メンフィス柄を作成

最近、幾何学模様が散らばったポップな柄を見かけることはありませんか?
このような柄を「メンフィス柄(メンフィス・スタイル)」というそうです。
実は80年代に流行したデザインスタイルですが、最近のWEBデザインのトレンドになっています。
流行が巡って若い世代の方には新しいデザインに映るようです。
何故「メンフィス」という名前かというと、
1981年に結成されたデザイナー集団「メンフィス」が始めた手法なので「メンフィス柄(メンフィス・スタイル)」と呼ばれます。
近年のデザインのトレンドについてはこちらの記事を確認してみてください。
[clink url=”https://soft-no-sosa.com/2021/11/19/designtrends/”]
そんな「メンフィス柄」をIllustratorで作成してみましょう。
1.素材を作る

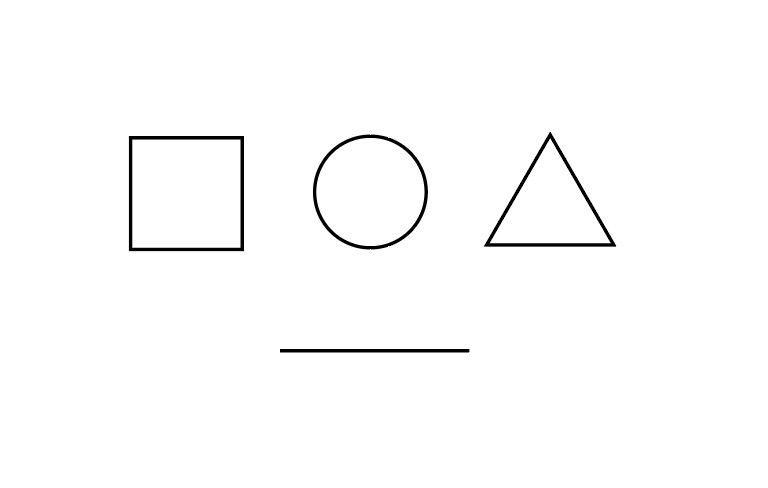
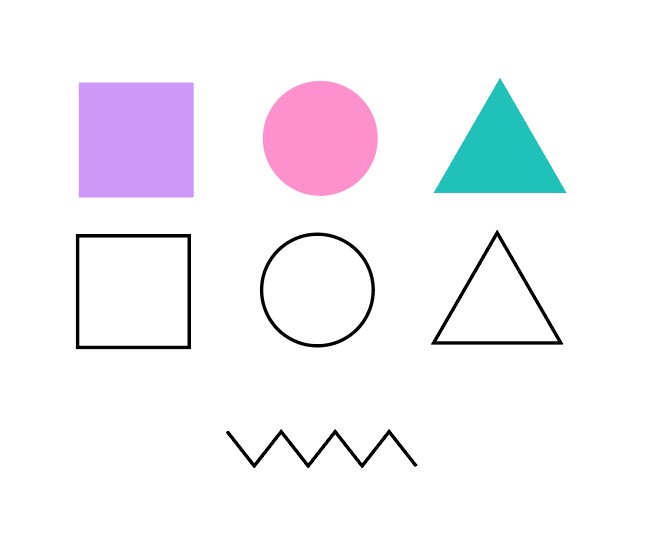
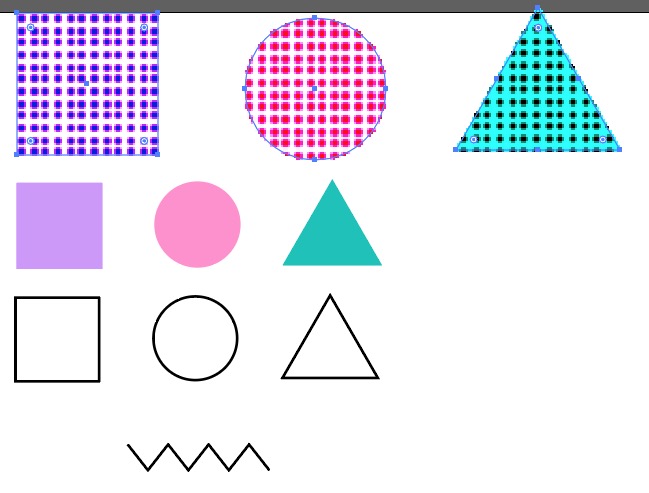
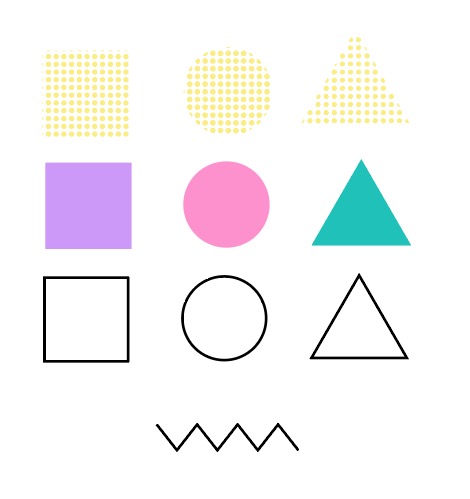
まずはIllustratorで正方形・正円・正三角形・直線を作ります。
塗りはなしで線のみにしてください。
線の太さはお好みで大丈夫です(今回は1〜2ptで作成)。
直線の長さも他のオブジェクトとバランスが取れていれば良いので細かい指定はありません。

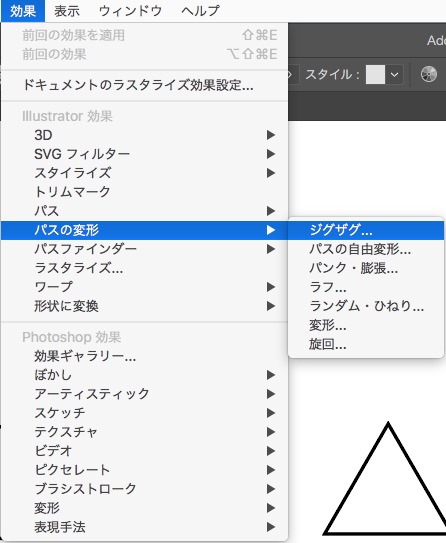
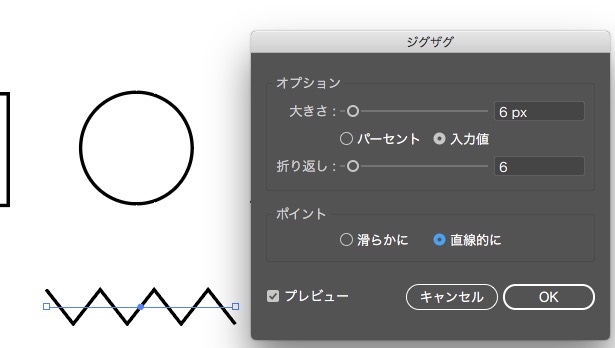
直線を選択し、「効果 → パスの変形 → ジグザグ…」を選びます。

「大きさ:6px」「折り返し:6」「ポイント:直線的に」を選ぶと直線がジグザグになります。

正方形・正円・正三角形を選択しコピーします。
コピーしたものは線をなしにして塗りを入れてください。
塗りのカラーは「ネオンカラー」や「ビビットカラー」を選ぶとレトロな雰囲気が出ます。

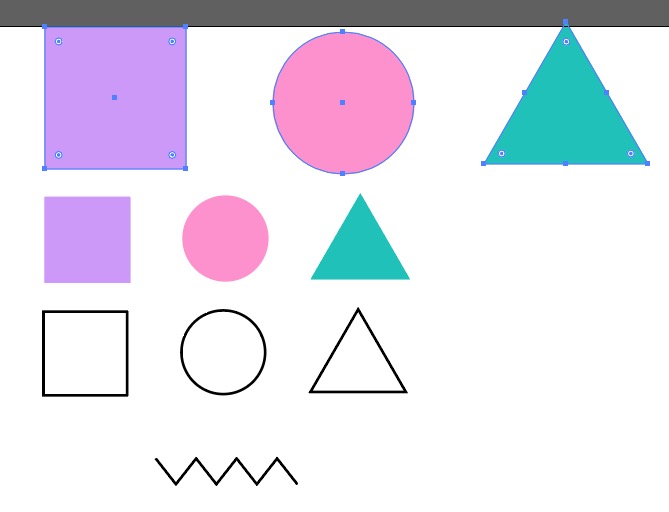
先程コピーした塗りのある方の正方形・正円・正三角形を再度コピーします。
今回コピーした3つのオブジェクトを2〜3倍くらいに拡大します。
※拡大したのはアートボードサイズが小さかったので、次の作業で効果を入れる際にきれいに掛からない為です。

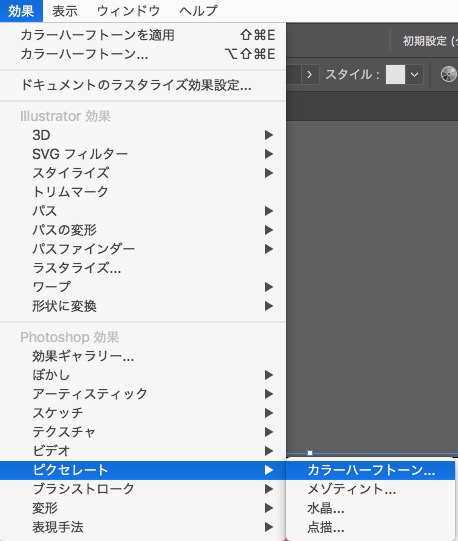
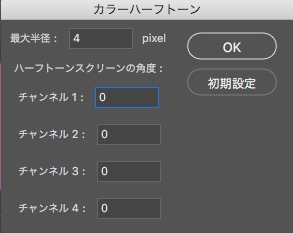
拡大したら選択はそのままで「効果 → ピクセレート → カラーハーフトーン…」を選びます。

「最大半径:4pixel」「チャンネル1〜4:0」と入力し「OK」を押します。

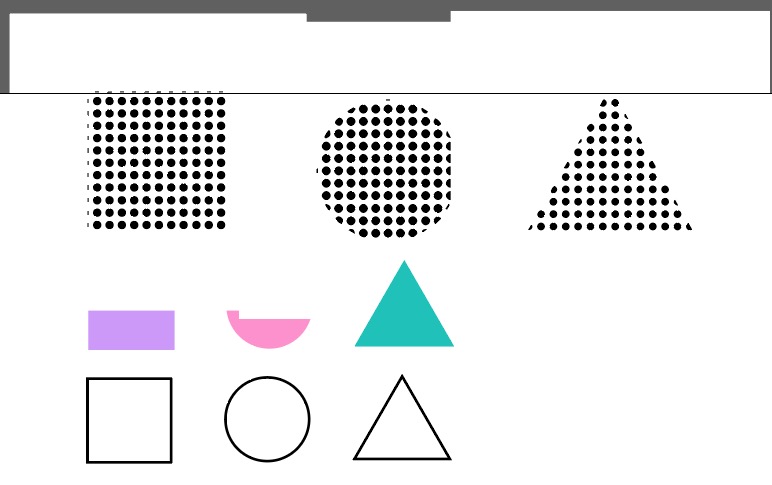
塗りがドットになります。
もしドットが小さすぎる場合は「最大半径」の数値を大きくしてください。

解像度の関係でドットが荒くなってしまったのできれいにします。
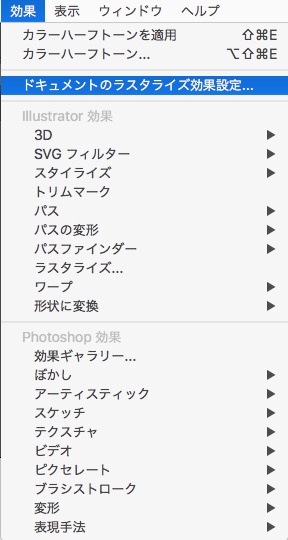
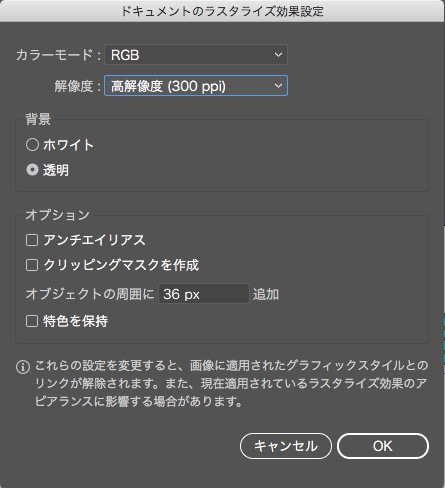
先程の3つのオブジェクトを選択した状態で「効果 → ドキュメントのラスタライズ効果設定…」を選びます。

「解像度:高解像度(300ppi)」を選びます。

次にドットの部分をオブジェクトにする作業を行って行きます。
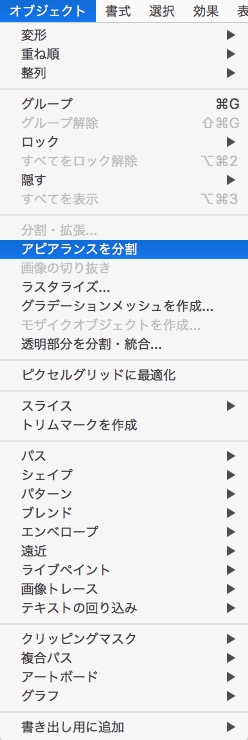
ドットにした3つのオブジェクトを選択した状態で「オブジェクト → アピアランスを分割」を選びます。

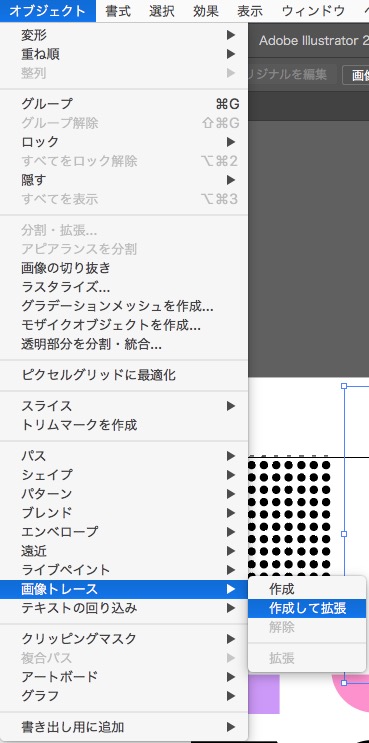
「オブジェクト → 画像トレース → 制作して拡張」を選びます。

ドット部分がオブジェクトになったので塗りが黒くなりました。

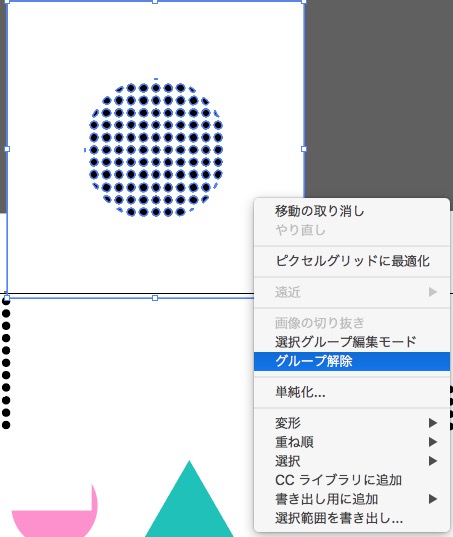
画像になっているものとドットのオブジェクトを分けたいので右クリックして「グループ解除」をします。

背面にある画像だけを選択して削除します。

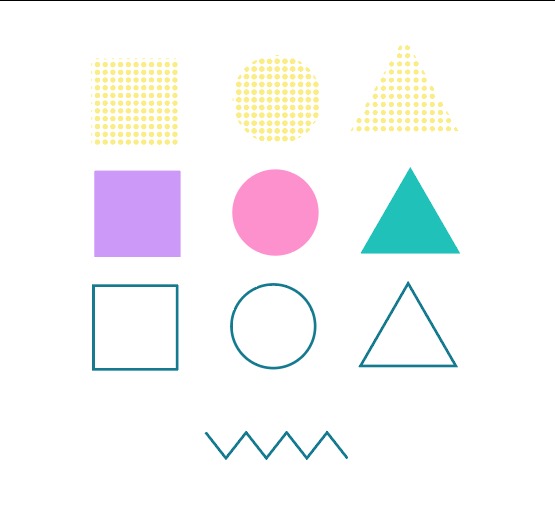
ドットのオブジェクトの塗りのカラーを変更します。

3つのオブジェクトを同じ色に変えたらオブジェクトのサイズをコピー元と一緒にします。
オブジェクトを選択し「変形」から「縦横比を固定」した状態でWかHにコピー元のサイズを入力します。

作ったオブジェクトの色に合わせて、最初に作った線ありのものにカラーを設定します。
これで素材の作成は完了です。
2.パターン登録

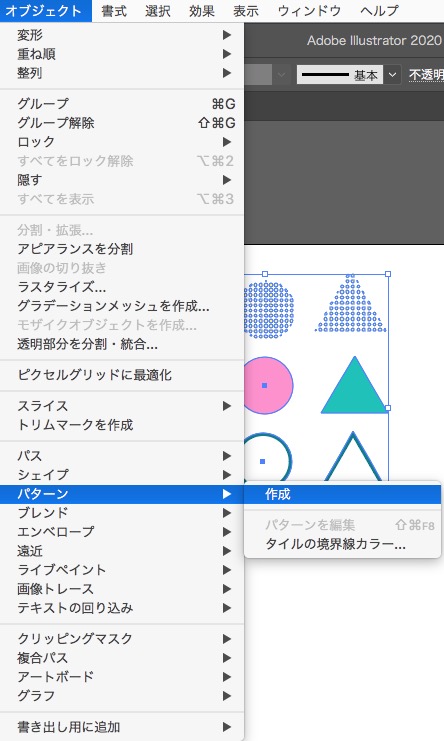
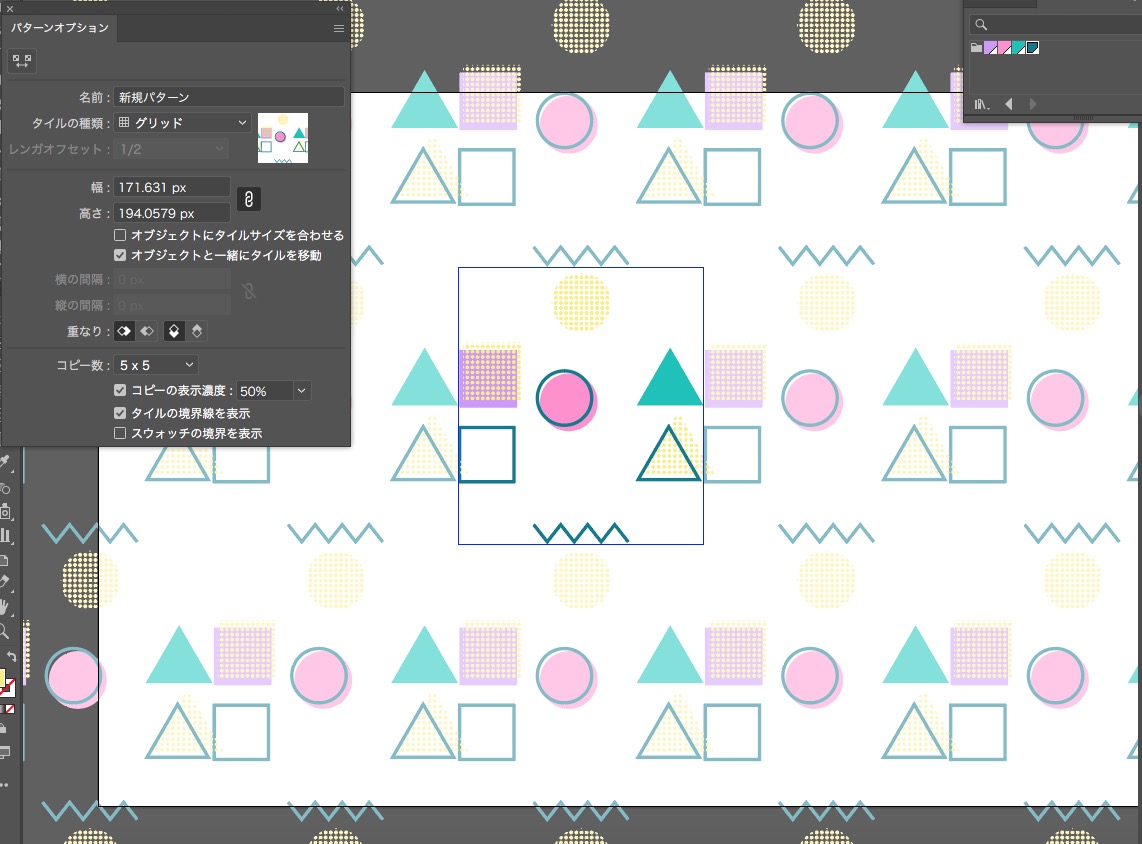
先程作成したオブジェクトをすべて選択し、「オブジェクト → パターン → 作成」を選びます。

パターンオプションが出ている状態でオブジェクトを2つ重ねたり移動して調節します。
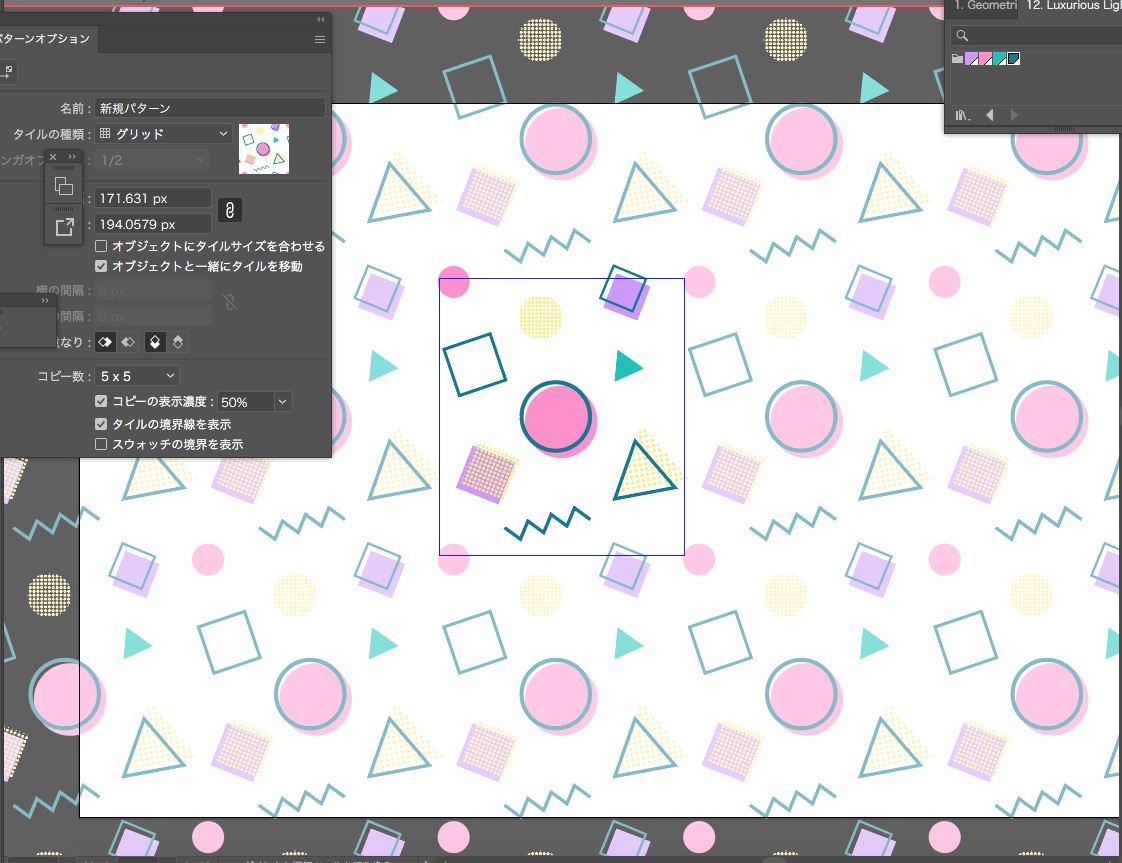
オブジェクトを重ねるときは少しずらして重ねると良い感じになります。
この状態で拡大縮小や複製・削除を行ってもパターンとして反映されます。

調節が完了したのでパターン登録は出来上がりです。
3.仕上げ

パターンのままだと規則的に並びすぎて柄としては不自然なので一つ一つのオブジェクトをランダムに配置します。
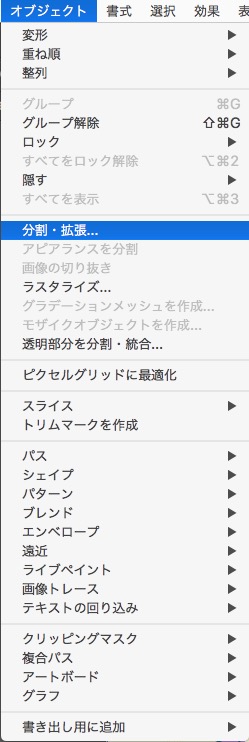
パターンを選択し「オブジェクト → 分割・拡張…」

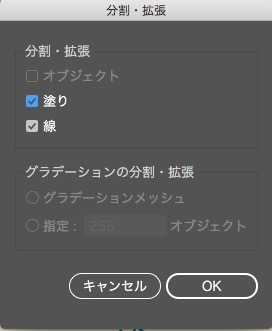
「塗り」と「線」にチェックを入れ「OK」をクリックします。
これでパターン内のオブジェクトが1つ1つ自由に変更することができます。
後はオブジェクトを移動や拡大縮小してランダムに配置していきます。
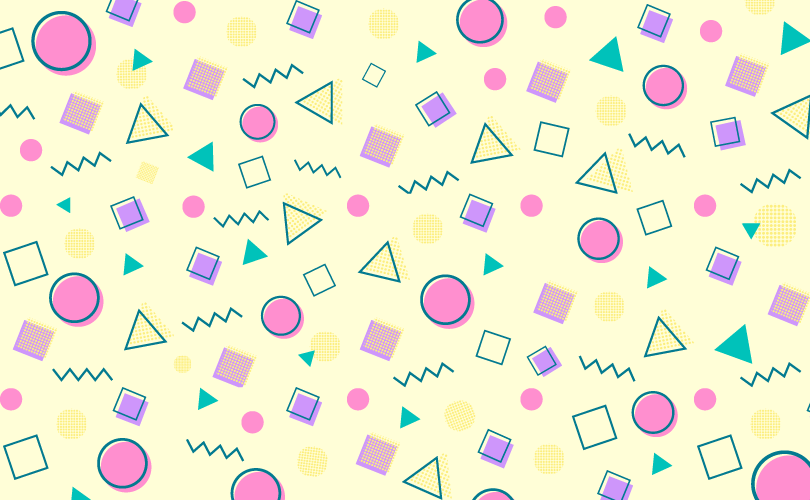
完成

後はお好みで背景を敷いて完成です!
お疲れさまでした。
メンフィス柄を作成してトレンドのデザインに挑戦してみてください!