カスタムパターンでオリジナルのパターンを作ろう
2019年3月22日

前回はカスタムブラシの作成方法をご紹介しましたが、今回はカスタムパターンの基本的な作成方法をご紹介したいと思います。
ひし形パターンを作ってみよう
今回は簡単なひし形のパターンを作ってみます。
新規作成から、正方形のドキュメントを作成します。
カンバスサイズは100×100で作ってみます。
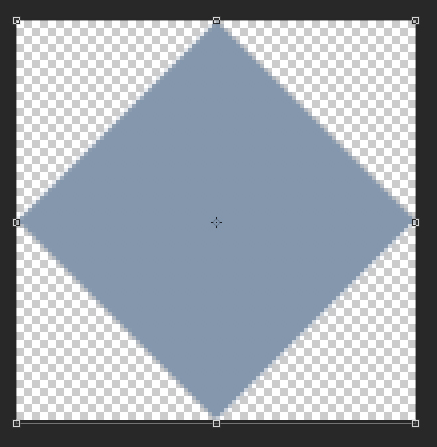
ひし形を描きます。
ちなみにひし形は新しいレイヤーに適当な色で塗りつぶし、
それをshiftキーを押しながら移動ツールで90度回転させ、カンバスに収まるように縮小しました。
今回、ひし形以外は透明にするので、背景レイヤーは削除します。

パターンが完成したら
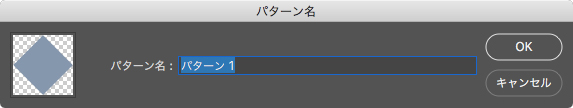
編集>パターンを定義
を選択します。
パターン名を決めると新しいパターンが保存されます。

試しに使ってみましょう。
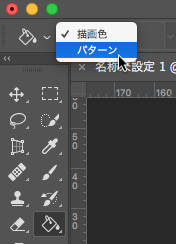
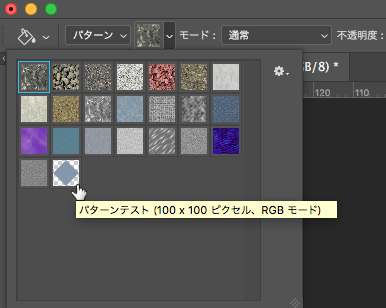
塗りつぶしツールから、パターンを選択します。

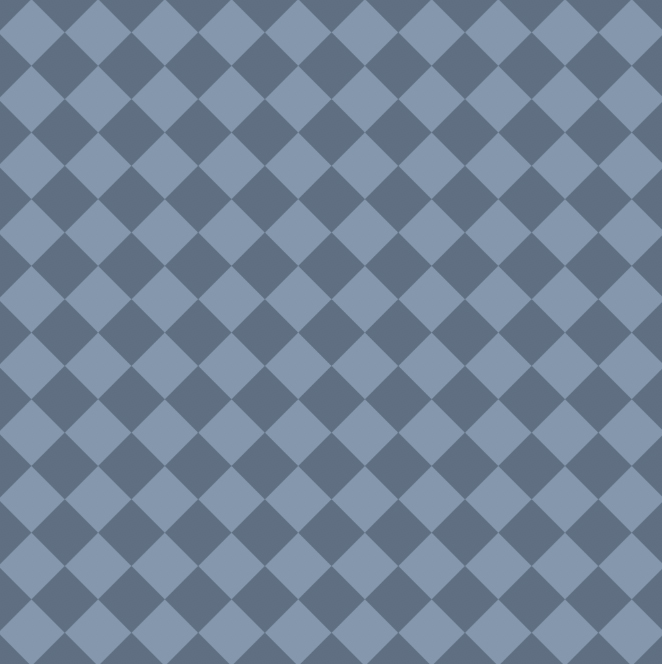
保存したパターンがあると思いますので、選択して塗りつぶししてみましょう。

青い背景色レイヤーの上の新しいレイヤーに、パターンで塗りつぶしています。

もしパターンを大きくしたい時はさらに大きなカンバスサイズで、小さくしたい時はより小さなカンバスサイズで作成しましょう。
300×300のカンバスサイズで作成した場合です。

カスタムブラシも同様ですが、カスタムパターンも正方形で作る必要はありません。ブラシやパターンに使いたい部分を選択範囲で囲み、ブラシまたはパターン定義で登録可能です。
今回は簡単なパターンの作成方法でしたが、
複雑な模様や写真などを使えば、より質の高いパターンが作れますので、色々試してみてください。





![自動処理[バッチ]で作業スピードアップ](https://soft-no-sosa.com/wp/wp-content/uploads/2020/06/eye_catch-8-300x185.jpg)