Photoshopで写真を立体物に加工しよう
2021年5月26日

Photoshopの3D機能を活用して写真を立体物のように加工する方法をご紹介します。
作り方


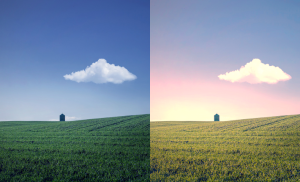
まずは上のような海の写真を2枚用意してください。
1枚は上空から写したような写真が好ましいです。

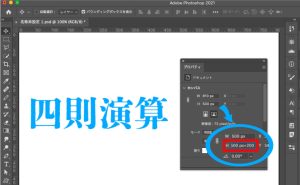
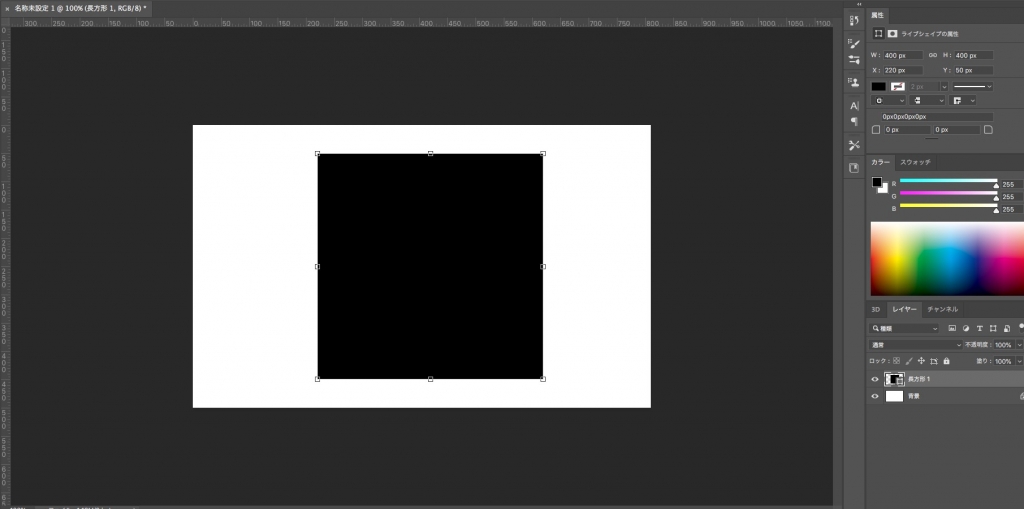
Photoshopを開き、「長方形ツール」を使い正方形を作成します。

「3D」の「選択したレイヤーから新規3D押し出しを作成」を選びます。
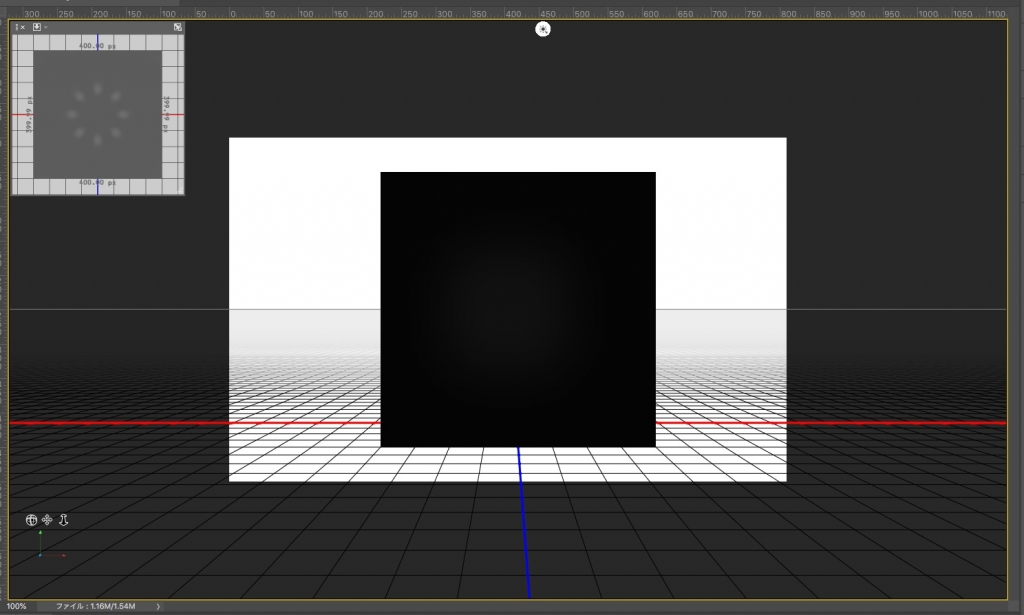
選ぶと3D編集画面に切り替わります。

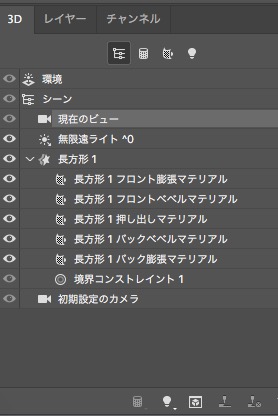
「3D」の「現在のビュー」を選びます。

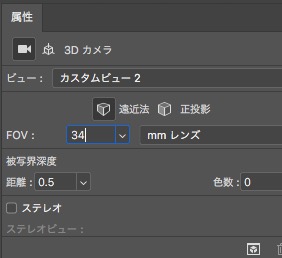
「属性」の「3Dカメラ」の「FOV」を調節して3Dが見やすくなる大きさまで調節します。
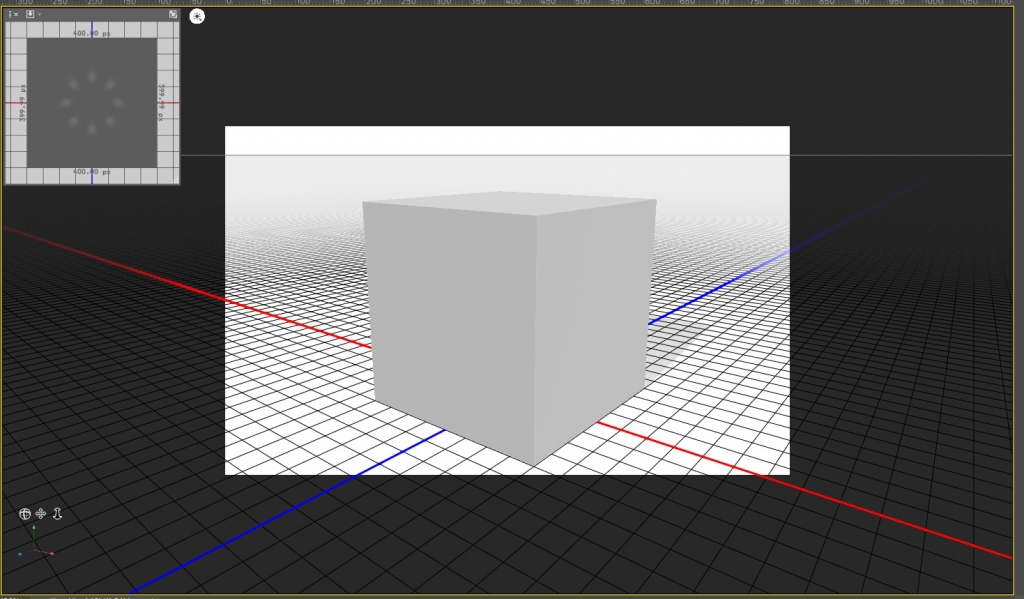
「属性」の「座標」を選び立体的に見える角度まで調節します。

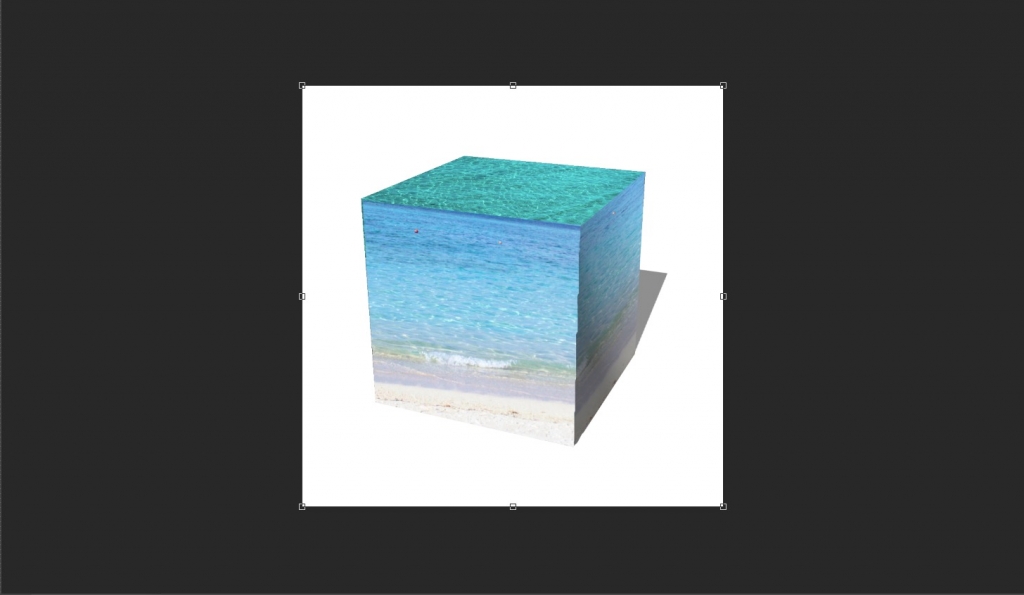
これが調節した状態になります。

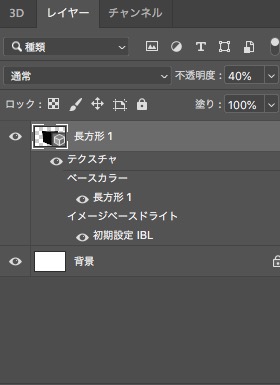
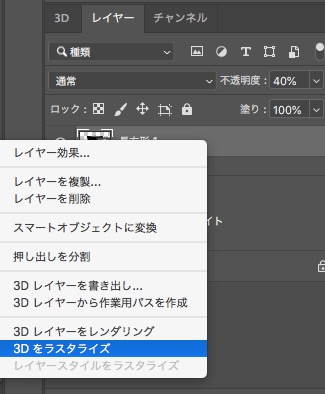
「3D」の隣の「レイヤー」を選び「長方形1」を選択します。

右クリックし「3Dをラスタライズ 」を選択します。

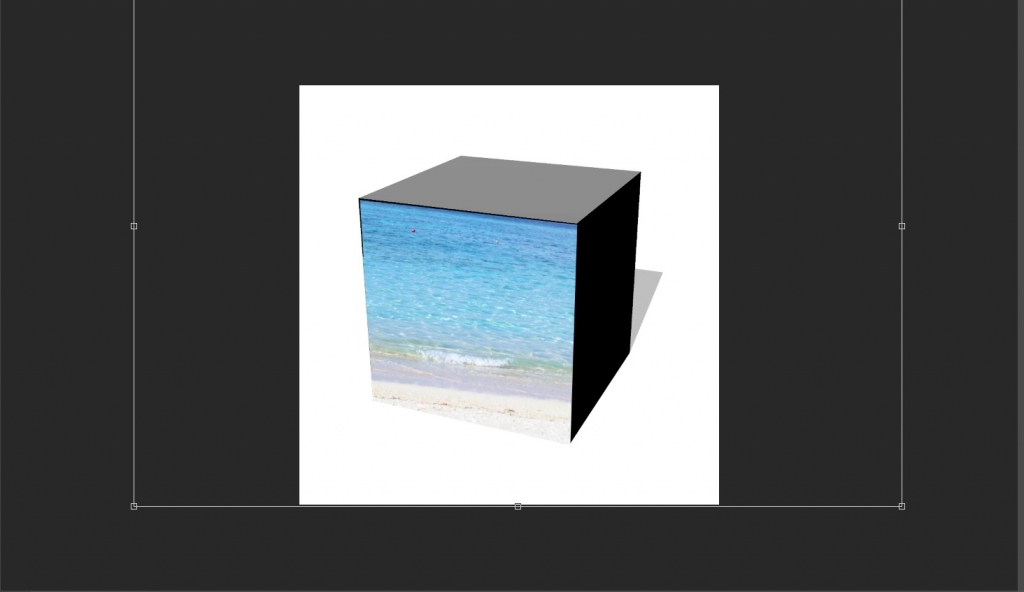
Photoshopの通常の画面に切り替わりますので、用意しておいた写真画像を貼り付けます。
まず、正面を貼りますので「変形」などで位置を立体物に合わせ、「多角形選択ツール」で正面の部分を選択し写真のレイヤーを「ベクトルマスクを追加」を選びます。

側面も正面と同じように貼り付けます。
「変形」の「ワープ」などで角度を調節すると良いです。

次に側面に影をつけます。
新しいレイヤーを側面の画像レイヤーの上に作成しグラデーションツールで影を描写します。
影のレイヤーを「command」を押しながらクリックして側面のレイヤーにクリッピングさせます。

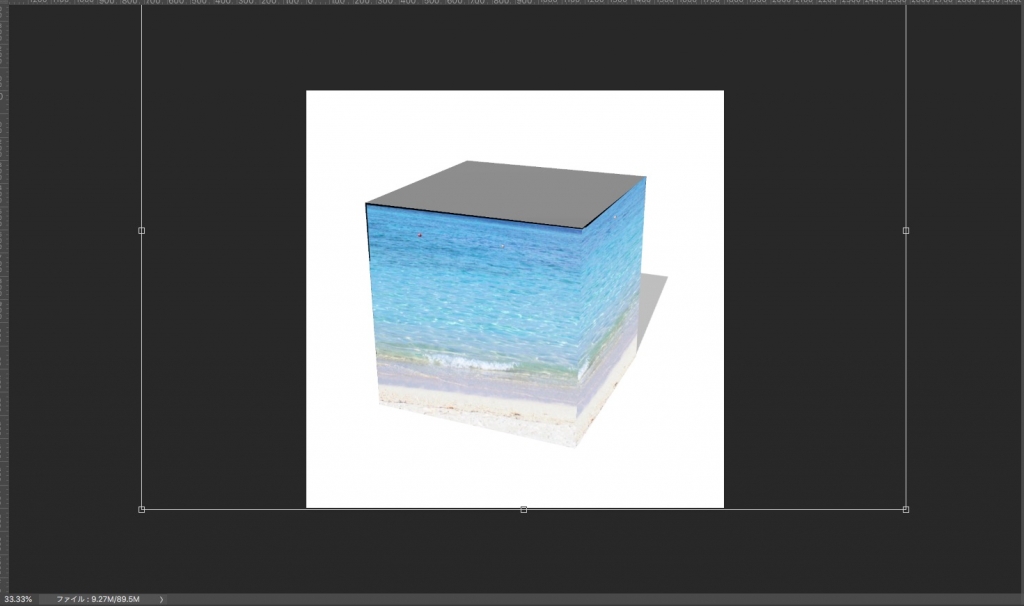
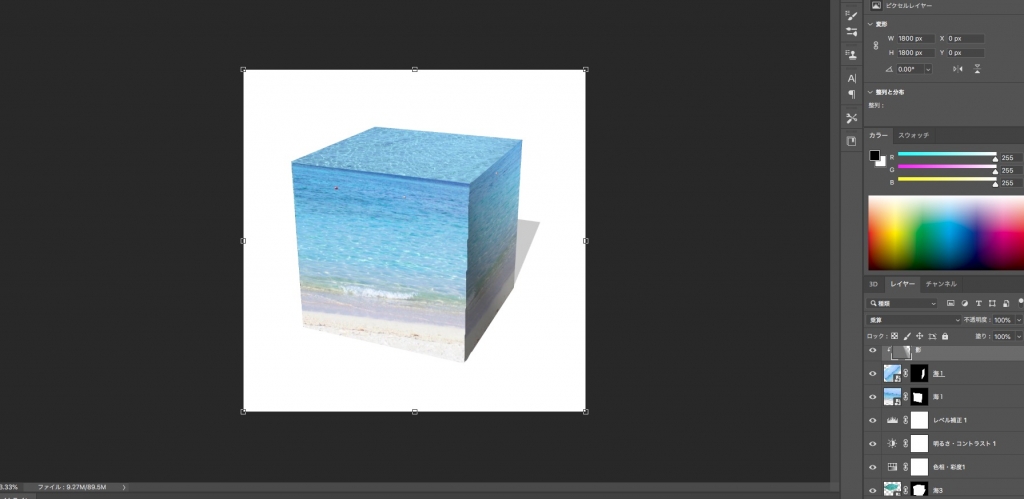
上面に用意しておいた写真の2枚目を他と同じように貼り付けます。

上面の写真の色が合っていないので色調補正で調節します。
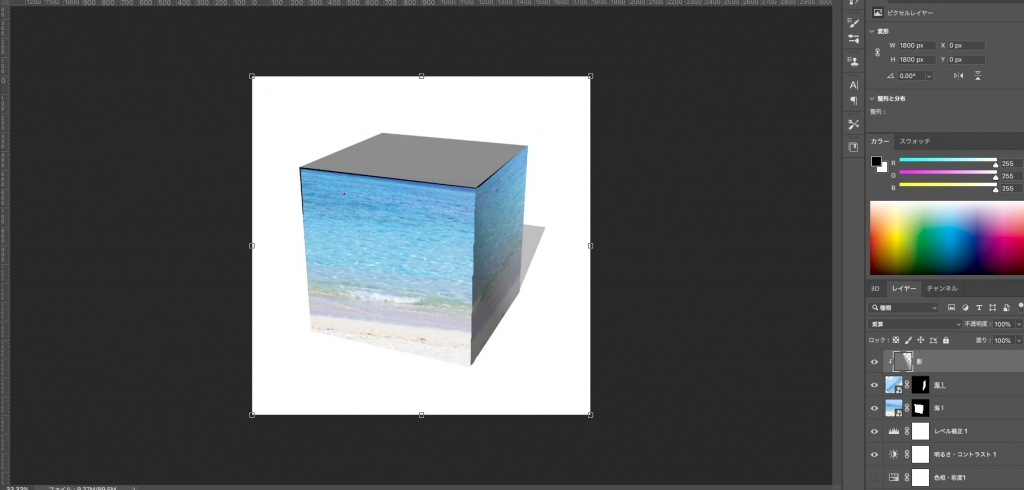
完成

モデリングしたような3Dの画像ができました。
ぜひ、海の写真以外でも試して見てください。