Photoshopでぷるぷるした光沢のある文字の作り方
2022年10月11日

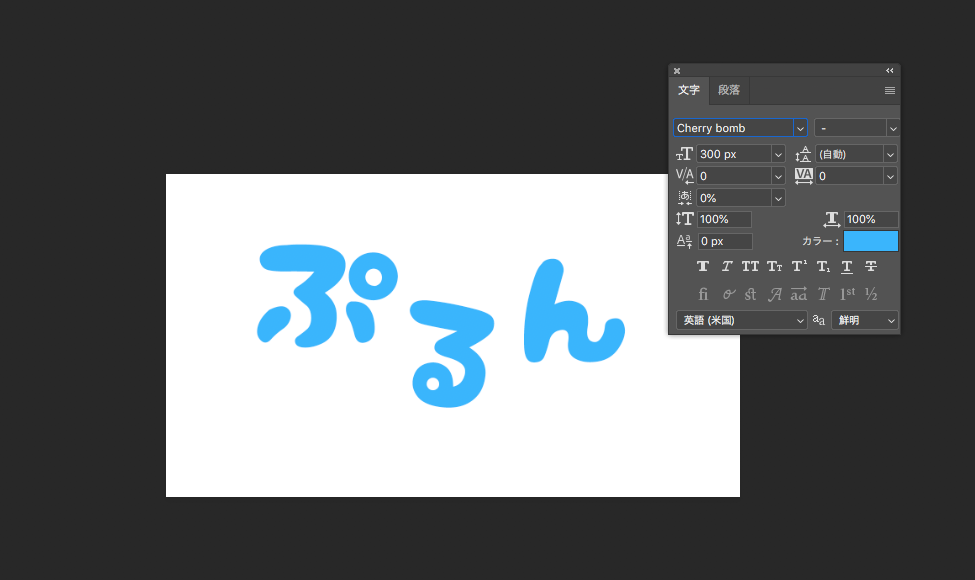
Step1 テキストの作成

- キャンバスサイズ:お好きなサイズ(今回は1366×7566pxで作成)
- 使用フォント:Cherry bomb
- 文字サイズ:300px
- 文字色:#30b4ff
お好きな数値に変更可能ですが、後ほど作成するレイヤー効果の数値も調整しながら作成してみてください♩
※文字は一文字ずつ入力してあえて斜めに配置しています。その際は、すべての文字レイヤーにレイヤー効果をかける必要があります。
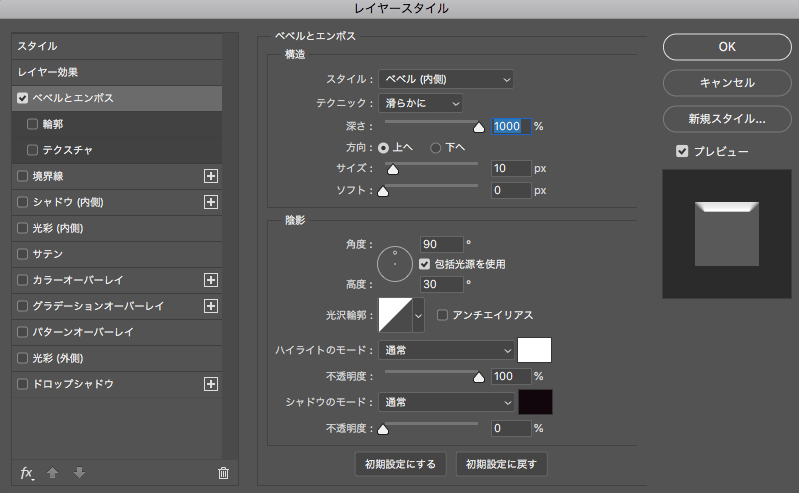
Step2 レイヤー効果:ベベルとエンボスをかける


スタイル:ベベル(内側)
深さ:1000%
サイズ:10px
ソフト:0pt
角度:90°
高度:30°
ハイライトモード:通常 #ffffff 不透明度100%
シャドウモード:不透明度5%
ベベルとエンボスをかけると、このように立体感を出すことができます。
あとは調整していきます。
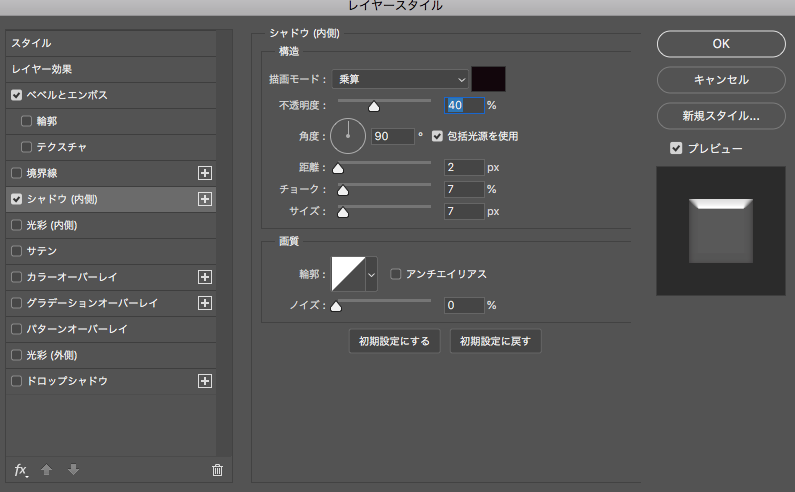
Step3 レイヤー効果をかける①シャドウ(内側)をかける


- 描画モード:乗算
- カラー:#12060c
- 角度:90°
- 距離:2px
- チョーク:7%
- サイズ:7px
影がついたことで、先ほどより少し重みが出ましたね♩
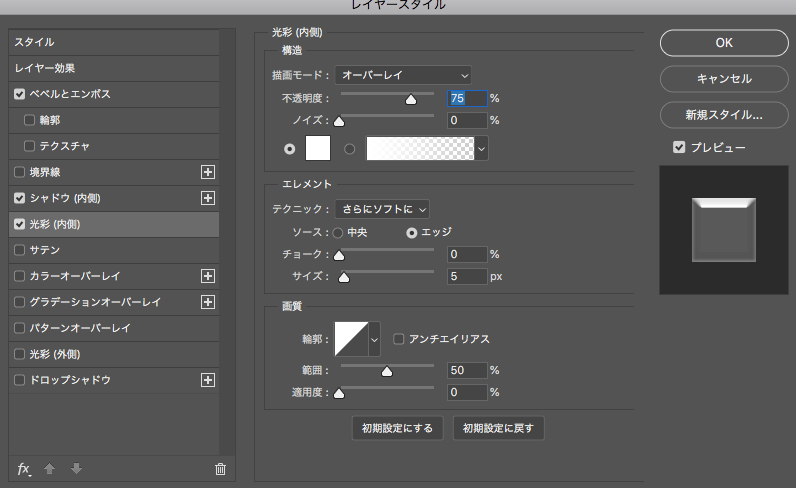
Step3 レイヤー効果:光彩(内側)をかける


- 描画モード:オーバーレイ
- カラー:#ffffff
- 不透明度:75%
- ノイズ:2px
- チョーク:0%
このへんは微調整なのでお好みで。
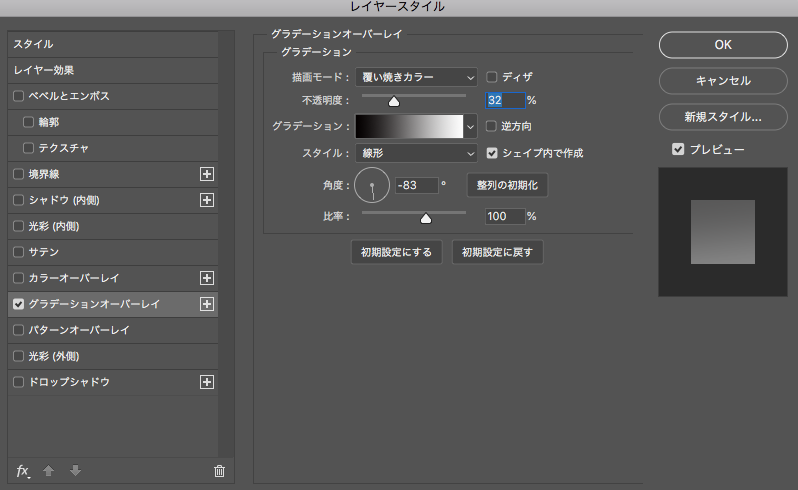
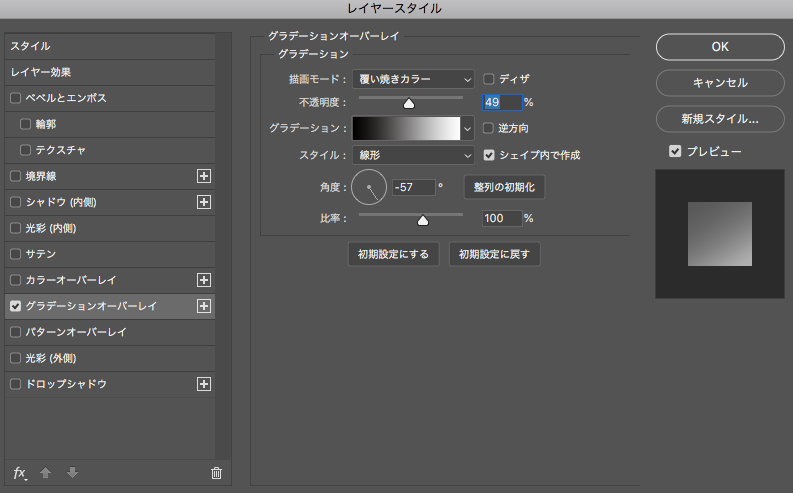
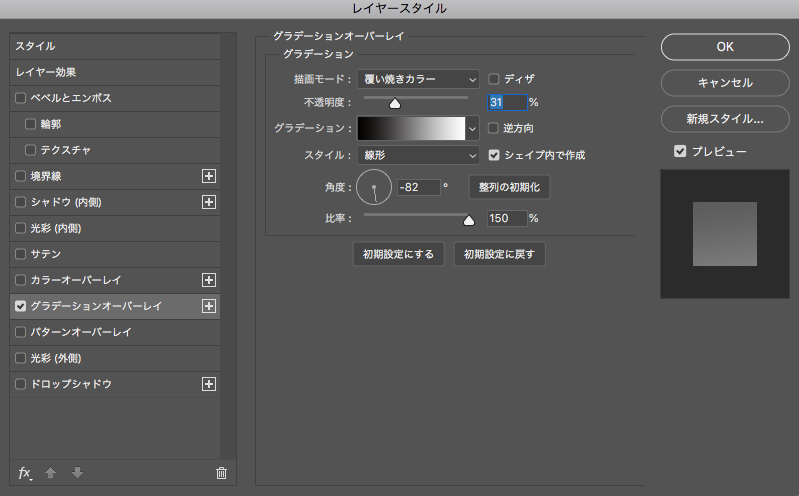
Step4 レイヤー効果:グラデーションオーバーレイをかける

「ぷるん」の文字を続けて入力した方はそのままグラデーションオーバーレイを適応してください。個別に文字を入力して作った場合グラデーションの角度を1文字ずつ調整する必要があります。
参考までにぷ→る→んの順にグラデーションオーバーレイの数値を載せておきます♩



目次
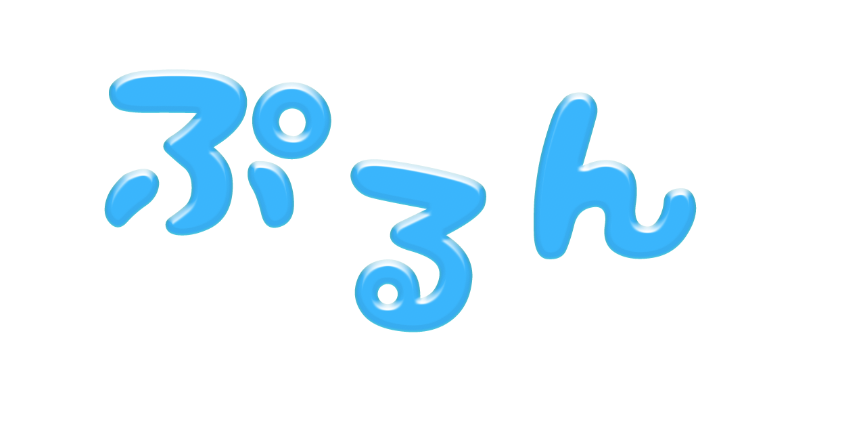
完成♩♩♩♩♩♩♩♩♩♩

光沢のある文字にもたくさんの種類があるかと思うので、ぜひ色々試してみてください!