Adobe Compについて

外出先でCompを使ってレイアウトを作成
Compを使用すれば、スマートフォンやタブレット上での自然なジェスチャーで、印刷やWebなどのレイアウトを簡単に作成できます。手描きの動作で描画したシェイプや線でも、鮮明で美しいグラフィックに変換されます。また、Adobe Creative Cloudライブラリに保存されている写真やグラフィック、カラー、文字スタイルなどを適用したり、高品質なAdobe Typekitフォントを使用することも可能。作成後は、デスクトップのAdobe Photoshop、Illustrator、InDesignに送って、カンプを仕上げることができます。
iTunes App Store から無償でダウンロードできます。
Google Play Androidの方はこちら
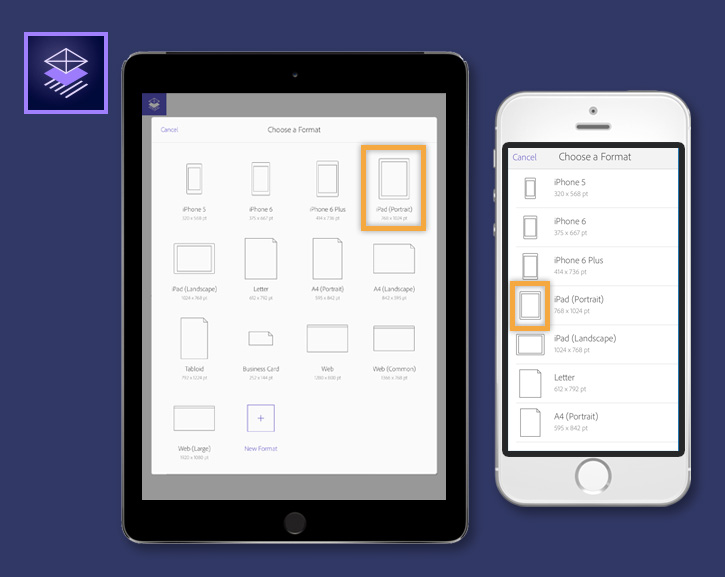
フォーマットの選択
Compを開いて「+」マークをタップすると、新しいプロジェクトが作成され、ウェブ、モバイル、印刷のいずれかのプロジェクトに最適なフォーマットを選択できます。今回はiPadのポートレートを選択しました。
このレイアウトを再現するには、Pigeon Scooter Libraryのアセットを使用します。Creative Cloudに保存をクリックすると、ライブラリがアカウントにコピーされ、Comp内でアセットに直接アクセスできるようになります。
アセットをコピーするには、Adobe IDでCreative Cloudアカウントにサインインしている必要がありますので注意が必要です

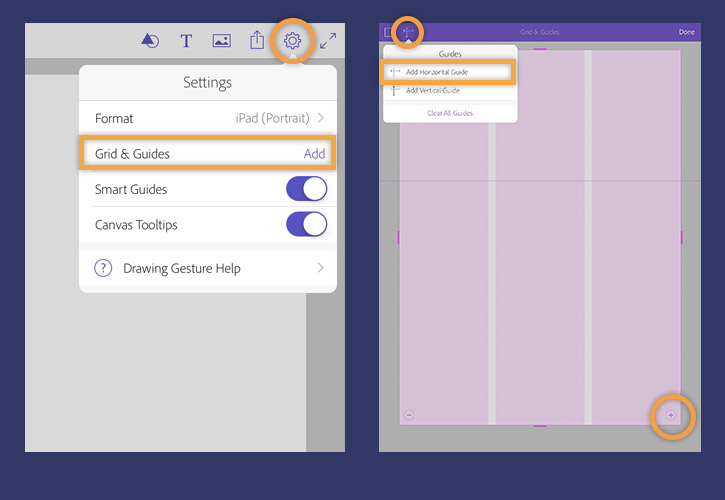
ガイドとマージンの設定
設定→「グリッドとガイド」→「追加」をタップします。
画面右下のグリッドレイヤーの+アイコンをタップして、レイアウトに列を追加します。
ガイド(T字型)アイコンをタップし、「水平ガイドの追加」を選択します。画面の上部に新しいガイドが表示されます。新しいガイドを上下にドラッグして、ページ上に配置します。Xをタップすると、ガイドを削除できます。
完了をタップすると、レイアウトに戻ります。

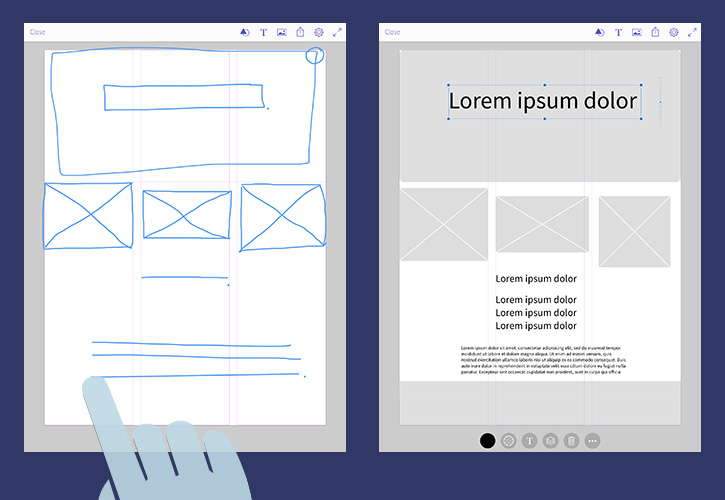
レイアウトの作成
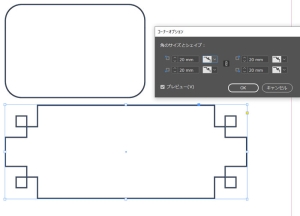
片方の角を丸くしたボックスを描き、丸みを帯びた長方形を作る。画像を置きたい場所にXを描きます。Compは、あなたのジェスチャーをオブジェクトに変換しながら描いていきます。
テキストの行を作成するには、点で線を描きます。さらにテキストの行を作成するには、+を描きます。テキストのブロックを作成するには、ドット付きの線をたくさん描きます。
ヒント:オブジェクトの描き方については、「設定」アイコンをタップし、「ジェスチャーの描画」のヘルプを参照してください。

複数のオブジェクトを選択して整列させる
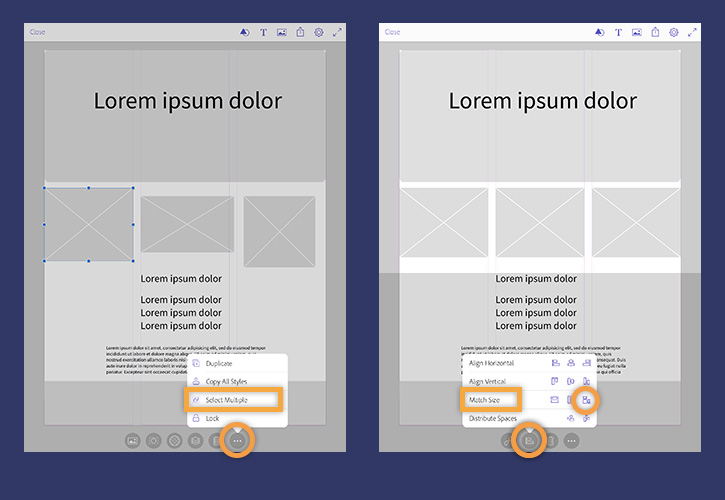
画像のプレースホルダーをタップして選択し、画面下の「その他」アイコンをタップして「複数選択」を選びます。レイアウト内の他の2つの画像プレースホルダーをタップして選択範囲に追加し、「完了」をタップします。
画面下の「整列」アイコンをタップして「サイズを合わせる」を選択し、「幅と高さを合わせる」アイコンをタップします。

テキストの編集
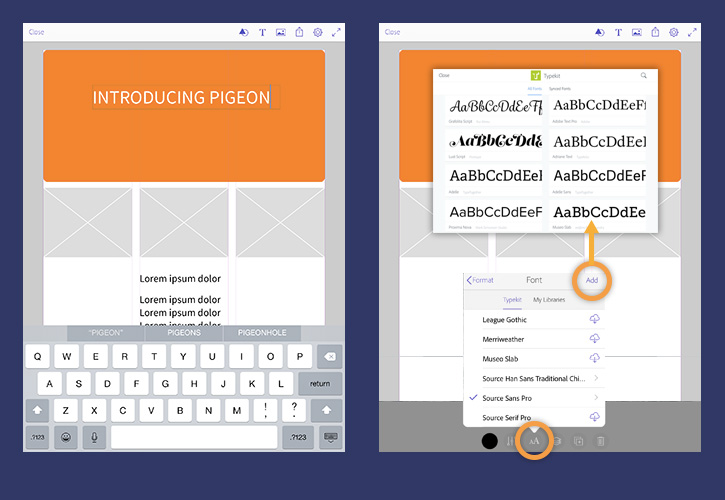
ページ上部のテキストボックスをダブルタップし、”INTRODUCING PIGEON “と入力します。キーボードを閉じます。テキストオブジェクトが選択されたままになります。画面をタップしてキーボードを終了した場合は、テキストボックスをタップして再選択してください。
画面下部の「テキストフォーマット」アイコンをタップして、テキストを中央揃えにします。次に、「フォント」をタップして、Typekit フォントのリストから選択します。
カラーアイコンをタップして、テキストを白に変更します。レイアウト上部の四角形を選択し、その色をオレンジに変更します。
ヒント:フォントメニューの「追加」をタップすると、Creative Cloudメンバーシップに含まれる1,000以上のTypekitフォントにアクセスできます。デスクトップでCreative Cloudにサインインすると、フォントはデスクトップに同期されます。

テキストスタイルをコピーする
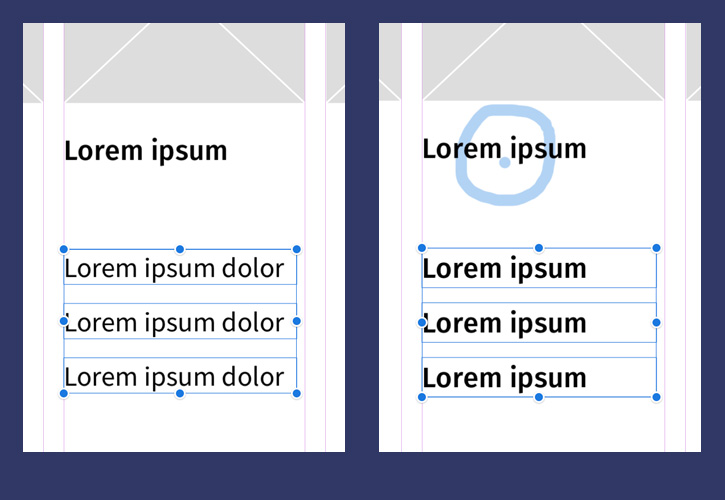
テキストスタイルを設定したら、それをレイアウト内の他のテキストブロックにコピーすることができます。ページの下部にあるテキストブロックを選択します。
コピーしたいスタイルのあるテキストの上にターゲットを描きます。選択したすべてのテキストに、そのテキストスタイルが適用されます。
ヒント:二本指でスワイプすると元に戻ります。三本指で左または右にドラッグすると、ドキュメントの履歴をさかのぼって見ることができます。

Creative Cloudライブラリからグラフィックを追加
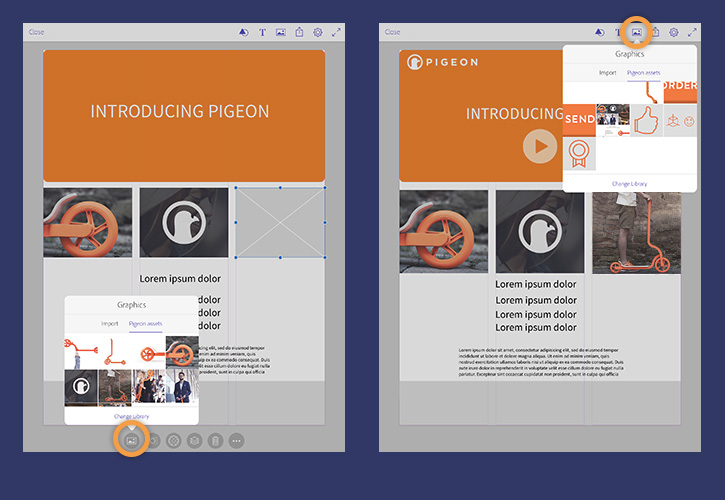
画像のプレースホルダーをタップしてから、画面下の「グラフィックス」アイコンをタップします。
Creative Cloudライブラリからフル解像度の画像を使用するには、「マイライブラリ」を選択し、「Pigeon Assets」ライブラリを選択します。スクーターに乗っている男性の画像をタップして、プレースホルダーの枠を埋めます。このプロセスを繰り返して、さらに画像を追加します。
また、ベクターグラフィックをレイアウトに追加することもできます。画面上部にある「グラフィックス」アイコンをタップします。Pigeon Assets Libraryから、Pigeonロゴや再生ボタンなどの白いベクターアイコンを追加します。

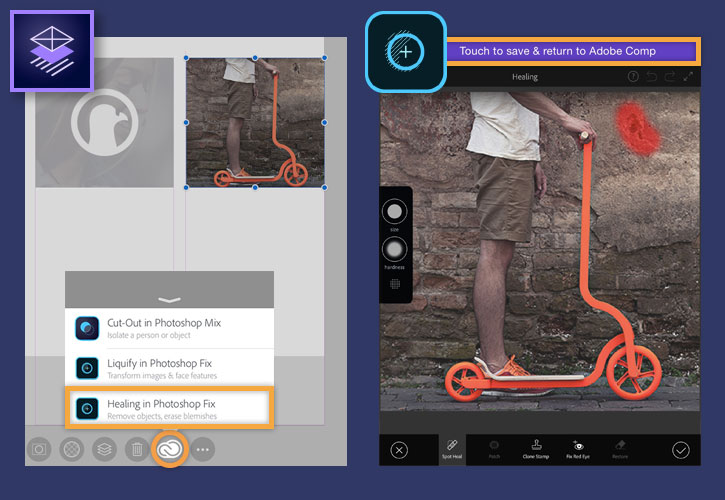
Photoshopでの画像編集
CompはAdobe CreativeSyncを採用しており、Photoshop MixやPhotoshop Fixなどの他のモバイルアプリケーションとシームレスに連携しているため、レタッチや合成画像の作成を行っても、Compのレイアウトにすぐに反映されます。
スクーターに乗っている男性の写真をタップし、「アプリを超えた編集」アイコンをタップします。リンク解除」を選択すると、ライブラリ内のオリジナルを置き換えずにグラフィックを編集できます。Photoshop FixでHealingを選択します。
スポットヒーリングツールを使って、写真の上部にある小さな欠陥を取り除きます。最後に、「タッチ」をタップして保存し、画面上部の「Adobe Comp」に戻ります。

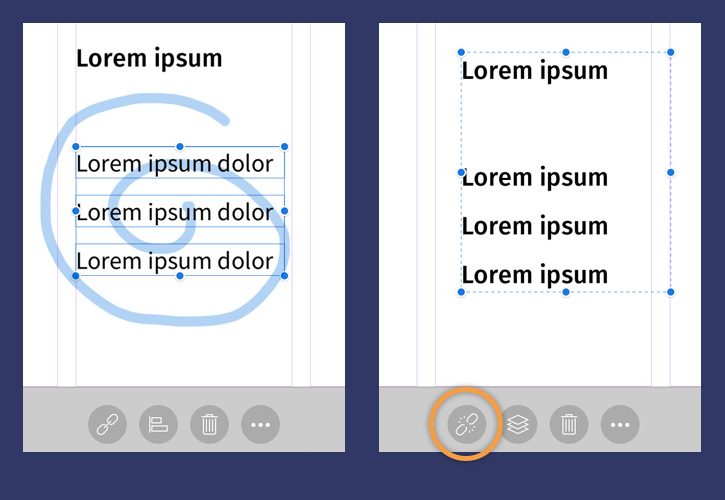
グループ化されたオブジェクト
レイアウトの下部にある複数のテキストブロックの上にらせんを描き、大きな選択範囲を作ります。
すべてのテキストブロックを選択した状態で、「グループ」アイコンをタップします。両方のテキストブロックが1つの選択範囲に表示され、グループ化されたことを示します。グループ化されたテキストをすべて移動させて、ページの中央に配置します。
グループ解除アイコンをタップすると、オブジェクトのグループを解除できます。

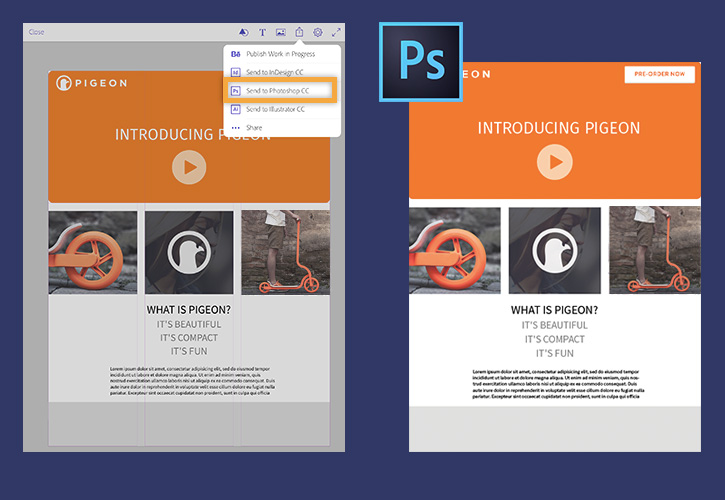
デスクトップに送信
作業中のレイアウトの種類に応じて、さまざまなデスクトップアプリケーションに送信することができます。
Illustratorに送る
Photoshopに送る
InDesignに送る
Museに送信
作業中のレイアウトをBehanceで共有することもできます。