【Illustrator】結婚式のタイムラインカードを作ってみよう!
2024年7月29日

Illustratorを使った結婚式のタイムラインカード。実は簡単に作ることが可能なのです!
STEP
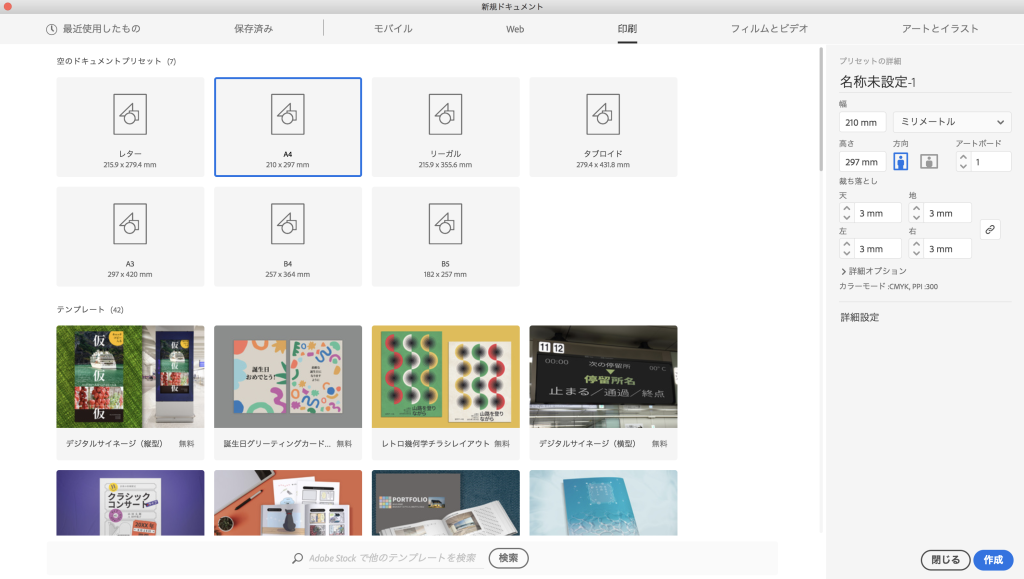
ファイル→新規→A4サイズを選択

STEP
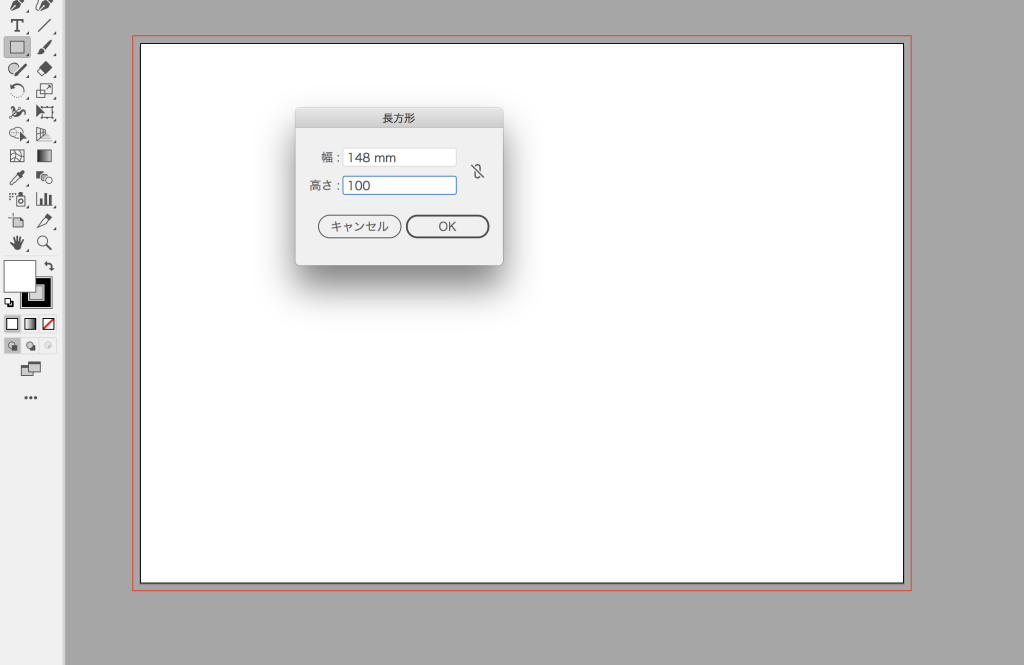
長方形ツールで長方形を作成
塗りは白以外のもの、線は無しに設定。
塗りは白以外のもの、線は無しに設定。
今回はハガキサイズで作成していくため、こちらになります。
横書きにするため、幅:148mm , 高さ:100mmとして作成していきます。

STEP
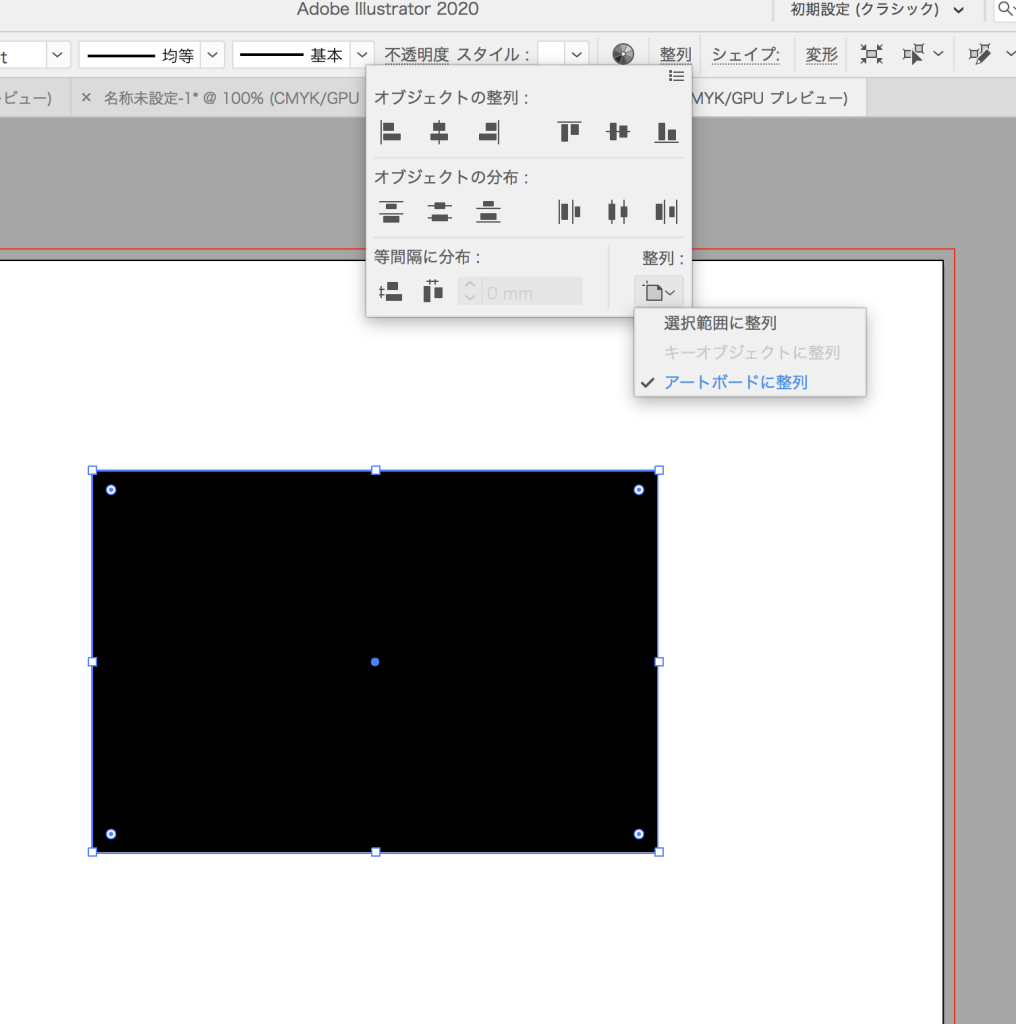
長方形をアートボードに整列をかけて左右中央になるようにする

STEP
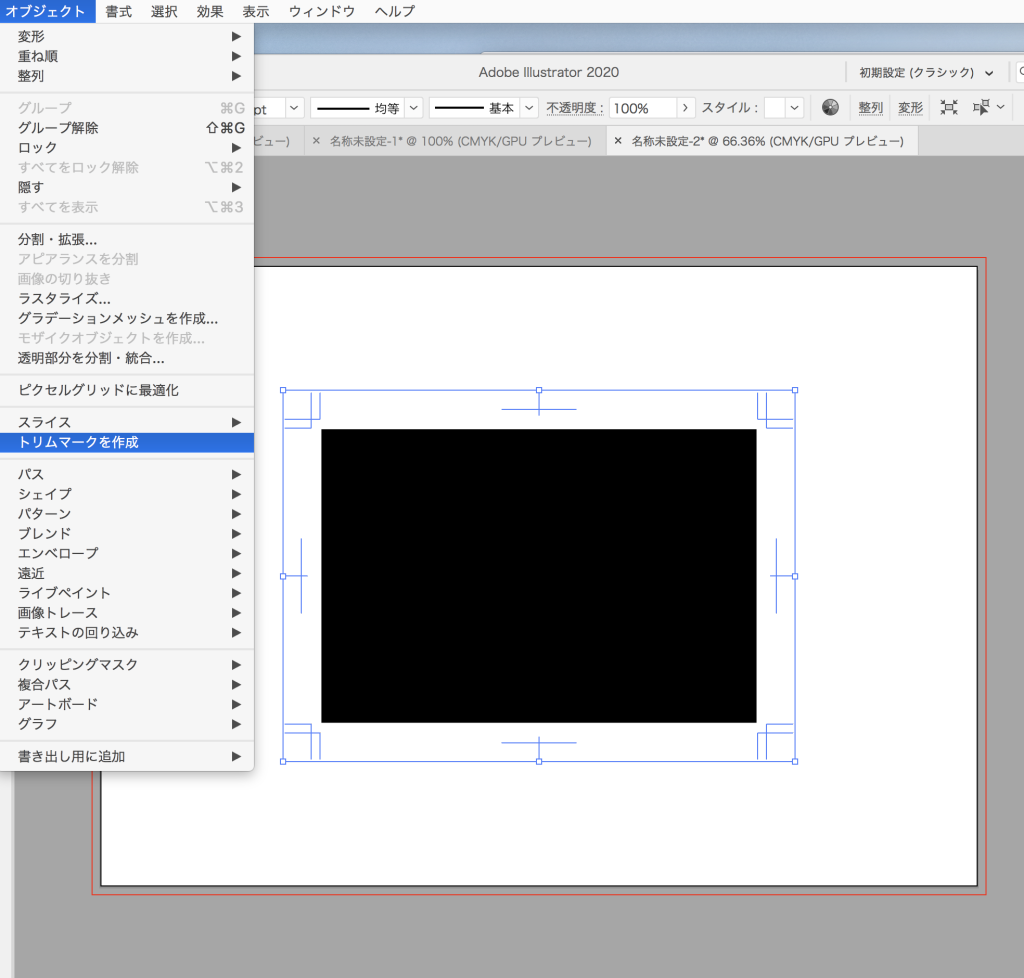
トリムマークを作成する
オブジェクト→トリムマークを作成

STEP
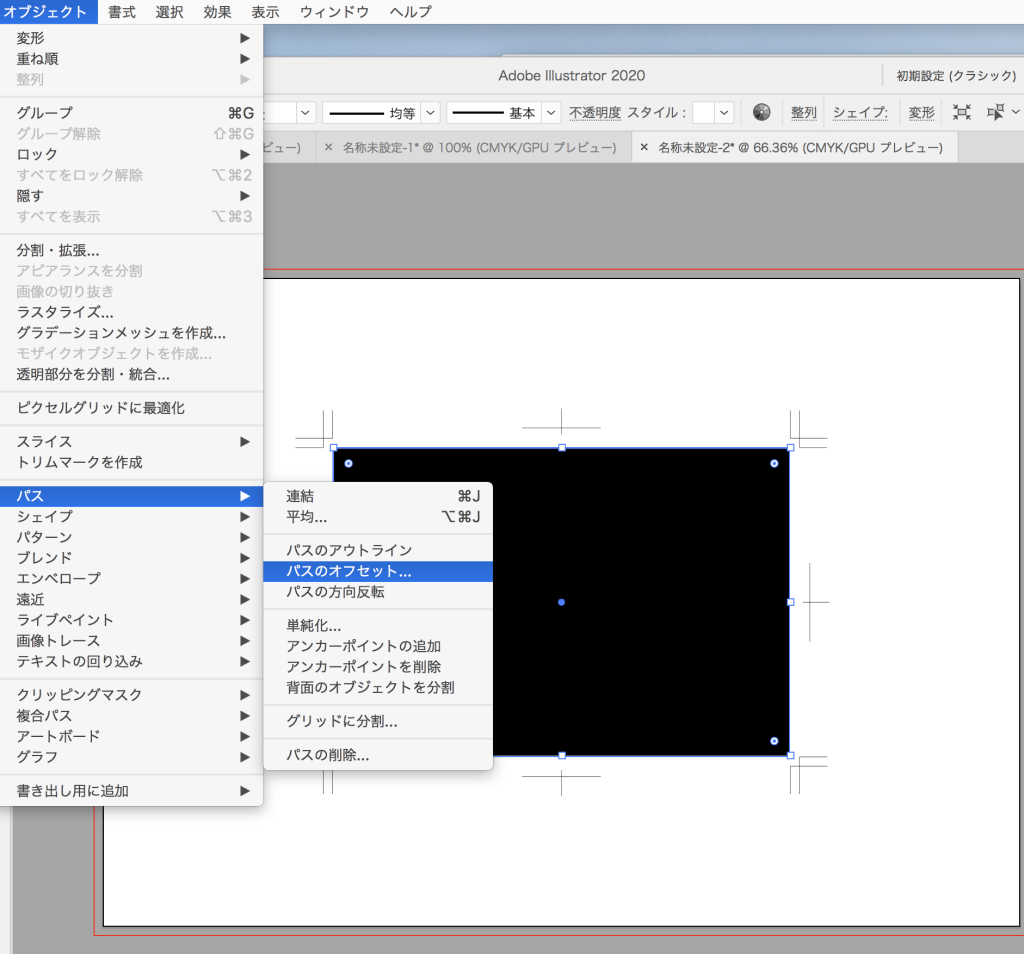
パスのオフセット作成
オブジェクト→パス→パスのオフセットを選択
注:必ずオブジェクトを選択すること。

STEP
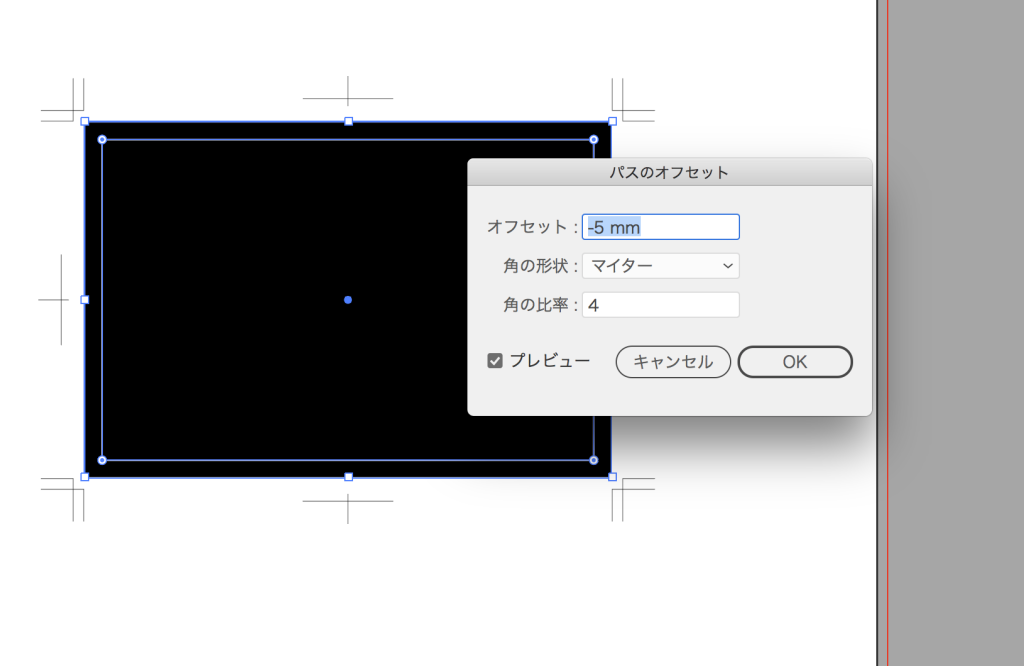
パスのオフセットの数字はこちら
オフセット:-5mm , 角の形状:マイター 角の比率 :4

STEP
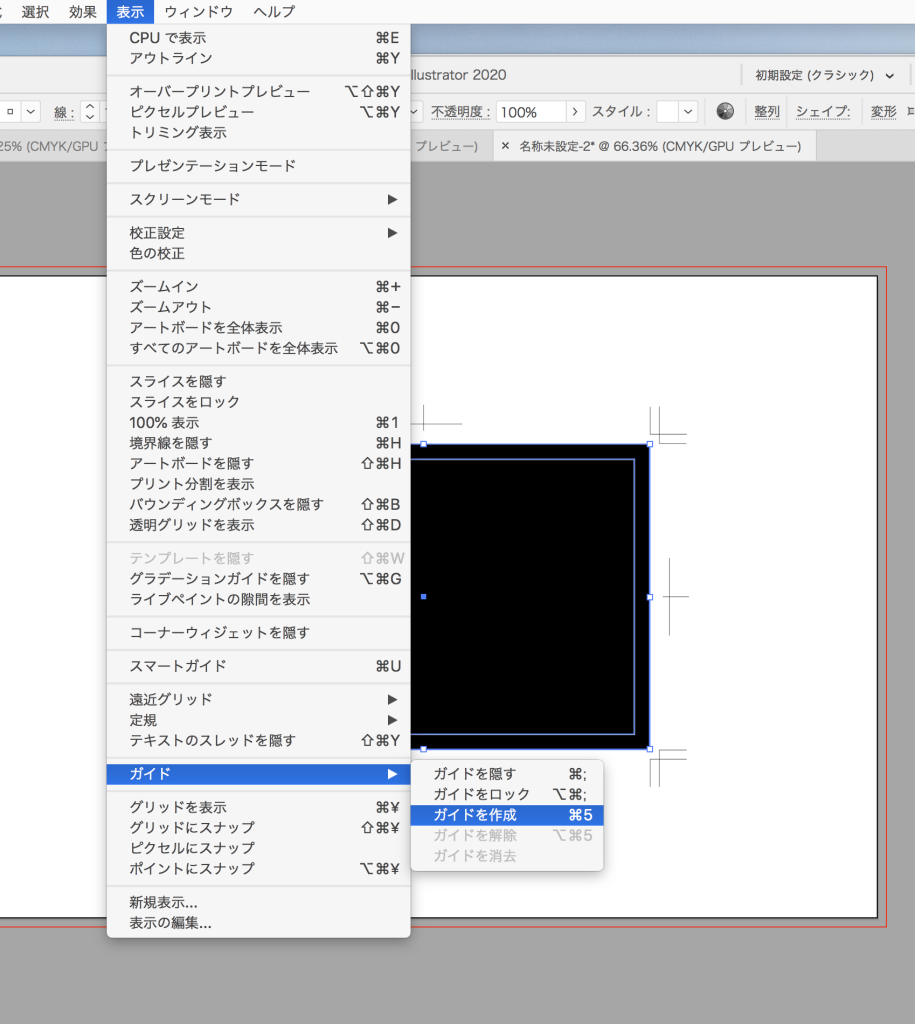
ガイドにしていきましょう
Step6で行った状態のまま、ガイド線にしていく。
表示→ガイド→ガイドを作成で作成していく。

STEP
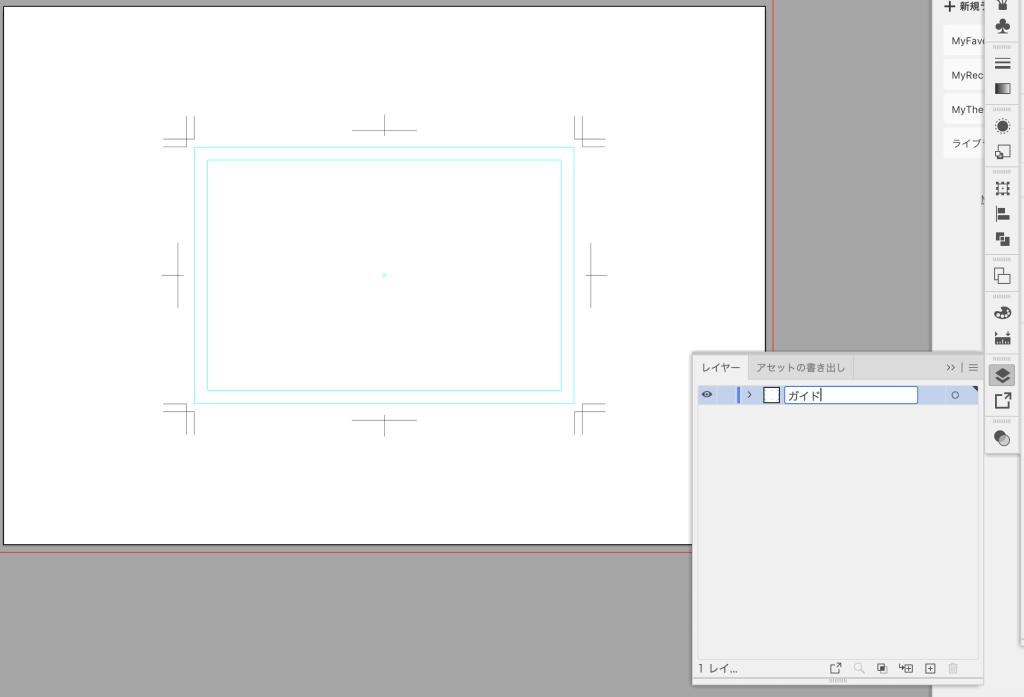
こちらが引き終わったもの。
ガイドレイヤーを追加してロックをかけておきましょう!

STEP
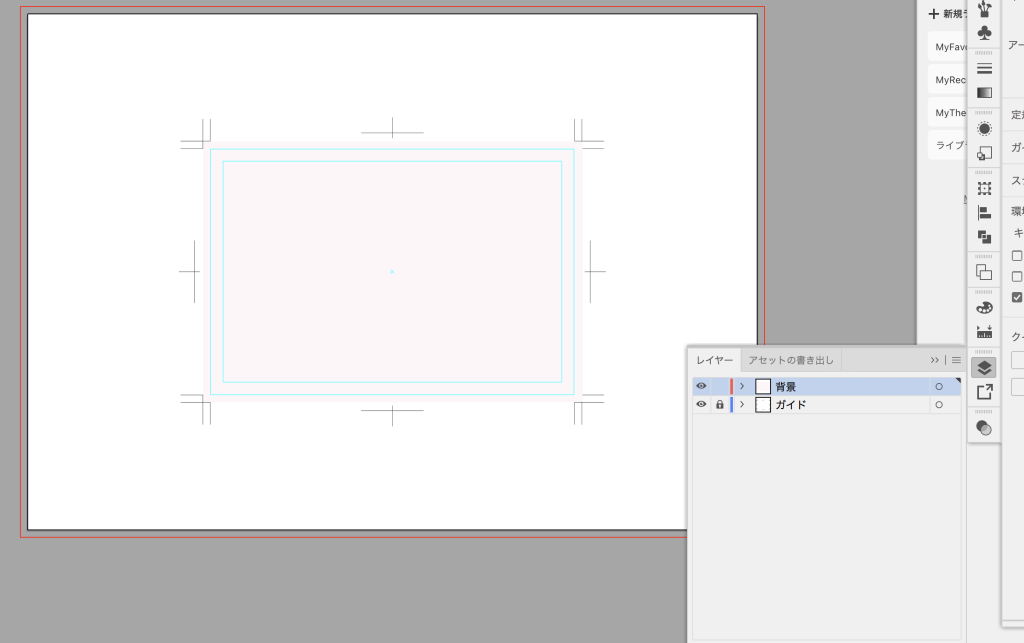
背景を入れる
背景レイヤーを追加しましょう

STEP
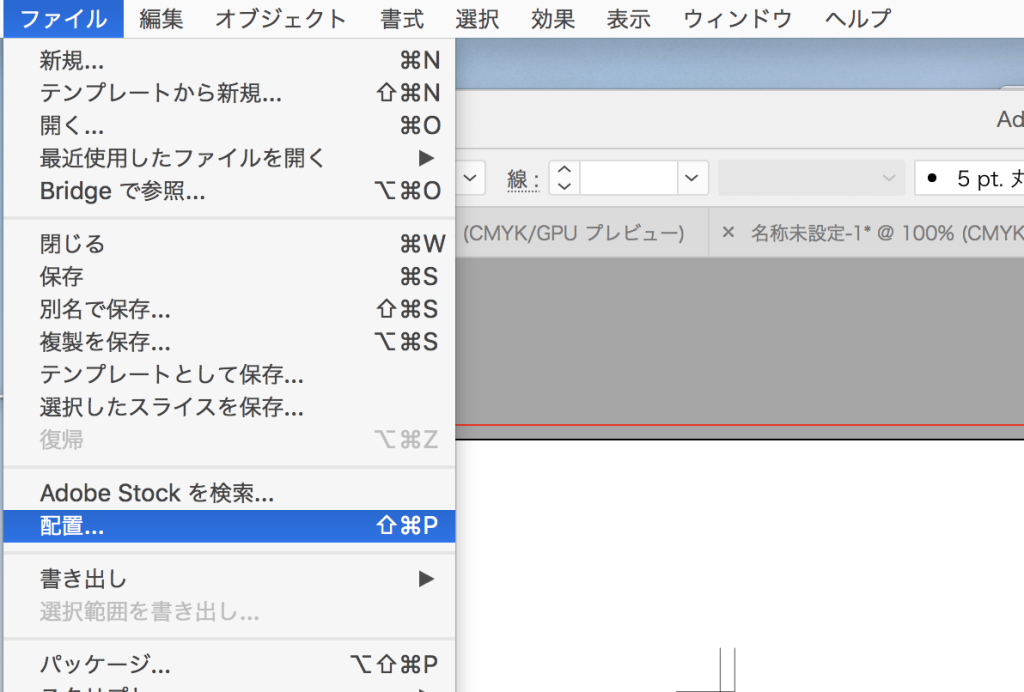
画像を入れる
Illustratorの素材をそのまま使いたいときは、ファイル→開く→オブジェクト選択→⌘C +⌘V 、
画像を貼付したい場合は、ファイル→配置から画像を配置します

STEP
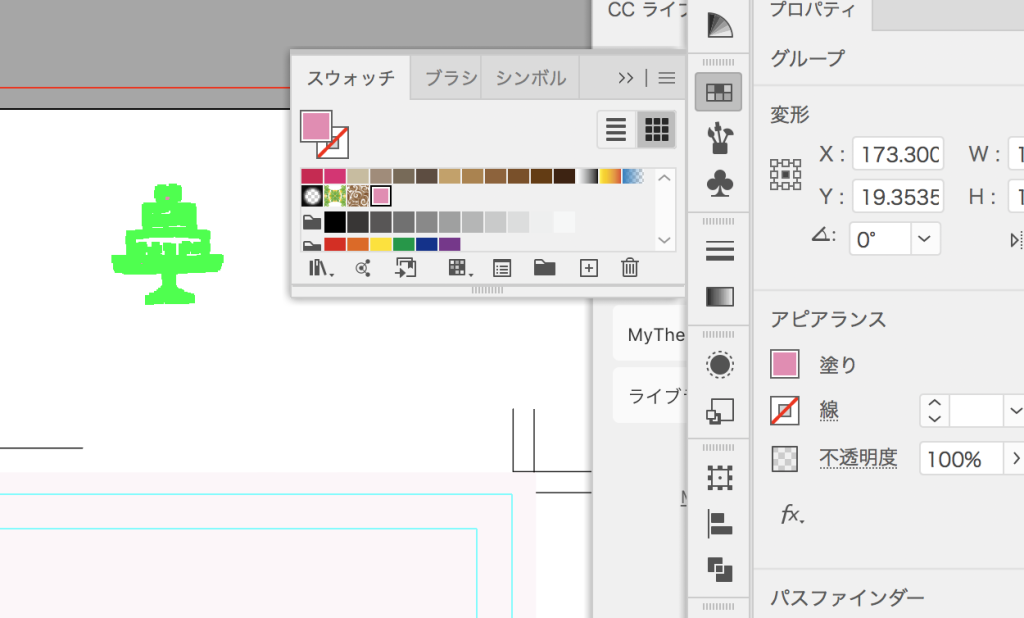
オブジェクトの色変えを行う
好きな色を調合し、その色を選択するとオブジェクトの色が変わります。
スウォッチパネルに作った色を保存しておくと他にも使えて便利です。

STEP
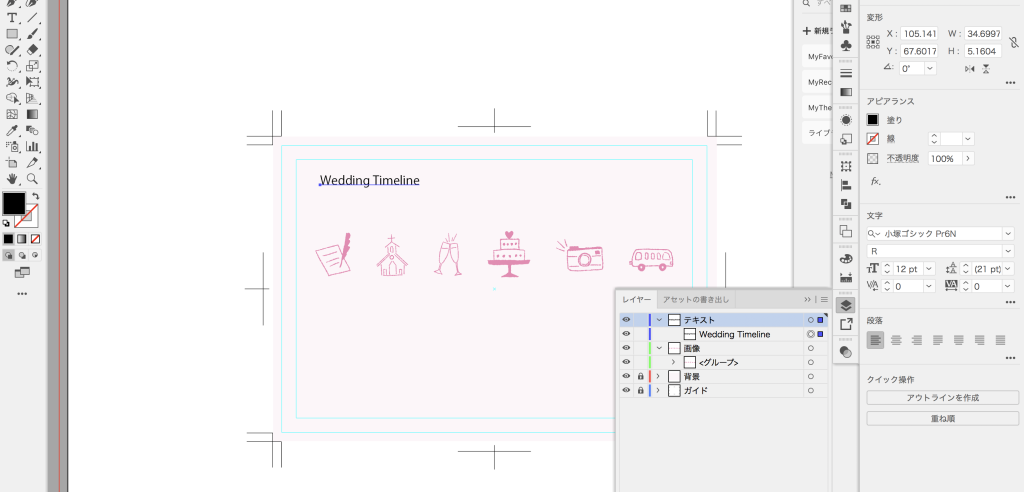
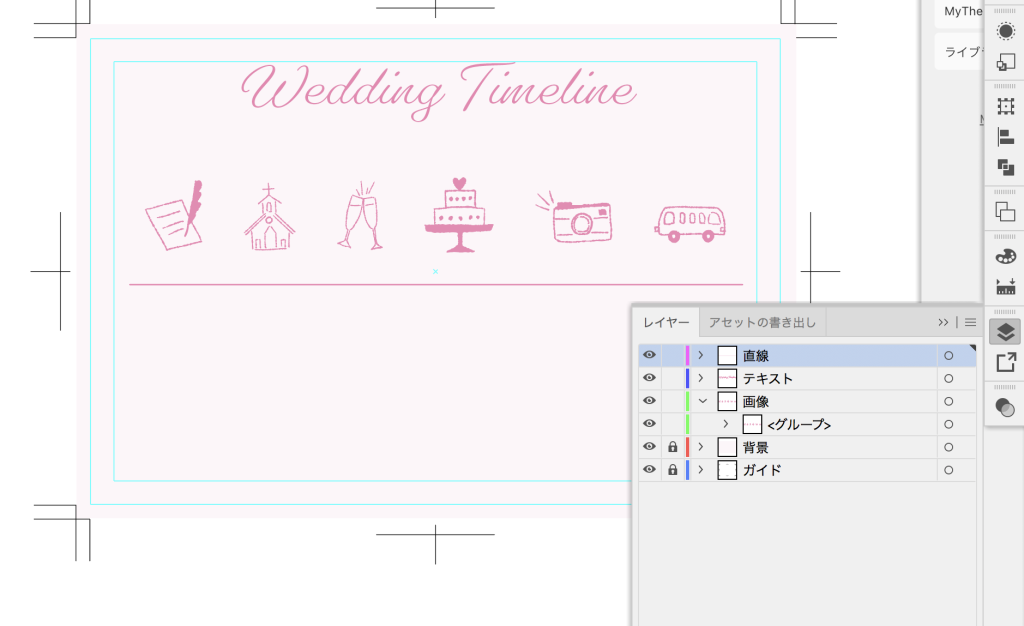
テキストレイヤーを作る
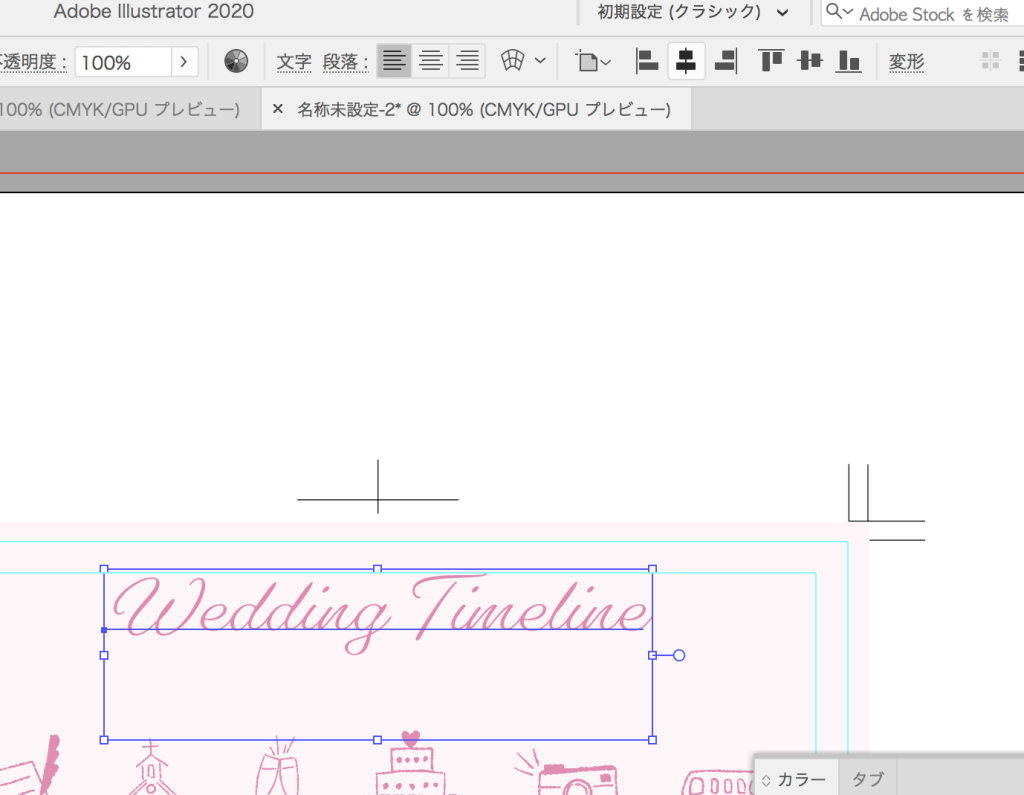
テキストレイヤーを作って、文字を入力していきます。

STEP
文字入力したら、必ず整列をかけること!
選択ツールで文字を選択して、整列パネルでアートボードに水平方向中央に整列をかけます

STEP
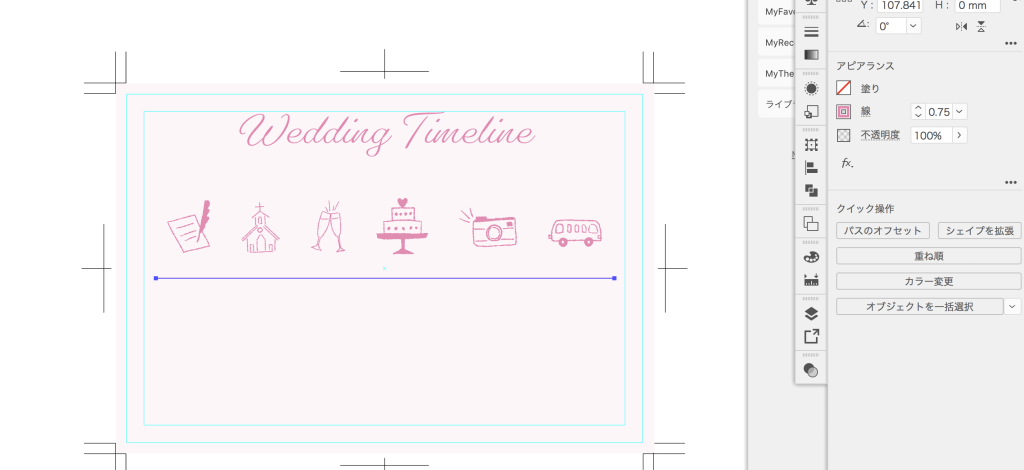
直線レイヤーを作って、直線を作成する


STEP
線の太さは、0.75pt に設定。

STEP
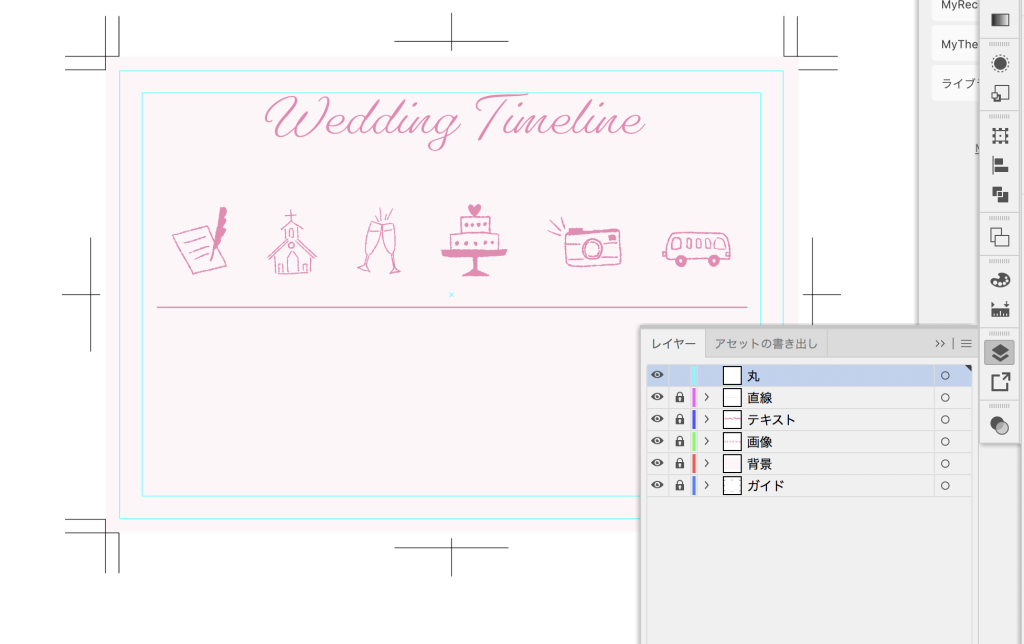
丸レイヤーを作る
オブジェクトの丸を入れるため、丸レイヤーを作成する


STEP
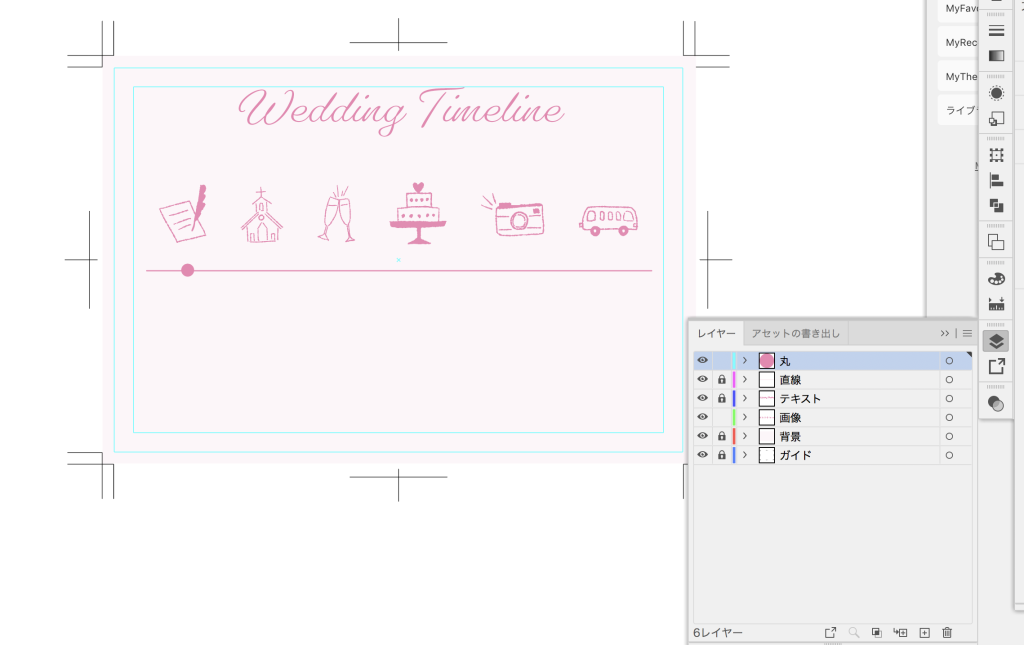
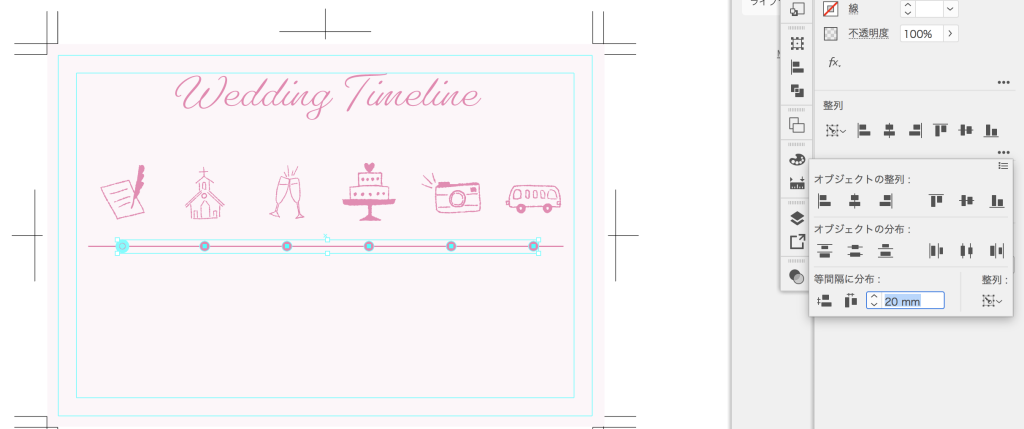
丸の位置を等間隔にする
丸を全て選択(Shift押しながら選択)し、一番目の丸をクリック。
整列パネルで等間隔に分布,数値入力(20mm)水平方向等間隔に分布を選択

STEP
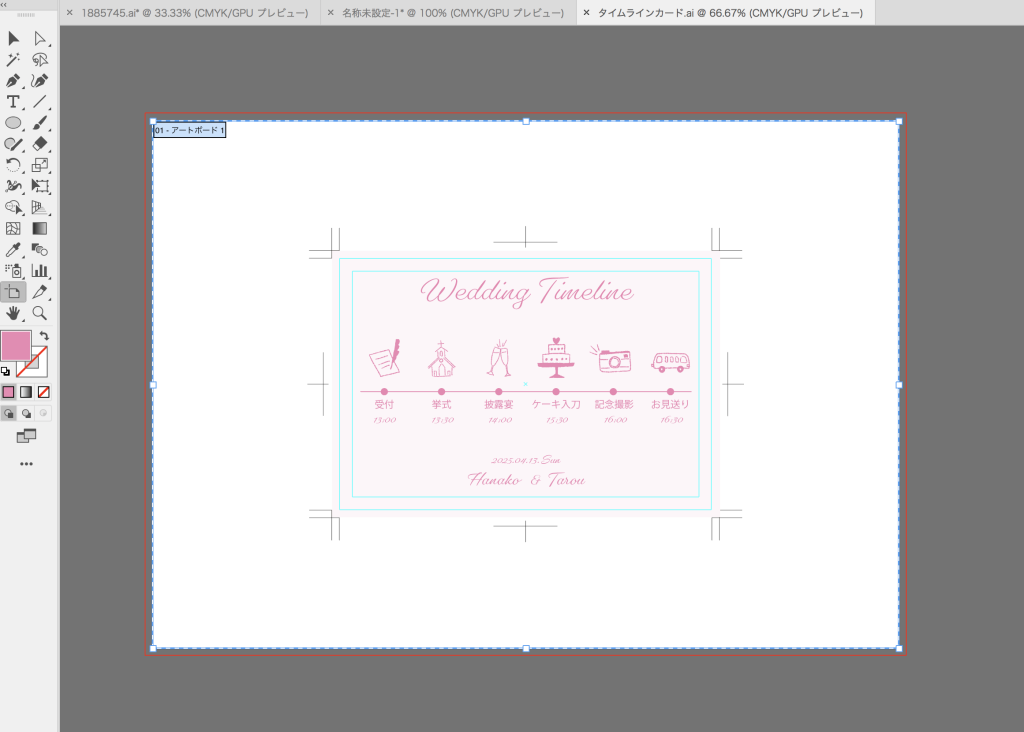
アートボードを縮小
アートボードツールにして、作ったトリムマークのところまで縮小していく。

STEP
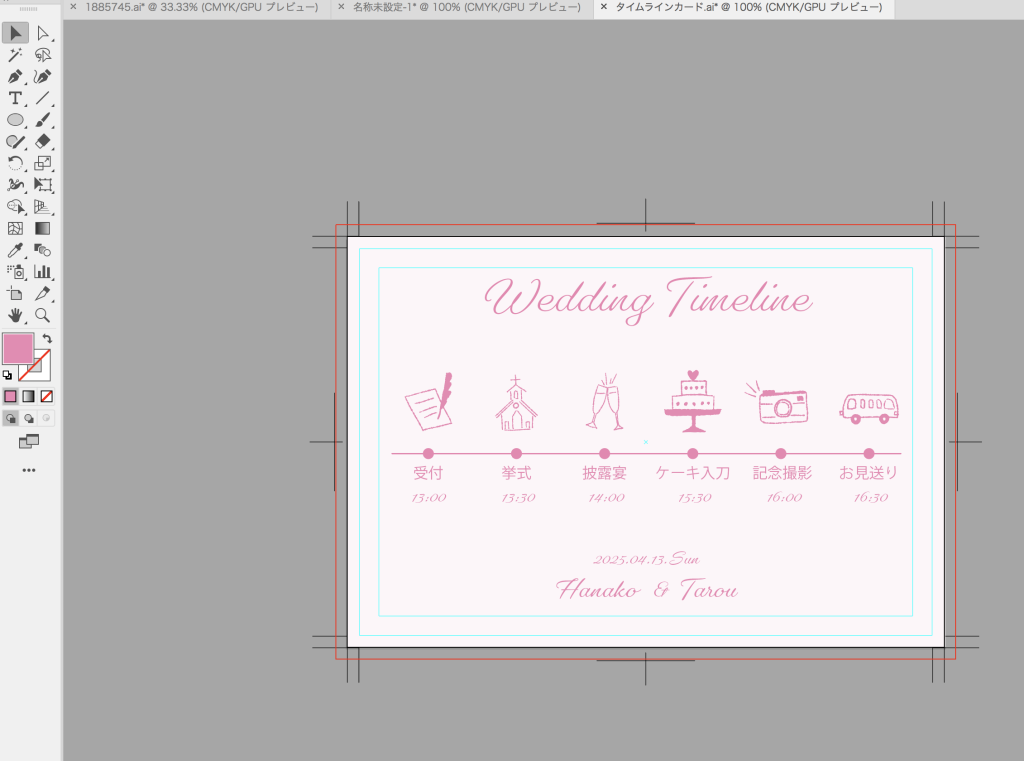
完成!!