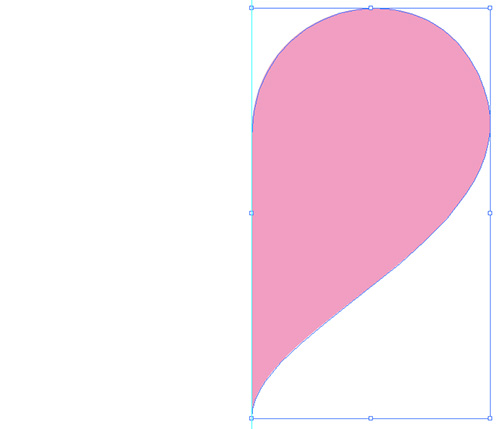
「思う!」という方におすすめしたいやり方を、ハートを例にご紹介します。
グラフィックスタイル[ライブリフレクト X]
まずはきちんと線対称になるように、中心にするガイドを作成しましょう。
次にガイドを中心としたハートの右半分をペンツールで描きます。

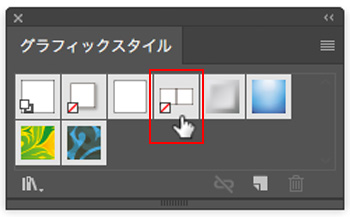
描いたハートの右半分を選択している状態で、グラフィックスタイルパネルの[ライブリフレクト X]をOption(win alt)を押しながらクリック。

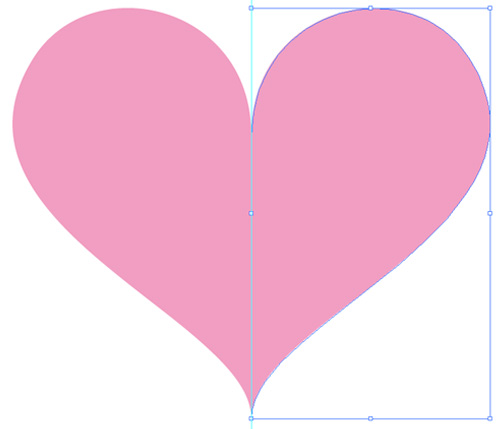
[ライブリフレクト X]が適用されると、鏡に映したように反転された状態が左側に現れます。
これで完成図を見ながら鏡面描画する事ができます。

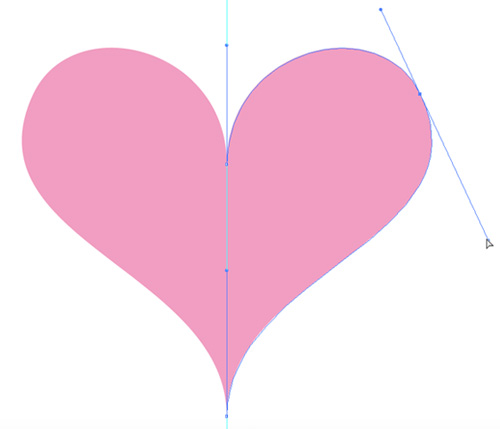
実際に「ある」のは右半分だけで、左は「右半分を鏡に映しているだけ」なので右を修正すれば、左にも反映されます。

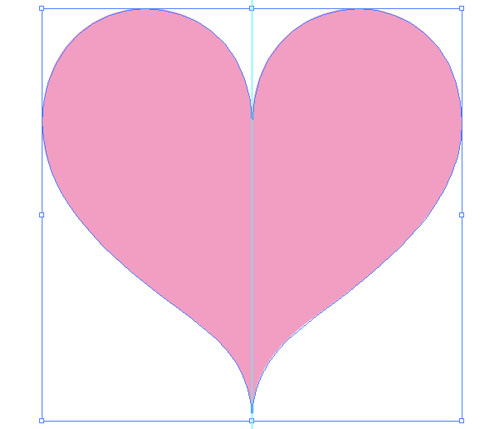
形が完成したら、通常のオブジェクトの状態にしましょう。
メニューバーのオブジェクトから[アピアランスを分割]を選択してください。

こうする事で鏡に映っただけの物だった左半分が、オブジェクトになります。

ただこのままでは右半分と左半分がグループ化されたそれぞれのオブジェクトの状態なので、重なるアンカーポイントを[パスの連結]で繋げるか、[パスファインダーの合体]で1つのオブジェクトにしましょう。
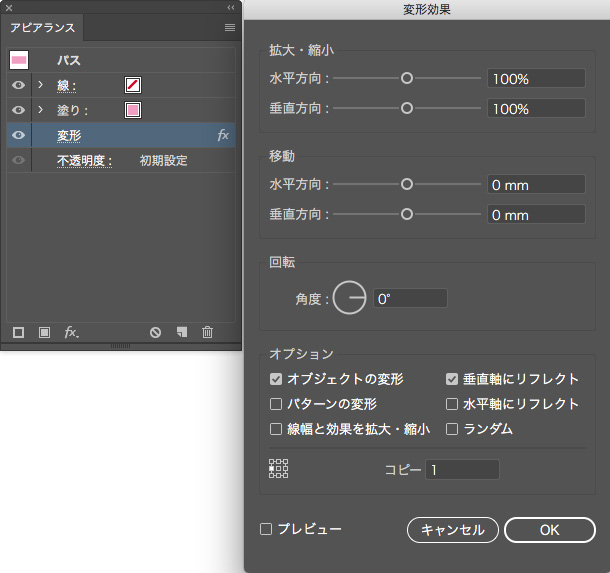
ちなみに、例では右半分で作りましたがアピアランスの「変形効果」でどのように鏡に映すかを設定できますので、作りたい物に応じて設定してください。

レイヤーで鏡像描画をしたい場合
上の説明では1つのオブジェクトに対しての操作でしたが、レイヤー自体に[ライブリフレクト X]を適用して鏡像描画を行う事も可能です。
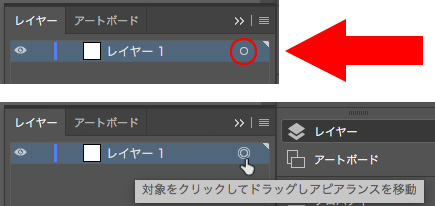
レイヤーパネルの右にある丸(図の 部分)をクリックして、図の下のような二重丸の状態にしてください。
部分)をクリックして、図の下のような二重丸の状態にしてください。

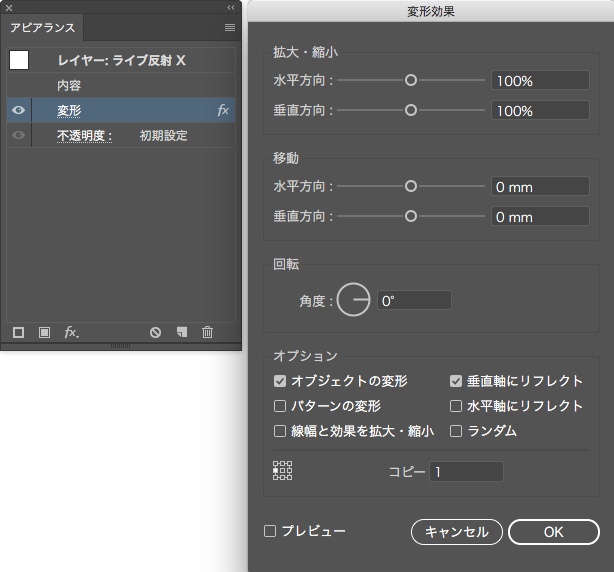
二重丸になっている状態で、グラフィックスタイルパネルの[ライブリフレクト X]をクリックして適用。
適用されているかの確認や効果の設定はアピアランスパネルの[変形]をクリックしてください。

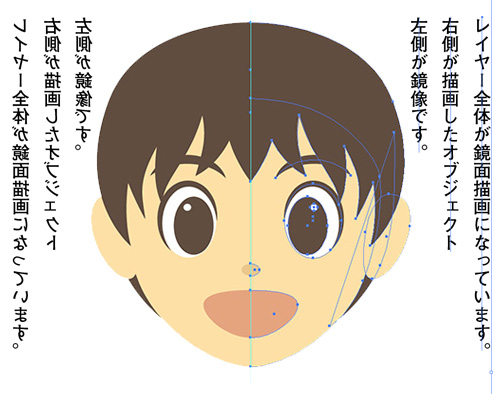
これで[ライブリフレクト X]を適用したレイヤーに描いた物はすべて鏡像になります。
きちんと線対称になるように、アートボードの中心にガイドを作成してください。

ちなみに、[ライブリフレクト X]の初期設定を使わない場合は、鏡像描画にしたいオブジェクトまたはレイヤーにアピアランスパネルから[新規効果を追加]-[パスの変形]-[変形]で自分の決めた設定を適用でもいいです。
※通常オブジェクトにする場合は[アピアランスを分割]を忘れずに!
もっと周りの人と「差」をつけたいなら…
もっと便利なイラレの技を知りたい方は、こちらの本がおすすめです。
ただのいろんな技を載せているのではなく、業務にも役に立つイラレのテクニックが盛りだくさんです。
ぜひ手にとって見てください!