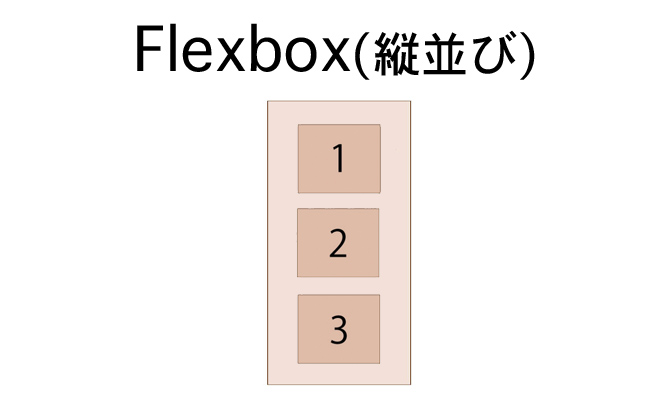
Flexboxで縦並びを簡単に!

以前、ご紹介しました「Flexboxで横並びを簡単に!」
[clink url=”https://soft-no-sosa.com/2021/05/06/flexbox/”]
「floatの解除が面倒」「レイアウトが崩れる」といった解決策として、投稿しました。
現在WEBデザインにおいて重要視されるレスポンシブデザイン。
そこで今回は、スマホでは頻繁に使用されるこのコードについてご紹介します。
Flexboxの書き方

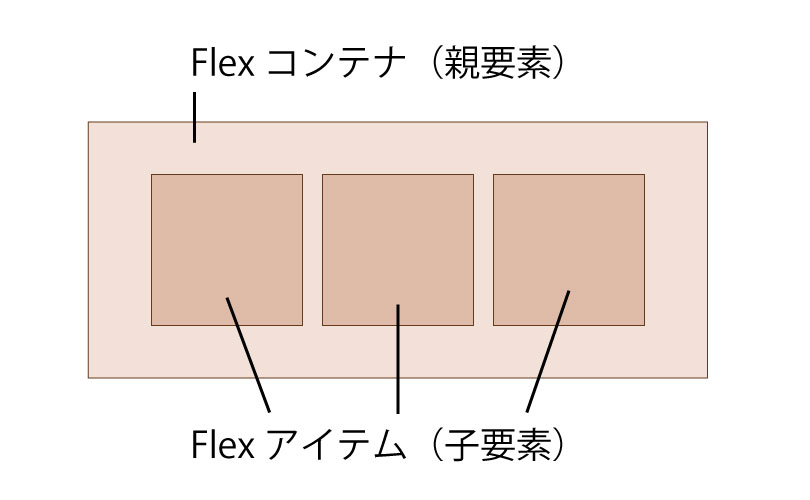
Flexコンテナという親要素の中にFlexアイテムという子要素をHTMLで作ります。
HTML
<div class=””container””>
<div class=””item””>Item1</div>
<div class=””item””>Item2</div>
<div class=””item””>Item3</div>
</div>
CSS
.container {
display: flex;
}
ここまでは前回と同じコーディングです。
垂直方向での揃え方
垂直方向で揃えたい場合はflex-directionを使います。
画像と画像、画像とテキストなど<div></div>で囲まれた要素それぞれに作用します。
CSS
.container {
display: flex;
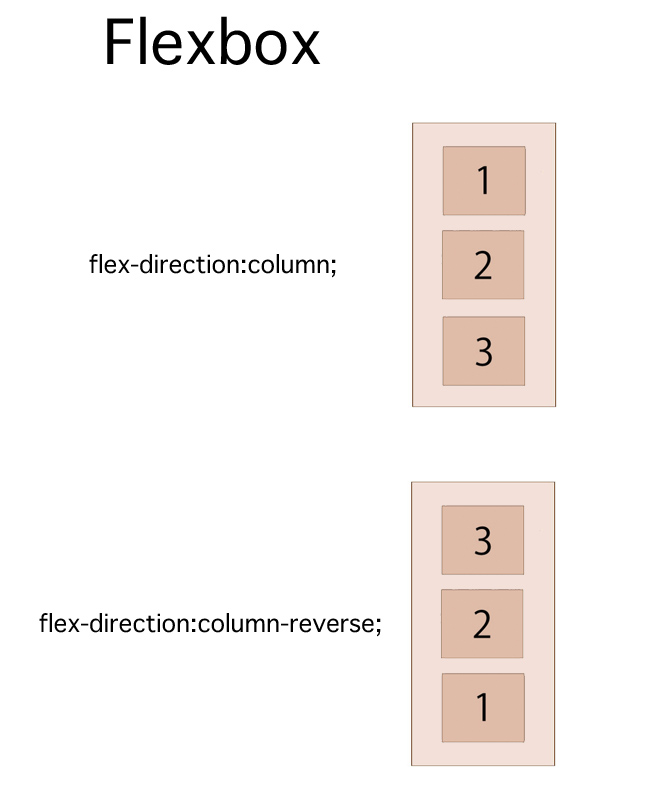
flex-direction:column;
}

column…上から下へ縦並び
column-reverse…下から上へ縦並び
その他の flex-direction
ちなみに横並びも flex-directionで出来ちゃいます。

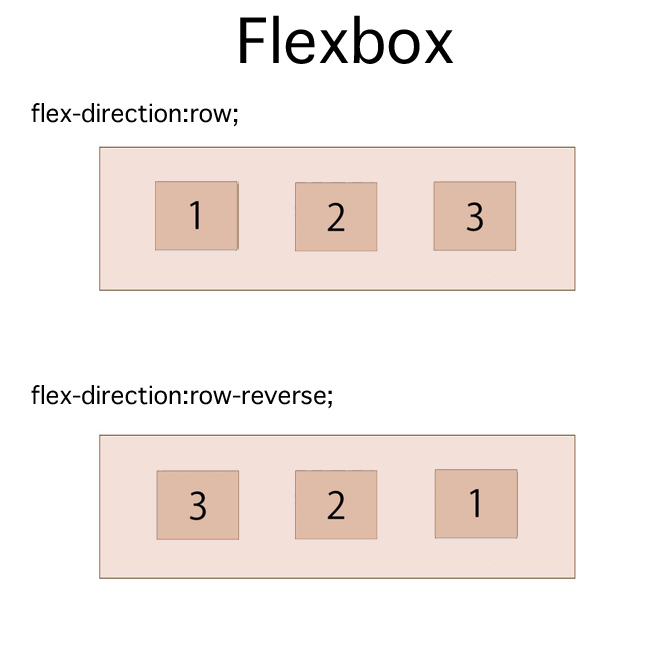
row… 左から右へ横並び
row-reverse…右から左へ横並び
これは単純に flex を使えばいいような気がしますが一応、ご紹介。
最後に
flex-direction は要素が向かう方向を指示していると考えると分かりやすいかも!
縦並びレイアウトを是非この機会に実践してみてください!