【Photoshop CC】CSSをコピーする

【Photoshop CC】CSSをコピーする
この記事コンテンツではPhotoshop CCの「CSSをコピー」の機能について解説しています。
CSSとは?
CSS(Cascading Style Sheets)とは、Webページの見た目のデザインを定義する視覚表現のためのプログラミング言語で、スタイルシートとも言われます。
HTMLで記述された文書構造に対して、レイアウトやデザインを定義することで、視覚的にデザインされたWebページを作成することができます。
主な機能
- 文字の装飾:フォントの種類、サイズ、色、太さ、行間、揃えなどを指定できます。
- レイアウト:要素の配置、幅、高さ、余白などを指定できます。
- 背景:色、画像、模様などを指定できます。
- 境界線:線の種類、太さ、色などを指定できます。
- 装飾: 影、マージン、パディングなどを指定できます。
- アニメーション: 要素の動きを指定できます。
Photoshop CCの「CSSをコピー」は、「シェイプ」と「テキスト」のレイヤースタイルの情報から、CSSプロパティを自動生成してクリップボードにコピーする機能です。Webデザインワークフローを効率化し、デザインとコーディングの連携をスムーズにすることができます。
つかいかた
テキストのCSSを生成させる
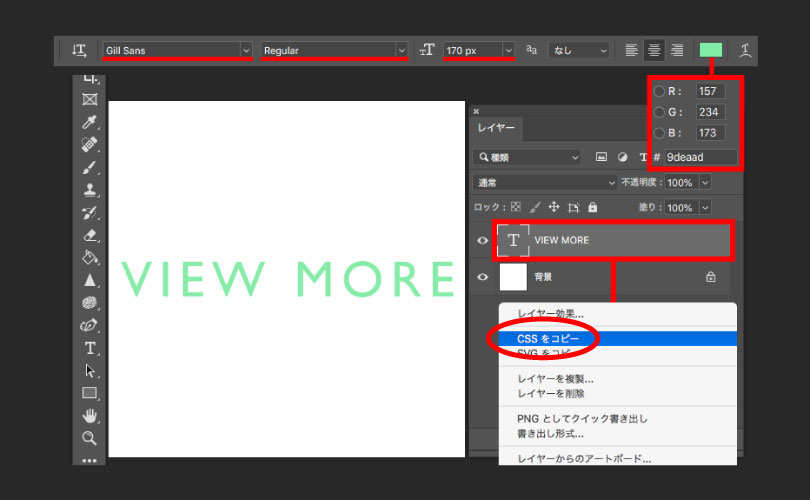
1.新規ドキュメントを作成し、「横書き文字ツール」などでカンバスにテキストを入力します。
※ 1180 x 1180 px @72ppi 、文字の単位はピクセルで作成しています。

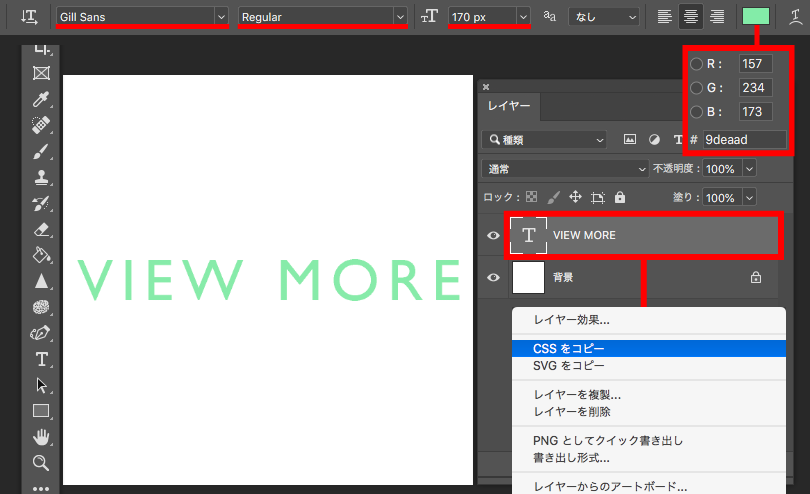
2.テキストを入力したレイヤーを選択し、右クリックから「CSSをコピー」をクリックするとクリップボードにCSSがコピーされます。

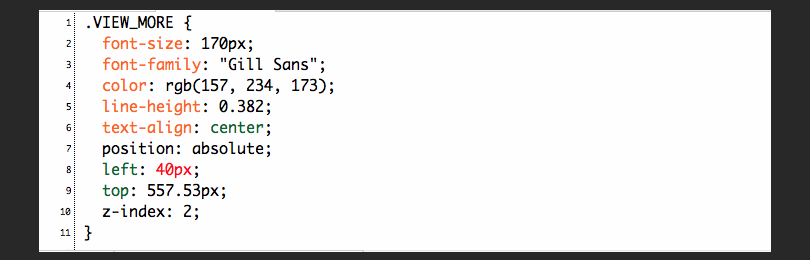
3.「mi」などのテキストエディタにペーストすると、このように生成されています。

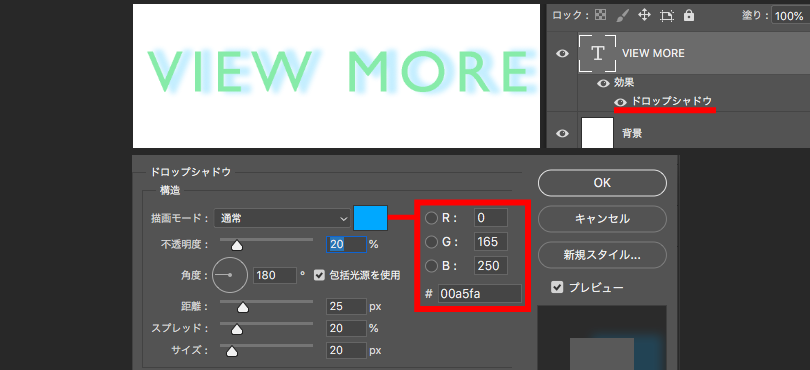
4.先ほどのテキストに「ドロップシャドウ」を追加し、CSSをコピーします。

5.「Code Pen」というサイトではオンライン上でコーディングの練習ができます。
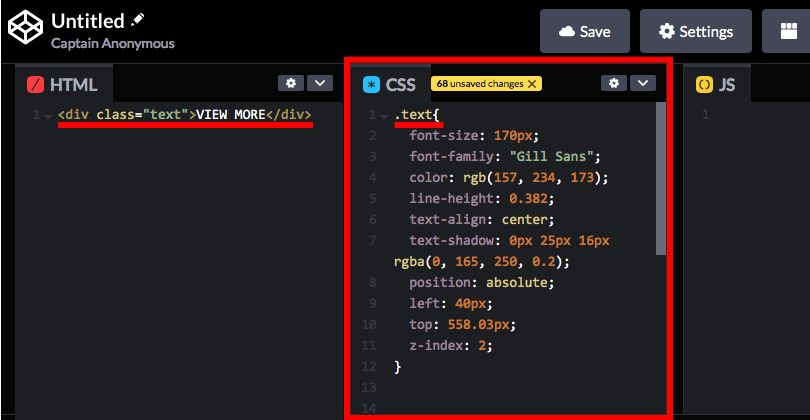
HTMLを記述し、コピーしたCSSをペーストします。 ※ Photoshopのレイヤー名がクラス名に反映されるので書き換えます。

6.記述が終わると、表示されます。

シェイプのCSSを生成させる
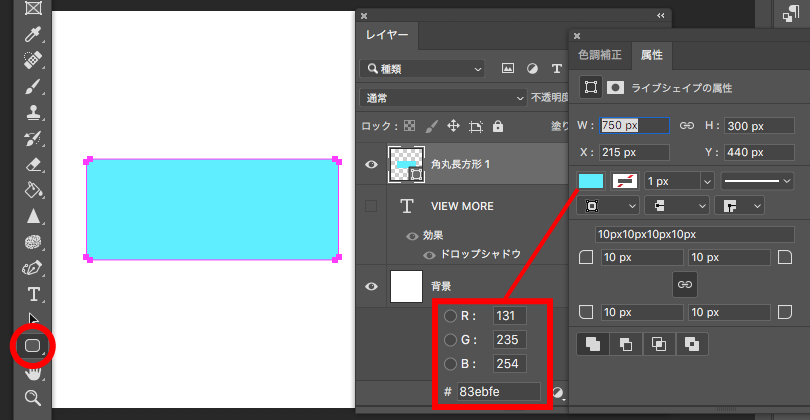
1.「角丸長方形ツール」でカンバスに「シェイプ」を作成し、シェイプを作成したレイヤーを選択し、右クリックから「CSSをコピー」をクリックするとクリップボードにCSSがコピーされます。

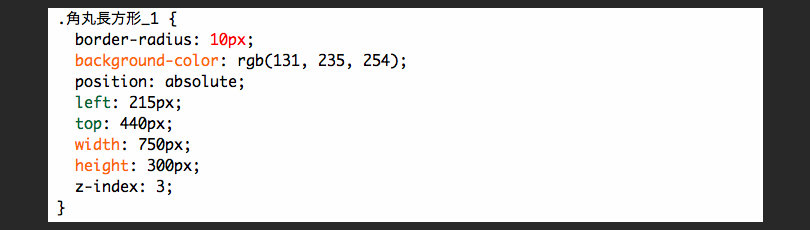
2.「mi」にペーストすると、このように生成されています。

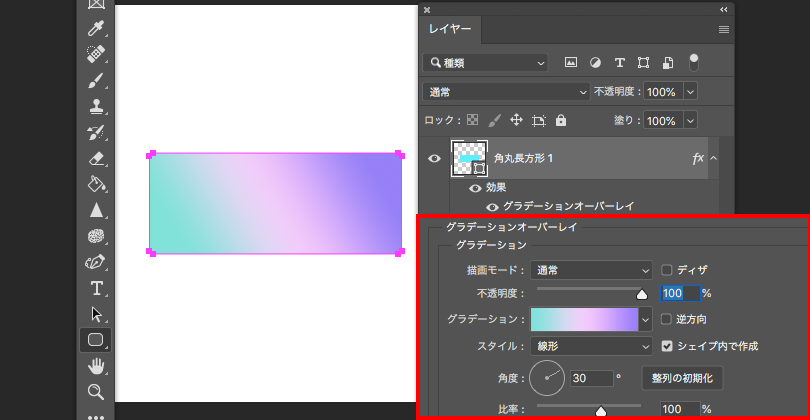
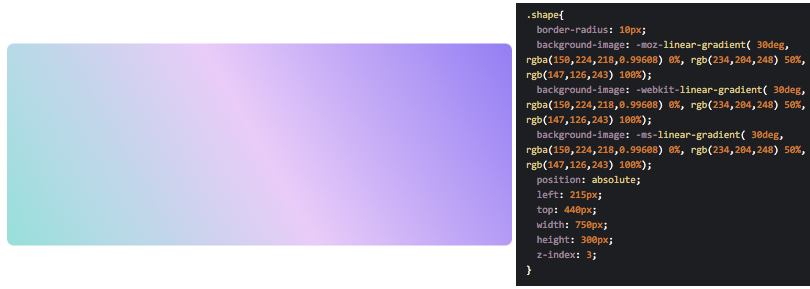
3.シェイプレイヤーに「グラデーションオーバーレイ」を追加し、CSSをコピーします。


生成されるCSSプロパティ
テキスト
- font-family
- font-size
- font-weight
- text-align
- text-decoration
- text- shadow
- line-height
- color
- position
シェイプ
- background-color
- border
- border-radius
- shape
- size
- color
- box-shadow
- position
補足
- 生成されるCSSプロパティは、Photoshopの設定によって多少異なる場合があります。
- 複雑なデザインの場合、生成されるCSSは冗長になる場合がありますので、手動で調整して使用します。
- 「CSSをコピー」はあくまでも補助的なツールであり、コーディングの知識を完全に代替するものではありません。