illustratorかphotoshopか
2022年5月26日

illustratorで出来ること
- ロゴ アイコンをイラストを利用してデザインする
- 数値を入力して正確な図形が描ける!(拡大 縮小 回転 合成 くり抜き 整列など)
- 拡大してもピンボケしないのでポスターなど紙媒体に向いている(photoshopのような繊細な色味はでない)
- 何かを作るときモックアップで実例がわかりやすい

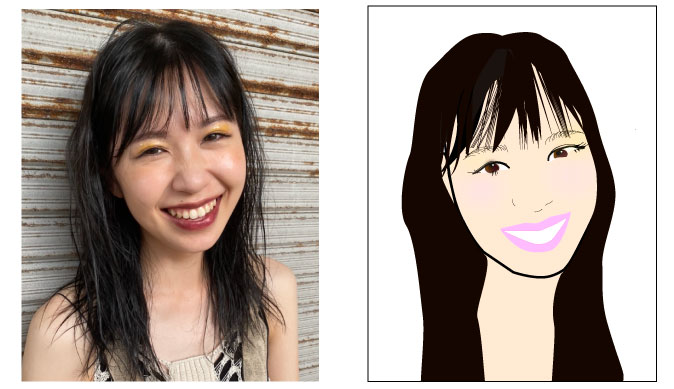
- ペンツールでイラストが描ける

画像をトレースして似顔絵を描いたり・・・(意外と味がある絵になる) - テキストの書体を選べる
名刺 パンフレット チラシ パッケージ フライヤーの紙面に使われる
photoshopは
- 切り抜き合成

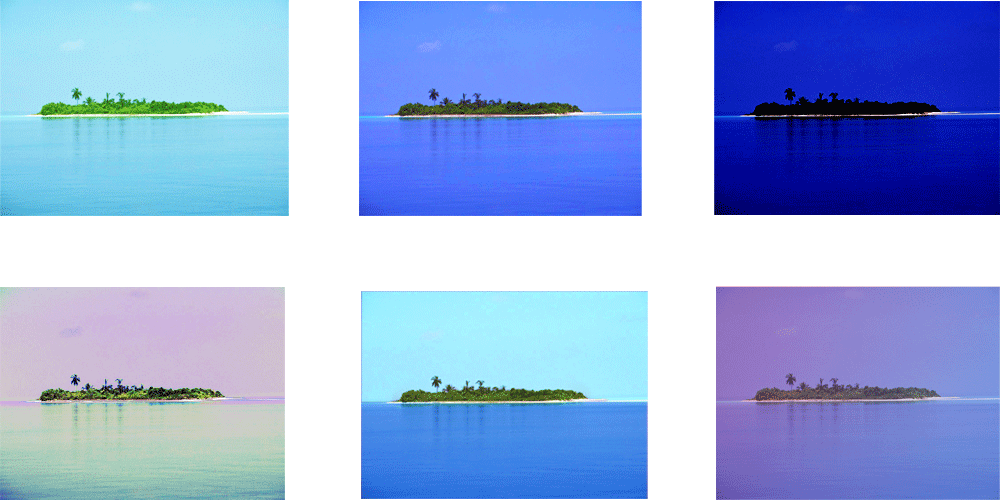
- 繊細な色が出せ写真の加工が出来る。(ピクセルが多ければ劣化は少ないが拡大で劣化が起こるのに注意 縮小は問題ない)
- イラストも描ける
- 写真に写り込んだものを消す

- 明るさ調整 背景のぼかし 調整レイヤーで色味を統一することも出来る


- 複数の写真の一部を切り取り一枚の写真に合成する(ツールを使って調整していけば幻想的な風景に仕上げることが可能!)
- こちらもモックアップにも便利
- webデザインからバナー広告 ビデオグラフィック インターフェースデザインまで幅広い用途で使われる。
illustratorと比較し 時には併用するのが重要です。