凹み文字の作り方

へこんだように見える文字の作り方
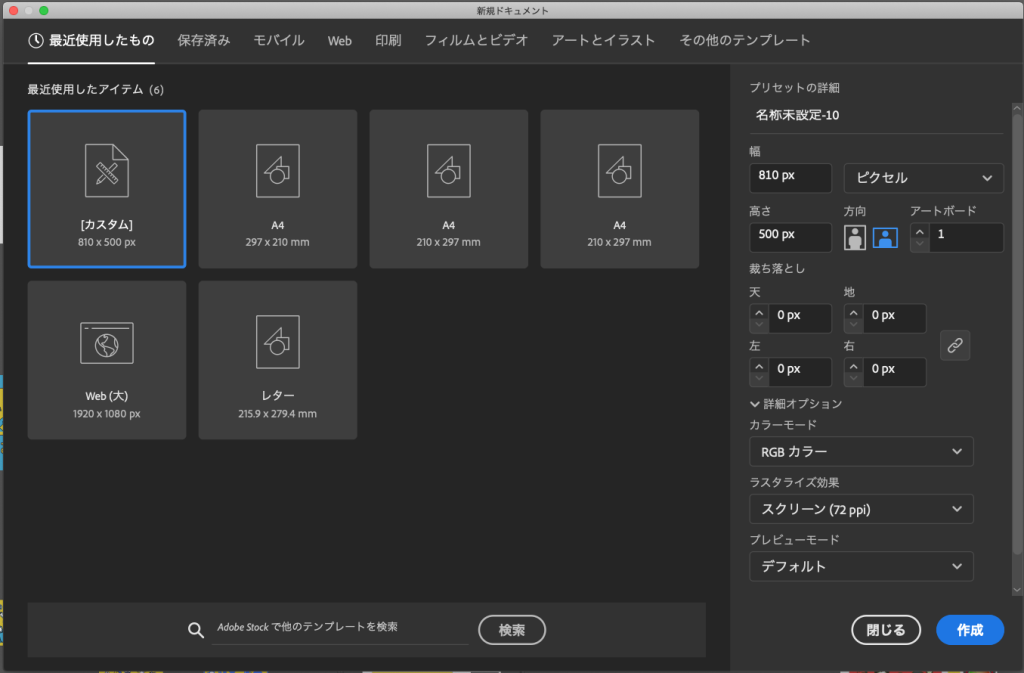
Illustratorで新規ドキュメントを作成する

新しくドキュメントを作成される方は、Illustratorを立ち上げ、[ ファイル ]メニュー→[ 新規 ]から新規ドキュメントが開きます。
背景を作成する(要らない場合はSTEP3へ)

長方形ツールを使って背景用に長方形オブジェクトを作成します。
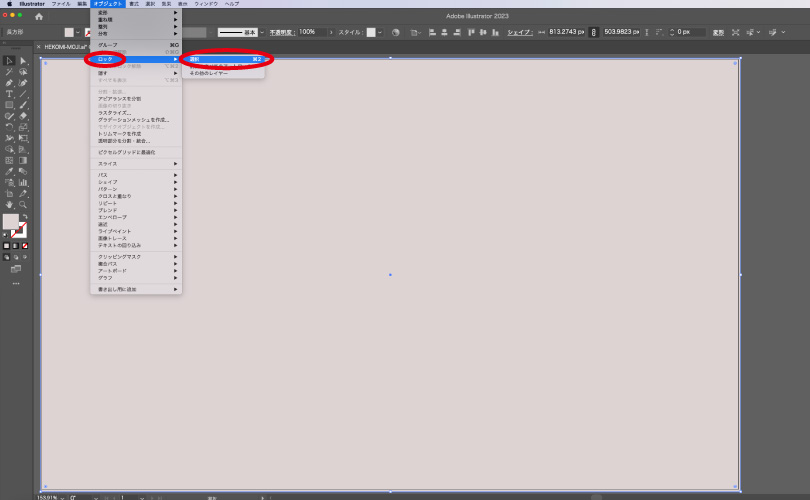
背景用のオブジェクトを選択した状態で、[ オブジェクト ]メニュー→[ ロック ]→[ 選択 ]でロックしておくと作業が便利です。(ショートカットキー、⌘+2) 完成後にロックは外してください。(ショートカットキー、option+⌘+2)

文字ツールを使って、お好きなフォントで文字を入力します。(太めの文字がおすすめ)

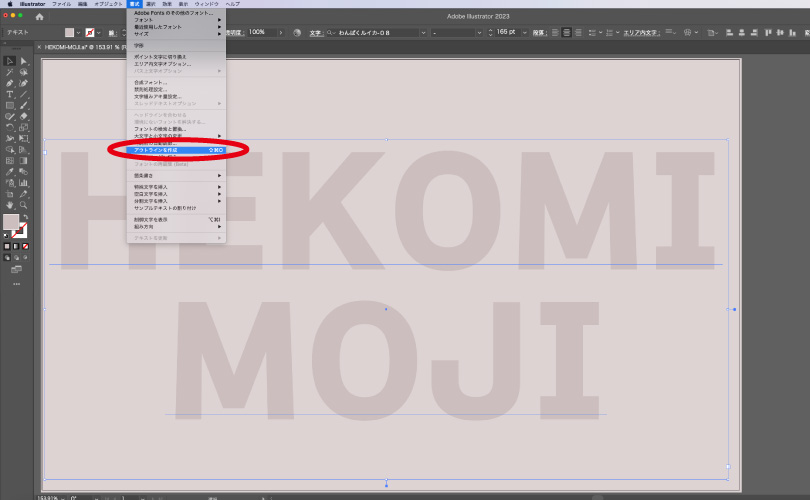
文字を選択し、[ 書式 ]メニュー→[ アウトラインを作成 ]でアウトライン化します。

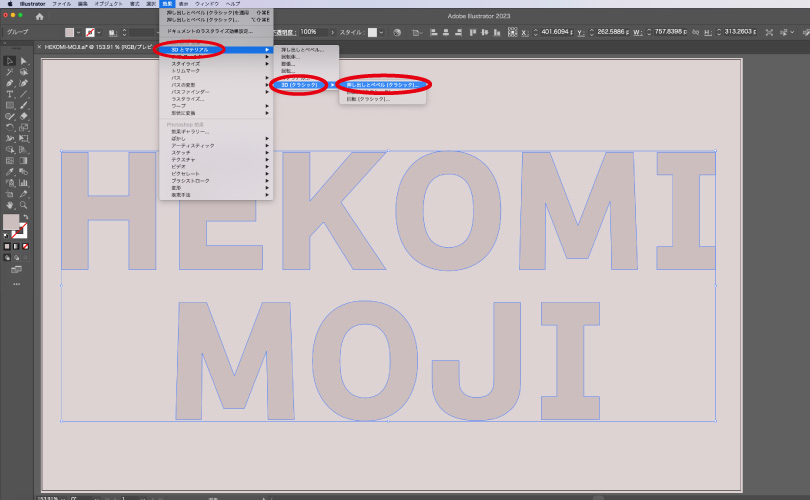
文字を選択し、3D 押し出しとベベルオプション(クラシック) のパネルを開きます。
[ 効果 ]メニュー→[ 3Dとマテリアル ]→[ 3D (クラシック) ]→[ 3D 押し出しとベベルオプション (クラシック) ]でパネルを出します。

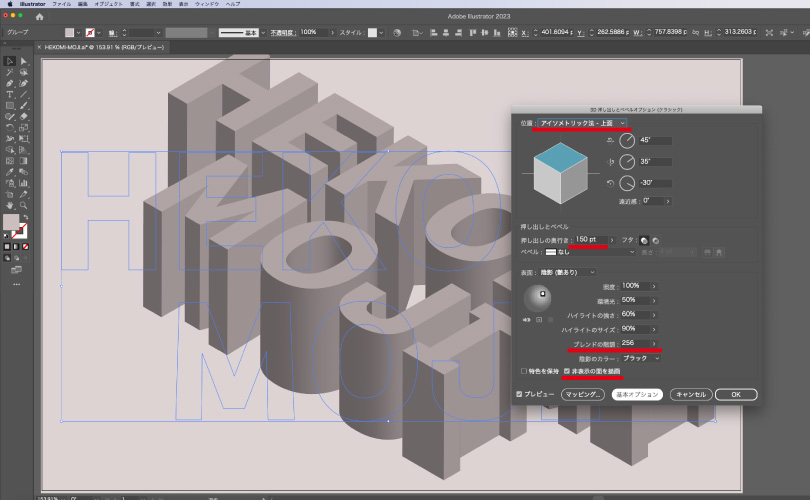
パネル内の、[ 押し出しの奥行き:150pt ]、[ ブレンドの階調:256 ]、[ 非表示の面を描画、にチェック]を入れ、最後にパネル上部にある[ 位置:アイソメトリック-上面 ] を設定しOKを押します。
※ [ ブレンドの階調:256 ]、[ 非表示の面を描画にチェック]が見当たらない場合は下部にある基本オプションで表示されます。

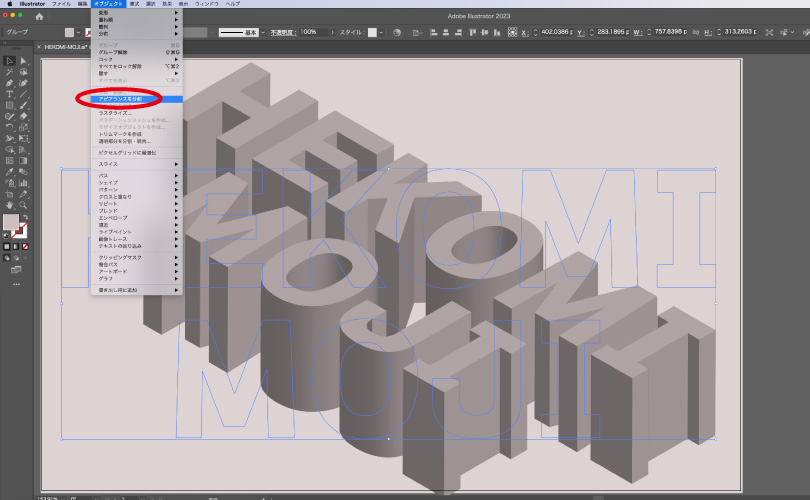
文字を選択し、[ オブジェクト ]メニュー→[ アピアランスを分割 ]をする。

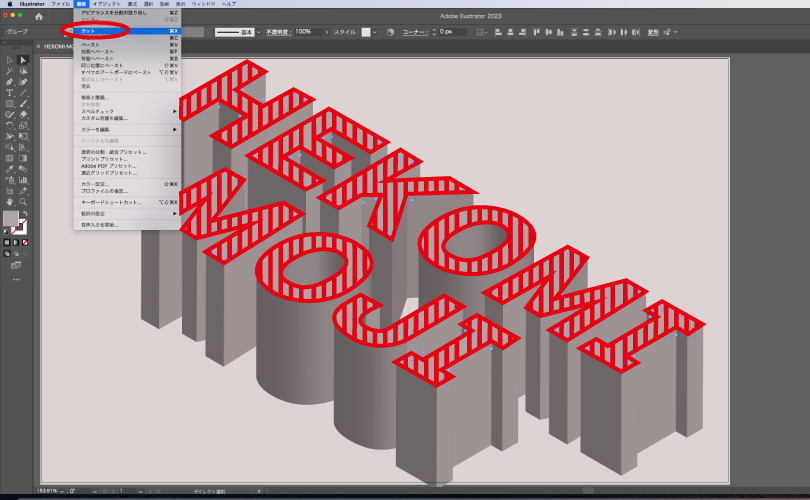
ダイレクト選択ツールにしShiftを押しながら、上部の面(赤射線部)を全て選択する。
上面全てを選択したら、[ 編集 ]メニュー→[ カット ]で上面をカットする。(ショートカットキー : ⌘+X )

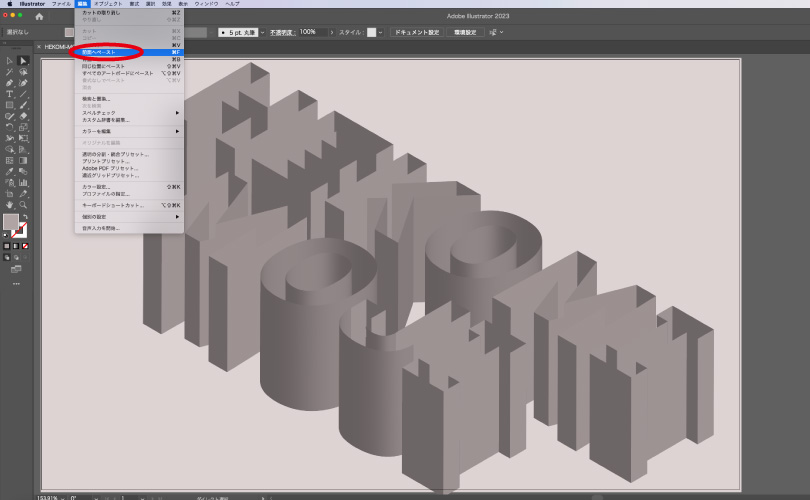
上面をカット後、 [ 編集 ]メニュー→[ 前面へペースト ]でカット前と同じ位置に前面ペーストします。(ショートカットキー : ⌘+F )

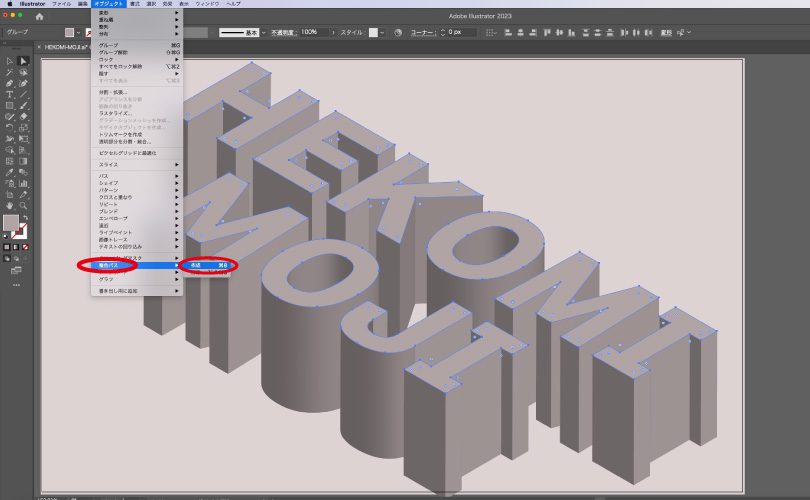
前面へペースト後、上面全てを選択した状態で [ オブジェクト ]メニュー→[ 複合パス ]→[ 作成 ]をします。(ショートカットキー : ⌘+8 )

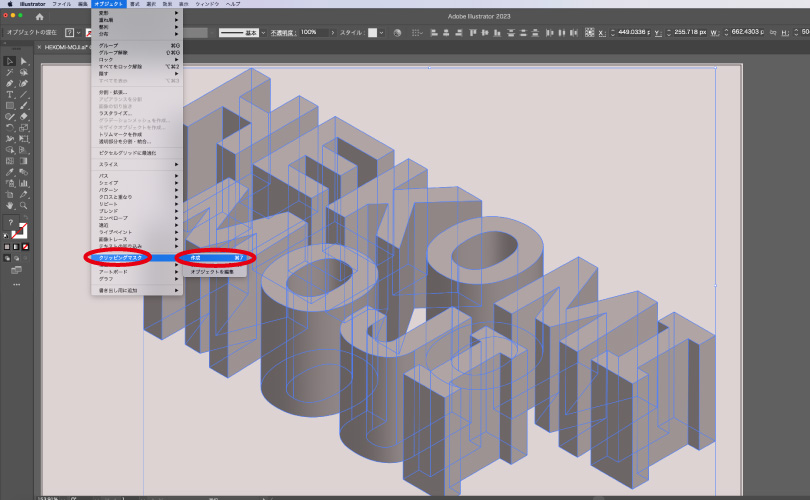
選択ツールにし文字全部を選択したら、[ オブジェクト ]メニュー→[ クリッピングマスク ]→[ 作成 ]をします。(ショートカットキー : ⌘+7)

これで凹んだ文字の完成です。