パチスロのグラデーションが美しすぎるのでフォトショで作ってみた

大当たり感抜群のグラデーションに目を奪われて、実際に自分で作れはしないかと思い挑戦してみました! その作り方を3つのステップに分けてご紹介します!
STEP1 グラデーションを作る
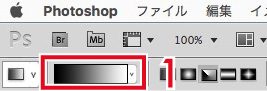
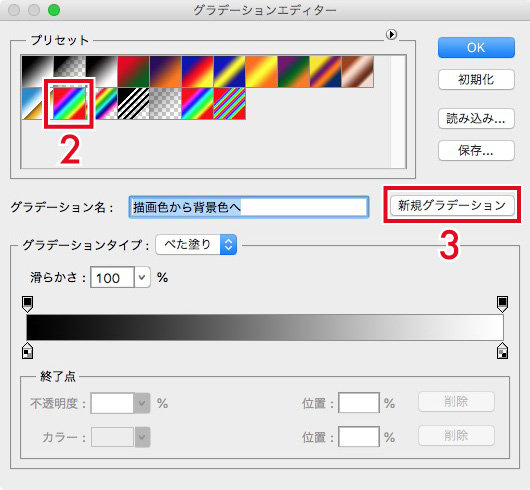
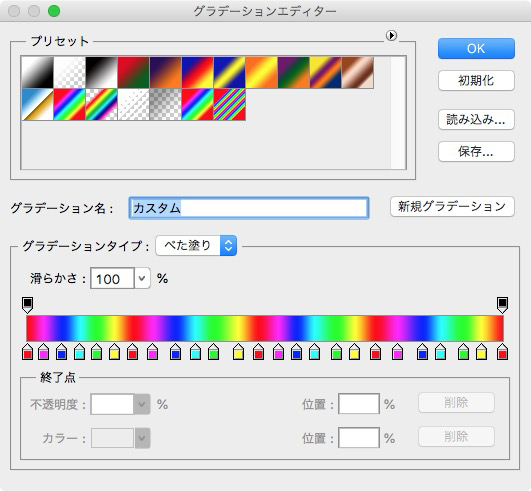
①新規レイヤーを作成後、グラデーションツールからグラデーションエディターを開き、「スペクトル」を選んで「新規グラデーション」をクリックします。


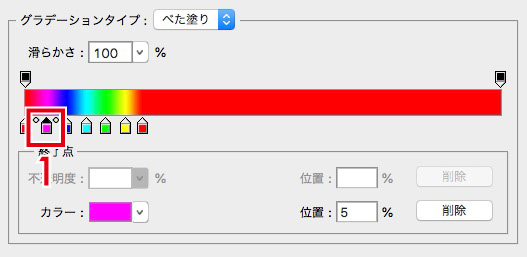
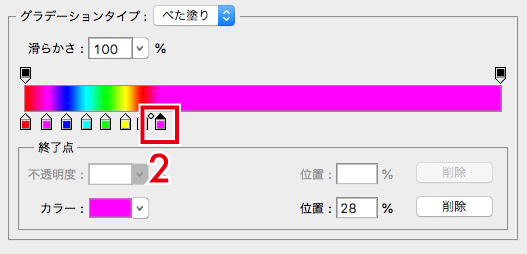
②カラー分岐点を左に寄せて同じように繰り返します。分岐点は追加したいカラー分岐点を選択してからクリックすることで追加できます。



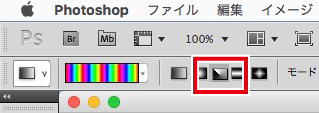
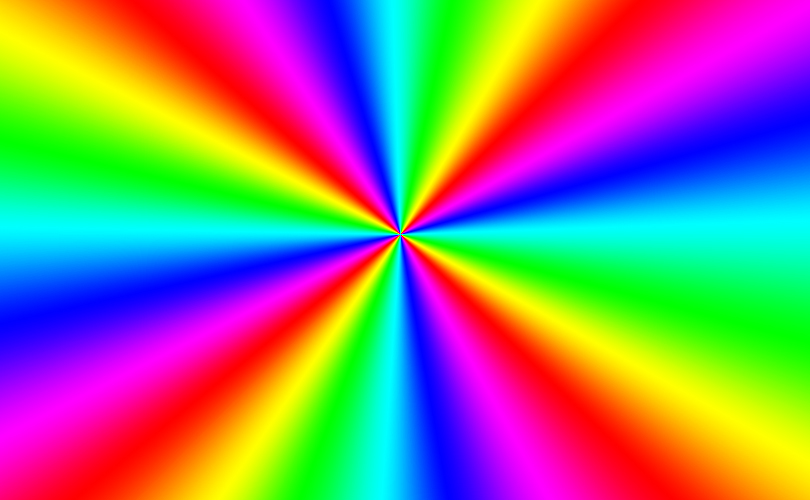
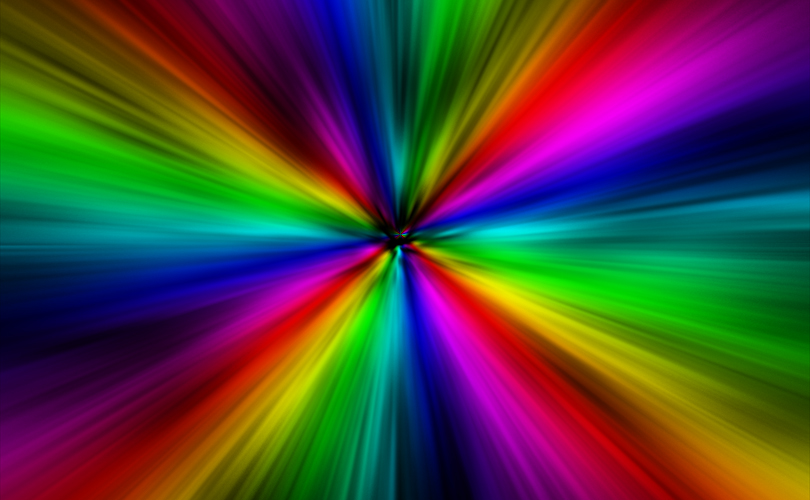
③作成できたら円錐型グラデーションを使用して描画します。これでグラデーションは完成です!


STEP2 放射状の線を作る
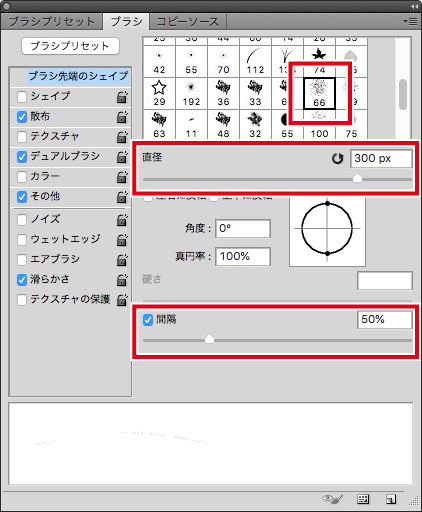
① 新規レイヤーを作成後、「ウィンドウ」「ブラシ」から「ドライブラシ(淡い濃度)」を選択し、カンバスサイズに合わせて直径と間隔を調整しながら画像のようにランダムに描画します。


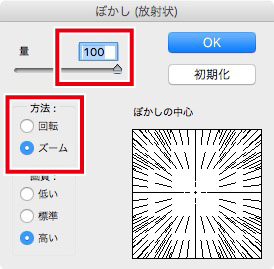
②①で作ったレイヤーを複製して結合することで濃くします。それに「フィルター」「ぼかし」「ぼかし(放射状)」のズームにチェックを入れて2回ほど適用します。


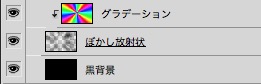
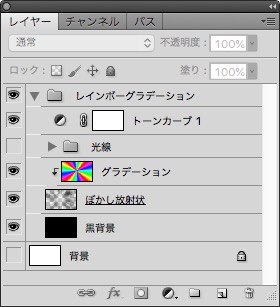
③②で作ったレイヤーをグラデーションの下に配置し、グラデーションをクリッピングマスクし、わかりやすくするために下には黒で塗りつぶした背景を配置します。これで下地ができました。


STEP3 光線を入れる
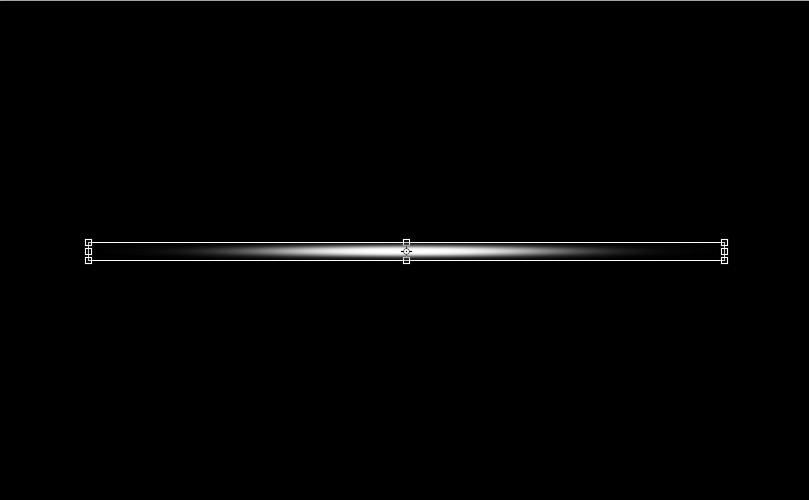
① 新規レイヤーグループを作成し、その中に新規レイヤーを作成後、「ソフト円ブラシ」で画像のように描画し、平らに変形します。


② それを回転、縮小、複製などで放射状の線を複数作り、レイヤーを1枚に結合します。

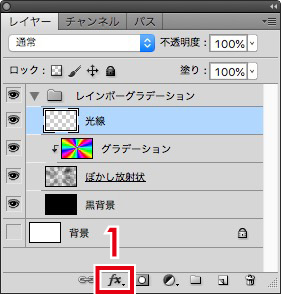
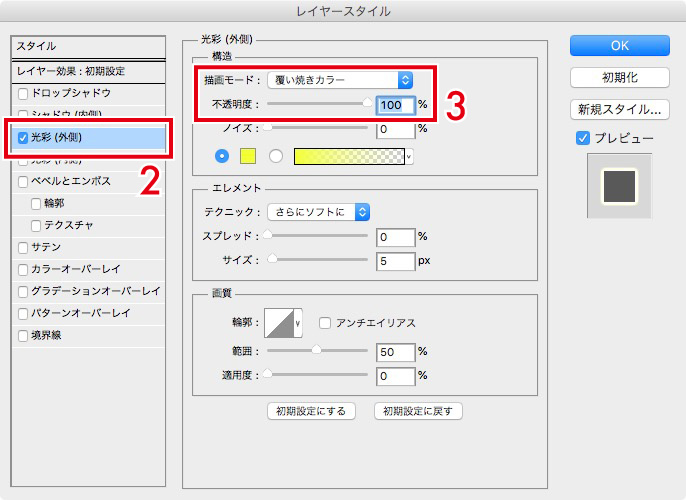
③ レイヤースタイル「光彩(外側)」を描画モード「覆い焼きカラー」で適用します。



④ ③で作成したレイヤーを複製して、後ろの色に合わせてレイヤー効果のカラーを変更しながら配置します。

⑤ 好みにより不透明度を調整して光線の完成です。

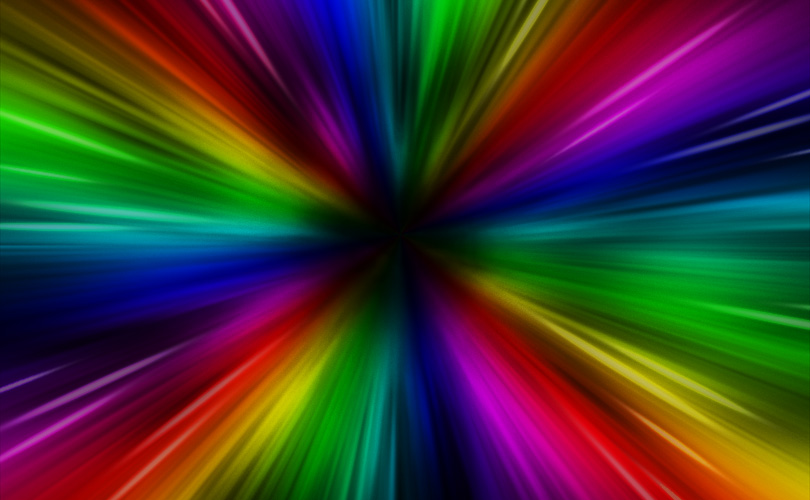
最後にトーンカーブで調整してレインボーグラデーションの完成!


写真と合わせてみた
写真と合わせるための準備として中心部分を消しゴムツールで薄くしておきます。

あとは黒い背景レイヤーを写真に差し替えれば…

綺麗に輝く仕上がりになりました!
以上、レインボーグラデーションの作り方をご紹介しました。