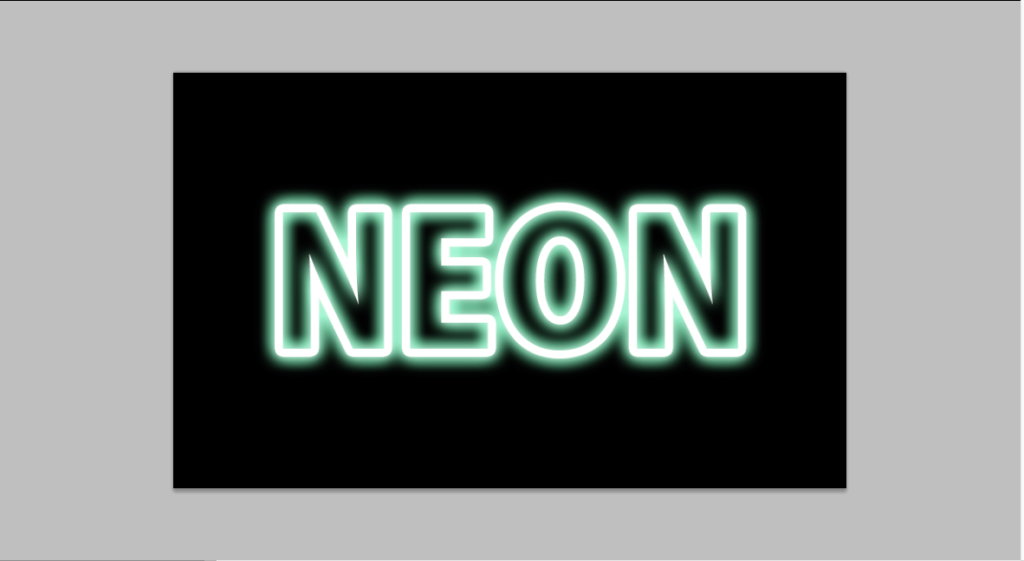
ネオン文字の作り方

Photoshopでできるネオン文字の作り方を紹介します。
目次
1.背景を用意する
黒っぽい背景がおすすめです。今回は塗りつぶしツールで黒く塗っていきます。

2.文字を入れる
ネオン文字にしたい内容を入力します。テキストカラーを白で文字ツールで入力します。
文字をラスタライズします。テキストレイヤーを選択し、メニューバー/レイヤー/ラスタライズ/テキスト で行います。

3.文字のふちを作る
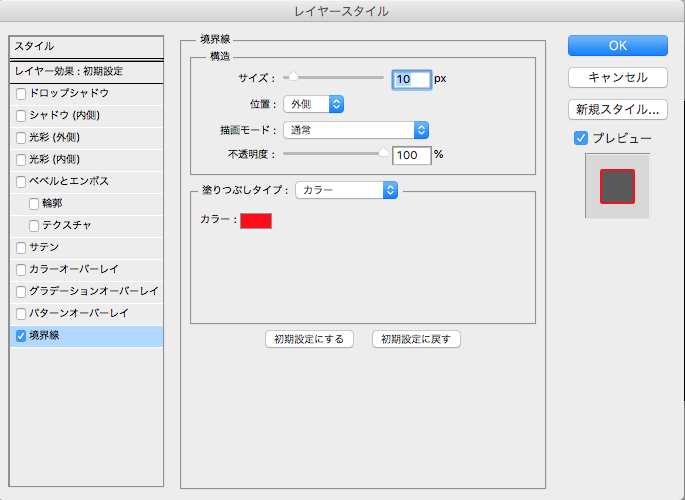
レイヤースタイル/境界線 を選び、サイズ:10px(お好みで調整してください)位置:外側 描画モード:通常 不透明度:100% カラー:赤 で設定していきます。


4.レイヤーをラスタライズする
新規レイヤーを作成し、文字のあるレイヤーと、新規レイヤーをcommandキーを押しながらクリックし、2つのレイヤーを結合してください。効果も含めてラスタライズすることができました。

5.文字をふちだけにする
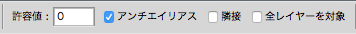
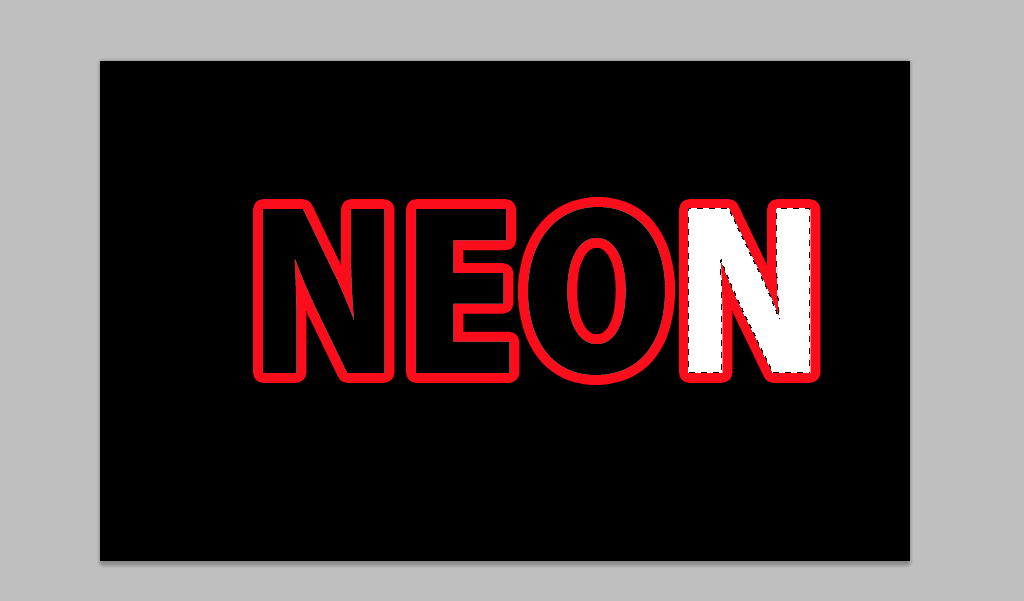
自動選択ツールを使って、文字の白い部分を選択しましょう。許容値は0にしておくとよいでしょう。選択できたら、deleteキーで消していきましょう。


6.ふちを白くする
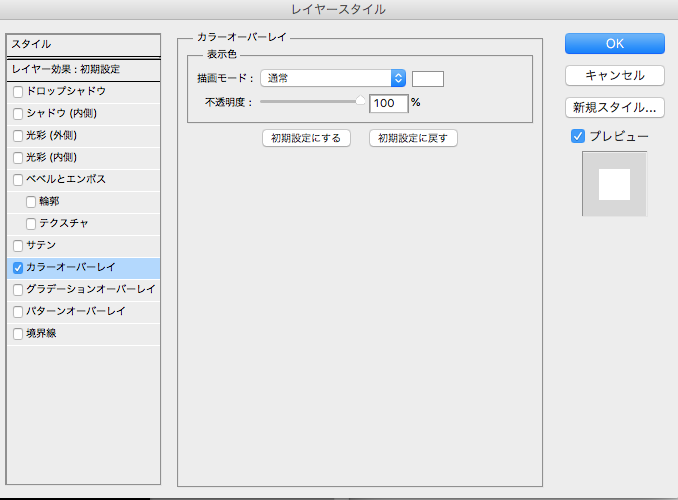
レイヤースタイル/カラーオーバーレイを使い、描画モード:通常 カラー:白 不透明度:100%で設定し、OKを押しましょう。

7.光彩(外側)を使う
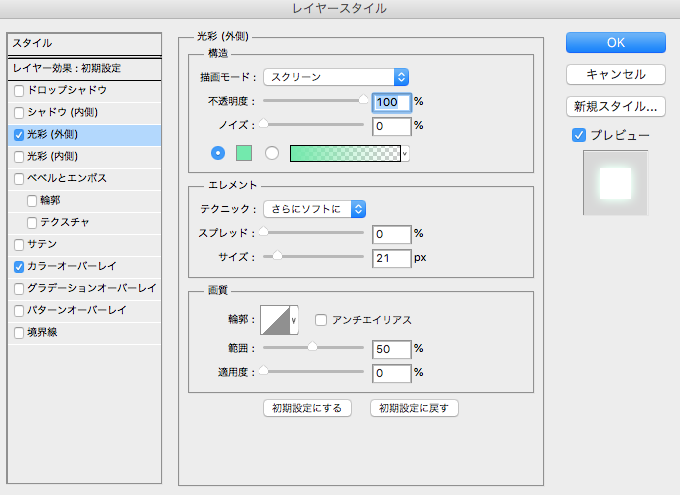
光彩(外側)を選択し、描画モード:スクリーン 不透明度:100% カラー:お好みで サイズ:18~22程度(お好みで)で設定しましょう。


8.レイヤーを複製する
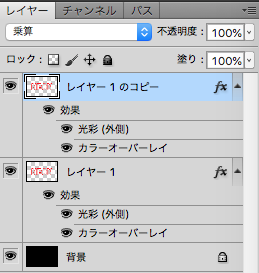
文字のレイヤーを複製し、複製したレイヤーを文字のレイヤーの上に配置しましょう。
描画モードを乗算にします。

9.ぼかしをかける
複製したレイヤーをフィルター/ぼかし/ぼかし(ガウス)でお好みでぼかしていきましょう。(3~5pixel程度で行いました)

10.不透明度を調整する
複製レイヤーの不透明度をお好みで調節してください。
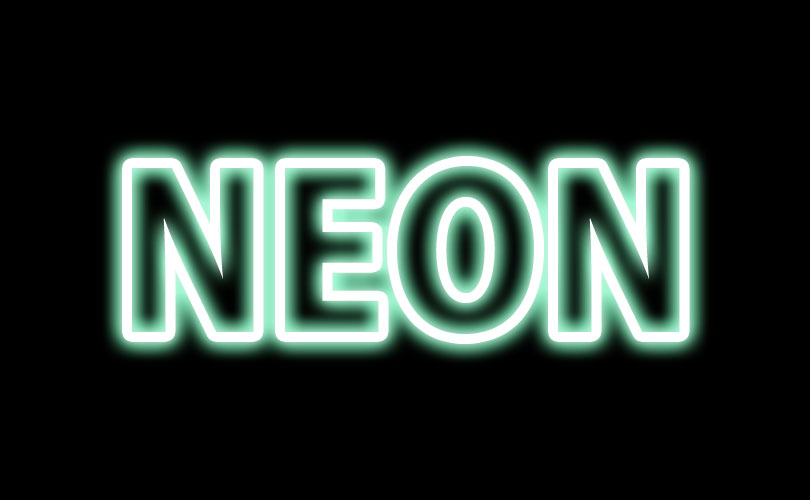
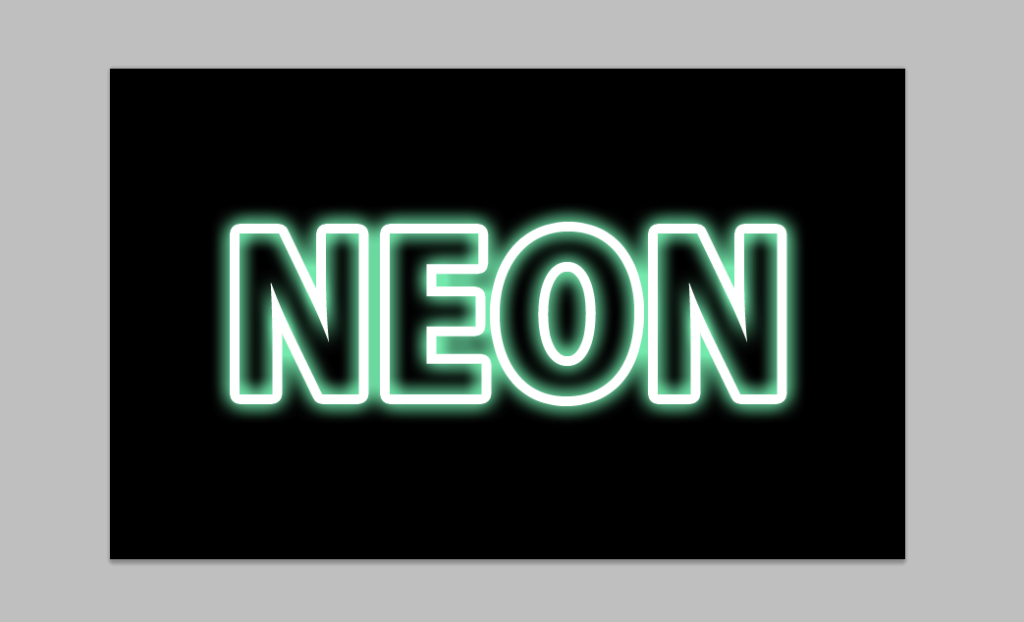
11.完成!