グラスを透過させる方法

今回は、「photoshop」を使用し、グラスを透過させ、背景に溶けこませる方法を紹介していきます。
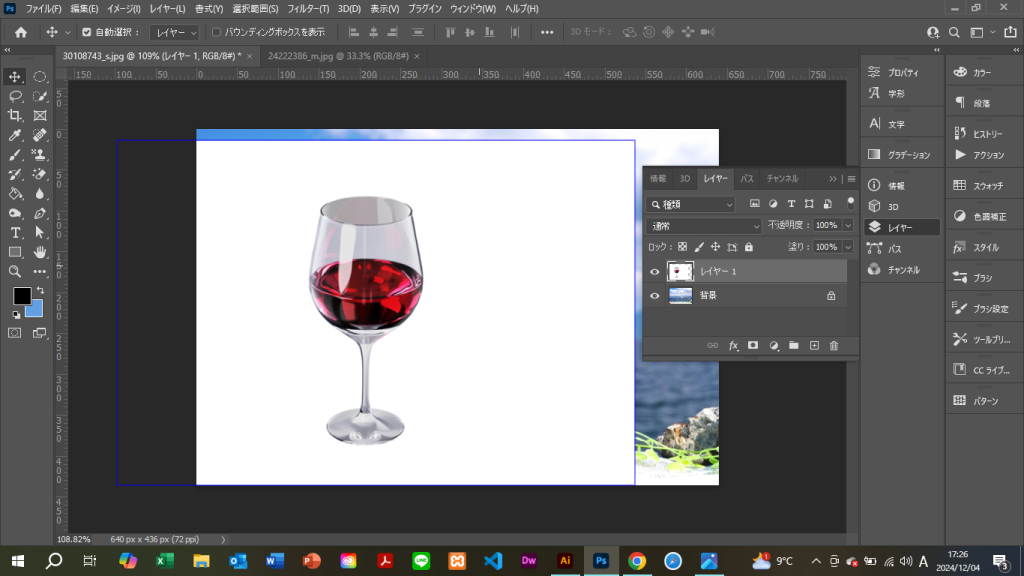
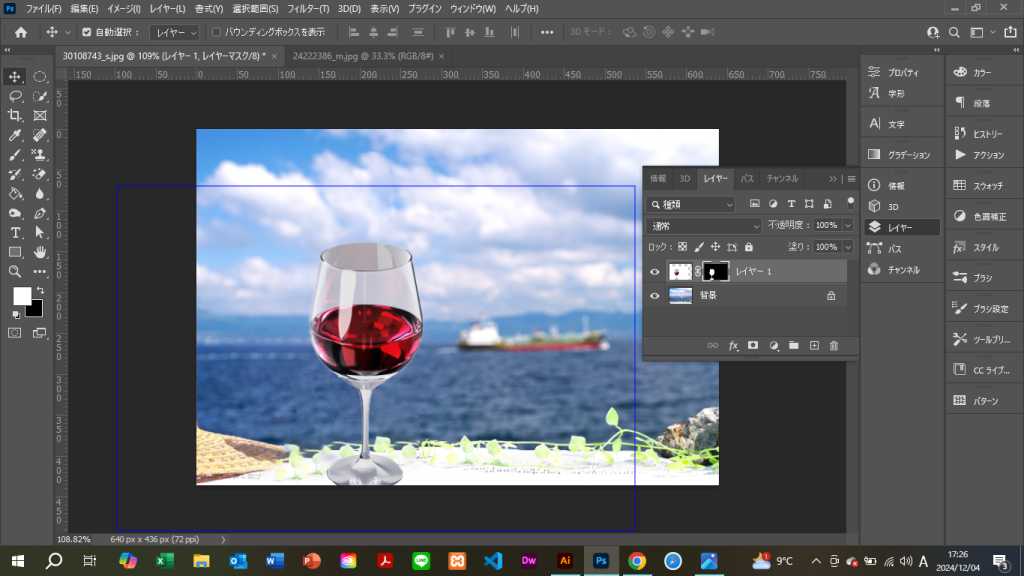
①まず、背景を配置します。

②次に、グラスの画像を配置します。

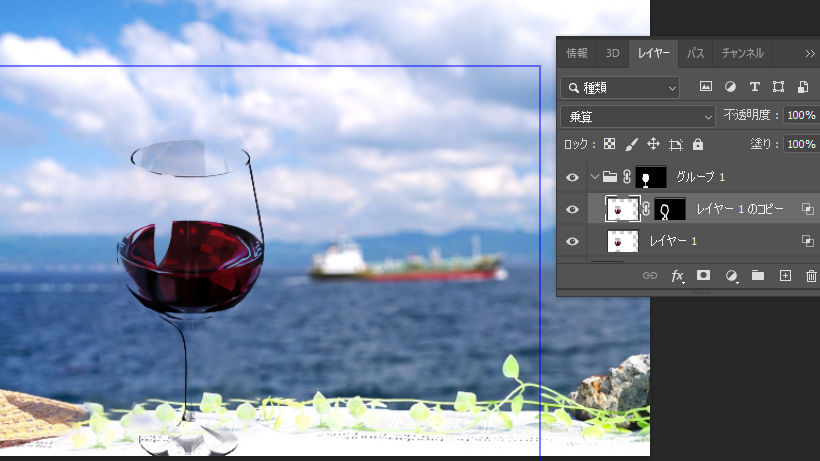
③被写体を選択し、レイヤーマスクを作成。

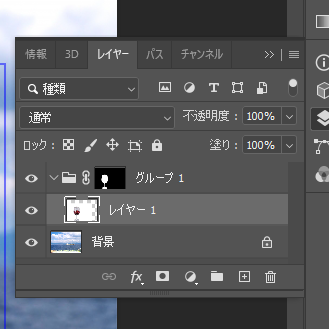
④グループを作成し、上記で作成したレイヤーマスクを、グループに適用させます。

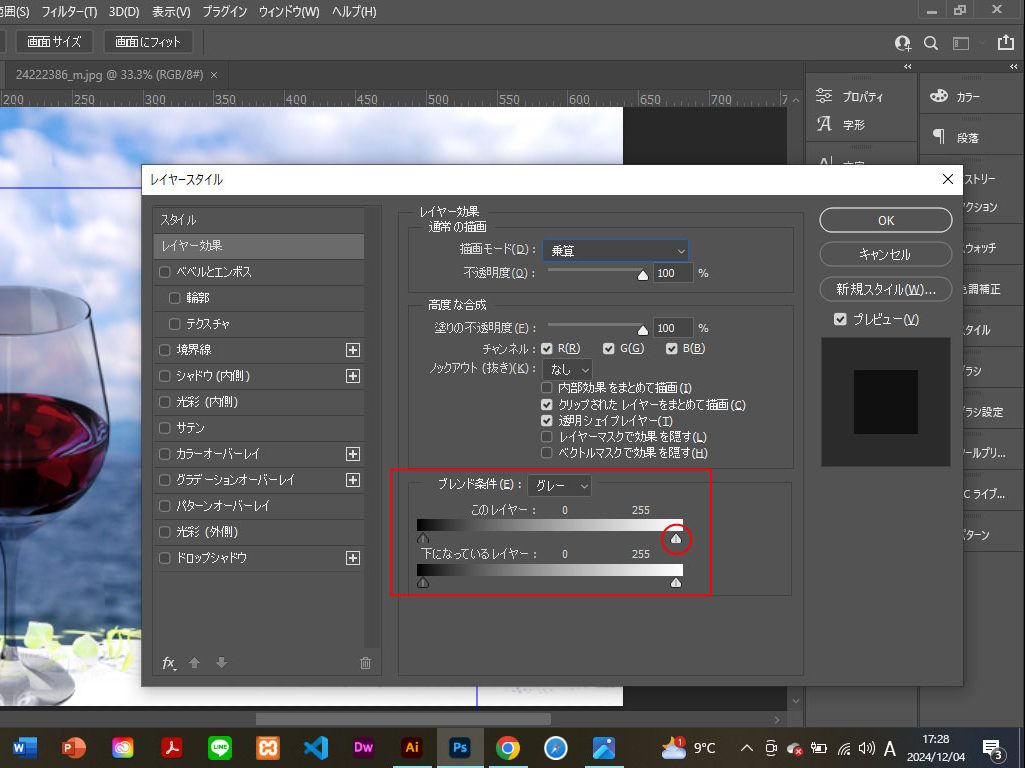
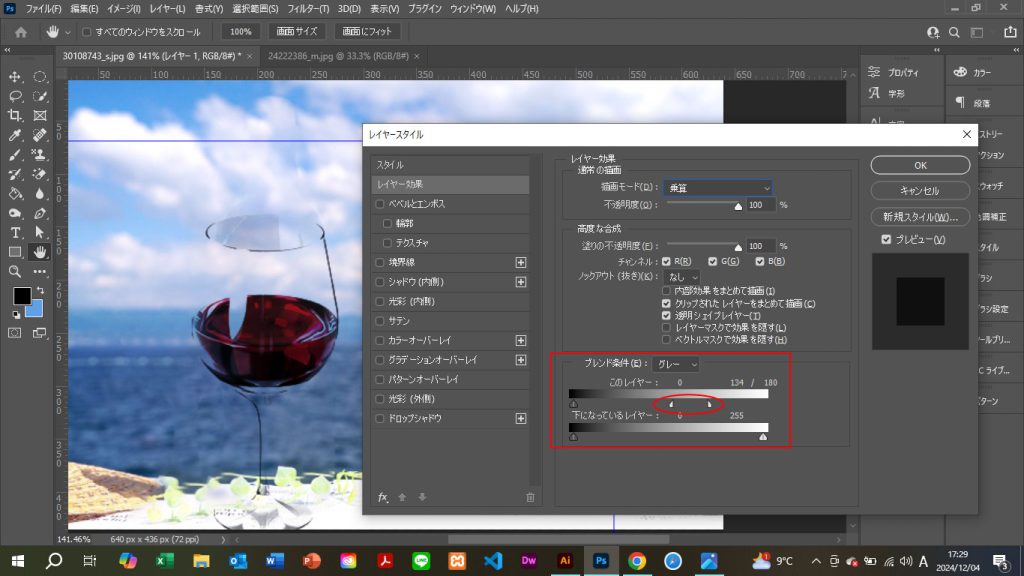
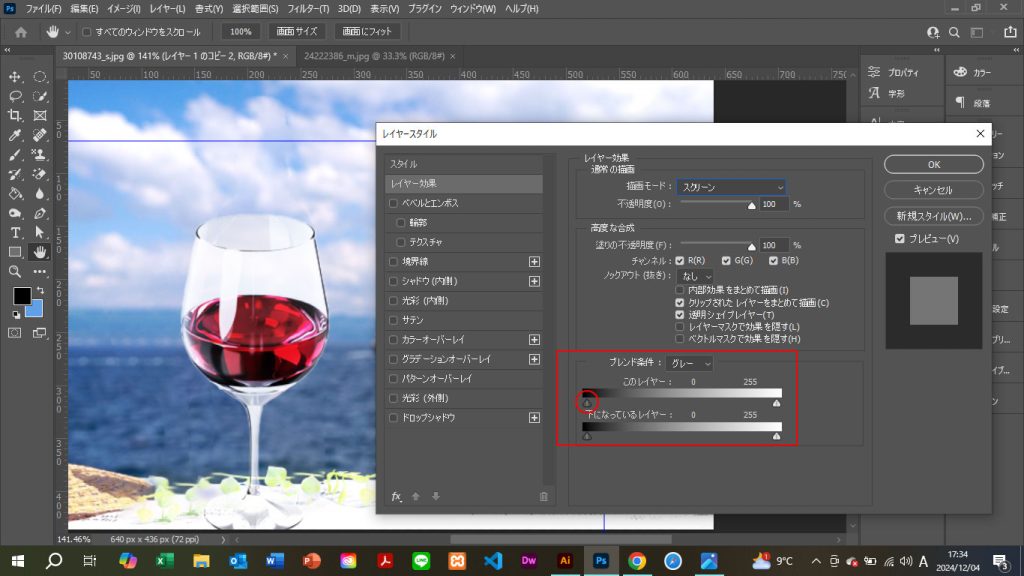
⑤「レイヤー1」を選択し、「レイヤースタイル」をひらきます(レイヤーの右端をダブルクリックするか、「fx」アイコンをクリック)。
「描画モード」を「乗算」に変更し、「ブレンド条件」のスライダーを動かしていきます。

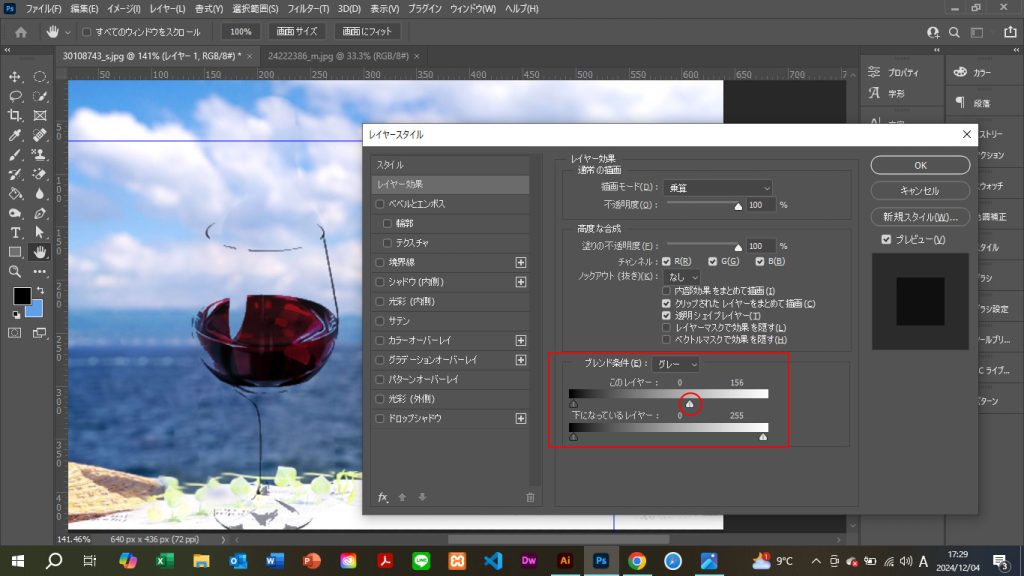
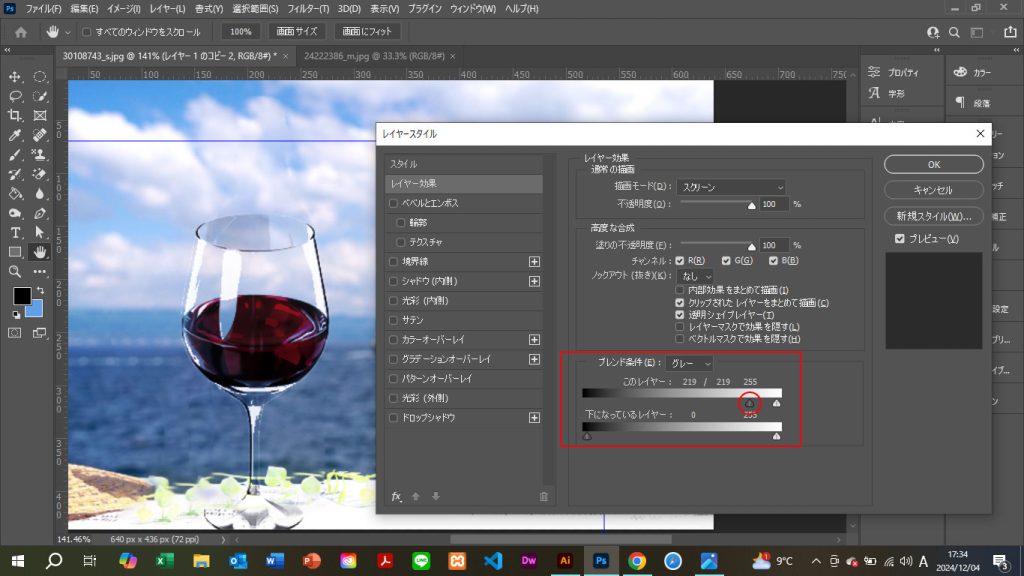
⑥白のスライダーを左に動かします。
画像を参考に、グラスの黒縁を残し、明るいところから、グレー部分を差し引いていきます。

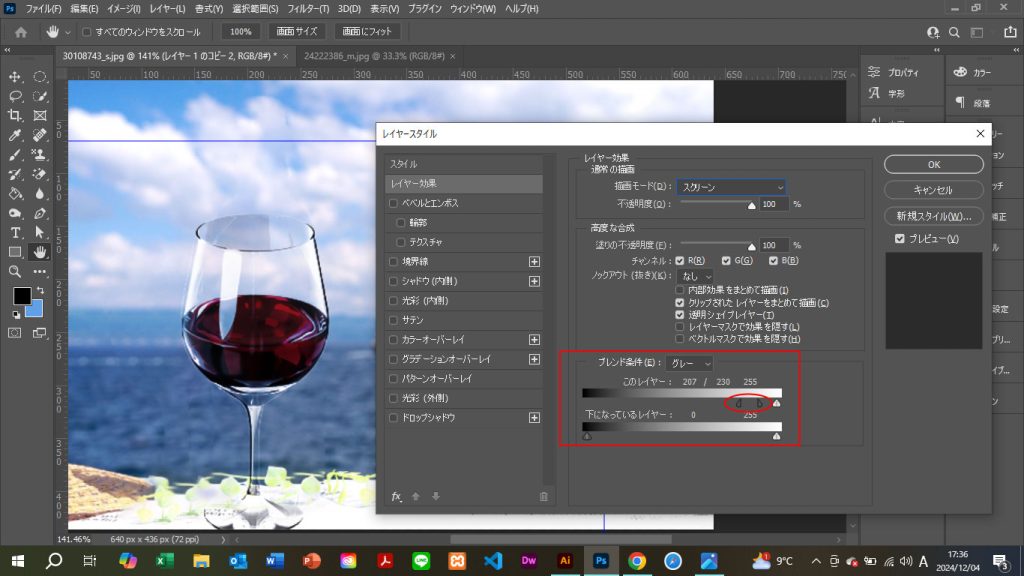
⑦スライダーを分割し、色の境目を滑らかにしていきます。
Windowsの場合は、「alt + クリック」、Macの場合は、「option + クリック」で分割可能です。

適用前と比較してみましょう。この時点で、ある程度の透過が確認できるかと思います。


⑧次に、グラスの輪郭を強調させていきたいと思います。
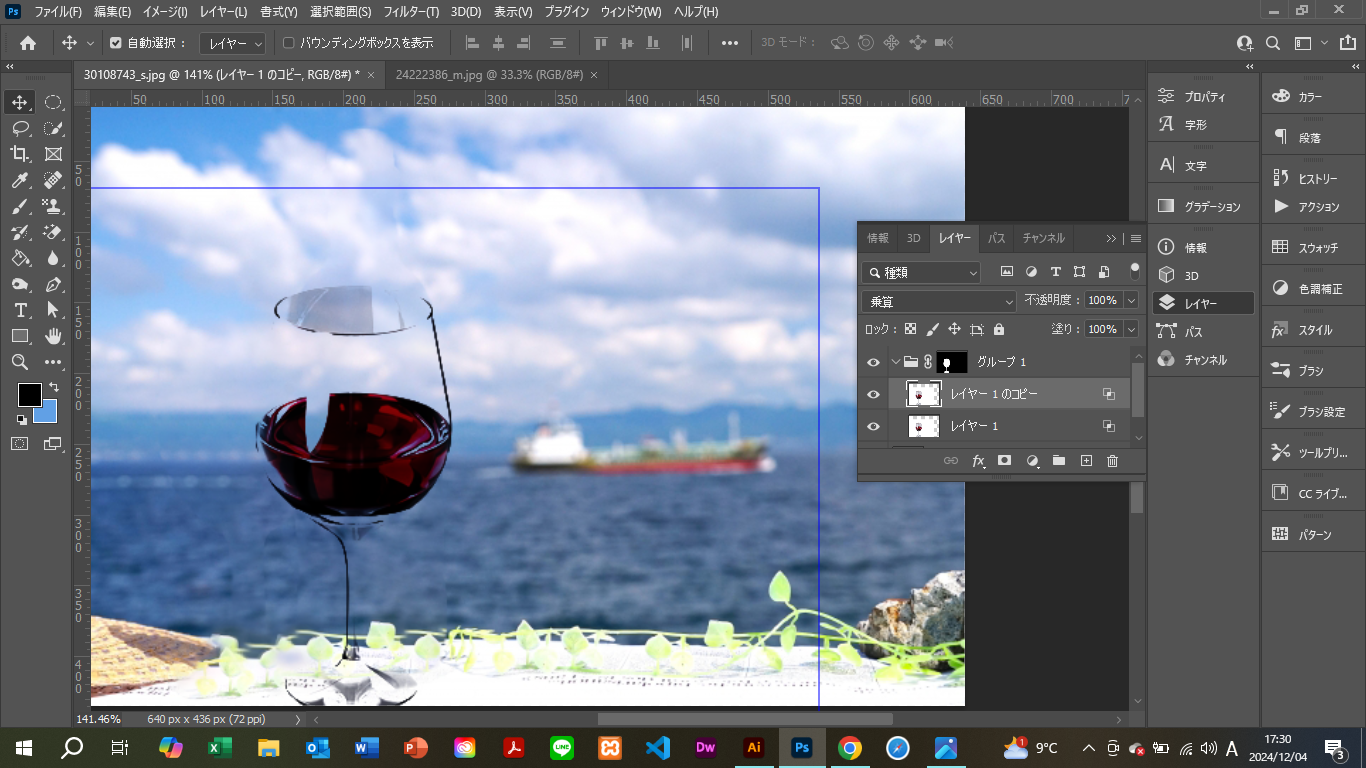
まず、レイヤー1をコピーします。全体的に、少し色が濃くなったことが分かりますね。
こちらのレイヤーを、輪郭だけ表示させていきましょう。

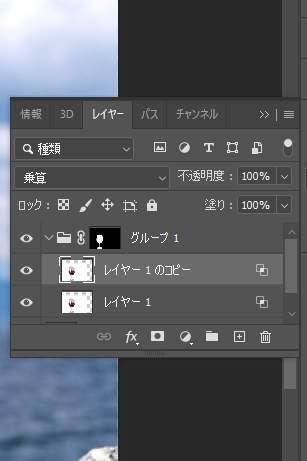
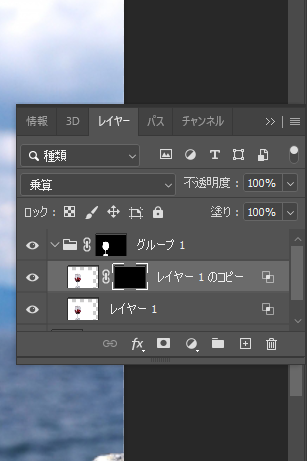
⑨レイヤーマスクを作成、反転させます。


⑩作成したレイヤーマスクを選択、ブラシを使用し、輪郭だけ表示していきます。

下記のようになりました。

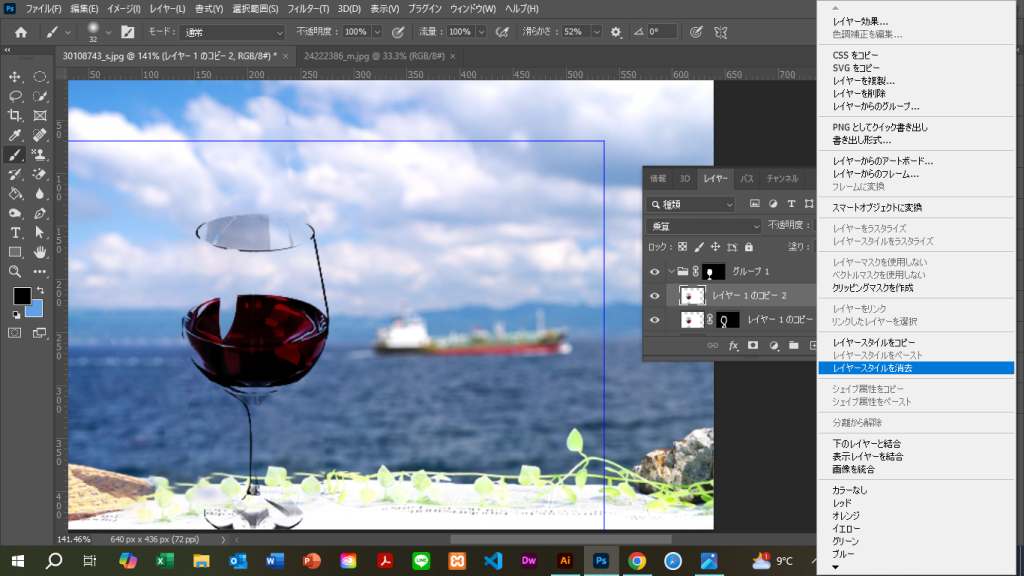
⑩次に、レイヤー1を再度複製し、先程複製したレイヤーの上層に移動させましょう。


⑪レイヤーを右クリック→「レイヤースタイルを消去」を選択し、こちらのレイヤーに適用されている、レイヤースタイルをリセットします。

⑫「描画モード」を「スクリーン」に変更。
そして今回は、ブレンド条件で暗い部分からグレーを差し引いていきましょう。

下記を目安に、行ってみてください。

⑬先程と同じように、スライダーを分割し、境目を滑らかにしていきます。
(Windowsは Alt + クリック、Macは Option + クリック)

下記のようになります。

適用前と比較してみましょう。
背景を透過させることで、より画像に馴染んでいるかと思います。


背景を変更してみました。透過させることで、画像と調和が図れているかと思います。

今回の投稿は以上となります。
グラスだけでなく、他の透明物にも適用可能なので、実現性は幅広いかと思います。
光の当たり具合や角度など、調整次第でより一層、自然な調和を生み出すことが可能だと思うので、是非トライしてみてください!!