タッチワークスペースを有効活用しよう

制作物のレイアウトを作りたいとき、InDesignに搭載されているタッチワークスペースなら、タッチやマウスなどで直感的にラフやレイアウトを制作できます。
※この機能はInDesign2015(11.2.0.99)以降に追加された機能で、公式アナウンスではInDesign2019(14.0)からInDesign2022(17.0)の場合、「Windows10以上(もしくはMicrosoft Surface pro3)を実行し、画面解像度2160×1440以上のタッチスクリーン対応タブレットやモニターが必要」とされています。
※ただし、現行バージョンであれば解像度1024×768でも、タッチ機能搭載型であれば使用は可能ですが、動作や表示は保証されません。
また、タッチ機能がない場合は、アイコンが表示されず使用できないようなのでご注意ください。

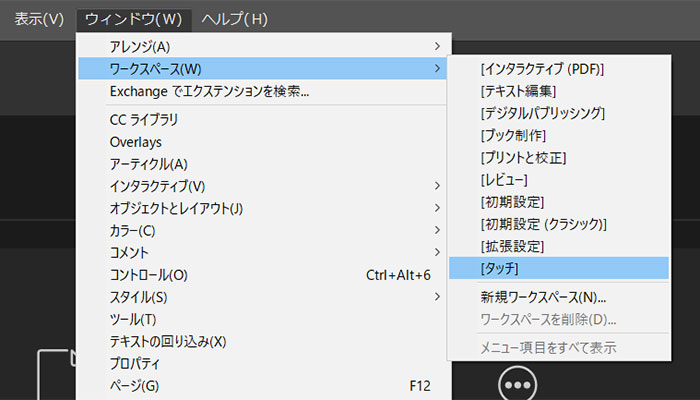
InDesignでドキュメントを開いたら、コントロールパネル右上にある「タッチワークスペースに切り替え」を選ぶか、「ウィンドウ」>「ワークスペース」>「タッチ」で、ワークスペースを切り替えることができます。
タブレットの場合はキーボードを外すなどすると、自動的にタッチワークスペースに切り替わる場合があります。

シンプルな見た目になりました。
ダッチできる以外にも、各種機能が簡易的になり、直感的に操作できるようになります。
ただし、直感的と言っても、いくつかのルールがあります。顕著なのが描画ツールです。
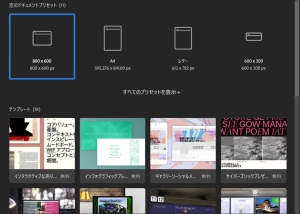
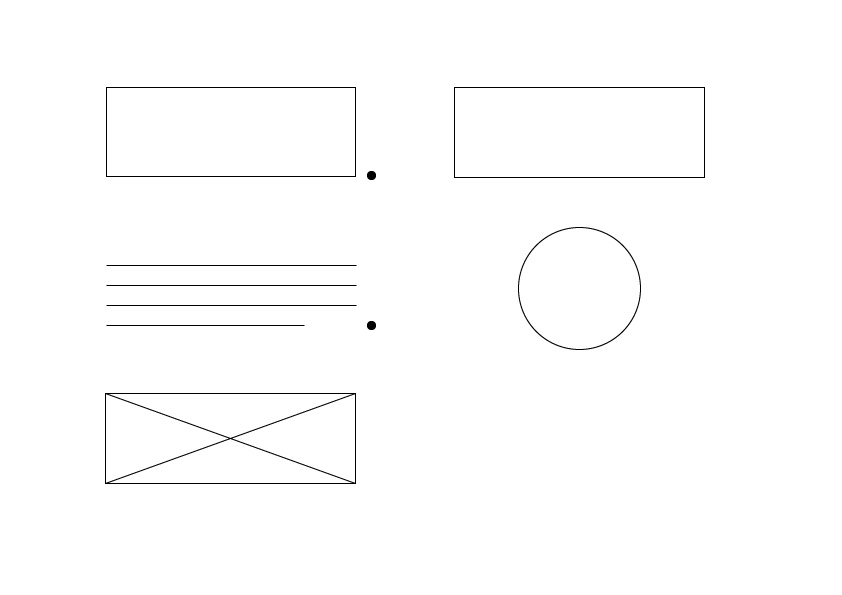
新規ドキュメントを作成、タッチワークスペースで描画ツール(左の指のマーク)を選択してから、マウスや指で下のように書いてみてください。

長方形にドット → 見出しなどの目立つ文章
水平線数本にドット → 本文などテキスト
四角形の中にクロス → 写真や画像
四角形 → 長方形ツールの四角形
正円(3/4あたりで書くのをやめると正しく読み込まれやすい) → 楕円形ツールの正円
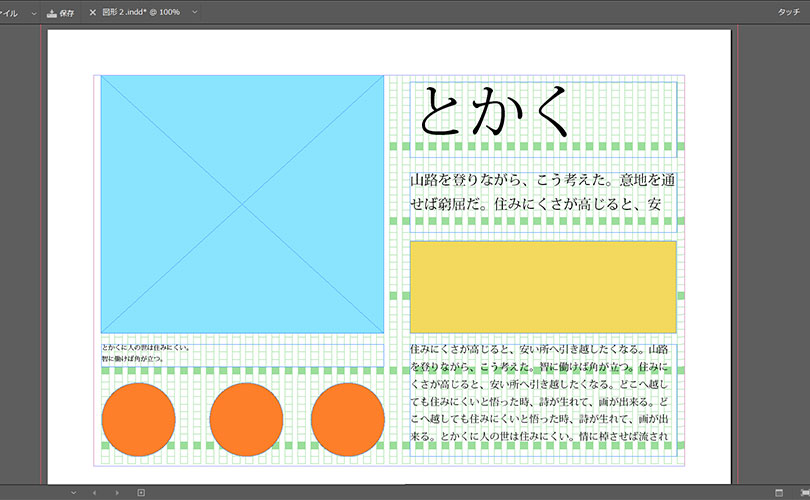
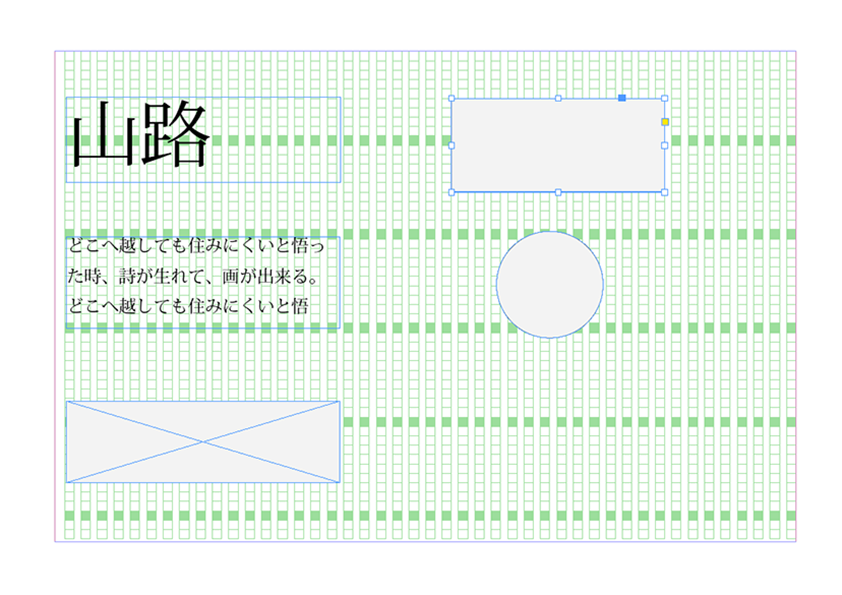
ゼスチャーと呼ばれるこれらを描くと、自動的にきれいな形に直され、プレースホルダーやレイアウトの要素に変換されます。他にも種類がいくつかあるので、興味のある方はワークスペース右上の?マークをクリックすると、すべてのゼスチャーを参照することができます。

これらをドラックしたり、パスを操作すれば、位置や大きさも自由に動かすことができます。
逆に決められたゼスチャー以外の図形は無効になり、消えてしまいます。

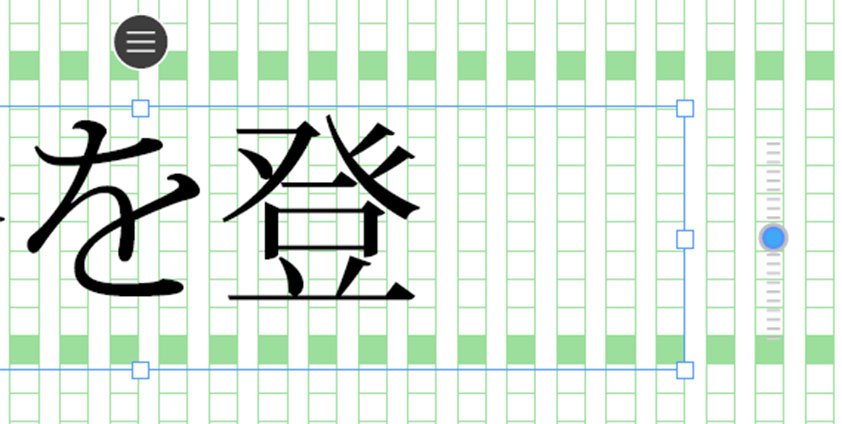
また、テキストフレームの場合、右隣りにこのようなハンドルが現れます。これを操作すると、フォントサイズを1Q単位で素早く微調整することができます。ハンドルはどこまでも上や下に操作できるので、大きく変えることも可能です。
タブレットの場合や、キーボードを使わなくても、クリックしたテキストフレームの上の三本線や、コントロールパネル右にある「コンテクストメニュー」で、カット、コピー、ペースト、削除が可能です。
コンテクストメニューから、「サンプルテキストの貼り付け」を選ぶと、設定されたサンプル文字が現れます。
それを基準に、フォントサイズやトラッキングの変更など、基本的なタイポグラフィを調整しましょう。

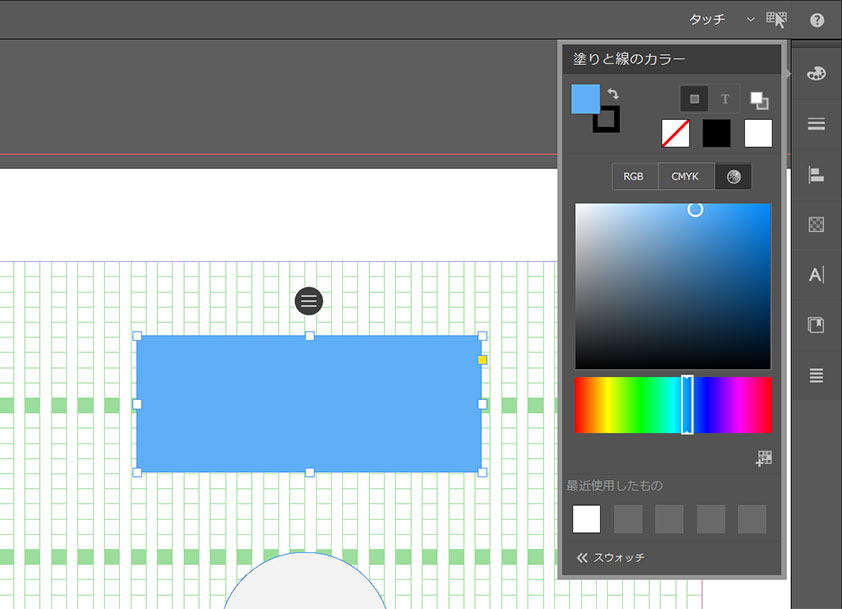
右側のテキストパネルやハンドルから、文字や色などアイコンの通りに操作が可能です。
「サンプルテキストの貼り付け」を繰り返し押すとサンプルの文章が進みますので、句読点の間隔がおかしくないかなど、確認してもよいでしょう。
外出先でタブレットを使う場合や、似たような段落スタイルなどは、CCライブラリを使用すると、効率的に作業ができます。
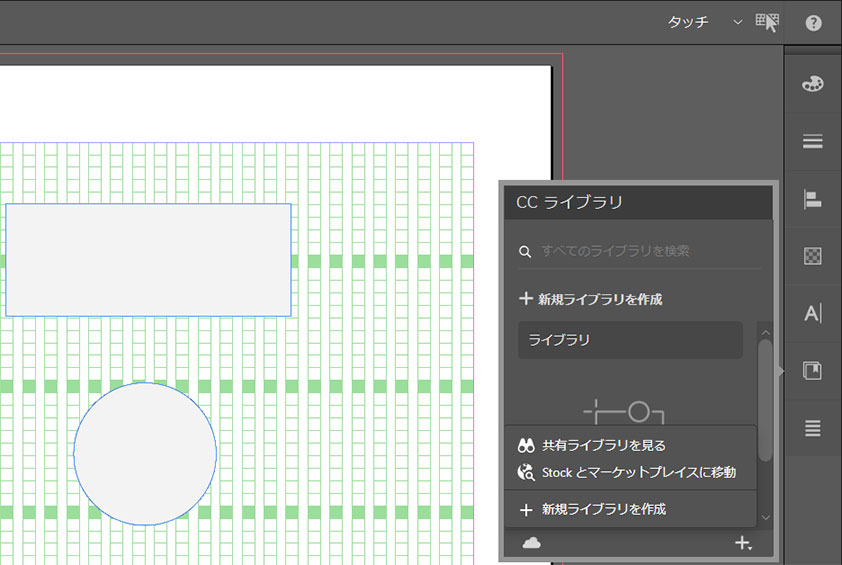
CCライブラリをクリックすると、収集したアセットを適用したり、ドキュメントから新しいアセットを追加することが可能です。

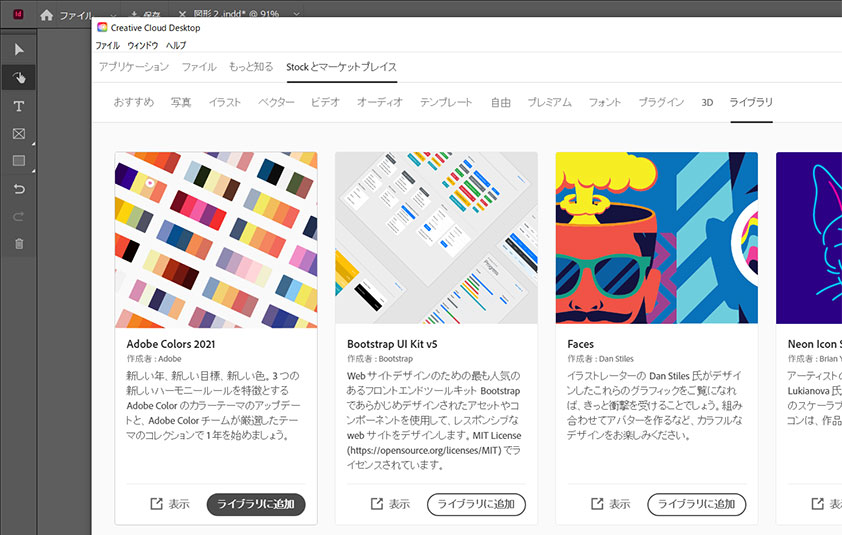
CCライブラリの中にまだ何もない場合は、右下の+マークから「stockとマーケットプレイスに移動」して、適したアセットを自分のライブラリに追加しましょう。

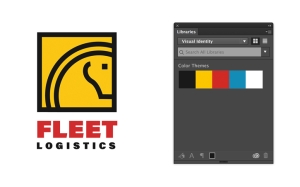
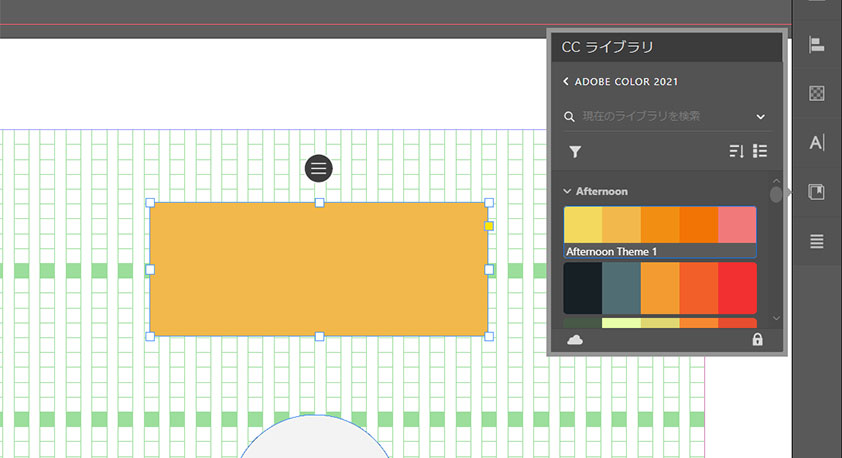
CCライブラリに追加されたカラーやテキストスタイル、画像を適用するには、オブジェクトを選択し、CCライブラリパネルのアセットをクリックで選択するだけです。
フレームが選択されていない場合は、ドキュメントの中央にアセットが表示されます。

ライブラリにアセットを追加するには、CCライブラリパネルで「新規ライブラリを作成」で追加することができます。
CCライブラリのさらに詳しい使い方は、こちらからどうぞ
保存も、メニューを開いたり、キーボードでやる必要はなく、コントロールパネル左上からワンクリックで可能です。
こまめに保存しておきましょう。
元のワークスペースに戻す場合には、コントロールパネル右上の「タッチ」から、他の設定を選ぶと切り替わります。余談ですが、元のワークスペース以外にも、各編集作業に適したワークスペースが揃っているので、ぜひ活用してみてください。