
【Photoshop CC】ロゴに最適、SVG

【Photoshop CC】ロゴを準備する
この記事コンテンツではPhotoshop CCの「SVGの書き出し」、「SVGをコピー」の機能と「OpenType-SVG カラーフォント」ついて解説しています。
SVGファイルとは?
SVGファイルとは「Scalable Vector Graphics」の略称で、Webで使用できるベクターファイル形式(.svg)です。XMLベースのテキスト形式で記述されており、Webブラウザやグラフィックソフトなどで広く利用されています。
SVGのメリット
- 拡大縮小しても画質が劣化しない: ベクター形式の画像データなので、拡大縮小しても画質が劣化しません。ロゴやアイコン、イラストなど、解像度に依存しない画像データの作成に適しています。
- 編集しやすい: テキストエディタで編集できるので、細かい調整も可能です。
- ファイルサイズが小さい: 画像データと比べてファイルサイズが小さいため、Webサイトの表示速度向上にも役立ちます。
Photoshop CCには、特定のレイヤーをSVG形式で書き出す機能と特定のレイヤーをSVG形式でコピーする機能が搭載されています。
これは、Webデザインやロゴ制作などにおいて、ベクター形式の画像データが必要な場合に非常に便利な機能です。
つかいかた
SVGで書き出す
1.レイヤーパネルの「新規レイヤーを作成」をクリックし、レイヤーを作成します。

2.ツールバーの「横書き文字ツール」に持ち替え、カンバスをクリックして文字を入力します。

3.SVG形式に変換したいレイヤーを選択し、右クリックから「シェイプに変換」を選択します。

4.シェイプに変換され、アンカーポイントが表示されます。

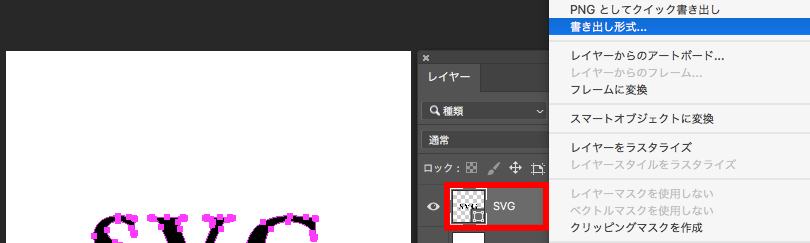
5.シェイプに変換されたレイヤーを右クリックから、「書き出し形式…」を選択します。

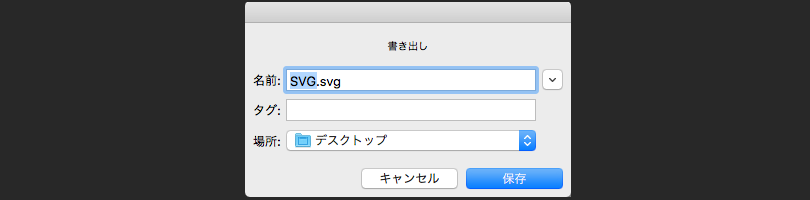
6.書き出し形式のファイル指定から「SVG」を選択し、右下の「書き出し」をクリックしてから書き出す場所を指定して作業終了です。


画像アセットからSVGを書き出す
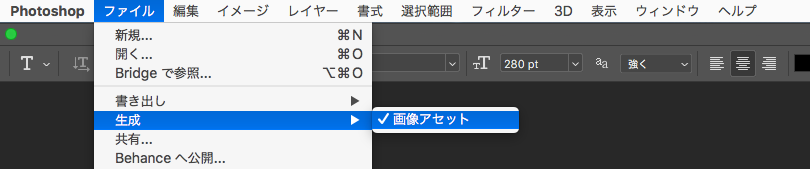
1.メニューバーのファイルから「生成」の「画像アセット」を選択してチェックマークを入れます。

2.書き出したいレイヤーをダブルクリックしてレイヤー名を「◯◯◯.svg」に変更します。

3.メニューバーのファイルから「保存」をすると、「◯◯◯.psd」ファイルと同じ階層に「◯◯◯assets」のフォルダが生成され、そのフォルダの中に「◯◯◯.svg」のファイルが保存されます。

SVGをコピーする
1.書き出したいレイヤーから、右クリックで「SVGをコピー」を選択しますとソースがコピーできます。

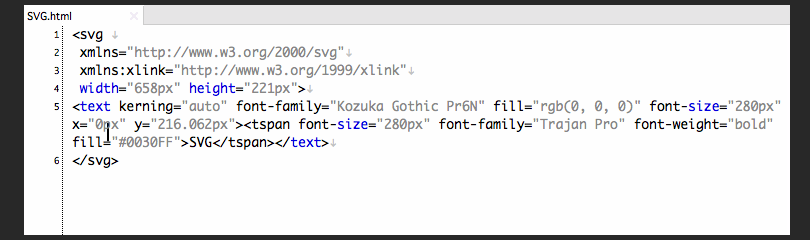
2.「mi」などのテキストエディタにペーストしますと、コードが表示され、ブラウザで表示することもできます。
※ フォントがない場合は代替フォントになります。


PhotoshopのSVG書き出し・コピーは、ベクター形式の画像データを簡単に作成できる便利な機能ですが、写真などの複雑な画像には不向きです。
SVGはベクター形式の画像フォーマットなので、ピクセル情報ではなくパス情報で画像を表現します。そのため、写真などの複雑な画像をSVGに変換すると、画質が劣化したり、本来の形状が再現されなかったりします。
Webデザインやロゴやアイコン制作など、解像度に依存しない用途に活用できます。
OpenType-SVG カラーフォント
「OpenType-SVG カラーフォント」とは、従来のフォントとは異なり、色やグラデーションを含むベクター形式のデータで構成されたフォントです。

- 多彩な表現力: 単色だけでなく、グラデーションや複数の色を重ねた表現が可能で、ロゴや見出しなど、より個性的なデザインを作成できます。
- 高いスケーラビリティ: ベクターデータなので、解像度に左右されず、あらゆるサイズで鮮明な表示が可能です。
- 様々な用途: ロゴ、アイコン、イラスト、Webデザインなど、幅広い用途で活用できます。
Photoshop CC 2017以降でOpenType-SVG フォントをサポートしており、以下の2種類のフォントが標準搭載されています。
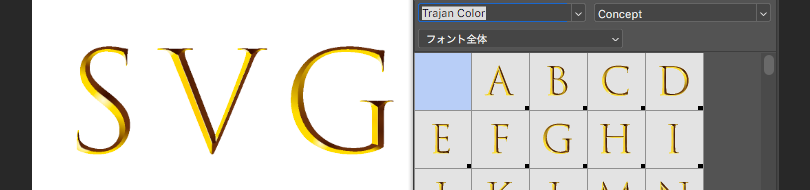
Trajan Color: Adobe Originals プログラムによって作成されたセリフ体のフォントです。

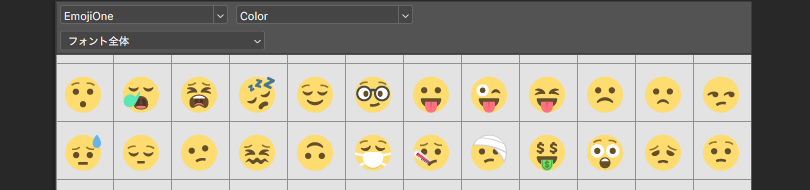
EmojiOne: さまざまな表情や記号を含む絵文字フォントです。

つかいかた
1.レイヤーパネルからテキストレイヤーを作成します。

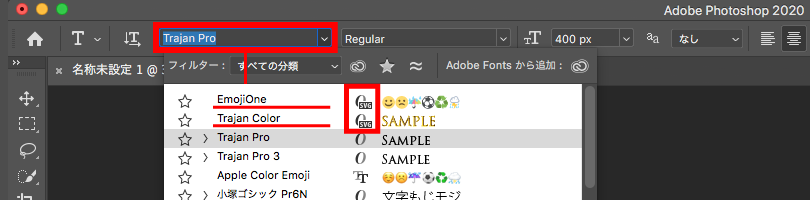
2.オプションバーからフォント名の隣の『SVG』マークがついているフォントを選択します。

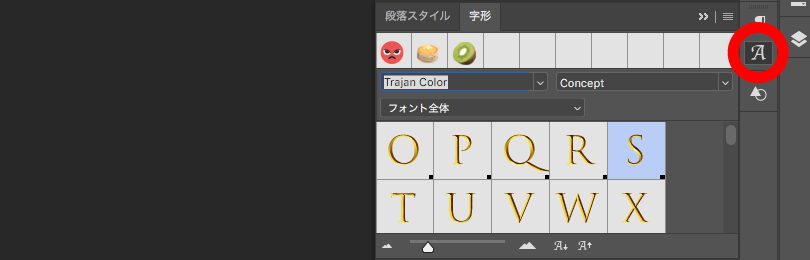
3.そのままテキストを入力するか、「字形パネル」から特定の字形を選択します。
※ 字形パネルを使用すると、各文字の色やグラデーションを変更したりできます。

OpenType-SVG カラーフォントの注意点
- OpenType-SVG カラーフォントは、すべてのアプリケーションでサポートされているわけではありません。
- 従来のフォントよりもファイルサイズが大きくなる場合があります。
- 複雑なグラデーションを含む場合は、表示速度が遅くなる場合があります。








