電子媒体制作の操作とタイポグラフィ

「InDesignでは、チラシや雑誌以外にも、様々な媒体を作ることができます。
ここでは、プレゼン資料やインターネットページなど、画面上で見る電子媒体を作る際に役に立つ操作を紹介します。
プリセットを活用しよう。
InDesignの新規ドキュメントを作る際、面倒なのが最初の設定。グリットやレイアウト設定はドキュメントを作る際非常に重要ですが、設定自体が面倒でもあります。
しかし、InDesignには、プリセットという便利な機能があります。
初めから作るためのドキュメント設定が揃っているページで、わざわざ新規で作るより簡単です。

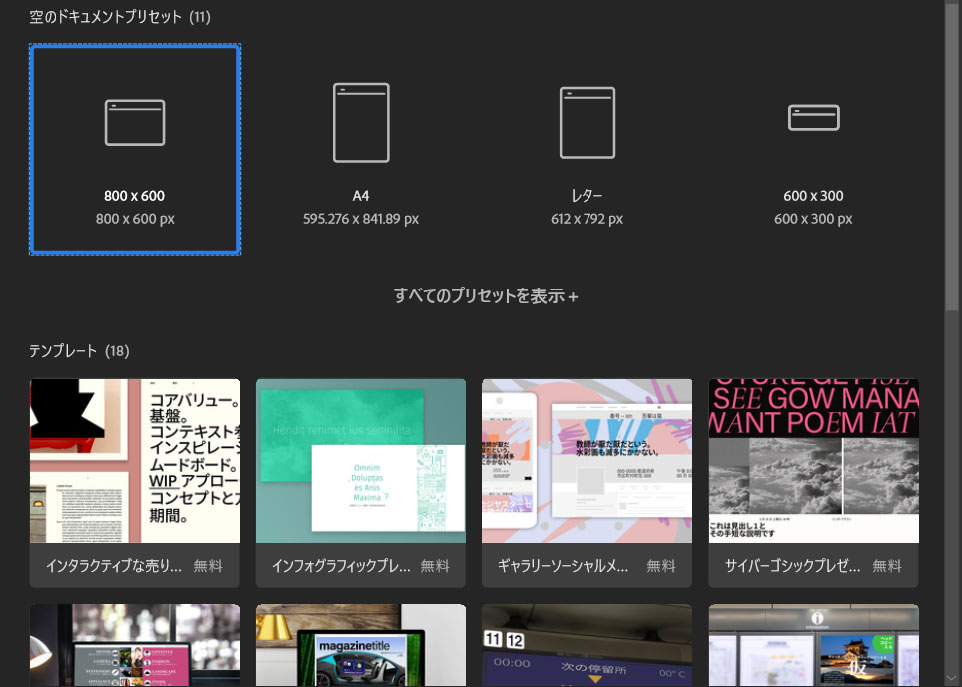
イメージに合うものを選択しましょう
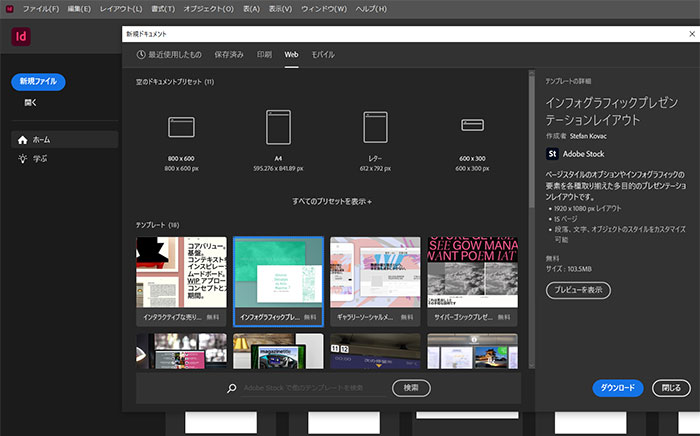
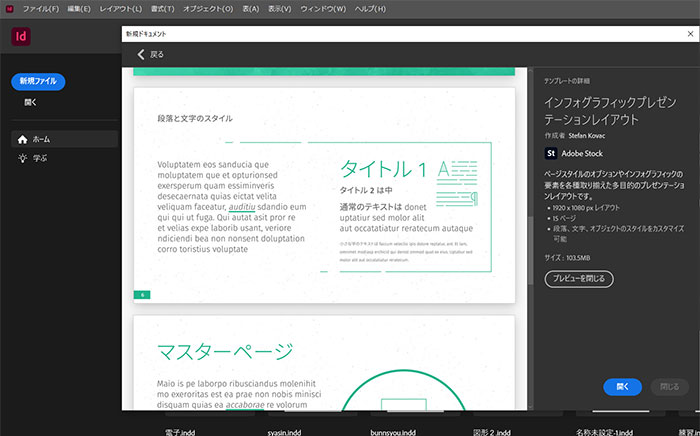
InDesign最初の画面から、青い「新規ファイル」を選択し「Web」を押すと、いくつかの空のプリセットと、無料のテンプレートがいくつか現れます。
どれもすでに画面サイズが、テンプレートの場合は配置も決まっています。
ここから始めれば、大きく時間短縮が可能です。

どんなレイアウトにするか悩む必要もありません
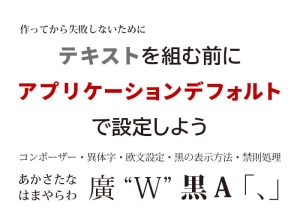
見やすい文字で作ろう。
画面で見る文字と、印刷物で見る文字は大きく違います。
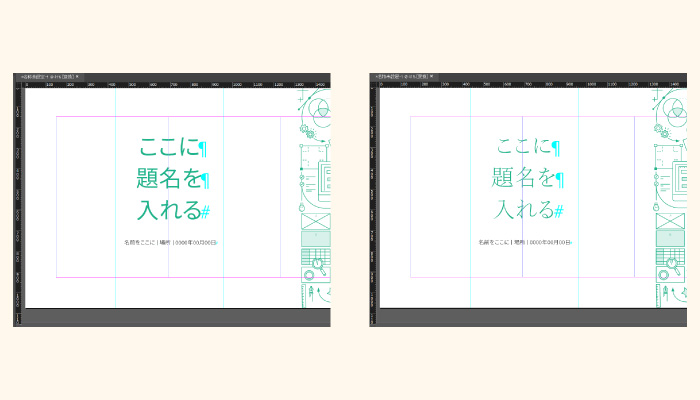
そのため、一般的な印刷物よりも大きめのフォントサイズで、画面上での読みやすさを考えると「ゴシック体」を使うのがおすすめです。
うろこがなく、線の太さが一定のおかげで、スクリーン上でも文字がかすれず、視認性に優れるためです。

表記上の太さやフォントサイズは同じですが、ゴシック体の方が遠目でも見やすくなります。
英文字の場合は「サンセリフ体」が日本語のゴシック体にあたります
題名と本文、キャプションでフォントサイズを分ける場合は、スタイルパネルや文字パネルを利用して、それぞれに統一しましょう。
スタイルパネルなどに関しては「適切なレイアウトの為の操作方法」にも載っていますので、そちらも参照してください。
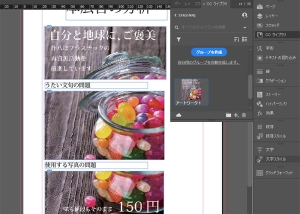
リンク先をうまく使おう
電子ページと紙媒体の一番の違いは、リンク先を設定できることです。InDesignでは「ハイパーリンク」と言います。
相互参照できるようにすることで、より強く興味を引き付けることができます。

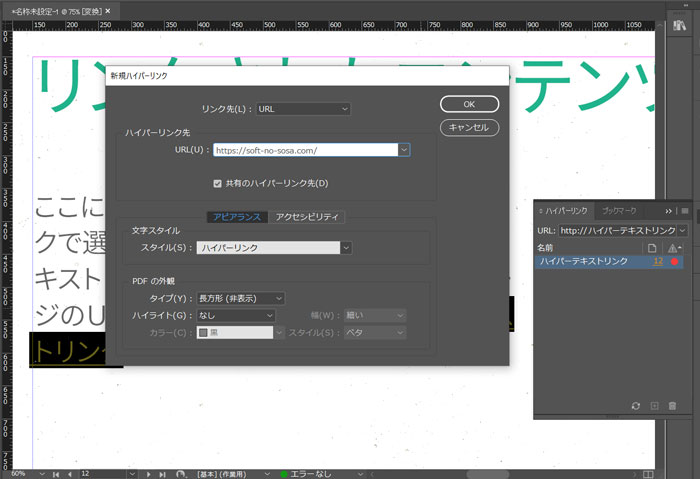
リンクにしたいテキストかオブジェクトを選択して右クリック、「ハイパーリンク」>「新規ハイパーリンク」を選択。
現れるウィンドウにURLを入力してOKを押せば、テキストにリンクが挿入されます。
これらをうまく使って、素早く、見やすく、見る人の興味を引くものを作りましょう。
余談ですが、それでも時間がない、写真がないなどの場合は、CCライブラリやアドビストックでフリー画像を探してみると良いかもしれません。