『デザインの4原則』を使ってデザインしよう
2023年5月15日

デザインの4原則とは
近接 整列 反復 コントラスト
デザインの4原則を利用することで、『より美しく』『より情報を適切に伝える』ことができます。
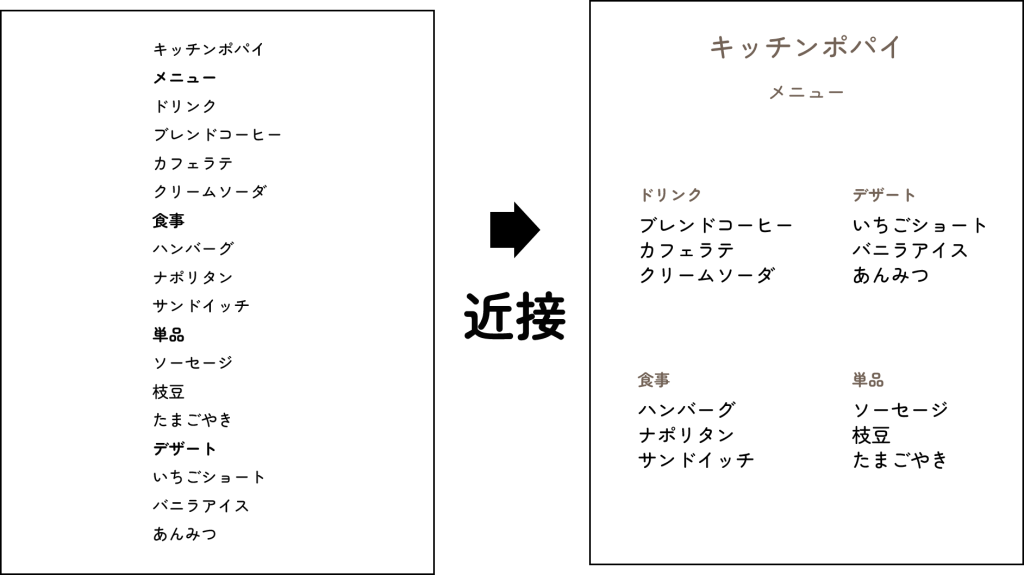
1. 近接の原則
関連する要素を近づけて、グループ化する。

関連性の強いものを近づけ、関連性の弱いものは遠ざけます。余白を生かして一目でわかるデザインに!
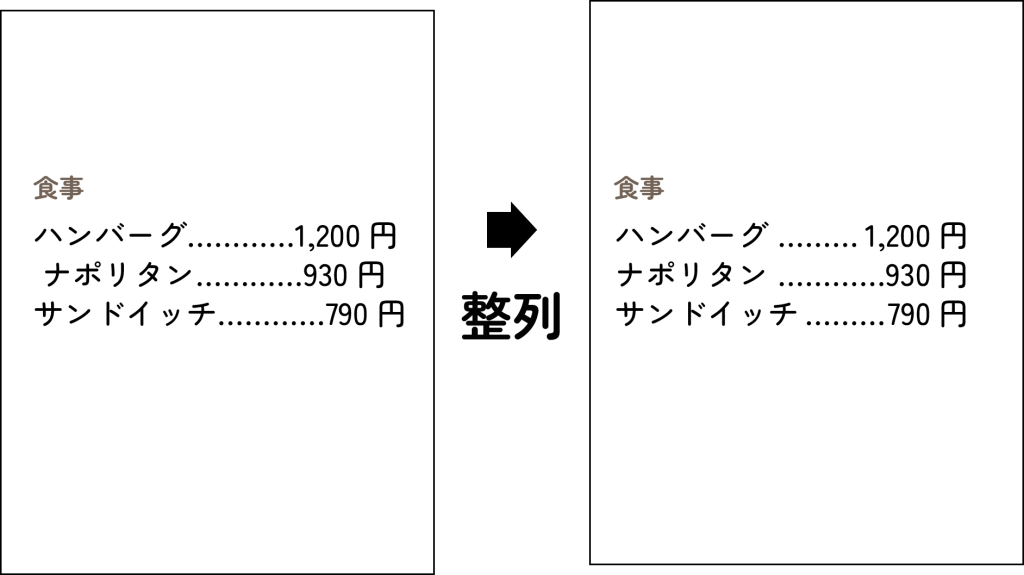
2. 整列の法則
一定のルールに沿って配置する。

要素を整列させることで、デザインに統一感が生まれす。視覚的にわかりやすいデザインに!
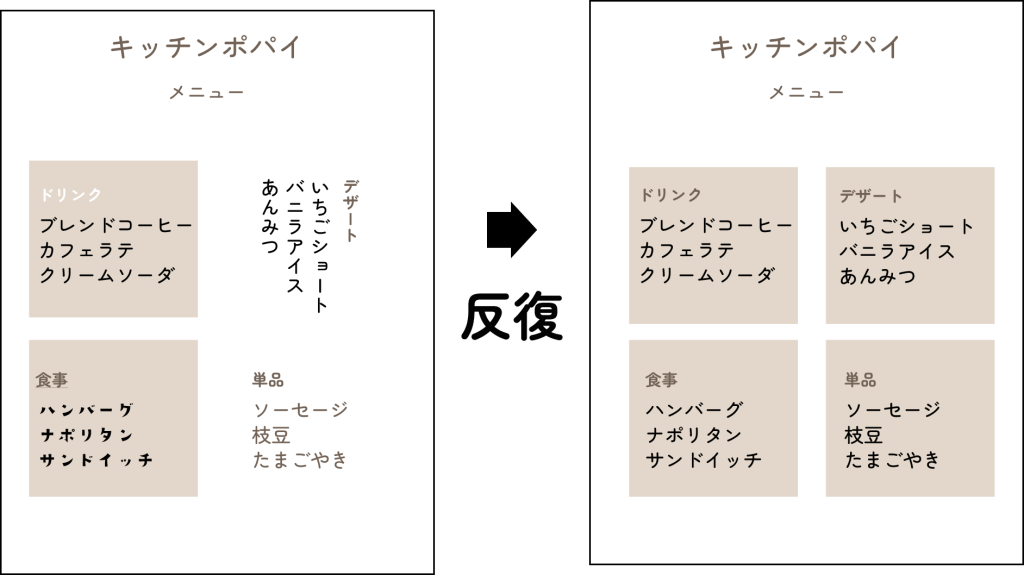
3. 反復の法則
要素を繰り返す。

特徴のあるデザインを繰り返すことで、デザインに一貫性や統一性を持たせる。
4. コントラストの法則
情報に優先度をつけ、違いに強弱をつける。

コントラストを出すことで、一番伝えたい情報が強調され、直感的に伝わるデザインに!