イメージスライダーを作る!(HTML&CSS)

ウェブサイトにおけるイメージスライダーをHTMLとCSSのみを使用して作っていきたいと思います。
ウェブサイトの画像を魅力的に
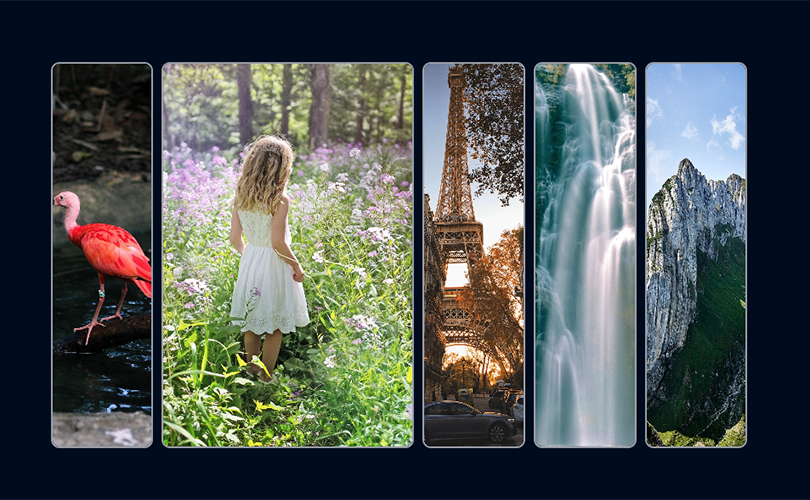
イメージスライダー(画像スライダー)は、ウェブサイトにビジュアル的なインパクトと魅力を加える効果的な要素です。主に複数の画像やコンテンツを一つのスペースで順次切り替える機能を有しているため、見た目としても華があり、且つ情報提供の面でもよりまとまったコンテンツの提供ができるでしょう。
1. HTML
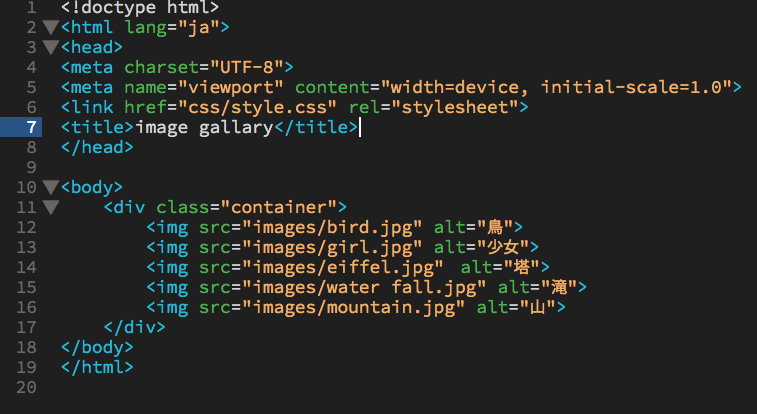
まず、HTMLで基本的な骨組みを形成していきます。

<body>内に任意の画像を貼り付けます。高さ幅指定は後ほどCSSで行うのでここでは不要です。さらにそれらの画像を<div>タグで囲いクラス名をつけてあげましょう。(ここでは”container”にしています)
ここで重要なのが、meta name=”viewport” content=”width=device, initial-scale=1.0″ で画面サイズを定義してあげることです。このタグは、ウェブページがさまざまなデバイス(特にスマートフォンやタブレット)の画面サイズに合わせて適切に表示されるように設定されるからです。
このタグがないと、特にモバイルデバイスでウェブページが拡大されて表示され、ユーザーがページを横にスクロールしなければならなくなる場合があるので。レスポンシブデザインには不可欠な要素です。
2. CSS
次に、CSSを用いて先ほど入力したコードに見た目的な装飾をしていきます。

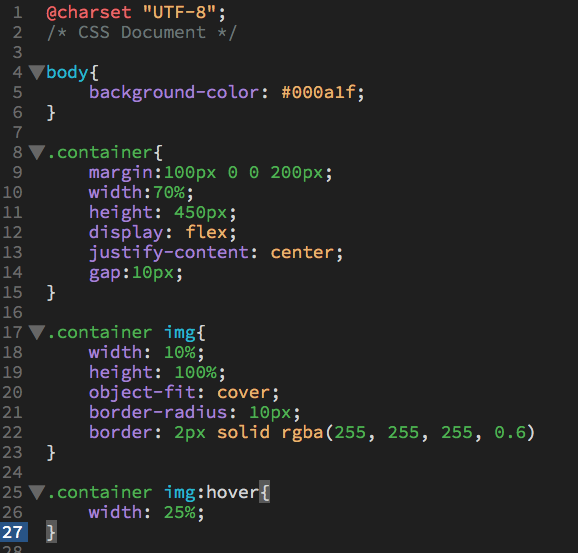
CSS内では主にソースコード上の”container”に対して手を加えていきます。(背景色は任意です)
.container{}
margin: 100px 0 0 200px;
- 上(トップ)に100px、右(ライト)に0px、下(ボトム)に0px、左(レフト)に200pxのマージン(外側の余白)を設定します。要素を周囲の他のコンテンツから100px上に、200px左にずらしています。
width: 70%;
.containerの幅を親要素の70%に設定します。親要素に対する割合で幅が決まるため、レスポンシブなデザインに有利です。
height: 450px;
- 高さを450pxに固定します。スライダーのようなレイアウトの場合、固定の高さでビジュアルを整えることがよくあります。
display: flex;
- フレックスボックスレイアウトを使用することを示します。これにより、
.container内の要素が横方向に配置され、簡単に整列やサイズ調整が可能です。
justify-content: center;
- フレックスコンテナ内の子要素を横方向に中央寄せにします。つまり、画像が横方向に均等に中央配置されます。
gap: 10px;
- フレックスアイテム(この場合は画像)同士の間に10pxのスペースを設けます。画像同士の隙間を均等にするためのプロパティです。
.container img{}
width: 10%;
- 画像の幅を親要素(
.container)の10%に設定します。これにより、複数の画像が横に並んでコンテナの幅に収まるようにします。
height: 100%;
- 画像の高さを親要素(
.containerの450px)の100%に設定し、高さをコンテナ全体に合わせます。
object-fit: cover;
- 画像がコンテナ内で均等に表示され、アスペクト比(縦横比)を維持しながら、必要に応じて切り抜かれます。画像が変形しないようにしつつ、全体にフィットさせるのに使います。
border-radius: 10px;
- 画像の角を10pxの半径で丸め、柔らかい印象を与えます。
border: 2px solid rgba(255, 255, 255, 0.6);
- 画像に白色(RGBで255,255,255)の半透明(60%不透明)の境界線を2pxの幅で設定します。
.container img:hover{}
width: 25%;
- ホバー(マウスオーバー)された時に、画像の幅が10%から25%に広がります。、ユーザーが画像にマウスを重ねたときに、その画像が拡大して強調表示されます。
まとめ
いかがだったでしょうか。HTMLとCSSだけで魅力的なイメージスライダーができたと思います。ここからJavaScriptなどの外部ツールを活かしていけばさらに動きなどの視覚的表現が広がっていきます。