ヴィンテージなデザインが簡単に作れるツール

ヴィンテージなデザインが簡単に作れるWebツール「Heritage Designer」をご紹介します。
簡単な操作だけ高クオリティのデザインが作れるのでノンデザイナーの方にもおすすめです。
月15ドルの有料プランが今なら3ヶ月無料で使用できます。
※キャンペーン終了後に無料プランに変更されます。
登録
①https://home.heritagedesigner.com/にアクセスします。
②ページに飛んだら名前とメールアドレスを入力し登録完了です。
③一応、無料プランになっているか確認します。
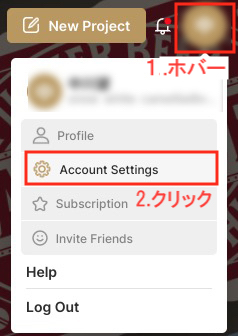
サイトの右上にあるアカウントのアイコンをホバーしてメニューを出します。
メニューから「Subscription」をクリックします。

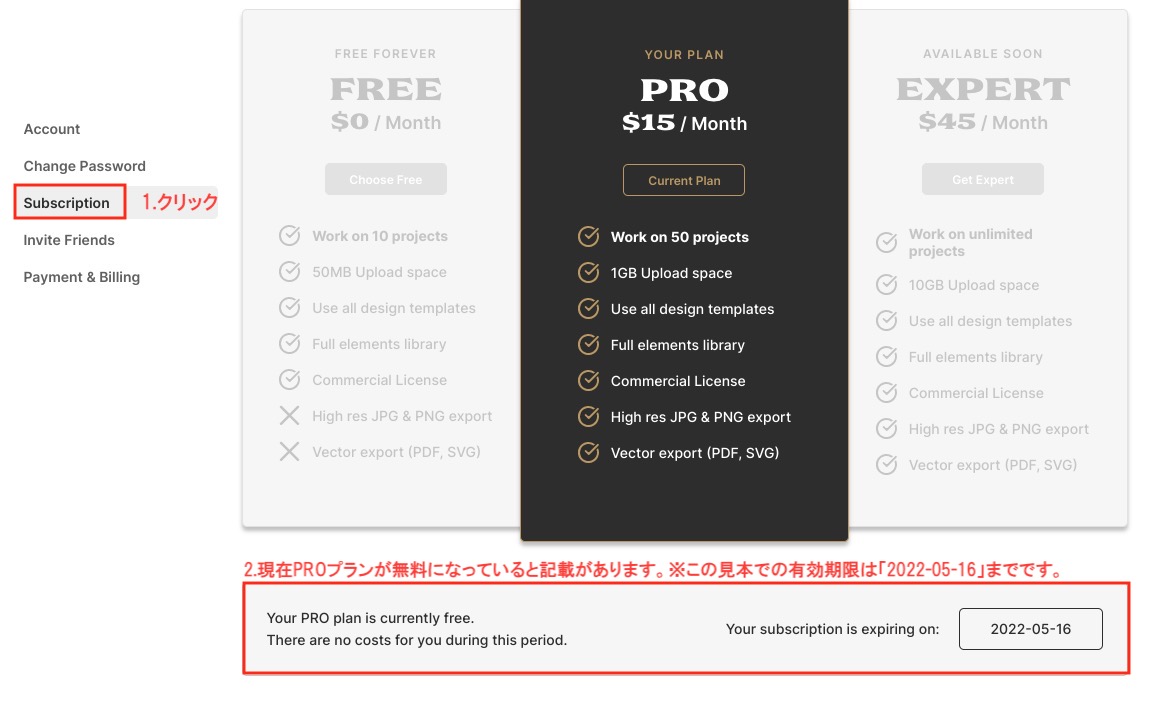
④「Subscription」ページに入ったらプラン一覧の下に「Your PRO plan is currently free.There are no costs for you during this period.」と記載されていれば現在PROプランが無料になっています。
また、「our subscription is expiring on:」の横にある日付が無料プランの有効期限になります。
※この期間をすぎると無料プランになり画像の保存ができなくなります。

使い方
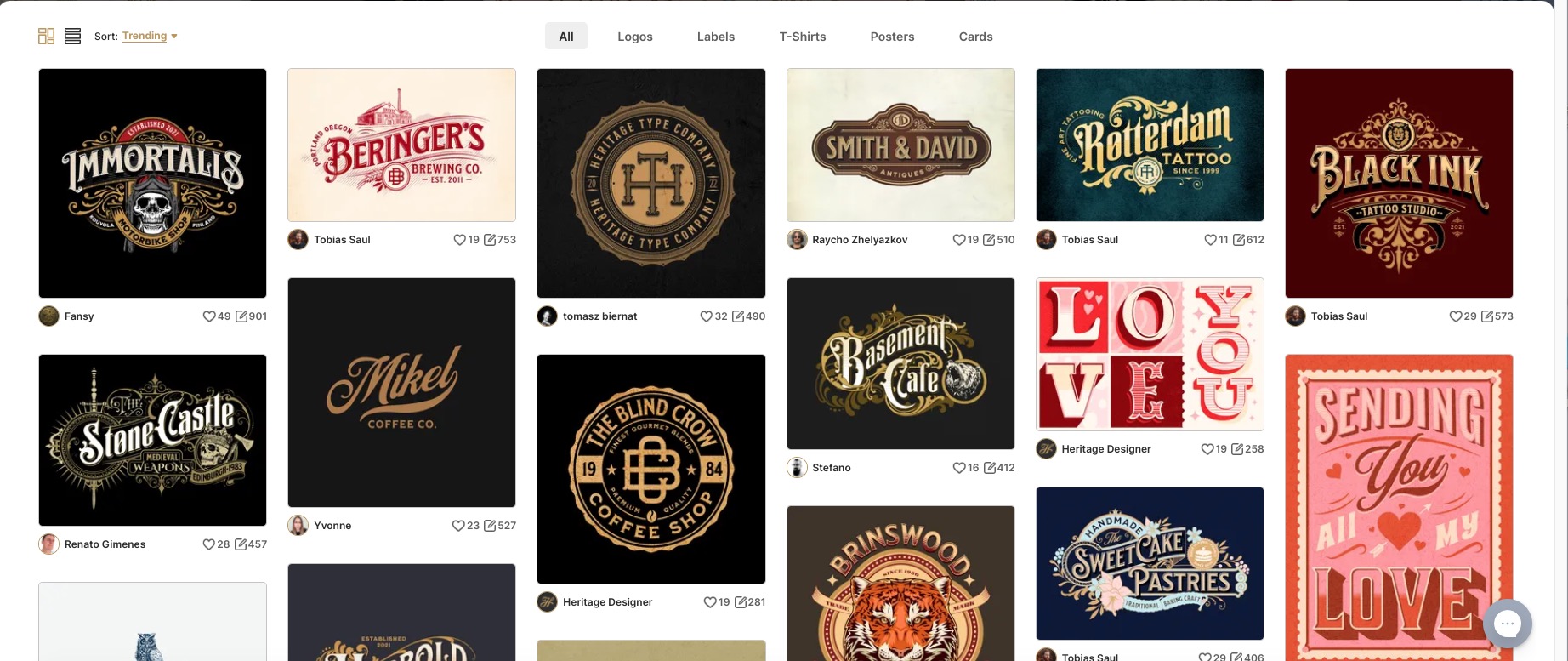
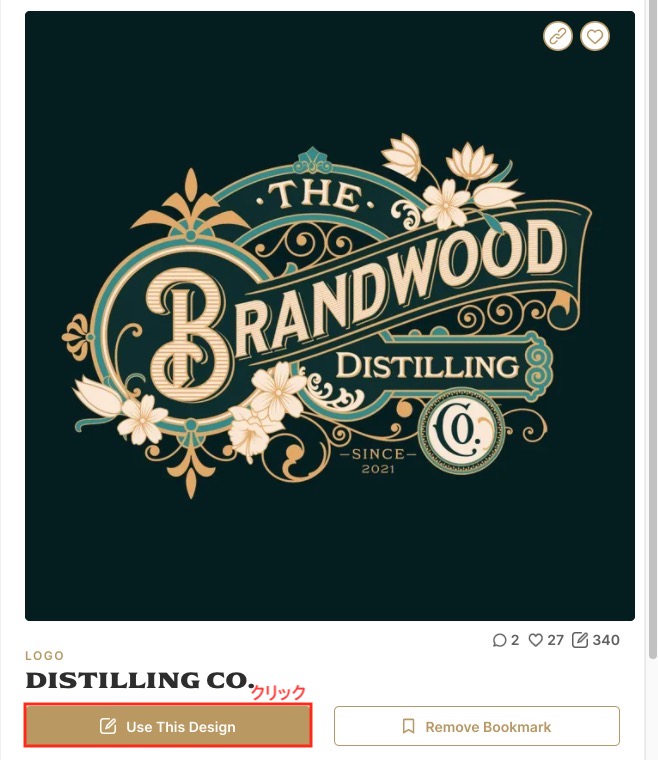
①テンプレート一覧から好きなテンプレートを選びクリックします。

②「Use This Desgin」をクリックします。

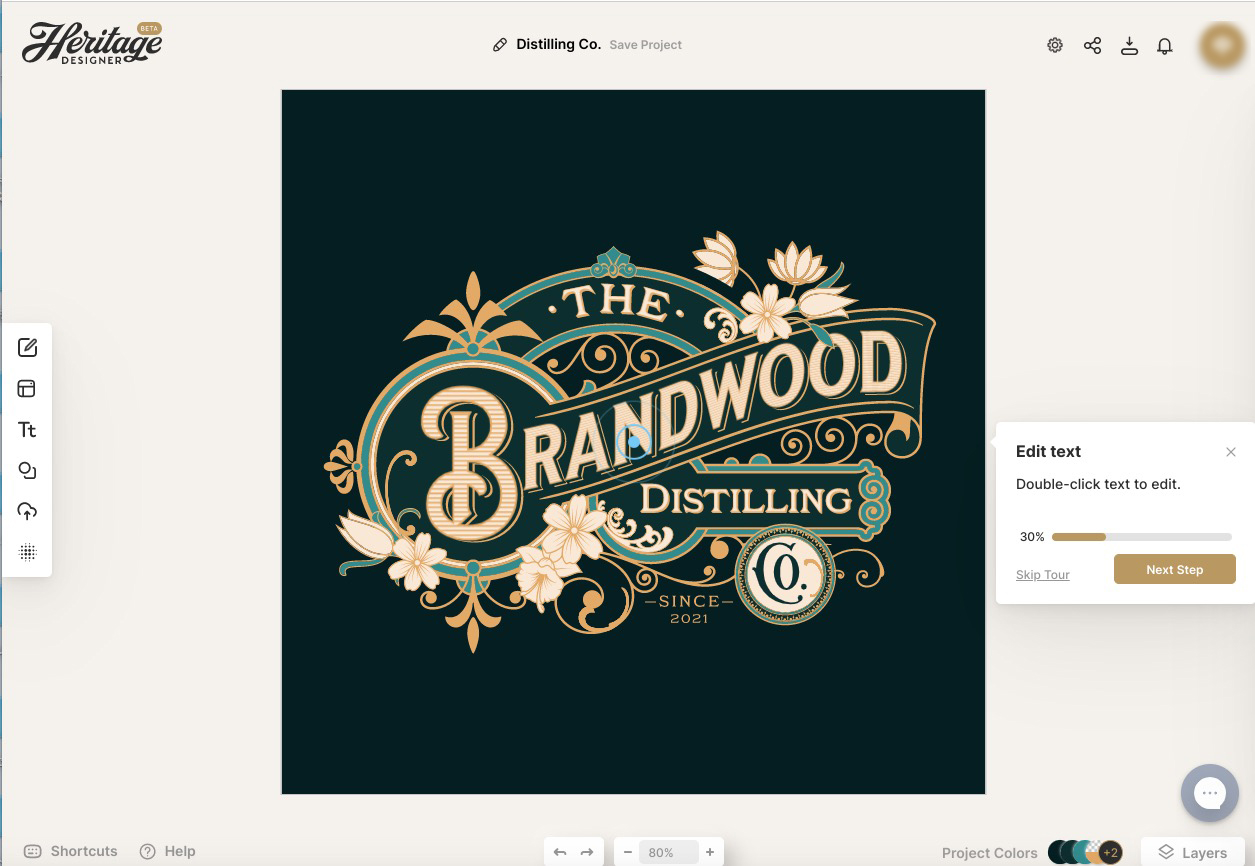
③編集用のエディタが開きます。

文字の入力
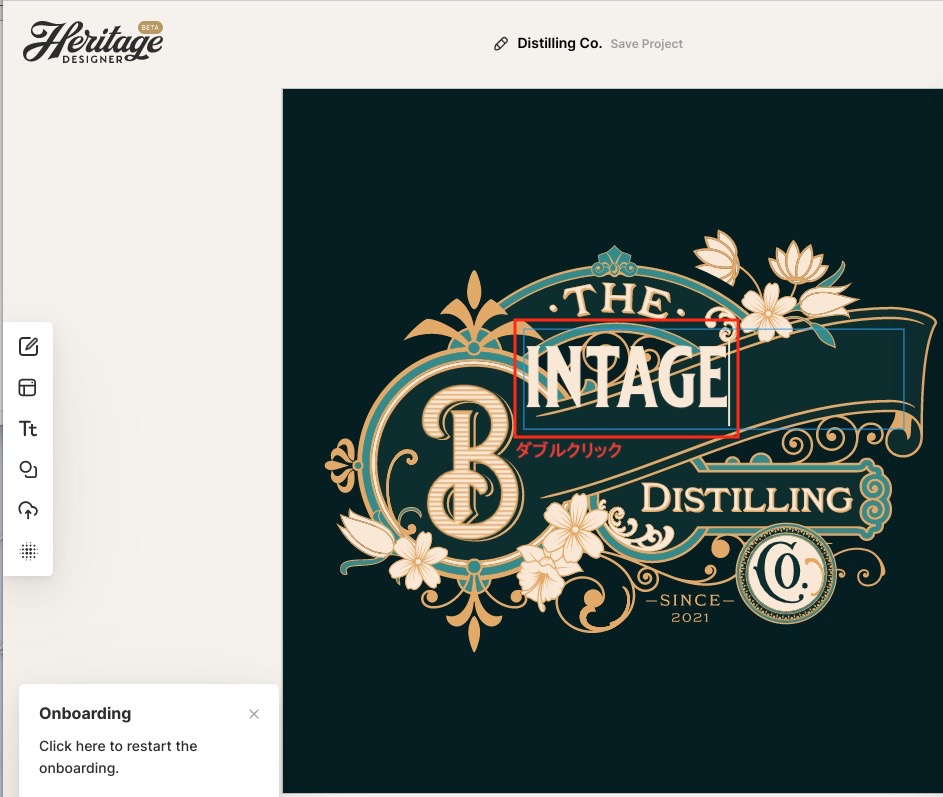
①変えたい文字をダブルクリックすると文字が入力できるようになります。

②文字が変更できました。

オブジェクトの色を変更
①色を変えたいオブジェクトをクリックすると右側に設定パネルが出ます。
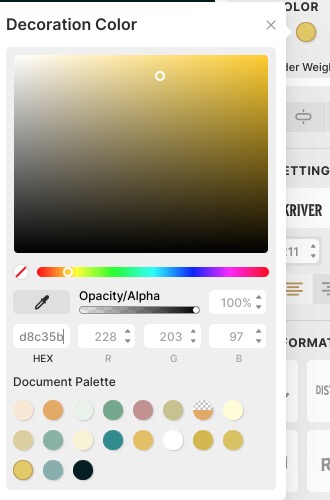
色の設定も出ているので変えたい色をダブルクリックするとダブルクリックします。

②ダブルクリックするとカラーピッカーが出るので好きな色を選びます。

テクスチャの追加
質感などを追加するテクスチャの設定が存在します。
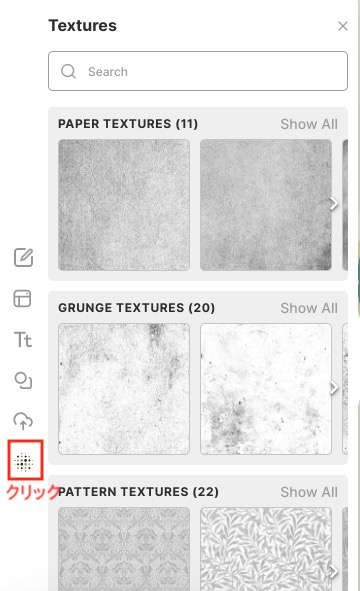
①エディタの左側にある円の中にドット模様があるアイコンをクリックするとテクスチャの一覧が出ます。

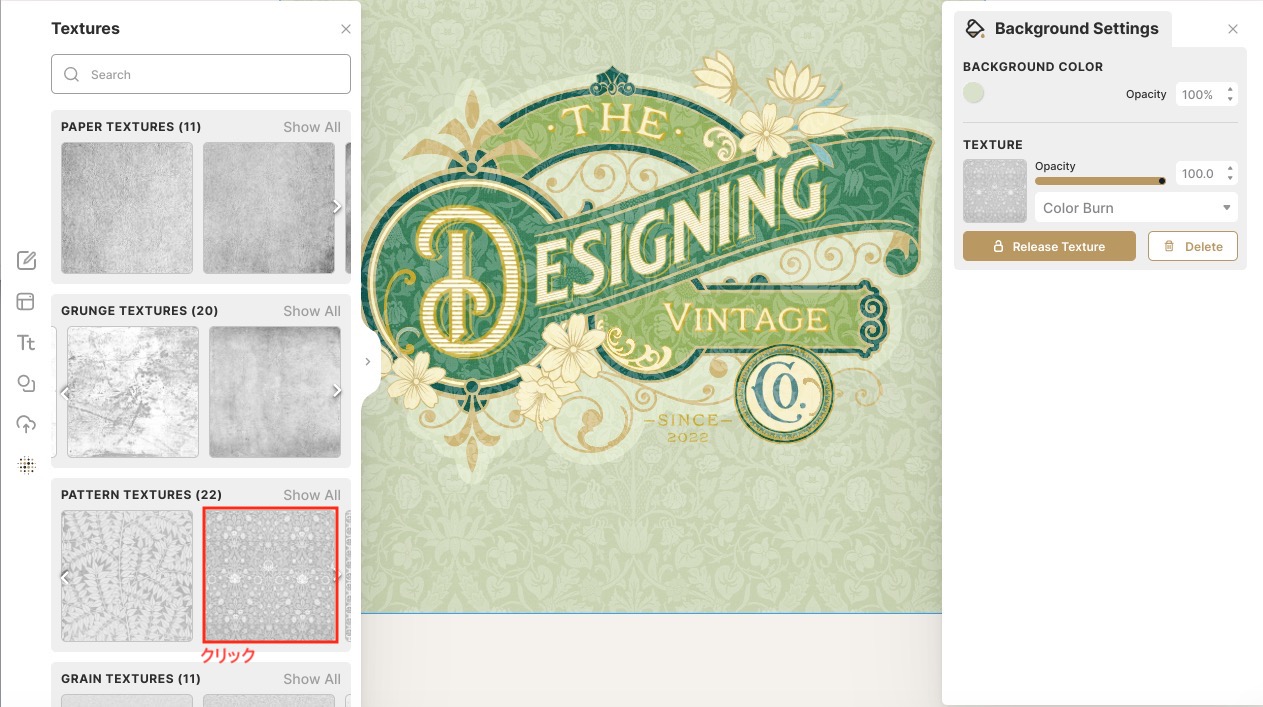
②テクスチャを選ぶとデザインに反映され、右側に設定が出ます。

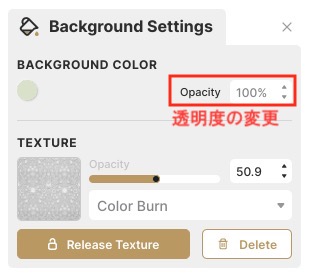
③「Opacity」の数値を変更するとテクスチャの透明度が変更できます。

エレメントの追加
新しいオブジェクトが追加できます。
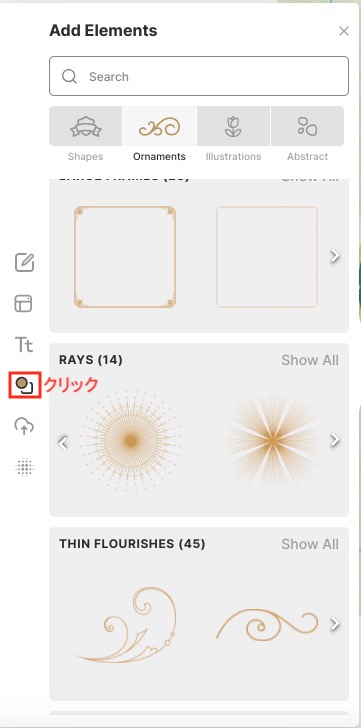
①エディタの左側にある四角に○が重なったアイコンをクリックするとエレメントの一覧が出ますので、好きなものをクリックするとデザインに反映されます。

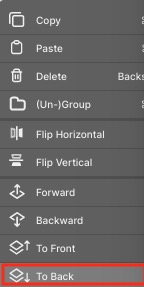
②追加したオブジェクトを背面に置きたい場合はオブジェクトをクリックし右クリックするとメニューがでます。
メニューから「To Back」を選ぶと最背面に配置されます。

③オブジェクトをクリックすると移動や変形ができます。

レイヤーについて
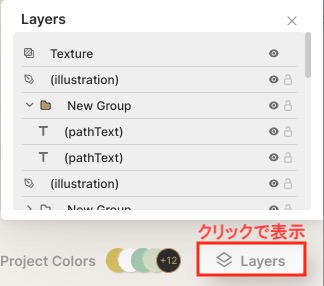
エディタの右下にある「Layers」ボタンをクリックするとレイヤーが表示されます。
部品ごとにレイヤー分けされているので選択して編集も可能です。

保存について
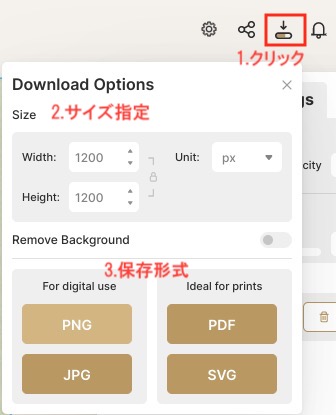
エディタの右上に「ダウンロード」ボタンがあるのでクリックすると「サイズ指定」と「保存形式」が選べます。
保存形式のボタンをクリックするとダウンロードされます。

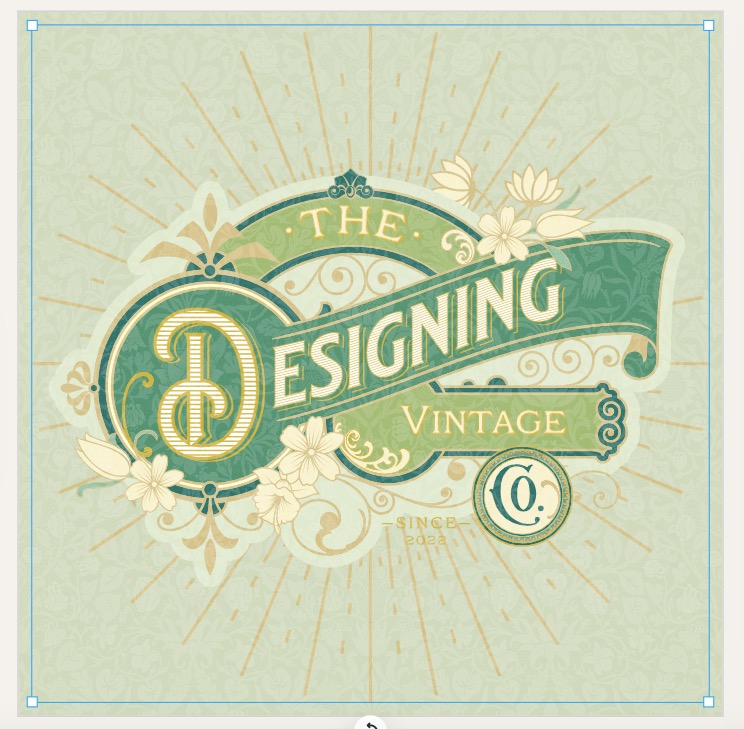
完成
これで完成になります。

編集次第では華やかにも作れますし、ロゴのようなシンプルなものも作れます。
お手軽に作れるので試してみてください!