【Photoshop CC】回転を表現する

【Photoshop CC】回転を表現する
この記事コンテンツではPhotoshop CCの「スピンぼかし」の機能を使った回転を表現する方法について解説しています。
スピンぼかしとは?
photoshop CCのぼかしギャラリーにあるスピンぼかしは画像の一部を回転させながらぼかすことができる、ユニークなぼかし効果です。従来のぼかしフィルターとは異なり、編集時に「プレビュー機能」が加わったことで、より直感的な作業がてきます。
ダイナミックな動きや回転感を加えることができ、写真やイラストに「動き」や「躍動感」を与えたい場合に最適なツールです。
特徴
- 回転ぼかし: 画像の一部を回転させながらぼかすことができます。
- 自由な設定: ぼかし量、ぼかし範囲、回転方向、回転速度を自由に設定できます。
- 中心位置の設定: ぼかし効果の中心位置をドラッグで自由に設定できます。
- プレビュー機能: 調整をしながらぼかし効果を視覚的に確認できます。
- 他のぼかしフィルターとの併用: 他のぼかしフィルターと組み合わせて使用できます。
つかいかた
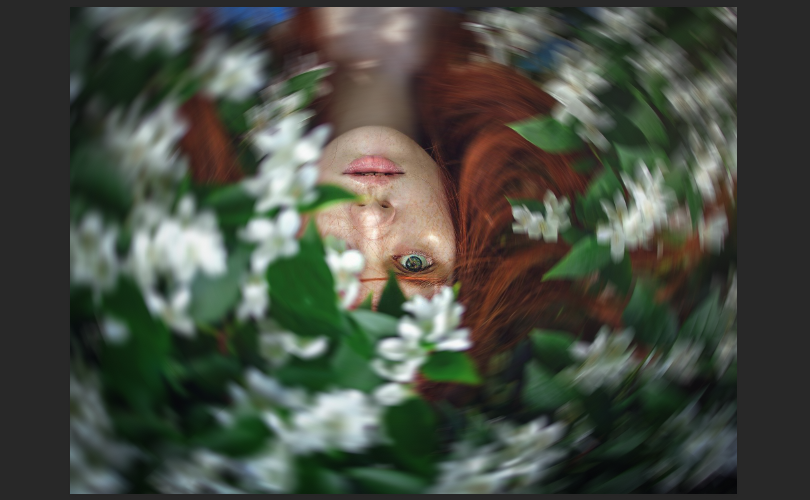
ぐるぐるボケをつくる
※ 「ぐるぐるボケ」は、写真用語で、被写体以外の部分が渦巻き状にぼけた写真のことを指します。主に、オールドレンズや、特殊なレンズを使用することで発生し、独特の雰囲気を演出できます。
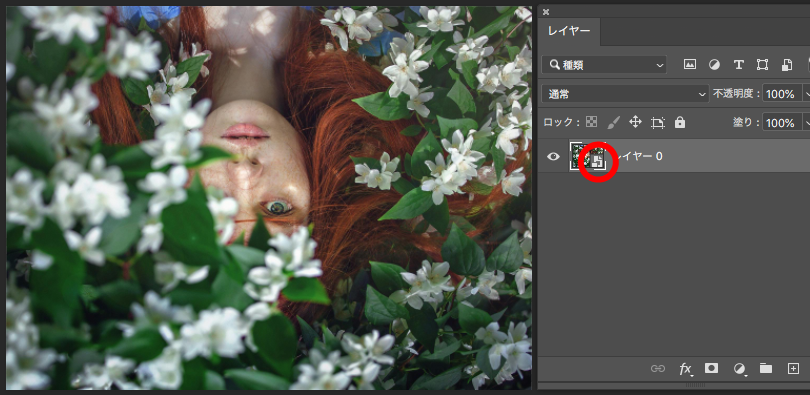
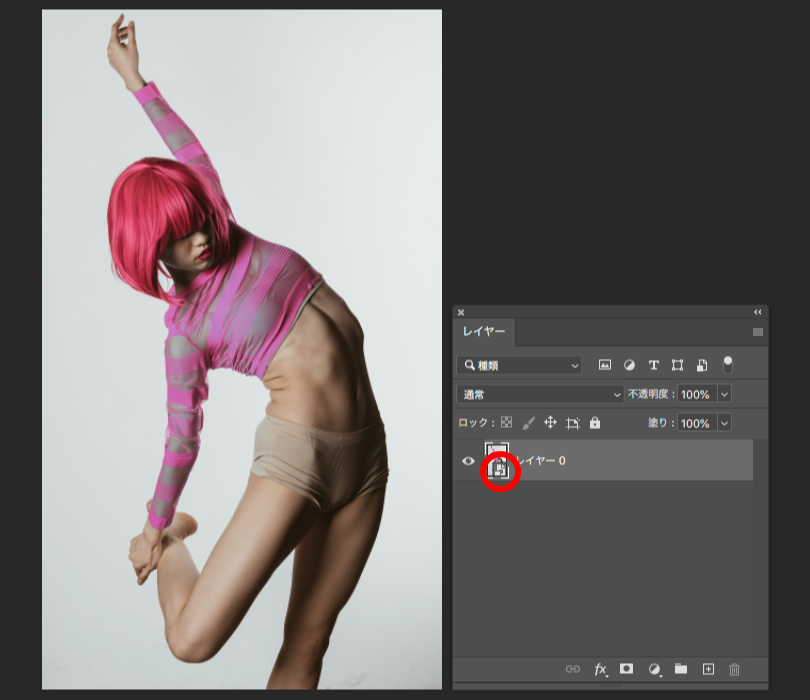
1.画像を配置し、「スマートオブジェクト」に変更します。

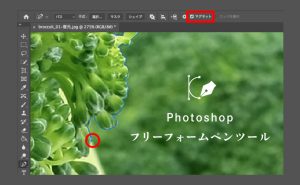
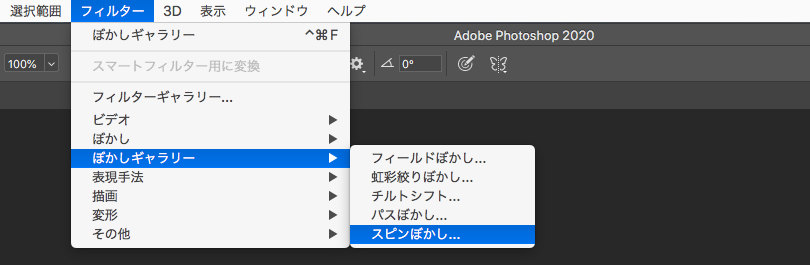
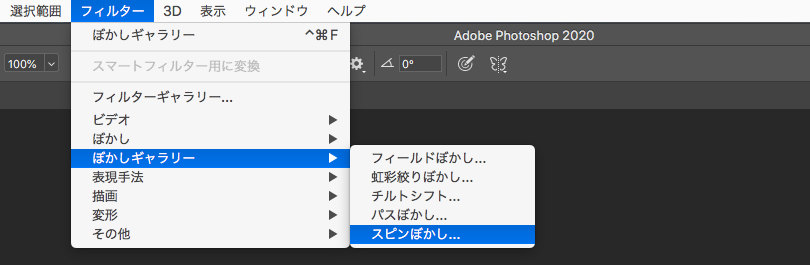
2.メニューバーの「フィルター」から「ぼかしギャラリー」の「スピンぼかし…」を選択します。

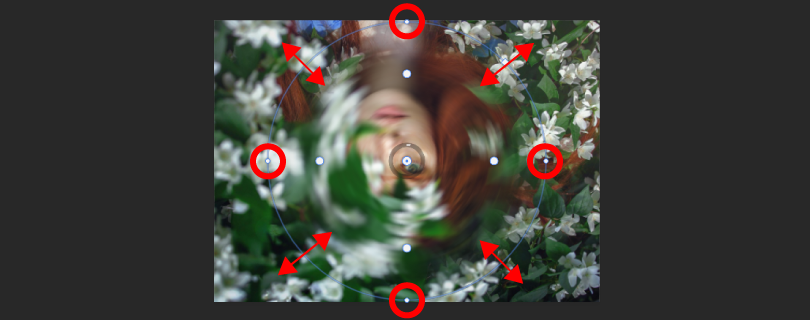
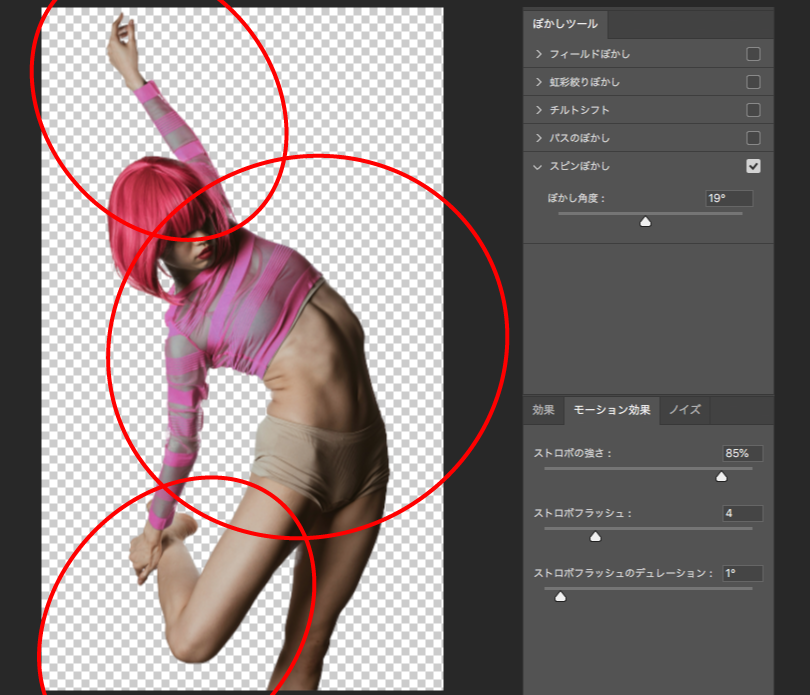
3.スピンぼかしの編集パネルに切り変わったら、丸印のところをドラッグすると「ぼかしの変形」ができ、矢印のところをドラッグすると「ぼかしの拡大・縮小」ができます。

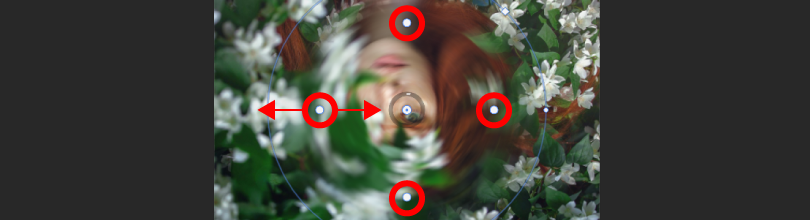
・中側の丸印のところをドラッグすると「スピンぼかしの適用範囲」の調整ができます。

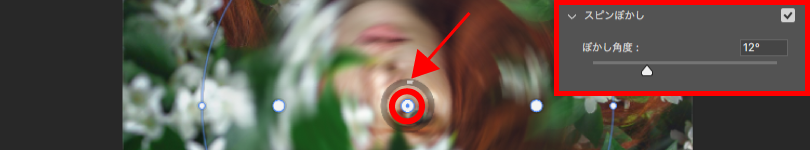
・中央の丸印のところをドラッグで「ぼかしの範囲の移動」ができ、矢印のところをドラッグで「ぼかしの角度(回転速度)」の調整ができます。調整が終わったら「 OK 」をクリックします。
※ 編集パネル右のぼかしの角度と連動しています。

4.任意で「スマートフィルター」にブラシなどで仕上げをします。
※ ビネット効果がかかっています。

躍動感をつくる
1.画像を配置し、「スマートオブジェクト」に変更します。

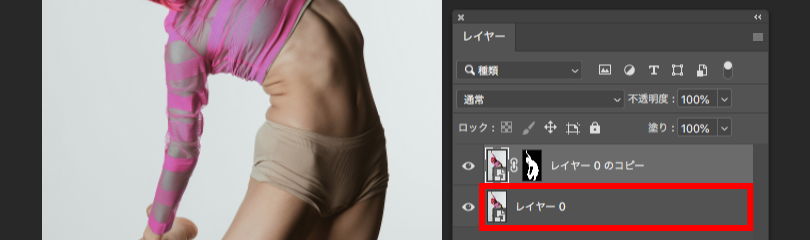
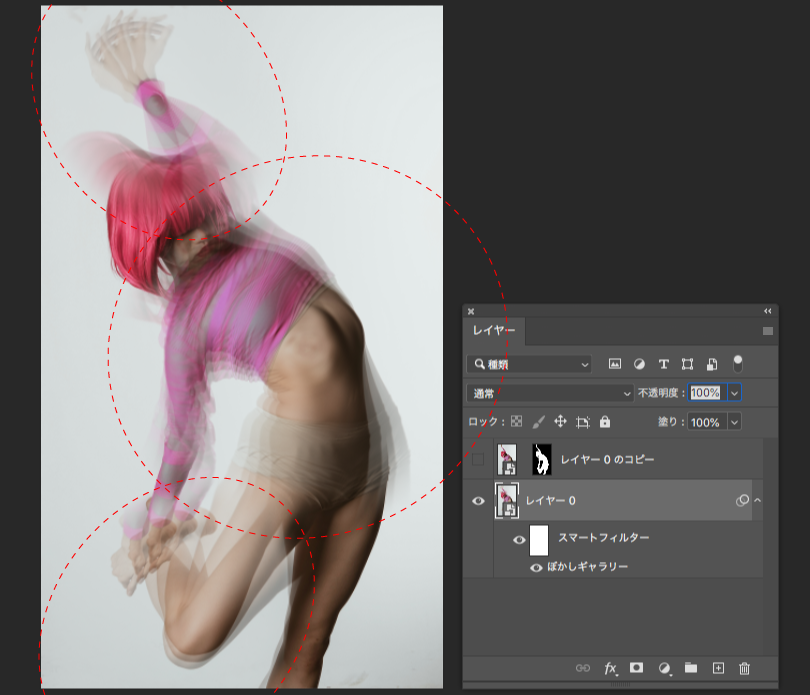
2.レイヤーの「複製」をし、複製したレイヤーの「画像の切り抜き」をしてから複製元のレイヤーを選択します。

3.メニューバーの「フィルター」から「ぼかしギャラリー」の「スピンぼかし…」を選択します。

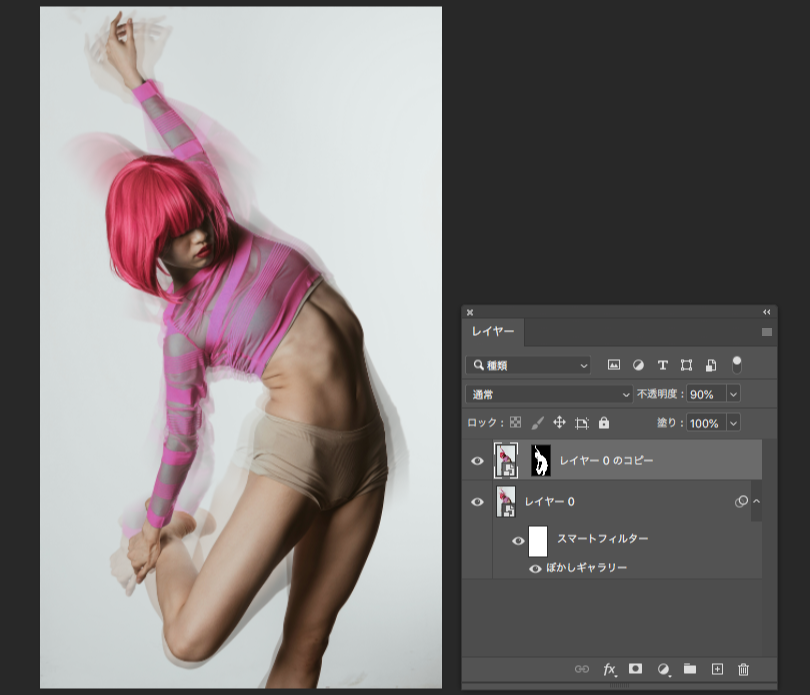
4.「3箇所」にスピンぼかしを配置しました。「モーション効果」の設定をすることでストロボを使ったマルチ発光撮影のような表現ができ、分解写真のような「動きの軌跡」を表現した「残像」を出すこともできます。
※ パスぼかしと相性がよさそうです。


5.必要に応じて、ブラシなとで仕上げます。

スピンぼかしのまとめ
スピンぼかしは、Photoshop CCから搭載された新しいぼかしフィルターです。従来のぼかしフィルターとは異なり、プレビューが表示されるなど、より直感的でダイナミックなぼかし効果を作成することができます。
また、スピンぼかしと「パスぼかし」や他のぼかしフィルターを組み合わせて、多彩な「動きの表現」をすることができます。